<span>: 通常用于对文本的一部分进行样式设置或脚本操作。<a>: 定义超链接,用于创建链接到其他页面或资源的文本。<img>: 用于插入图像。<br>: 用于插入换行。
姓名:<input type="text" value="lisi">
密码:<input type="password" >
<br>
性别:<input type="radio" name="sex" id='g1'> <label for="g1">男</label>
<input type="radio" name="sex" id='g2'> <label for="g2">女</label>
<br>
兴趣:<input type="checkbox">篮球
<input type="checkbox" />乒乓球
<!--
input 会出现一个框, type的类型会决定框的类型。
type = text, 就是输入框的方框
type = radio 是只能够单选的圆框
type = checkbox 是可以多选的框
-->
<!DOCTYPE html>
<!-- html是以标签为单位为网页提供内容
标签一共分为两类:
1.双标签:有始有终 <标签名>内容</标签名> 例子:<html> 内容 </html>
2.单标签:<br><meta />
-->
<html>
<head>
<meta charset="utf-8" />
<title>百度一下你就知道</title>
<link rel="icon" href="img/logo.png">
</head>
<body>
<h1>welcome</h1>
<h2>welcome2</h2>
<p>走在风中今天阳光突然好温柔</p>
<span>基本信息</span>
<br><br>
<a href="https://fanyi.baidu.com">百度翻译</a>
<br>
姓名:<input type="text" value="lisi">
密码:<input type="password" >
<br>
性别:<input type="radio" name="sex" id='g1'> <label for="g1">男</label>
<input type="radio" name="sex" id='g2'> <label for="g2">女</label>
<br>
兴趣:<input type="checkbox">篮球
<input type="checkbox" />乒乓球
</body>
</html>
一. css选择器
- .c1{} 指定class为 c1 的所有元素
- p.c1{} 同时选择标签为p且class为c1的所有元素
- .c1.c2.c3{} class为 c1 c2 c3都可以满足后面的规则
- p , .c1 , #p1{} 选择所有的p class为c1 以及id为p1的所有元素
- div .c1{} 选择div元素内部所有具有c1的class的子孙元素 (后代,只要在后面的都是)
- div>p{} 选择div元素的直接子元素 (子代,只能在下面一个)
代码示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css选择器</title>
<style>
#header {
background-color: burlywood;
color: aliceblue;
padding: 20px;
}
#content {
font-size: 18px;
line-height: 1.5;
padding: 20px;
}
#footer {
background-color: darkgray;
}
</style>
</head>
<body>
<div id="header">
<h1>欢迎来到我的网页</h1>
</div>
<div id="content">
<p>主要区域</p>
<p>电影的文本信息</p>
</div>
<div id="footer">
©2024 ALL rights reserved
</div>
</body>
</html>二. 获取API的数据
### 老师代码
import requests
# 注意:要更改成自己的账号的key才可以执行
# 传参的规则详见官网
# API key: 77e3001618697564b156bfc856d3820b
# num: 多少条
res = requests.get(url='https://apis.tianapi.com/esports/index',
params={
'key':'77e3001618697564b156bfc856d3820b',
'num':15
})
# print(res.status_code)
# print(res.text)
result = res.json()['result']
# print(result)
news_list = result['newslist']
for news in news_list:
print(news['title'])
print(news['ctime'])
print(news['description'])
### 我的部分
'''
headers={'User-Agent': 'Mozilla/5.0 (Linux; Android 6.0; Nexus 5 Build/MRA58N) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/120.0.0.0 Mobile Safari/537.36'}
api-key: 82c04e57b37b96376658254d8d32dcc1
num : 多少条
'''
import requests
res = requests.get(url='https://apis.tianapi.com/esports/index',
params = {
'key':'82c04e57b37b96376658254d8d32dcc1',
'num':15
})
# print(res.status_code)
# print(res.text)
result = res.json()['result']
#print(result)
new_list = result['newslist']
for news in new_list:
print(news['title'])
print(news['ctime'])
print(news['description'])
'''
天道好轮回? Heroic继续对Astralis保持不败
2024-02-21 11:00
在刚刚结束的一场PGL哥本哈根MajorRMR欧洲区的赛事中,Heroic以13-7战胜Astralis,在新版本的CS中继续对这支...
欧洲RMR B组:一路顺风率先出线!C9 2-1击败Vitality
2024-02-21 11:00
欧洲RMRB组,Vitality对阵C9,图一开始C9抓住机会率先拉开比分,随后Vitality马上调整状态追上比分上半场7-5领先...
Falcons总监:租借可以让我们灵活确定参赛阵容
2024-02-21 11:00
显然很多人都为s1mple的加盟而激动不已。我很高兴Falcons能够促成此事。要说明的是:正如声明中所言,这只是参加BLAST复活...
