✌全网粉丝20W+,csdn特邀作者、博客专家、CSDN新星计划导师、java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌
🍅文末获取项目下载方式🍅
一、项目背景介绍:
在当今数字化时代,电子商务已经成为了人们生活中不可或缺的一部分。随着互联网的普及和技术的发展,越来越多的传统商业活动被转移到了线上平台上进行。而基于SpringBoot + Vue的电子商城系统作为一种新兴的解决方案,正逐渐受到人们的关注和青睐。
传统的电子商城系统往往存在着诸如性能瓶颈、开发效率低下、用户体验不佳等问题,而SpringBoot + Vue作为一种轻量级的全栈开发框架,具有易上手、高效率、灵活性强等特点,能够有效地解决这些问题,为电子商城系统的开发和运营提供了新的可能性。
通过结合SpringBoot后端框架和Vue前端框架,开发者可以快速搭建起一个功能完善、性能优越的电子商城系统,为用户提供流畅、便捷的购物体验。同时,基于SpringBoot + Vue的电子商城系统还可以实现诸如个性化推荐、大数据分析、在线支付等功能,进一步提升用户满意度和商家运营效率。
因此,基于SpringBoot + Vue的电子商城系统在当前数字化转型的大背景下具有重要的研究意义和实际应用前景,将为电子商务行业带来更多创新和发展机遇。
二、项目技术简介:
- JAVA:Java是一门面向对象编程语言,不仅吸收了C++语言的各种优点,还摒弃了C++里难以理解的多继承、指针等概念,因此Java语言具有功能强大和简单易用两个特征。Java语言作为静态面向对象编程语言的代表,极好地实现了面向对象理论,允许程序员以优雅的思维方式进行复杂的编程。
- Vue:Vue (发音为 /vjuː/,类似 view) 是一款用于构建用户界面的JavaScript框架。它基于标准HTML、CSS和JavaScript构建,并提供了一套声明式的、组件化的编程模型,帮助开发者高效地开发用户界面。
Vue是一个独立的社区驱动的项目,它是由尤雨溪在2014年作为其个人项目创建, 是一个成熟的、经历了无数实战考验的框架,它是目前生产环境中使用最广泛的JavaScript框架之一,可以轻松处理大多数web应用的场景,并且几乎不需要手动优化,并且Vue完全有能力处理大规模的应用。 - Element-UI:Element,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库。
- SpringBoot:Spring Boot是由Pivotal团队提供的全新框架,其设计目的是用来简化新Spring应用的初始搭建以及开发过程。该框架使用了特定的方式来进行配置,从而使开发人员不再需要定义样板化的配置。通过这种方式,Spring Boot致力于在蓬勃发展的快速应用开发领域(rapid application development)成为领导者。
- Mybatis-Plus:MyBatis-Plus(简称 MP)是一个 MyBatis的增强工具,在 MyBatis 的基础上只做增强不做改变,为 简化开发、提高效率而生。
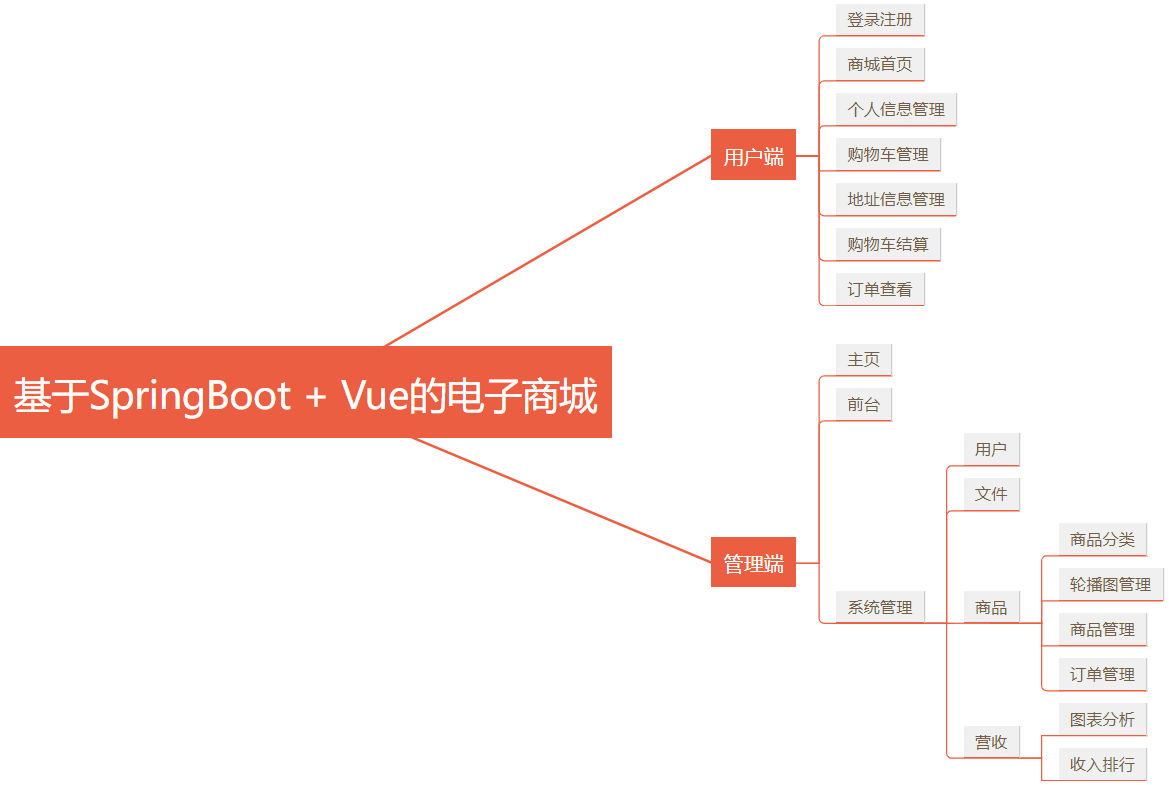
三、系统功能模块介绍:

