基础知识:

获取浏览器窗口的尺寸:
innerHeight:获取高度
innerWidth:获取宽度
跳转与刷新
location.href
location.reload()
body>
<button id="btn">跳转到下一个页面</button>
<button id="btn1">刷新页面</button>
</body>
<script>
console.log(location.href);
btn.onclick = function() {
location.href = "https://space.bilibili.com/494736529/favlist";
}
btn1.onclick = function() {
location.reload();
}
onload 事件在对象被加载后发生。 onload 最常用于 元素中,用于在网页完全加载所有内容(包括图像、脚本文件、CSS 文件等)后执行脚本
window.οnlοad=function() {
//页面所有资源加载完成才会执行
alert("加载完成")
window.onresize事件会在窗口或框架被调整大小时发生
监测窗口大小的改变
onscroll 事件在元素滚动条在滚动时触发。
获取当前页面滚动条纵坐标的位置:
window.οnscrοll=function() {
// 实时监测向上滚动的距离
console.log(document.documentElement.scrollTop)
}
照顾低版本浏览器,这样写:
<! DOCTYPE html > 的情况下,低版本浏览器不支持< !DOCTYPE html >
console.log(document.documentElement.scrollTop || document.body.scrollTop)
回到顶部: scrollTo:回到浏览器的某一位置
btn.onclick = function(){
window.scrollTo(0,0)
}
页面的打开与关闭: window.open window.close
浏览器的历史记录
初始时一定要有两个页面,否则无法跳转,在有【历史记录】的情况下才能前进或者回退
前进到下一个页面:history.forward() 返回到上一个页面:history.back()

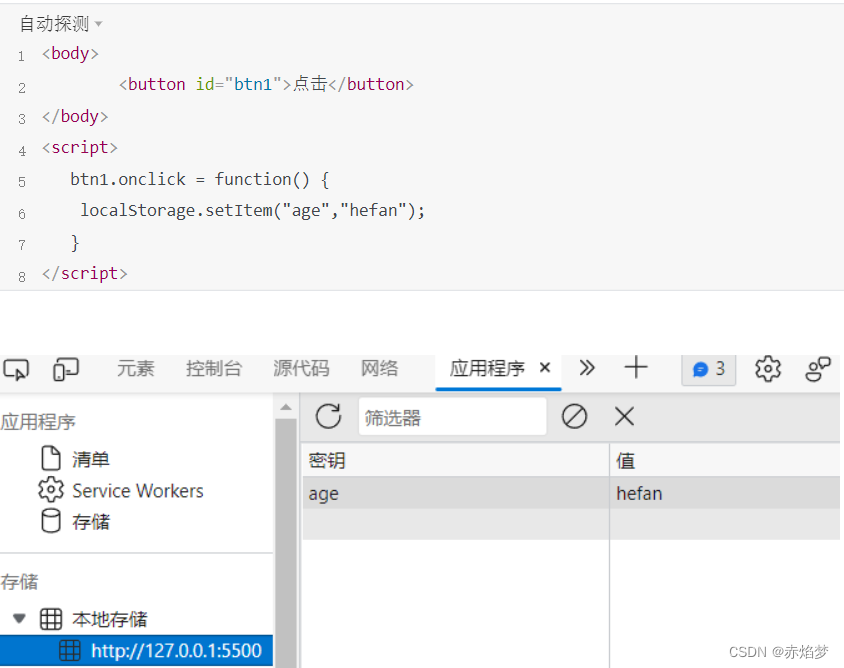
浏览器本地存储localStorage
存储:setItem

取出:getItem
删除:removeItem
全部删除:localStorage.clear()

