文章目录
- 作业描述
- 结果展示
- 代码
- MasterPage.master(母版页)
- 首页
- 历史页
- 人文页
- 美食页
- 景观页
- 高中页
- 完整资源链接
上学期其中ASP.NET网站设计老师布置的作业,在此记录一下;
作业描述
为自己的家乡设计一个网站:
要求:
1.网站主要是展示和介绍自己的家乡;
2.要求网站整体风格一致;
3.要求展示家乡的历史、人文风情、自然景观(旅游景点等)、特色美食(美食故事及图片展示)、自己就读高中。
4.以上每个展示内容为一个网页,自己设计一个主页,从主页可以链接到以上每个页面。
结果展示
以下页面中图片均来自于网络搜索:
首页:

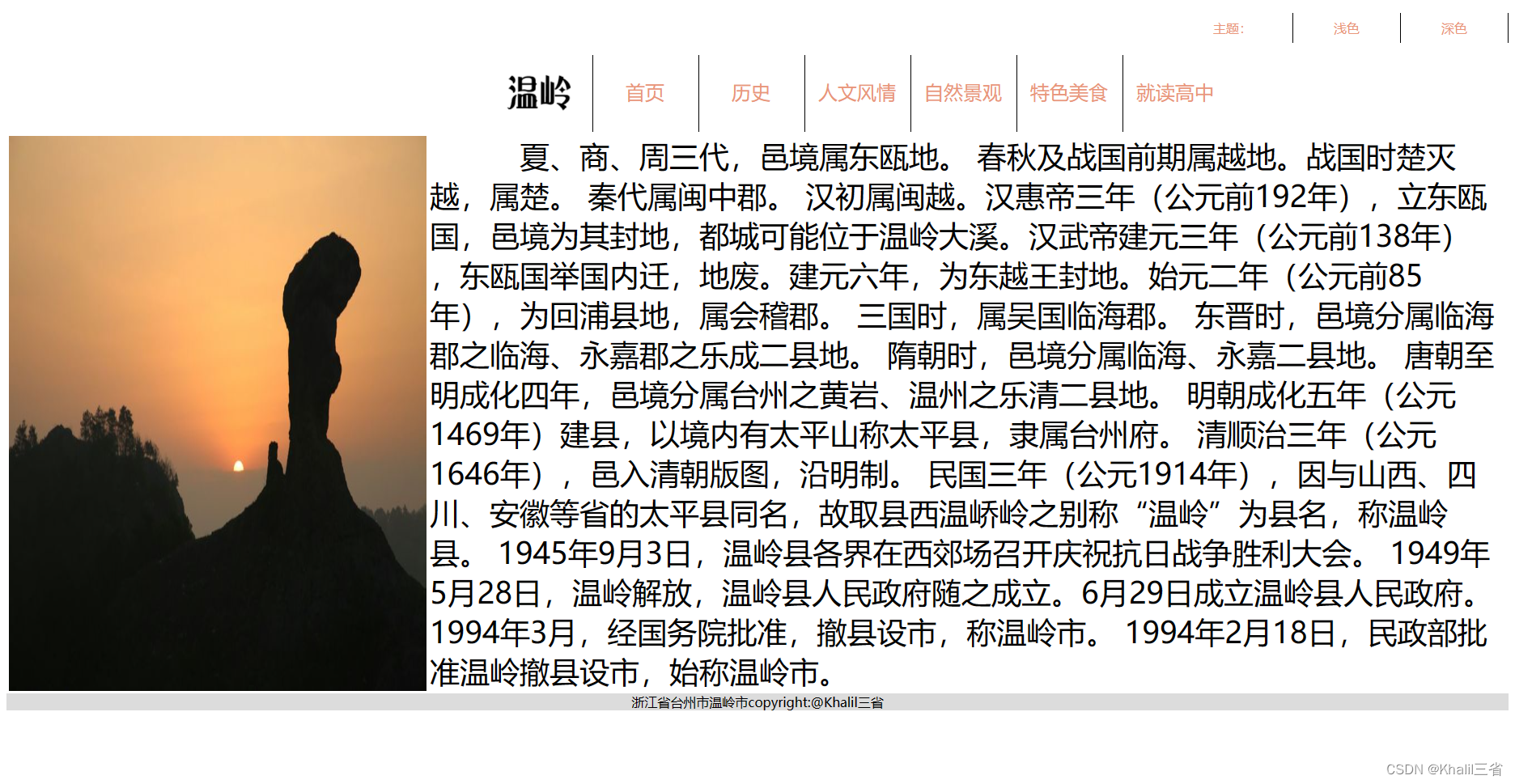
历史:

人文风情:

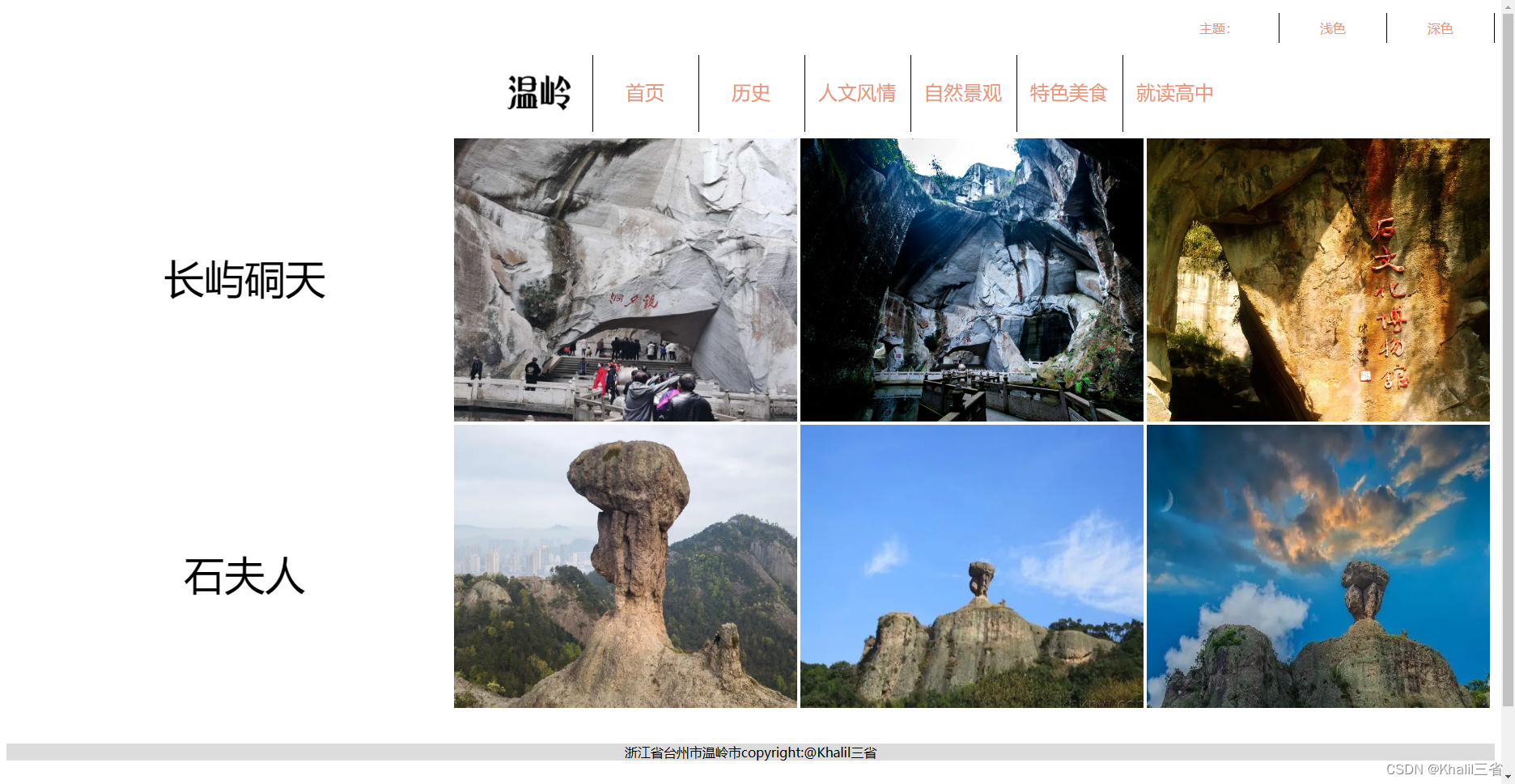
自然景观:

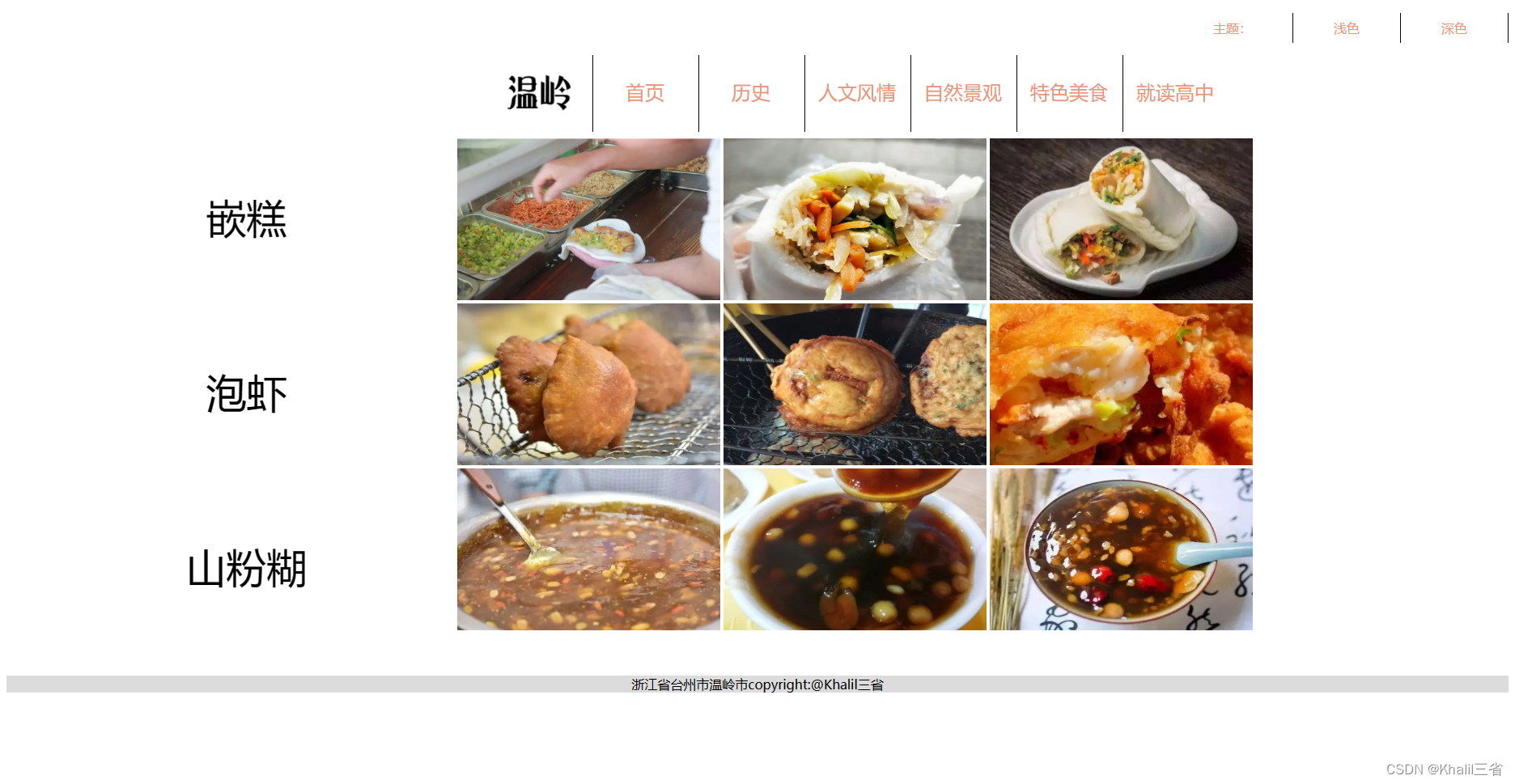
特色美食:

就读高中:

代码
只贴了aspx页面代码,CSS,图片资源等就不贴了,如有需要请看页尾的github链接
MasterPage.master(母版页)
<%@ Master Language="C#" AutoEventWireup="true" CodeFile="MasterPage.master.cs" Inherits="MasterPage" %>
<!DOCTYPE html>
<html>
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<link href="frame.css" rel="stylesheet" />
<title></title>
<asp:ContentPlaceHolder id="head" runat="server">
</asp:ContentPlaceHolder>
</head>
<body>
<form id="form1" runat="server">
<div class="head">
<div class="themeHead">
<asp:ContentPlaceHolder id="ContentPlaceHolder3" runat="server">