四、数据库设计:
1:‘地址表’(address)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| id | bigint | NULL | 主键 |
| link_user | varchar | NULL | 联系人 |
| link_address | varchar | NULL | 地址 |
| link_phone | varchar | NULL | 电话 |
| user_id | bigint | NULL | 所属用户 |
2:‘头像表’(avatar)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| id | bigint | NULL | 主键 |
| type | varchar | NULL | |
| size | bigint | NULL | |
| url | varchar | NULL | |
| md5 | varchar | NULL |
3:‘轮播图表’(carousel)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| id | bigint | NULL | 主键 |
| good_id | bigint | NULL | 对应的商品id |
| show_order | int | NULL | 播放顺序 |
4:‘购物车表’(cart)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| id | bigint | NULL | 主键 |
| count | int | NULL | 数量 |
| create_time | datetime | NULL | 加入时间 |
| good_id | bigint | NULL | 商品id |
| standard | varchar | NULL | |
| user_id | bigint | NULL | 用户id |
5:‘分类表’(category)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| id | bigint | NULL | 主键 |
| name | varchar | NULL | 类别名称 |
6:‘商品表’(good)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| id | bigint | NULL | 主键 |
| name | varchar | NULL | 商品名称 |
| description | varchar | NULL | 描述 |
| discount | double | NULL | 折扣 |
| sales | bigint | NULL | 销量 |
| sale_money | double | NULL | 销售额 |
| category_id | bigint | NULL | 分类id |
| imgs | varchar | NULL | 商品图片 |
| create_time | datetime | NULL | 创建时间 |
| recommend | tinyint | NULL | 是否推荐。0不推荐,1推荐 |
| is_delete | tinyint | NULL | 是否删除,0未删除,1删除 |
7:‘商品规格表’(good_standard)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| good_id | bigint | NULL | 商品id |
| value | varchar | NULL | 规格 |
| price | decimal | NULL | 价格 |
| store | bigint | NULL | 库存 |
8:‘图标表’(icon)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| id | bigint | NULL | 主键 |
| value | varchar | NULL | 图标的识别码 |
9:‘商品分类 - 图标关联表’(icon_category)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| category_id | bigint | NULL | 分类id |
| icon_id | bigint | NULL | 图标id |
10:order_goods(order_goods)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| id | bigint | NULL | 主键 |
| order_id | bigint | NULL | 订单id |
| good_id | bigint | NULL | 商品id |
| count | int | NULL | 数量 |
| standard | varchar | NULL | 规格 |
11:‘规格表’(standard)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| goodId | bigint | NULL | 商品id |
| value | varchar | NULL | 商品规格 |
| price | decimal | NULL | 该规格的价格 |
| store | bigint | NULL | 该规格的库存 |
12:‘系统文件表’(sys_file)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| id | bigint | NULL | 主键 |
| name | varchar | NULL | 文件名称 |
| type | varchar | NULL | 文件类型 |
| size | bigint | NULL | 大小 |
| url | varchar | NULL | 文件路径 |
| is_delete | tinyint | NULL | 是否删除 |
| enable | tinyint | NULL | 是否启用 |
| md5 | varchar | NULL | md5值 |
13:‘用户表’(sys_user)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| id | bigint | NULL | 主键 |
| username | varchar | NULL | 用户名 |
| password | varchar | NULL | 密码 |
| nickname | varchar | NULL | 昵称 |
| varchar | NULL | 邮箱 | |
| phone | varchar | NULL | 手机号码 |
| address | varchar | NULL | 地址 |
| avatar_url | varchar | NULL | 头像链接 |
| role | varchar | NULL | 角色 |
14:‘订单表’(t_order)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| id | bigint | NULL | 主键 |
| order_no | varchar | NULL | 订单号 |
| total_price | decimal | NULL | 总价 |
| user_id | bigint | NULL | 用户id |
| link_user | varchar | NULL | 联系人 |
| link_phone | varchar | NULL | 联系电话 |
| link_address | varchar | NULL | 地址 |
| state | varchar | NULL | 订单状态 |
| create_time | datetime | NULL | 创建时间 |
五、功能模块:
登录界面