C9经理:s1mple转会的关键在个人意愿而非钱
2024-02-21 11:00
Cloud9经理并不认同外界口中Falcons豪掷千金买下s1mple的说法。在这方面,我大胆假设,s1mple的转会关键更多的在于他...
jL:对s1mple加入Falcons毫不知情
2024-02-21 11:00
日前在和主播ohnepixel的直播连线中,NaVi选手jL分享了自己对s1mple加入Falcons一事的看法。
欧洲RMR B组:我们这边也有高手!MOUZ 2-0 Spirit
2024-02-21 11:00
欧洲RMRB组,Spirit对阵MOUZ,双方大战一触即发,争夺率先晋级的名额。经过BO3的大战,最终MOUZ以2-0击败了对手,取...
官宣:Rocket退出美洲RMR NRG有望候补
2024-02-21 11:00
昨天Rocket选手EMIYA第二次被平台因作弊封禁,同时队内其他选手也承认队伍在RMR封闭预选赛中违规有教练在旁边支招。目前Rock...
TeSeS:击败A队绝非靠运气
2024-02-21 11:00
在备受期待的比赛之后,TeSeS接受了外媒采访,谈到了他们到目前为止的Major征程,击败Astralis的感受以及对他们的第一个国际...
时隔近两年 Boombl4重返Major!
2024-02-21 11:00
在昨天晚上的比赛中,Cloud9战队2-1击败Vitality,意味着Boombl4成功晋级到了PGL哥本哈根Major当中。
KRAFTON 2023年度总销售额达19,106亿韩元 创历史新高
2024-02-20 19:00
KRAFTON公司(CEOCHKim)于1月26日公布了2023年全年及第四季度的财报业绩,并于2月8日下午召开了财报电话会议。
HLTV本周战队排名:C9与ENCE重返前十,NIP排名清零
2024-02-20 19:00
与上周相比,世界前五没有变化,第六至十名方面,曾在卡托维兹站闯进四强的沙特豪门Falcons出人意料地溃败,在RMRA组折戟,无缘P...
《豆豆的村庄》探险奇迹是什么?前期发展指南
2024-02-20 13:00
豆村奇迹分为探险奇迹和功能奇迹;接下来从新手视角,教教大家怎么解锁初级常见的几种奇迹。
《名利游戏》:一场关于选择与后果的“互动剧”现已登陆Steam
2024-02-20 13:00
2024年2月20日——在等待中充满期待的互动剧《名利游戏》终于在Steam平台上线,为广大游戏爱好者带来了一场独特的人生冒险。这...
欧洲RMR B组:砍瓜切菜,小蜜蜂13-2轻取GL
2024-02-20 11:00
欧洲RMRB组:首轮Vitality对阵GL。选图核子危机,ZywOo手枪局ACE宣布接管比赛,不断平推外场,小蜜蜂轻松取得首胜。
欧洲RMR B组:游龙式表演,绿龙零封ENCE
2024-02-20 11:00
欧洲RMRB区,今晚迎来了绿龙对阵ENCE,在死亡游乐园上,donk、sh1ro、chopper轮番表演,完成了零封的壮举,击败了E...
'''
三.re正则拆分网页
import requests
from re import findall,fullmatch
import csv
# 1.获取网页源代码
response = requests.get('https://cd.zu.ke.com/zufang')
result = response.text
# print(result)
# 2.房源信息获取
# <a class="twoline" target="_blank" href="/zufang/CD1871411262642978816.html">
# 整租·五福桥东路8号 2室1厅 北 </a>
names = findall(r'(?s)<a class="twoline".+?>(.+?)</a>',result)
names = [x.strip() for x in names]
# print(names)
# <span class="content__list--item-price"><em>2200</em> 元/月</span>
prices = findall(r'<span class="content__list--item-price"><em>(\d+)</em>',result)
# print(prices)
# 3.将房源和价格匹配
house = map(lambda i1,i2: (i1, i2),names,prices) # 将名称和价格打包成元组
print(list(house))
# 4.数据持久化
f = open('files/租房.csv','a',encoding='utf-8',newline='')
writer = csv.writer(f)
writer.writerow(['名称','价格'])
