1 引出生命周期
透明度变化的案例:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
<script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.1/vue.js"></script>
</head>
<body>
<div id="opac">
<!-- : 动态绑定需要冒号-->
<!-- <h2 :style="{opacity: opacity}">欢迎学习Vue</h2>-->
<h2 :style="{opacity}">欢迎学习Vue</h2>
</div>
<script type="text/javascript">
Vue.config.productionTip = false
const vm = new Vue({
el: '#opac',
data: {
opacity: 1
}
// 通过外部的定时器实现(不推荐)
setInterval(() => {
vm.opacity -= 0.01
if (vm.opacity <= 0) vm.opacity = 1
}, 16)
</script>
</body>
</html>
采用如下代码即可:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
<script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.1/vue.js"></script>
</head>
<body>
<div id="opac">
<!-- : 动态绑定需要冒号-->
<!-- <h2 :style="{opacity: opacity}">欢迎学习Vue</h2>-->
<h2 :style="{opacity}">欢迎学习Vue</h2>
</div>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el: '#opac',
data: {
opacity: 1
},
methods: {},
// Vue完成模板的解析并把初始的真实的DOM元素放入页面后(挂载完毕)调用mounted
mounted() {
setInterval(() => {
this.opacity -= 0.01
if (this.opacity <= 0) this.opacity = 1
}, 16)
},
})
</script>
</body>
</html>
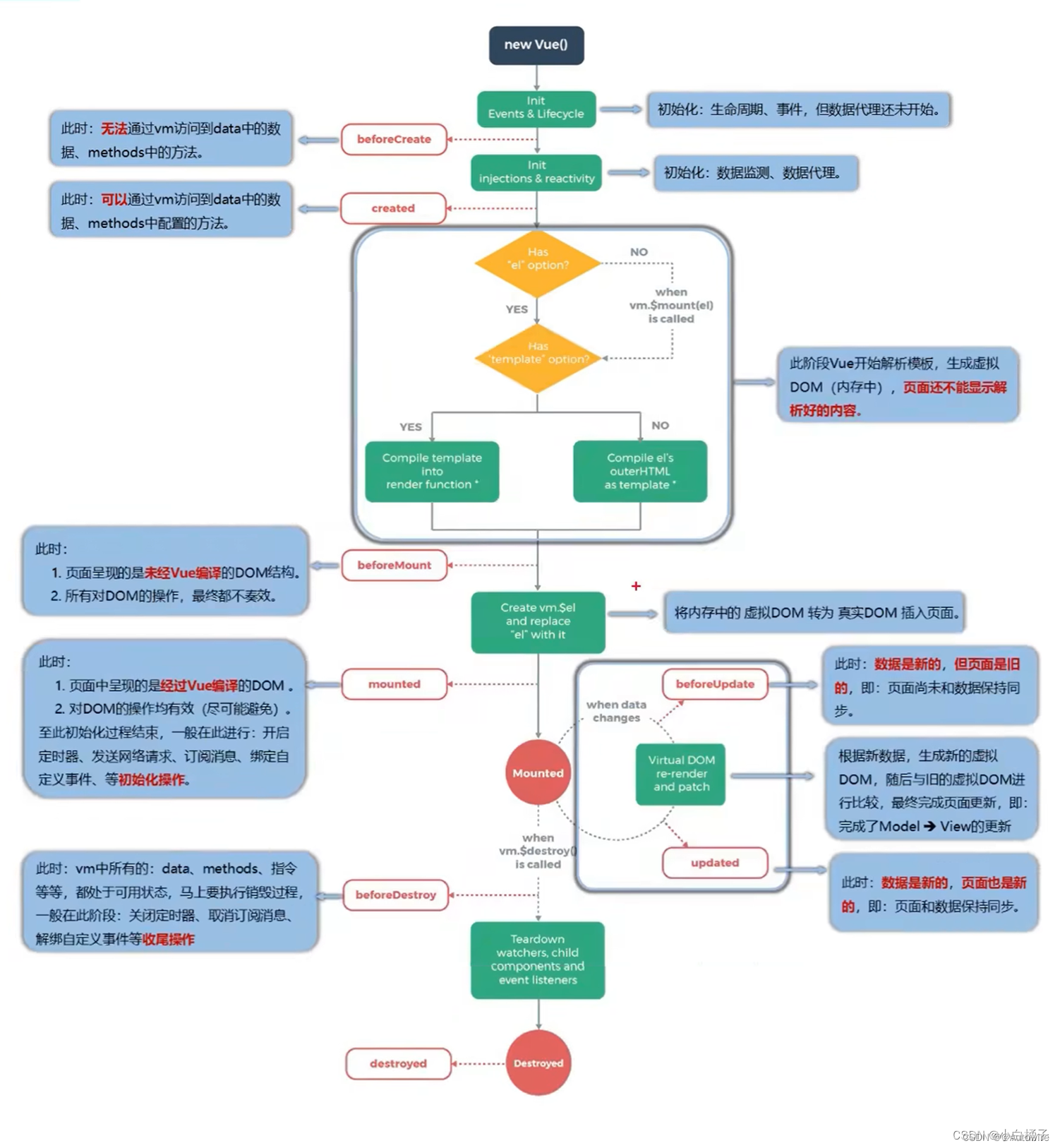
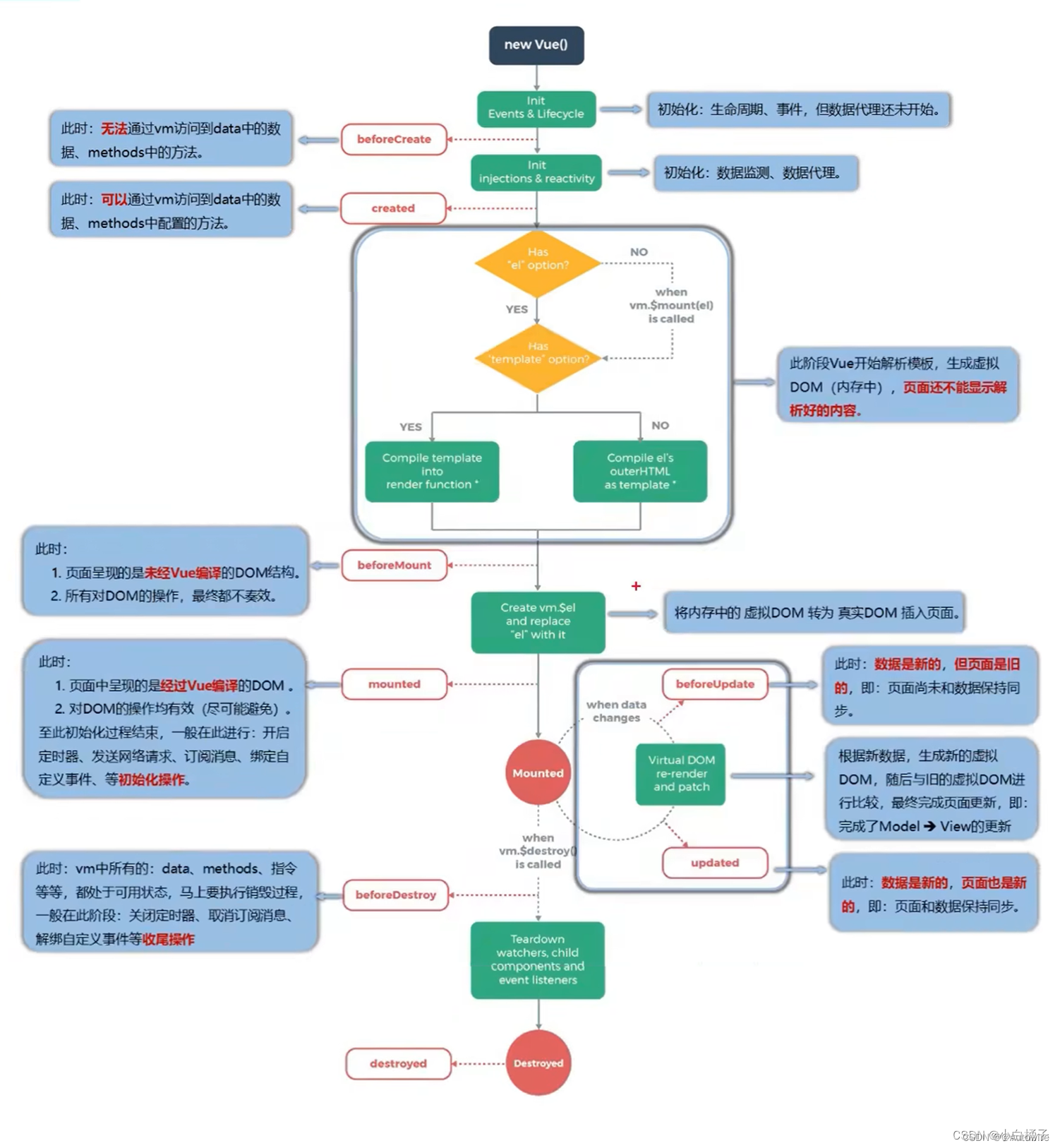
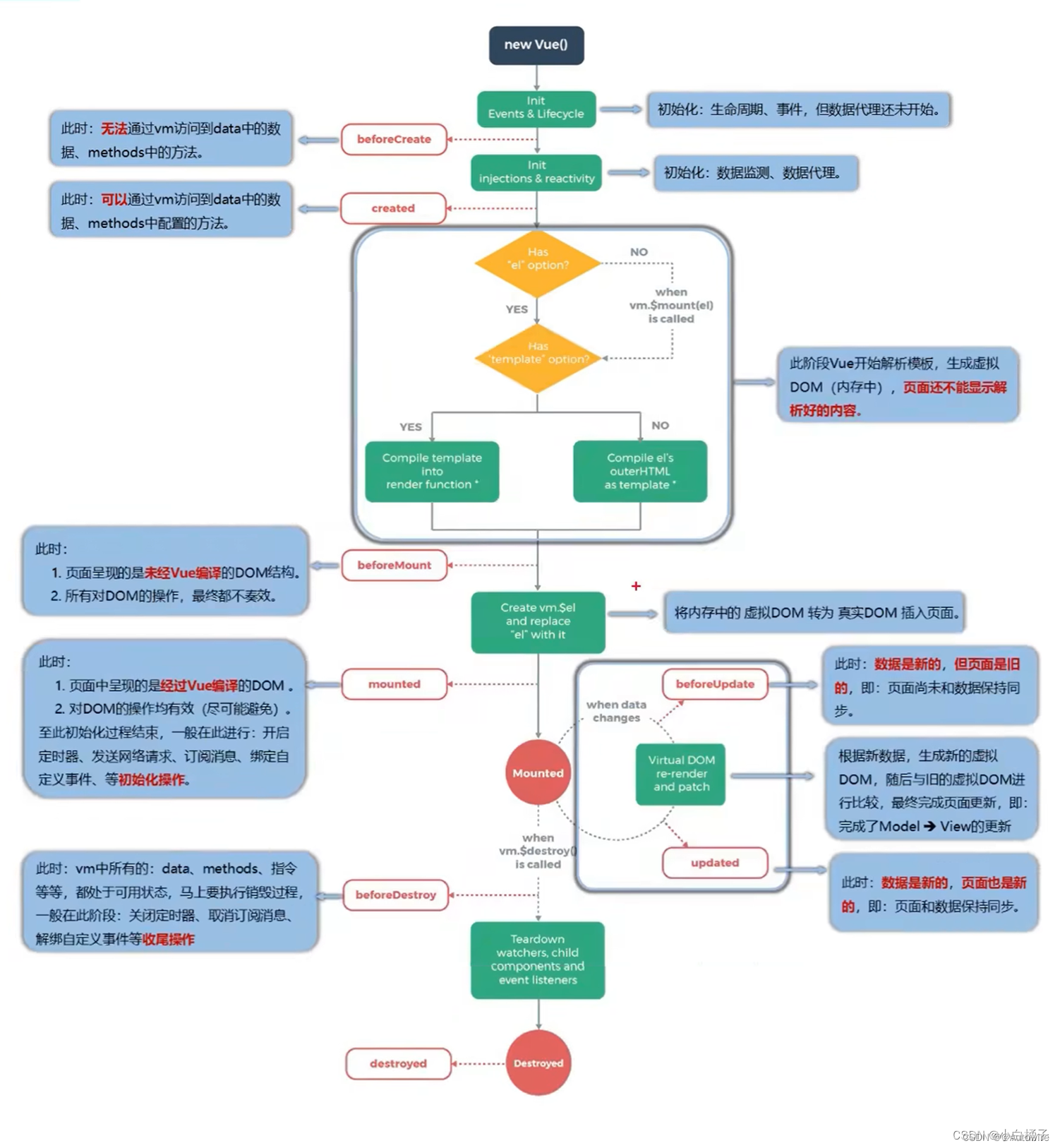
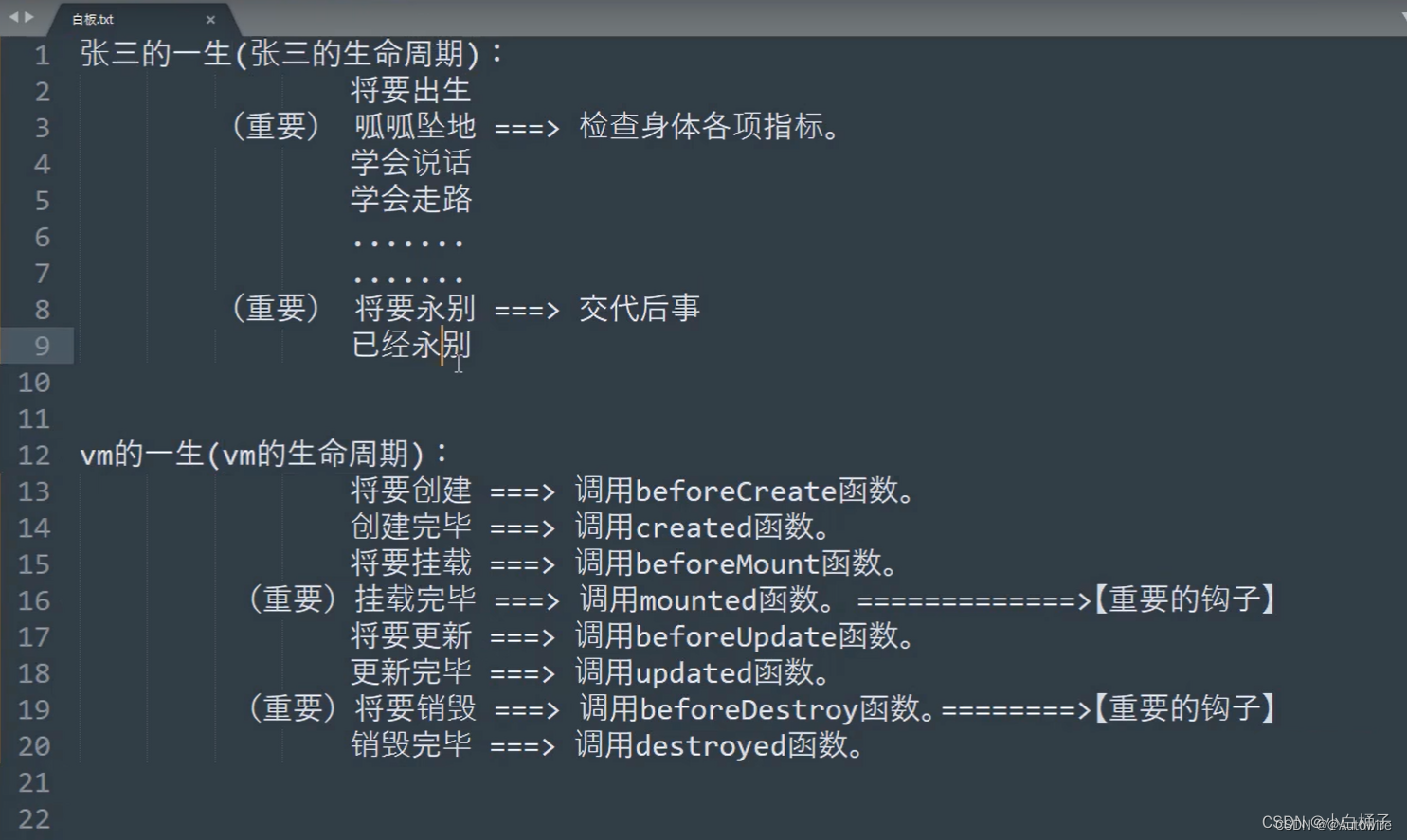
生命周期:
1.又名:生命周期回调函数、生命周期函数、生命周期钩子。
2.是什么:Vue在关键时刻帮我们调用的一些特殊名称的函数。
3.生命周期函数的名字不可更改,但函数的具体内容是程序员根据需求编写的。