</asp:ContentPlaceHolder>
</div>
<div class="navHead">
<div class="icon">
<img src="images/icon.png"/>
</div>
<table class="nav">
<tr>
<td><a href="index.aspx">首页</a></td>
<td><a href="history.aspx">历史</a></td>
<td><a href="renwen.aspx">人文风情</a></td>
<td><a href="beauty.aspx">自然景观</a></td>
<td><a href="food.aspx">特色美食</a></td>
<td><a href="school.aspx">就读高中</a></td>
</tr>
</table>
</div>
</div>
<div class="bodyContent">
<table>
<tr>
<td class="contentLeft">
<asp:ContentPlaceHolder id="ContentPlaceHolder1" runat="server">
</asp:ContentPlaceHolder>
</td>
<td class="contentRight">
<asp:ContentPlaceHolder id="ContentPlaceHolder2" runat="server">
</asp:ContentPlaceHolder>
</td>
</tr>
</table>
</div>
<div class="foot">
浙江省台州市温岭市copyright:@Khalil三省
</div>
</form>
</body>
</html>
首页
<%@ Page Title="" Language="C#" MasterPageFile="~/MasterPage.master" AutoEventWireup="true" CodeFile="index.aspx.cs" Inherits="index" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" Runat="Server">
<link href="index.css" rel="stylesheet" />
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" Runat="Server">
<div class="left">
<img src="images/11.jpg" />
</div>
</asp:Content>
<asp:Content ID="Content3" ContentPlaceHolderID="ContentPlaceHolder2" Runat="Server">
<div class="content">
   温岭市,浙江省辖县级市,由台州市代管。中国大陆新千年、新世纪第一缕曙光首照地,地
处浙江东南沿海,长三角地区的南翼,三面临海 ,东濒东海,南连玉环,西邻乐清及乐清湾
,北接台州市区,地理坐标东经121°09′50″~121°44′0″,北纬28°12′45″~28°32′
02″,是一座滨海城市。
温岭全市陆域面积926平方公里,海域面积1079平方公里,大小岛屿170个,海岸线长317公里;
下辖5个街道11个镇,97个社区(居)委会,830个行政村。根据第七次人口普查数据,截至
2020年11月1日零时,温岭常住人口为1416199人。
温岭是浙江高质量发展建设共同富裕示范区第二批试点地区之一; 是全国农村综合实力百强
县(市)、中国明星县(市)、全国农民收入先进县市、国家级可持续发展实验区、国家级
生态示范区、全国乡村治理体系建设试点单位 、国家新型工业化产业示范基地
、县城新型城镇化建设示范 ;2020年12月,社科院发布《全国县域经济综合竞争力100强
》,温岭排名第21 。2021年10月,入选“2021中国智慧城市百佳县市”榜单。
2021年,温岭全年实现地区生产总值1257亿元,增长9.3% 。
</div>
</asp:Content>
<asp:Content ID="Content4" ContentPlaceHolderID="ContentPlaceHolder3" Runat="Server">
<ul class="theme">
<li><a href="index.aspx?newTheme=dark">深色</a></li>
