大家好,才是真的好。
前面我们讲过几篇Web应用开发的简单示例,主要功能是同一个站点的同一个应用里里面查看和搜索文档。如果对数据进行操作,可能多少会遇到网页跨域访问问题。
跨域,简单来说,就是浏览器对javascript施加的安全限制,不允许访问非同源的其他网站脚本。
不过,我们常常需要访问其他网站脚本,例如当前你的网页在请求A服务器上的网页资源,但又想使用ajax从B服务器上去读取一些数据,这就产生了跨域问题。
以上是最简单情况,其实连协议、端口不一样,都会产生跨域问题,下表展示了常见跨域的情况:

解决跨域问题通常有三种方式,一是JSONP,利用 script 标签 src 属性调用不同站点的JS资源,但只能get;二是nginx反向代理,这个就是统一了访问的站点、协议、端口等问题;三是CORS,它允许浏览器向跨源服务器,发出XMLHttpRequest请求,从而克服了AJAX只能同源使用的限制。
我们今天讲的就是Domino上实现CORS支持跨站资源访问。
不过,有不少前提条件,一是Domino本身要求,必须是10.0.1 FP2或以上版本;二是平台支持Windows,Linux和IBM AIX;三是浏览器要支持——当然,现在基本上所有浏览器都支持,除非你用的是IE10或之前的版本。
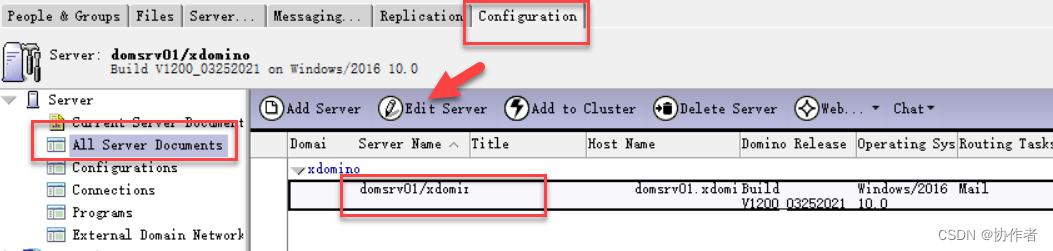
如果你确认满足以前条件,可以打开Domino服务器文档开始进行设置(本例中采用服务器文档,你也可以采用Internet站点文档进行设置):

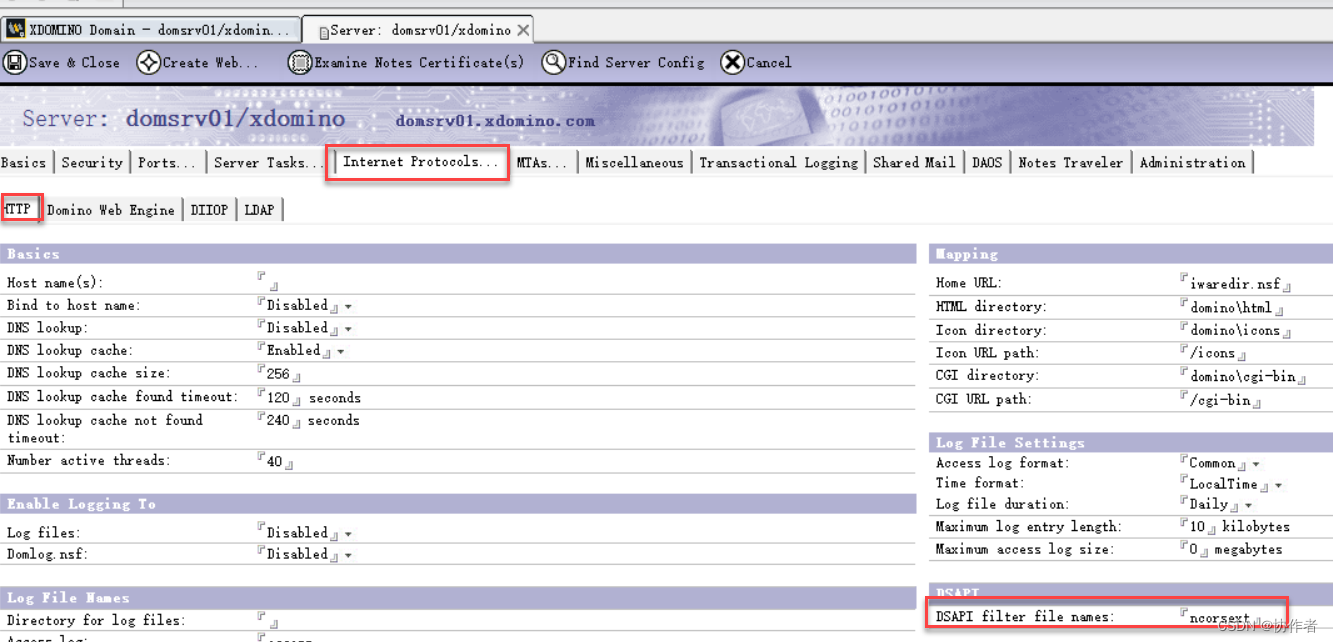
在出现的Internet Protocols 选项卡下,找到HTTP选项卡,在DSAPI 区段下的DSAPI filter file names 字段下,设置值为ncorsext(如果是linux平台则应为corsext),如下图所示:

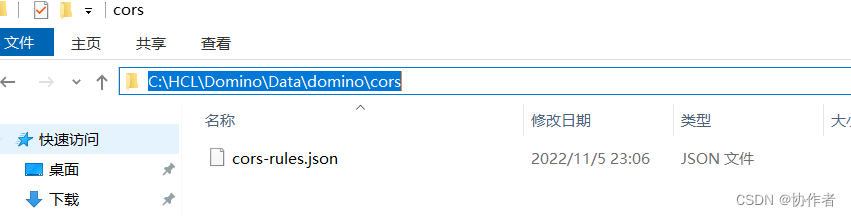
之后在Domino的数据目录下的domino文件夹中,手动新建一个文件夹叫做cors,在cors文件夹中新建一个文件cors-rules.json(不建议采用windows自带的记事本创建,否则会产生意外的问题),如下图:

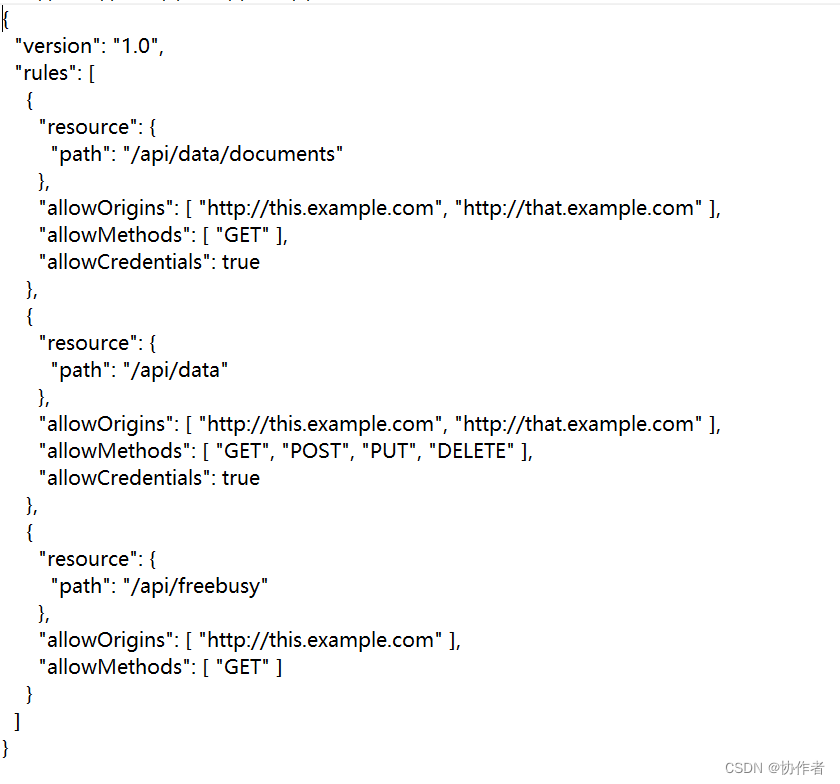
接着,你可以按照下列案例填充该json文件:
},
"allowOrigins": [ "http://this.example.com", "http://that.example.com" ],
"allowMethods": [ "GET", "POST", "PUT", "DELETE" ],
"allowCredentials": true,
}
]
}
{
"version": "1.0",
"rules": [
{
"resource": {
"path": "/api/data/documents"
},
"allowOrigins": [ "http://this.example.com", "http://that.example.com" ],
"allowMethods": [ "GET" ],
"allowCredentials": true
},
{
"resource": {
"path": "/api/data"
},
"allowOrigins": [ "http://this.example.com", "http://that.example.com" ],
"allowMethods": [ "GET", "POST", "PUT", "DELETE" ],
"allowCredentials": true
},
{
"resource": {
"path": "/api/freebusy"
},
"allowOrigins": [ "http://this.example.com" ],
"allowMethods": [ "GET" ]
}
]
}
效果如下图所示:

当然,我们也可以给一些JSON内容解释:
version:版本,必需,且必须设置为“1.0”
rules :规则,定义 CORS 规则的 JSON 对象数组,每个规则都包含以下元素:
resource,资源:定义允许访问的外部请求URL。这是一个包含以下元素的对象:
path:资源的相对路径(如果是 Domino 代理程序路径,可不带服务器名称 的URL)
allowOrigins:这是一个字符串或字符串数组,用于定义可以调用已定义资源的主机
allowMethods:这是一个字符串数组,其中包含此规则允许的方法。由于 LotusScript 端点只接受 GET 和 POST;您可以将规则限制为这两种方法。
allowCredentials:(可选)如果要允许客户端(网站)将凭据传递给服务器,请将此项设置为 true。
详细的解释可参考帮助文档,例如在线帮助:https://help.hcltechsw.com/domino/10.0.1/conf_cors_json.html
不过帮助文档里面的JSON示例有个小问题,多了一个逗号,读者们要小心此雷。
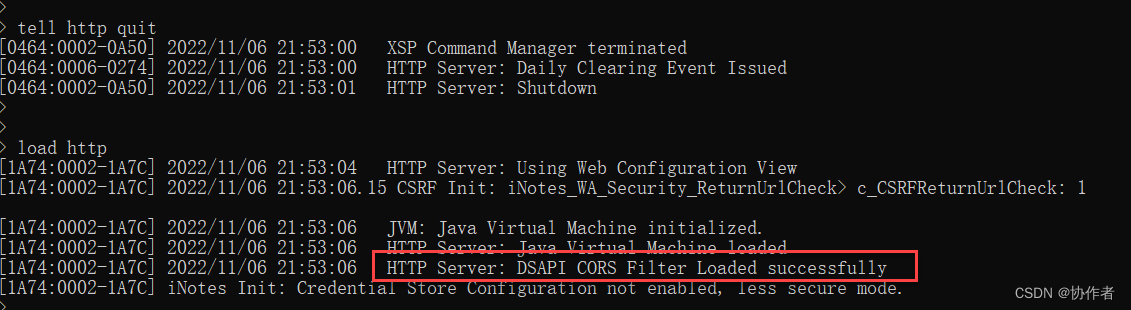
最后,在Domino服务器上先输入命令tell http quit,等待http任务结束后,输入命令load http,如下图:

当你见到信息HTTP Server: DSAPI CORS Filter Loaded successfully时,就可以确定你配置成功了。
内容很多,如果你看不懂,没关系,早点放弃,除开应用开发,毕竟Domino维护也是很重要的功能。
今天就讲到这里。更多精彩内容请关注微信公众号:协作者







![[Leetcode] 将二叉搜索树变平衡](https://img-blog.csdnimg.cn/img_convert/8719412fae8441247d155ebd151469f6.png)