另外,还有一个sessionStorage,使用方法与localStorage一样,只是它是临时存储,关闭页面就丢失了。而localStorage是永久存储,除非电脑格式化,否则永久存在。
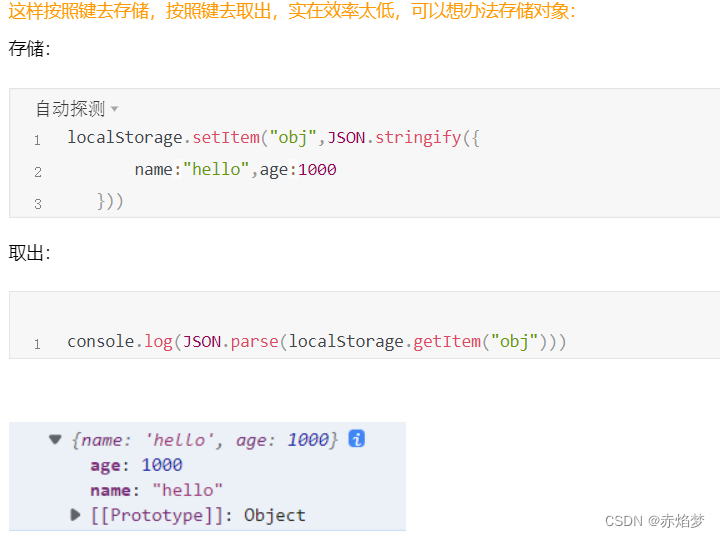
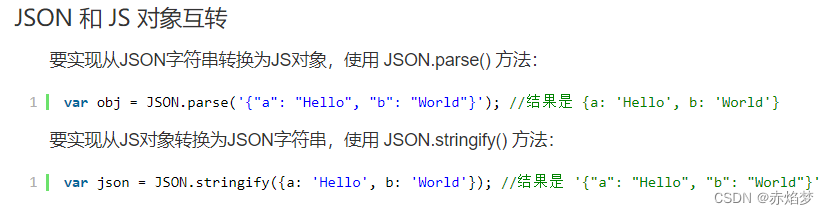
JSON 是 JS 对象的字符串表示法,它使用文本表示一个 JS 对象的信息,本质是一个字符串。

JSON 可以将 JavaScript 对象中表示的一组数据转换为字符串,然后就可以在网络或者程序之间轻松地传递这个字符串,并在需要的时候将它还原为各编程语言所支持的数据格式,例如在 PHP 中,可以将 JSON 还原为数组或者一个基本对象。在用到AJAX时,如果需要用到数组传值,这时就需要用JSON将数组转化为字符串。
案例:
<title>用户名自动填充</title>
</head>
<!-- 用户输入用户名和密码后,就存储起来,下次再来到这个页面,就会自动填充上次输入的内容 -->
<body>
用户名:<input type="text" id="username">
密码:<input type="password" id="password">
<button id="login">登录</button>
</body>
<script>
var user_value=localStorage.getItem("username")
var pass_value=localStorage.getItem("password")
if(user_value && pass_value){
username.value=user_value;
password.value=pass_value;
}
login.onclick = function() {
console.log(username.value,password.value)
localStorage.setItem("username",username.value)
localStorage.setItem("password",password.value)
}
</script>
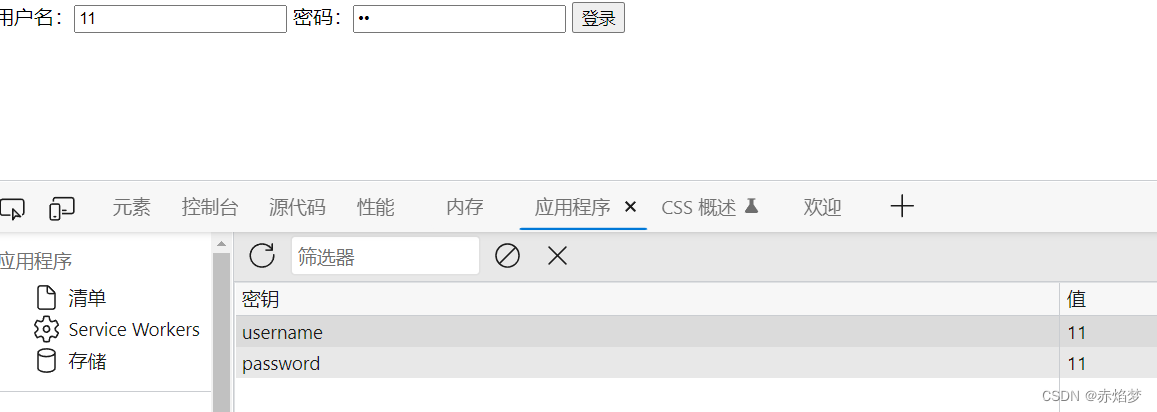
输入内容后,会存储在本地,刷新页面后会自动填充

回到顶部:
<body>
<div style="height: 300px;"></div>
<button id="btn">回到顶部</button>
</body>
<script>
window.onscroll=function() {
// 实时监测向上滚动的距离
//console.log(document.documentElement.scrollTop)
// 如果浏览器版本低,可以这样(就是不写:<!DOCTYPE html> 的情况下,低版本浏览器不支持<!DOCTYPE html> )
//console.log(document.body.scrollTop)
// console.log(document.documentElement.scrollTop || document.body.scrollTop)
if((document.documentElement.scrollTop || document.body.scrollTop)>100)
{
console.log("回到顶部")
}else {
console.log("隐藏回到顶部按钮")
}
}
btn.onclick = function(){
// scrollTo:回到浏览器的某一位置
// window.scrollTo(0,0)
window.scrollTo({
left:0,
top:0
})
}
</script>