angular-引用json文件,本地模拟数据时使用
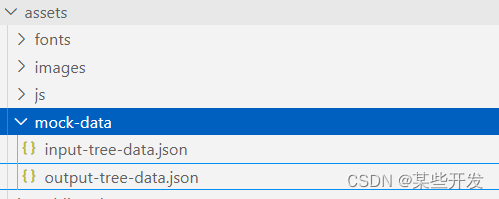
- 在assets目录下存放json文件
大佬们的说法是:angular配置限定了资源文件的所在地(就是assets的路径),放在其他文件夹中,angular在编译过程中会忽略,会报找不到文件的错误。

- 在组件中使用httpClient模块来读取json数据。
1. 导入HttpClientModule
2. 组件类中注入httpClient服务并发送 http get请求获取json数据。它会返回一个Observable
// 在组件中获取json
constructor(
private httpClient: HttpClient
) { }
ngOnInit() {
let url = "assets/mock-data/input-tree-data.json";
let inputTree = this.httpClient.get(url);
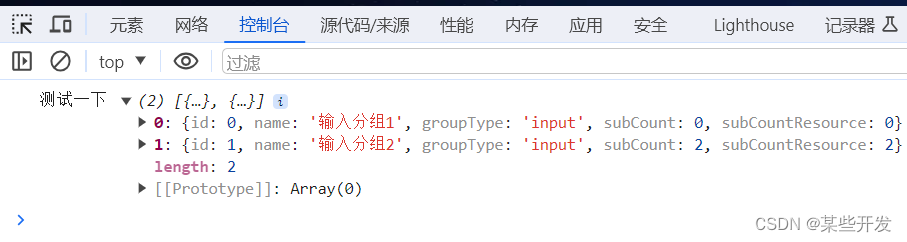
inputTree.subscribe(x => console.log("测试一下", x));
}




![【PyTorch][chapter 17][李宏毅深度学习]【无监督学习][ Auto-encoder]](https://img-blog.csdnimg.cn/direct/81f0c6196786440ab3da1ccf050e6e7f.png)