<li><a href="index.aspx?newTheme=light">浅色</a></li>
<li><a>主题:</a></li>
</ul>
</asp:Content>
历史页
<%@ Page Title="" Language="C#" MasterPageFile="~/MasterPage.master" AutoEventWireup="true" CodeFile="history.aspx.cs" Inherits="history" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" Runat="Server">
<link href="history.css" rel="stylesheet" />
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" Runat="Server">
<div class="left">
<img src="images/22.jpg" />
</div>
</asp:Content>
<asp:Content ID="Content3" ContentPlaceHolderID="ContentPlaceHolder2" Runat="Server">
<div class="content">
   夏、商、周三代,邑境属东瓯地。
春秋及战国前期属越地。战国时楚灭越,属楚。
秦代属闽中郡。
汉初属闽越。汉惠帝三年(公元前192年),立东瓯国,邑境为其封地,都城可能位于温岭大溪。汉武帝建元三年(公元前138年)
,东瓯国举国内迁,地废。建元六年,为东越王封地。始元二年(公元前85年),为回浦县地,属会稽郡。
三国时,属吴国临海郡。
东晋时,邑境分属临海郡之临海、永嘉郡之乐成二县地。
隋朝时,邑境分属临海、永嘉二县地。
唐朝至明成化四年,邑境分属台州之黄岩、温州之乐清二县地。
明朝成化五年(公元1469年)建县,以境内有太平山称太平县,隶属台州府。
清顺治三年(公元1646年),邑入清朝版图,沿明制。
民国三年(公元1914年),因与山西、四川、安徽等省的太平县同名,故取县西温峤岭之别称“温岭”为县名,称温岭县。