4.生命周期函数中的this指向是vm或者组件实例对象。
2 生命周期_挂载流程

在代码中,outerHTML就是指包含 root 的一整个div,innerHTML就是指 root中的所有元素。也就是说,整个div都是模板。
如果在template中写东西,那么原先的div就会一整个被替换掉。

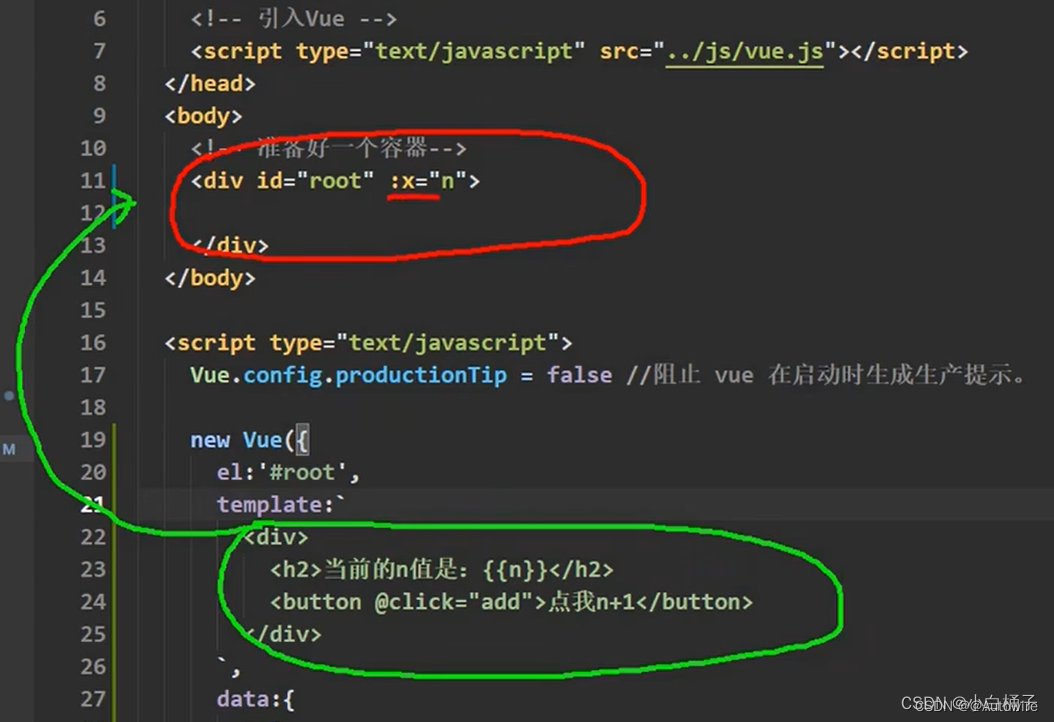
3 生命周期_更新流程

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.1/vue.js"></script>
</head>
<body>
<div id="update">
</div>
