前言
您需要对 ref()、reactive() 有所了解,否则要先学习这些。
Vue3 为响应式提供了一些工具函数,辅助开发:
| API | 说明 |
|---|---|
| isRef() | 检查某个值是否为 ref。 |
| isProxy() | 检查一个对象是否是由 reactive()、readonly()、shallowReactive() 或 shallowReadonly() 创建的代理。 |
| isReactive() | 检查一个对象是否是由 reactive() 或 shallowReactive() 创建的代理。 |
| isReadonly() | 检查一个对象是否是由 readonly() 或 shallowReadonly() 创建的代理。 |
可以看到全是用来检查的。
示例代码
通过 reactive() 创建的对象或数组响应式变量,其原理是一个 Proxy 代理对象,好,这也就意味着啥呢,我们同样可以通过
new Proxy手动创建一个没有响应式的对象变量,大家注意重点来了。
此时呢通过 reactive() 创建的响应式对象与我们手动 new Proxy 创建的非响应式对象,这时候就无法区分了,你不知道哪个是响应式的,因为它们控制台打印全是 Proxy 类型。
import { reactive } from 'vue'
export default {
setup() {
// 通过reactive创建响应式对象
const A = reactive({ name: '我是reactive(响应式)' })
// 通过new Proxy创建非响应式对象
const B = new Proxy({ name: '我是new Proxy(非响应式)' }, () => {})
// 打印查看
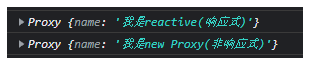
console.log(A)
console.log(B)
}
}

看见没,这俩货类型一摸一样,比如我有一个需求,就想知道这个对象是不是响应式的,
请问大家怎么判断?是不是根本无从下手!
挑一个函数,简单用一下
所以,就该工具 isReactive() 这玩意上场了,它可以帮助咱们判断是不是响应式的数据。
import { reactive, isReactive } from 'vue'
export default {
setup() {
// 通过reactive创建响应式对象
const A = reactive({ name: '我是reactive(响应式)' })
// 通过new Proxy创建非响应式对象
const B = new Proxy({ name: '我是new Proxy(非响应式)' }, () => {})
// 打印查看
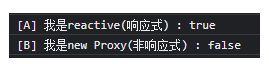
console.log(`[A] ${A.name} : ${isReactive(A)}`)
console.log(`[B] ${B.name} : ${isReactive(B)}`)
}
}

可以看到啊,成功帮我们判断了,整个使用方式也非常简单。
好,咱们再来挑一个常用的 isRef() 来用一用。
import { ref, isRef } from 'vue'
export default {
setup() {
// 通过ref创建普通响应式变量
const C = ref('我是ref')
// 随便创建一个普通变量
const D = '我是普通字符串'
// 打印查看
console.log(`[C] ${C.value} : ${isRef(C)}`)
console.log(`[D] ${D} : ${isRef(D)}`)
}
}

好,很 Nice,成功判断了。
写在后面
最后总结一下啊,剩下没提到的那些工具函数 API 都是不常用的,并且呢,它们的用法是一致的,都是 import 引入,然后包裹要判断的变量即可,很简单。
SEO
Vue3官方文档,vue3.js 响应式相关工具函数官方文档教程,vue3.0响应式函数原理详细,Vue3:响应式 API-工具函数 isRef()、unref()、toRef(),vue3.0响应式函数原理详细,vue3.0响应式函数原理详细,vue3.0响应式函数原理,Vue3 - 响应式工具函数(使用教程)。