注册界面

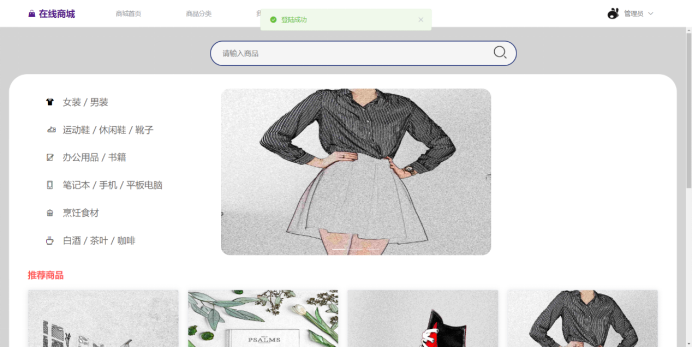
商城首页

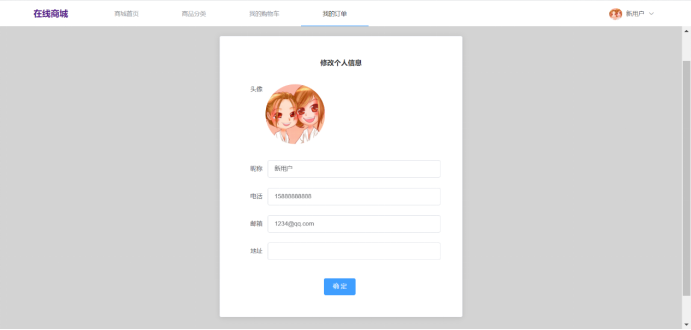
个人信息界面

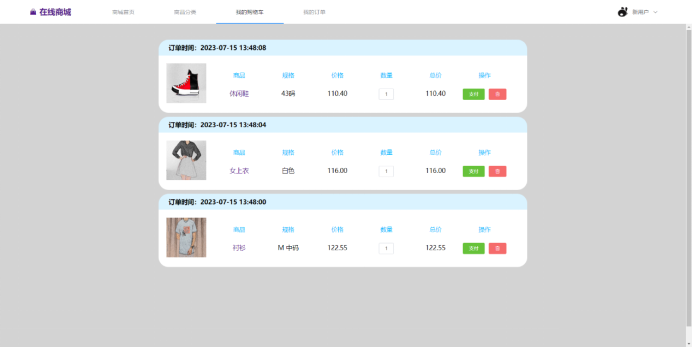
购物车界面

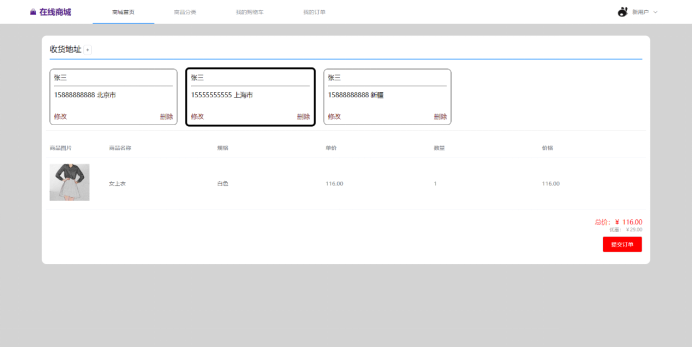
地址信息界面

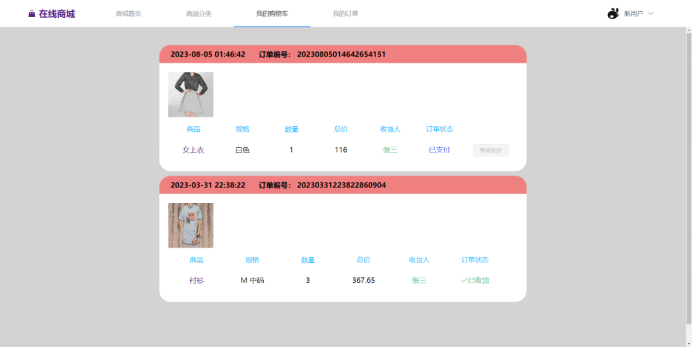
订单界面
管理员界面
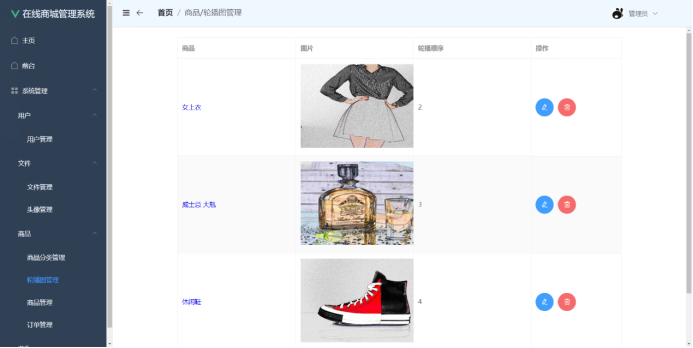
轮播图管理界面

