这次碰到的需求是响应式二级导航窗格,默认的导航窗格只有点击下拉框的二级窗格,会有如下问题:一级菜单无法添加超链接,二级菜单展示要多点一下。
实现目标:
1.滑动到指定区域,展示二级菜单。
2.一级菜单和二级菜单都可以进行连接跳转。
1.核心代码CSS
首先是css样式,其实就是让二级菜单在悬停(hover)的时候展示,这里我踩了个坑就是要指定到li样式,【.nav-list】中的【.】表示子类继承,而【>li:hover】中的【>】表示指定子类样式,dropdown-menu就是我li的class名称。
.nav-list .navbar-nav>li:hover .dropdown-menu {
display: block;
}
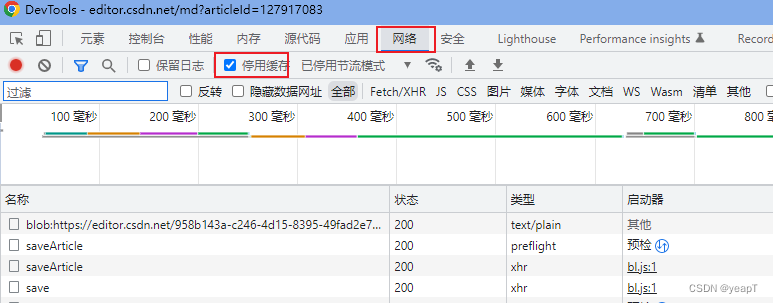
ps:浏览器的缓存会造成,建议开发者右键检查关闭浏览器缓存

2.核心代码js
除了css实现悬停弹出二级菜单,还要让一级菜单可以点击,如果不加入js代码一级菜单将无法点击。
let sUserAgent = navigator.userAgent.toLowerCase();
let bIsIpad = sUserAgent.match(/ipad/i) == "ipad";
let bIsIphoneOs = sUserAgent.match(/iphone os/i) == "iphone os";
let bIsMidp = sUserAgent.match(/midp/i) == "midp";
let bIsUc7 = sUserAgent.match(/rv:1.2.3.4/i) == "rv:1.2.3.4";
let bIsUc = sUserAgent.match(/ucweb/i) == "ucweb";
let bIsAndroid = sUserAgent.match(/android/i) == "android";
let bIsCE = sUserAgent.match(/windows ce/i) == "windows ce";
let bIsWM = sUserAgent.match(/windows mobile/i) == "windows mobile";
if (!(bIsIpad || bIsIphoneOs || bIsMidp || bIsUc7 || bIsUc || bIsAndroid || bIsCE || bIsWM)) {
// alert("当前是电脑打开");
$(document).ready(function () {
$(document).off('click.bs.dropdown.data-api');
});
}
3.完整代码
注释介绍了用到的class的用途,需要注意的就是css和js为核心,别指定错class否则无法使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css">
<script type="text/javascript" src="http://code.jquery.com/jquery-1.10.0.js"></script>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/js/bootstrap.min.js"></script>
<style>
.nav-list .navbar-nav > li:hover .response {
display: block;
}
</style>
<body>
<!--navbar-fixed-bottom设置导航条组件固定在底部,默认顶部navbar-fixed-top-->
<div class="collapse navbar-collapse nav-list" id="probootstrap-menu">
<!--navbar-default默认主题,navbar-inverse黑色主题-->
<nav class="navbar navbar-default">
<!--container-fluid设置宽度充满父元素,即为100%-->
<div class="container-fluid">
<!-- navbar-header主要指定div元素为导航条组件包裹品牌图标及切换按钮 -->
<div class="navbar-header">
<!--navbar-toggle 设置button元素为导航条组件的切换钮-->
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse"
data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
</button>
<!--class="navbar-brand" 一般放品牌logo-->
<span class="navbar-brand glyphicon glyphicon-star " aria-hidden="true"/>
</div>
<!-- 导航条的body -->
<!--collapse设置button元素为在视口小于768px时才显示-->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<!--navbar-nav设置ul为导航条组件内的列表元素;-->
<ul class="nav navbar-nav">
<!--第一个导航窗格-->
<!--active选中后的样式-->
<li class="active"><a href="#">激活 <span class="sr-only">(current)</span></a></li>
<!--第二个导航窗格-->
<!--dropdown表示下拉菜单-->
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">下拉二级菜单 <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">下拉二级菜单1</a></li>
<!--role="separator"代表标签充当分隔角色无实际效果;divider分割线-->
<li role="separator" class="divider"></li>
<li><a href="#">下拉二级菜单2</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">下拉二级菜单3</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">下拉二级菜单4</a></li>
</ul>
</li>
<!--第三个导航窗格-->
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">响应式二级菜单 <span class="caret"></span></a>
<ul class="dropdown-menu response">
<li><a href="#">响应二级菜单1</a></li>
<li><a href="#">响应二级菜单2</a></li>
<li><a href="#">响应二级菜单3</a></li>
<li><a href="#">响应二级菜单4</a></li>
</ul>
</li>
</ul>
<!--navbar-form表单;navbar-left左浮动-->
<form class="navbar-form navbar-left">
<!--form-group调整间距,说白了就是个最佳间距样式-->
<div class="form-group">
<!--form-control特定效果:宽度变成了100%,浅灰色(#ccc)的边框,4px的圆角,
阴影效果,并且元素得到焦点之时,阴影和边框效果会有所变化
placeholder的颜色为#999-->
<input type="text" class="form-control" placeholder="Search">
<button type="submit" class="btn btn-default">Submit</button>
</div>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="http://www.baidu.com">百度链接</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">下拉菜单 <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">4</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
</div>
</body>
<script>
//判断客户端
let sUserAgent = navigator.userAgent.toLowerCase();
console.log("客户端信息:" + "[" + sUserAgent + "]");
//各种类型客户端枚举
let bIsIpad = sUserAgent.match(/ipad/i) === "ipad";
let bIsIphoneOs = sUserAgent.match(/iphone os/i) === "iphone os";
let bIsMidp = sUserAgent.match(/midp/i) === "midp";
let bIsUc7 = sUserAgent.match(/rv:1.2.3.4/i) === "rv:1.2.3.4";
let bIsUc = sUserAgent.match(/ucweb/i) === "ucweb";
let bIsAndroid = sUserAgent.match(/android/i) === "android";
let bIsCE = sUserAgent.match(/windows ce/i) === "windows ce";
let bIsWM = sUserAgent.match(/windows mobile/i) === "windows mobile";
if (!(bIsIpad || bIsIphoneOs || bIsMidp || bIsUc7 || bIsUc || bIsAndroid || bIsCE || bIsWM)) {
//不等于以上枚举判断是电脑
console.log("当前是电脑打开");
$(document).ready(function () {
//取消绑定bootstrap导航窗体的下拉框点击事件
// click.bs表示bootstrap的点击,response表示我要取消的class名称
$(document).off('click.bs.response.data-api');
});
}
</script>
</html>