<script type="text/javascript">
new Vue({
el: '#update',
template: `
<template>
<h2>当前n的值是:{{ n }}</h2>
<button @click="add">点我n+1</button>
</template>
`,
data: {
n: 1
},
methods: {
add() {
this.n++
}
}
})
</script>
</body>
</html>
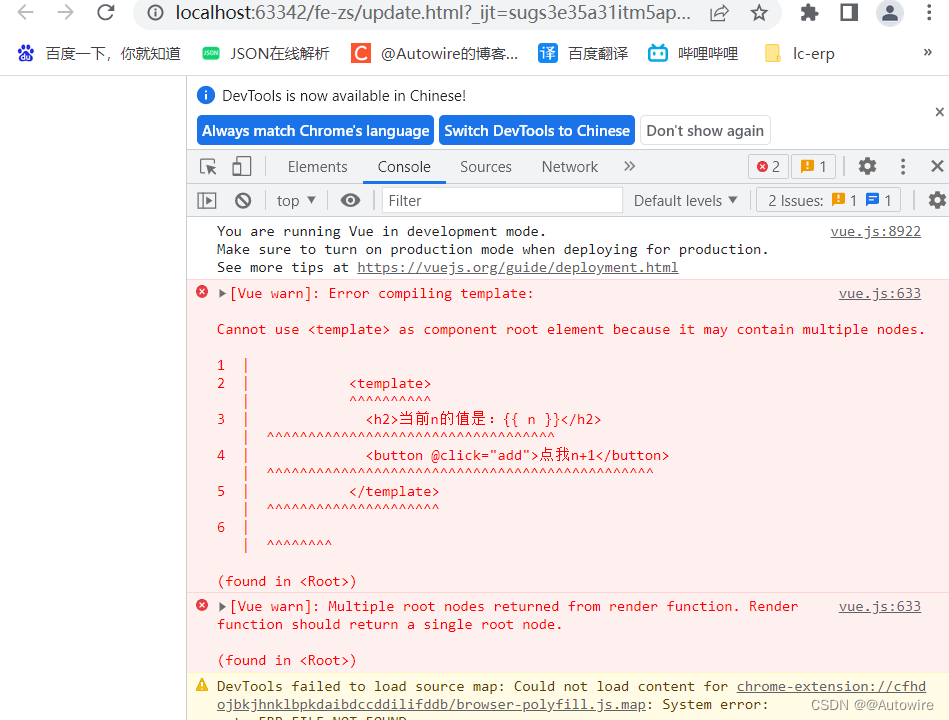
template不能作为根元素去使用。

常见面试题:在哪个生命周期钩子中,页面和数据尚未保持同步?答:beforeUpdate。