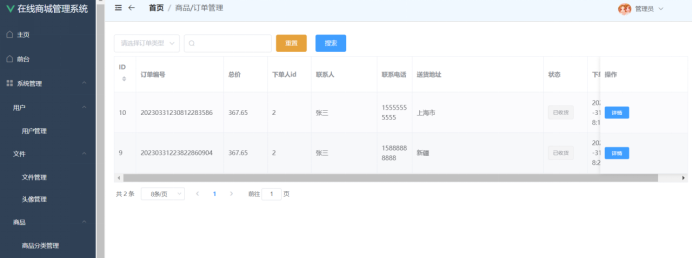
订单管理界面

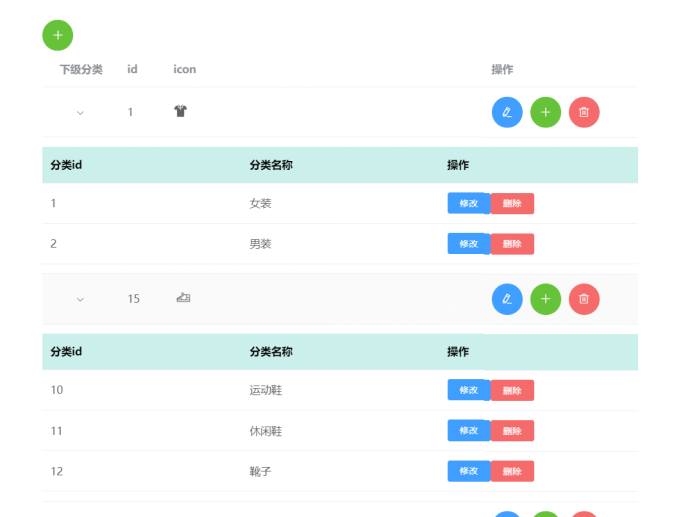
商品分类管理界面

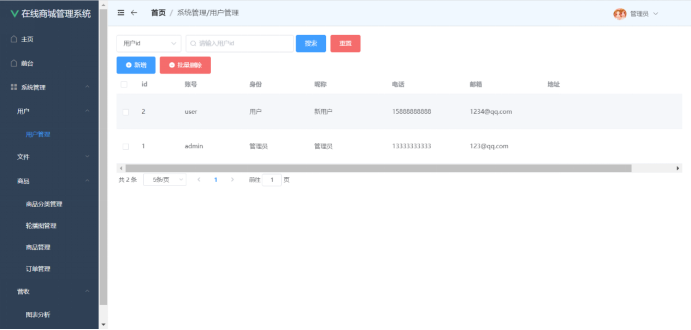
用户管理界面

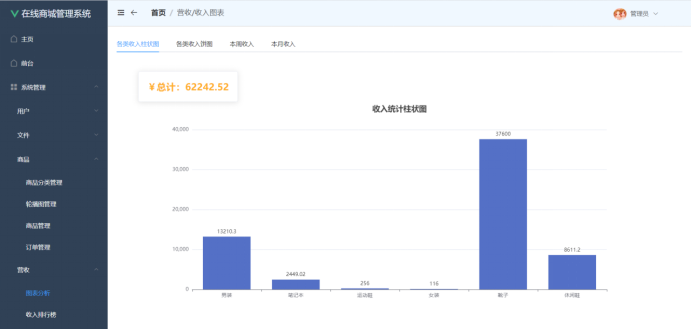
统计界面

六、代码示例:
/**
生成验证码
*/
/*
查询
*/
@GetMapping("/userid/{userid}")
public Result selectByUserId(@PathVariable int userid) {
return Result.success(orderService.selectByUserId(userid));
}
@GetMapping("/orderNo/{orderNo}")
public Result selectByOrderNo(@PathVariable String orderNo) {
return Result.success(orderService.selectByOrderNo(orderNo));
}
@GetMapping
public Result findAll() {
List<Order> list = orderService.list();
return Result.success(list);
}
/*
分页查询
*/
@GetMapping("/page")
public Result findPage(@RequestParam int pageNum,
@RequestParam int pageSize,
String orderNo,String state){
IPage<Order> orderPage = new Page<>(pageNum,pageSize);
QueryWrapper<Order> orderQueryWrapper = new QueryWrapper<>();
orderQueryWrapper.ne("state","待付款");
if(!Util.isEmptyString(state)){
orderQueryWrapper.eq("state",state);
}
if(!Util.isEmptyString(orderNo)){
orderQueryWrapper.like("order_no",orderNo);
}
orderQueryWrapper.orderByDesc("create_time");
return Result.success(orderService.page(orderPage,orderQueryWrapper));
}
/*
保存
*/
@PostMapping
public Result save(@RequestBody Order order) {
String orderNo = orderService.saveOrder(order);
return Result.success(orderNo);
}
//支付订单
@GetMapping("/paid/{orderNo}")
public Result payOrder(@PathVariable String orderNo){
orderService.payOrder(orderNo);
return Result.success();
}
//发货