writer.writerows(list(house))四.批量图片下载
-
需要通过get获取网页源代码
-
通过源码+re正则获取想要的数据列表
-
通过列表的循环一一获取资源地址
-
通过get请求加资源地址获取图片源文件
# <img alt="整租·东立国际广场 1室0厅 南_东立国际广场租房"
# src="https://ke-image.ljcdn.com/lease-image/house/dbd463aebd7c99123c5d1677a819a123.jpeg.250x182.jpg"
# data-src="https://ke-image.ljcdn.com/lease-image/house/dbd463aebd7c99123c5d1677a819a123.jpeg.250x182.jpg"
# class=" lazyloaded" data-expand="400">
# <a class="content__list--item--aside" target="_blank" href="/zufang/CD1859169008134127616.html" title="整租·龙城国际 3室2厅 北/东北">
# <img alt="整租·龙城国际 3室2厅 北/东北_龙城国际租房" src="https://ke-image.ljcdn.com/110000-inspection/15657758-3dfa-4734-ae81-01dc29303a24.jpg!m_fill,w_250,h_182,l_fbk,o_auto" data-src="https://ke-image.ljcdn.com/110000-inspection/15657758-3dfa-4734-ae81-01dc29303a24.jpg!m_fill,w_250,h_182,l_fbk,o_auto" class=" lazyloaded" data-expand="400">
# <!-- 是否展示vr图片 -->
# <i class="vr-logo"></i>
# <!-- 是否展示省心租图片 -->
# <i class="sxz-logo"></i>
# <!-- 广告标签 -->
# </a>
import requests
from re import findall
from uuid import uuid1
# 1.获取网页源代码
response = requests.get('https://cd.zu.ke.com/zufang')
content = response.text
# 2.解析图片地址
all_images = findall(r'(?s)<a\s+class="content__list--item--aside".+?>\s+<img.+?data-src="(.+?)"',content)
# print(all_images)
# 3.下载图片函数
def download_image(url:str):
response = requests.get(url)
with open(f'files/{uuid1()}.jpeg','wb') as f:
f.write(response.content)
# 调用函数
for x in all_images:
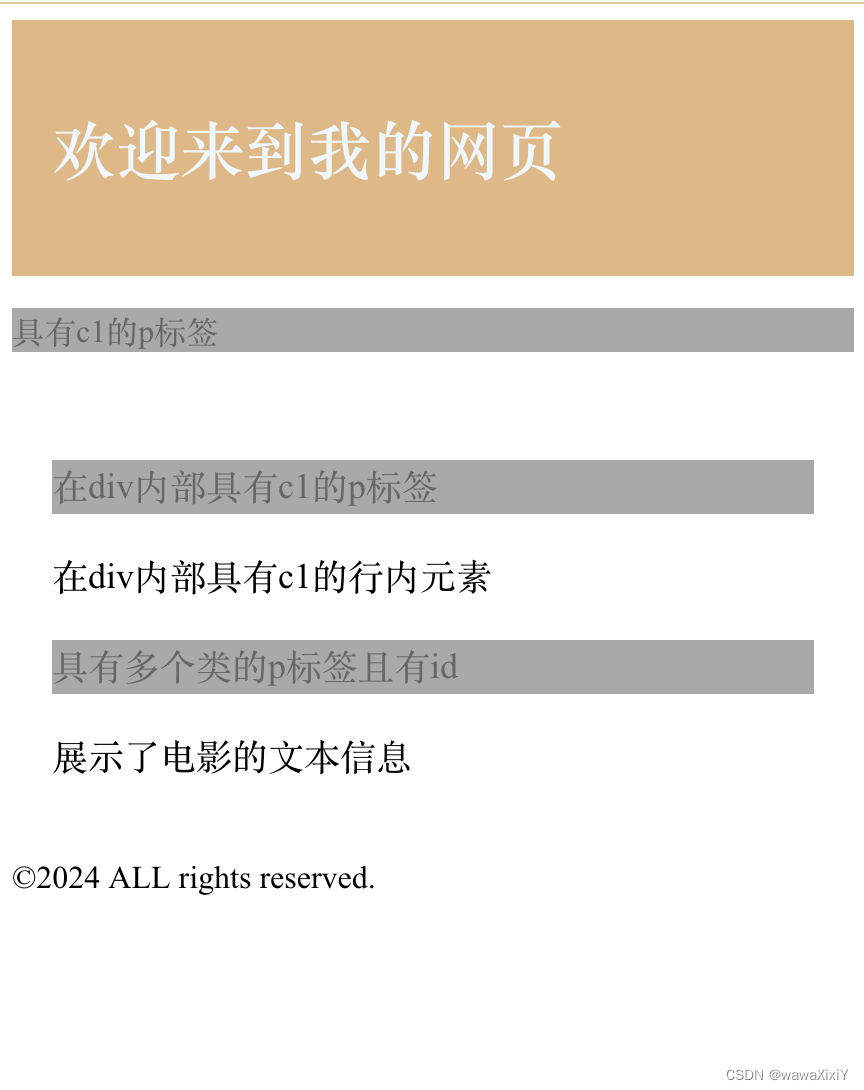
download_image(x)五. 网页创建(hbuilderx)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css选择器</title>
<style>
#header {
background-color: burlywood;
color: aliceblue;
padding: 20px;
}
#content {
font-size: 18px;
line-height: 1.5;
padding: 20px;
}
p.c1{
background-color: darkgray;
color: #666;
}
</style>
</head>
<body>
<div id="header">
<h1>欢迎来到我的网页</h1>
</div>
<p class="c1">具有c1的p标签</p>
<div id="content">
<p class="c1">在div内部具有c1的p标签</p>
<span class="c1">在div内部具有c1的行内元素</span>
<p class="c1 c2 c3" id="p1">具有多个类的p标签且有id</p>
<p>展示了电影的文本信息</p>
</div>
<div id="footer">
©2024 ALL rights reserved.
</div>
</body>
</html>