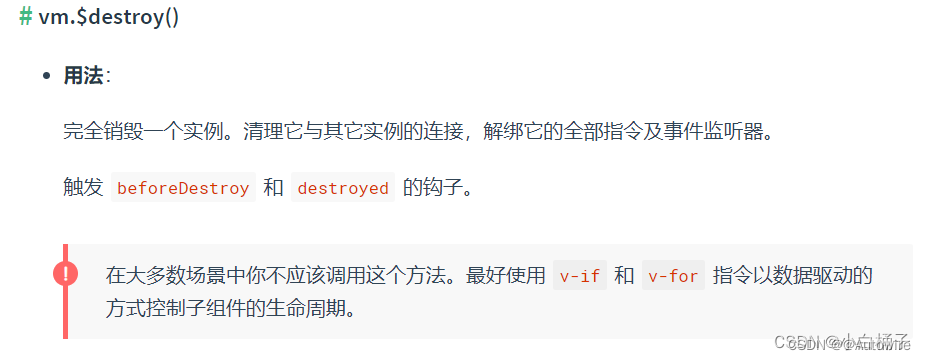
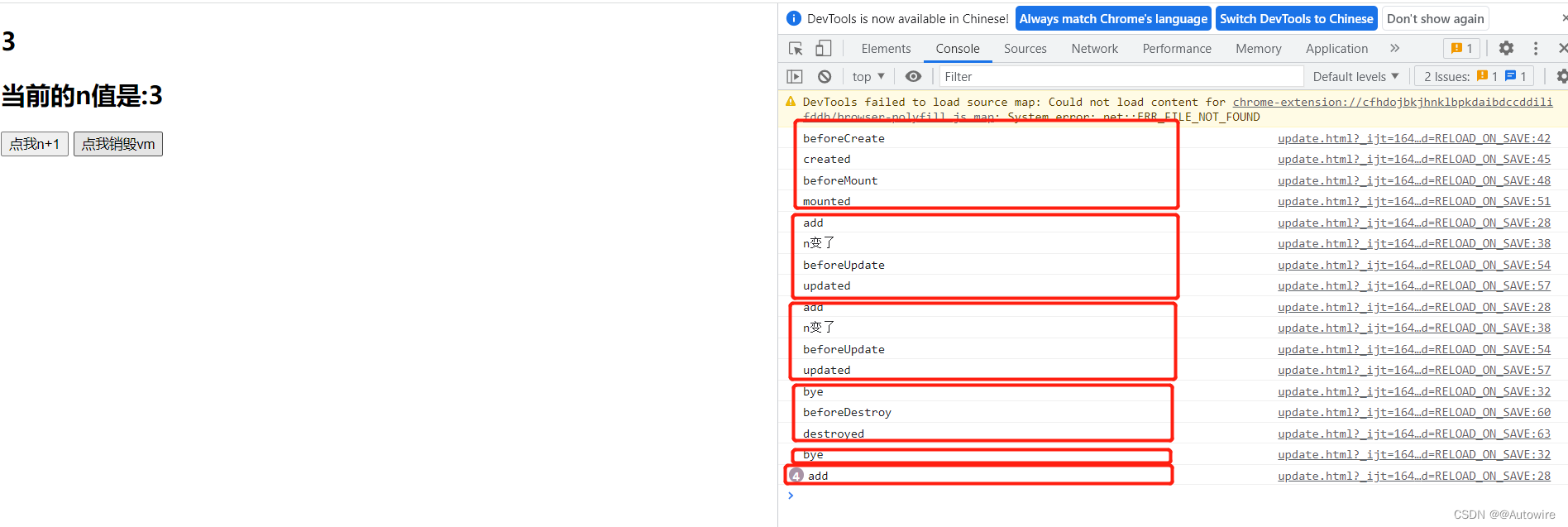
4 生命周期_销毁流程


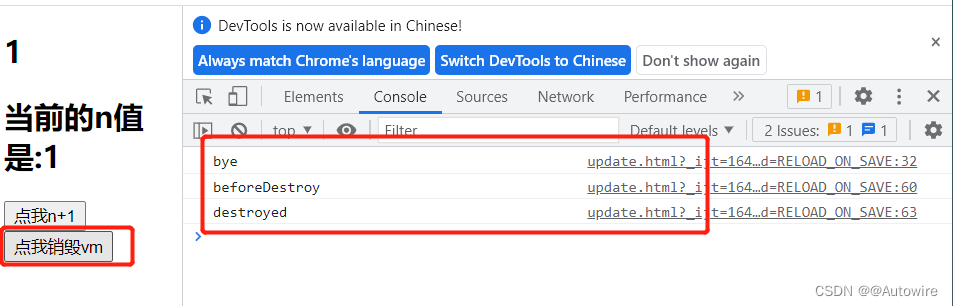
为什么vm销毁了,页面上还有内容?
vm确实销毁了,但是vm销毁之前的工作成果还在。只不过vm销毁之后,并没有东西去管理页面上的内容了。
官网中 “清理它与其它实例的连接” 这句话并没有问题。因为Vue的官方文档始终站在组件化编码的思维基础上,给予提示,而目前还没接触到组件,所以还无法印证。
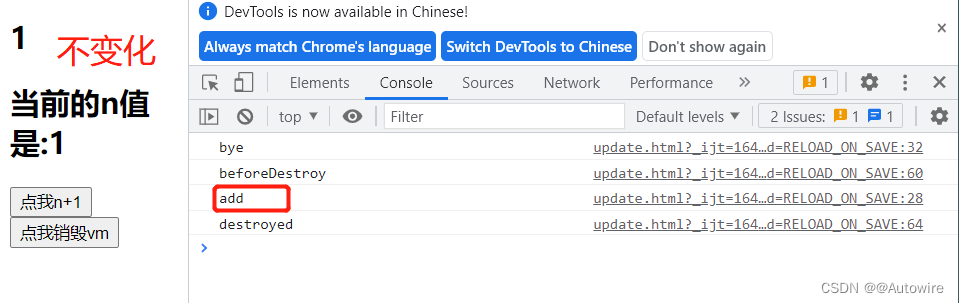
为什么destroy之后,add事件还能打印?