@Authority(AuthorityType.requireAuthority)
@GetMapping("/delivery/{orderNo}")
public Result delivery(@PathVariable String orderNo){
orderService.delivery(orderNo);
return Result.success();
}
//确认收货
@GetMapping("/received/{orderNo}")
public Result receiveOrder(@PathVariable String orderNo){
if(orderService.receiveOrder(orderNo)){
return Result.success();
}
else {
return Result.error(Constants.CODE_500,"确认收货失败");
}
}
@PutMapping
public Result update(@RequestBody Order order) {
orderService.updateById(order);
return Result.success();
}
/*
删除
*/
@DeleteMapping("/{id}")
public Result delete(@PathVariable Long id) {
orderService.removeById(id);
return Result.success();
}
七、项目总结:
通过对基于Springboot+Vue的电子商城源码的开发,让我深刻明白开发一个程序软件需要经历的流程,当确定要开发一个基于Springboot+Vue的电子商城源码的程序时,
我在开发期间,对其功能进行合理的需求分析,然后才是程序软件的功能的框架设计,数据库的实体与数据表设计,
程序软件的功能详细界面实现,以及程序的功能测试等进行全方位的细致考虑,虽然在此过程中,各个环节都遇到了大大小小的困难,但是通过对这些问题进行反复的分析,深入的思考,
借助各种相关文献资料提供的方法与解决思路成功解决面临的各个问题,最后成功的让我开发的基于Springboot+Vue的在电子商城源码得以正常运行。
基于Springboot+Vue的电子商城系统源码在功能上面是基本可以满足用户对系统的操作,但是这个程序软件也有许多方面是不足的,因此,在下一个时间阶段,有几点需要改进的地方需要提出来,它们分别是:
(1)操作页面可以满足用户简易操作的要求,但是在页面多样化设计层面上需要把一些比较丰富的设计结构考虑进来。
(2)程序软件的总体安全性能需要优化,例如程序的退出安全性,以及程序的并发性等问题都需要进行安全性升级,让开发的基于Springboot+Vue的在电子商城系统源码中的相关网站更贴合。
(3)需要对程序的数据结构方面,程序的代码方面等进行优化,让运行起来的程序可以保持稳定运行,也让程序能够保证短时间内处理相关事务,节省处理事务的时间,提高事务处理的效率,
同时对服务器上资源占用的比例进行降低。
基于Springboot+Vue的在电子商城源码的开发一方面是对自身专业知识技能进行最终考核,另一方面也是让自己学会独立解决程序开发过程中所遇到的问题,掌握将理论知识运用于程序开发实践的方法。
基于Springboot+Vue的在电子商城源码的开发最终目标就是让系统更具人性化,同时在逻辑设计上,让系统能够更加的严谨。
八、源码获取:
大家点赞、收藏、关注、评论啦 、查看👇🏻👇🏻👇🏻获取项目下载链接,博主联系方式👇🏻👇🏻👇🏻
链接点击直达:下载链接