官网中所谓的 “移除了所有的事件监听器” ,这个事件指的是自定义事件,而不是原生的DOM事件。
<button @click="add">点我n+1</button> 是原生DOM事件
在beforeDestroy中,data、methods、指令等都处于可用状态。虽然能访问到数据,也能调用到方法,但是所有对数据的修改(如本节中的 add )不会再触发更新了。


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
<script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.1/vue.js"></script>
</head>
<body>
<div id="bye">
<h2 v-text="n"></h2>
<h2> 当前的n值是:{{ n }}</h2>
<button @click="add">点我n+1</button>
<button @click="bye">点我销毁vm</button>
</div>
<script type="text/javascript">
Vue.config.productionTip = false
const vm = new Vue({
el: '#bye',
data: {
n: 1
},
methods: {
add() {
console.log('add')
this.n++
},
bye() {
console.log('bye')
this.$destroy()
}
},
watch: {
n() {
console.log('n变了')
}
},
beforeCreate() {
console.log('beforeCreate')
},
created() {
console.log('created')
},
beforeMount() {
console.log('beforeMount')
},
mounted() {
console.log('mounted')
},
beforeUpdate() {
console.log('beforeUpdate')
},
updated() {
console.log('updated')
},
beforeDestroy() {
console.log('beforeDestroy')
},
destroyed() {
console.log('destroyed')
},
})
</script>
</body>
</html>

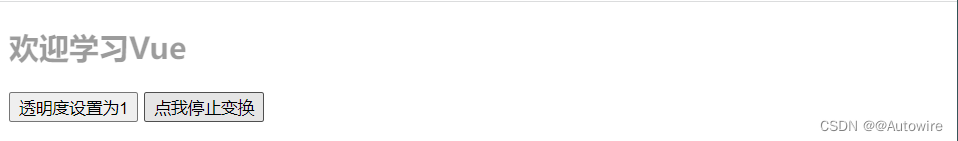
5 生命周期_总结

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
<script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.1/vue.js"></script>
</head>
<body>
<div id="opacity">
<h2 :style="{opacity}">欢迎学习Vue</h2>
<button @click="opacity = 1">透明度设置为1</button>
<button @click="stop">点我停止变换</button>
</div>
<script type="text/javascript">
Vue.config.productionTip = false
const vm = new Vue({
el: '#opacity',
data: {
opacity: 1
},
methods: {
stop() {
this.$destroy()
}
},
// Vue完成模板的解析并把真实的DOM元素放入页面后(挂载完毕)调用mounted
mounted() {
this.timer = setInterval(() => {
this.opacity -= 0.01
if (this.opacity <= 0) this.opacity = 1
}, 16)
},
beforeDestroy() {
clearInterval(this.timer)
},
})
</script>
</body>
</html>

常用的生命周期钩子:
1.mounted:发送Ajax请求、启动定时器、绑定自定义事件、订阅消息等【初始化操作】。
2.beforeDestroy:清除定时器、解绑自定义事件、取消订阅消息等【收尾工作】。
关于销毁Vue实例
1.销毁后借助Vue开发者工具看不到任何信息。
2.销毁后自定义事件会失效,但原生DOM事件依然有效。
3.一般不会再beforeDestroy操作数据,因为即便操作数据,也不会再触发更新流程了。











![[Leetcode] 将二叉搜索树变平衡](https://img-blog.csdnimg.cn/img_convert/8719412fae8441247d155ebd151469f6.png)