1945年9月3日,温岭县各界在西郊场召开庆祝抗日战争胜利大会。
1949年5月28日,温岭解放,温岭县人民政府随之成立。6月29日成立温岭县人民政府。
1994年3月,经国务院批准,撤县设市,称温岭市。
1994年2月18日,民政部批准温岭撤县设市,始称温岭市。
</div>
</asp:Content>
<asp:Content ID="Content4" ContentPlaceHolderID="ContentPlaceHolder3" Runat="Server">
<ul class="theme">
<li><a href="history.aspx?newTheme=dark">深色</a></li>
<li><a href="history.aspx?newTheme=light">浅色</a></li>
<li><a>主题:</a></li>
</ul>
</asp:Content>
人文页
<%@ Page Title="" Language="C#" MasterPageFile="~/MasterPage.master" AutoEventWireup="true" CodeFile="renwen.aspx.cs" Inherits="renwen" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" Runat="Server">
<link href="renwen.css" rel="stylesheet" />
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" Runat="Server">
<div class="left">
<div class="title">石塘</div>
   这是一个古老的渔村集镇。五百多年前,石塘人的祖先从福建惠安迁入,
遂在此定居。他们就地取材,依坡而建,形成了别具特色的石屋;因防台风及海盗需要,石屋多筑成窗高而小的堡垒形状。石塘人的好运似乎从新世纪开始。
2000年新千年的第一道曙光首先照到温岭石塘。同年,一颗编号为14147号的小行星命名为“温岭曙光”星,这是第一颗以浙江省城市命名的小行星。
2016年11月,台州发布《关于建设湾区经济发展试验区的实施意见》,石塘镇包含在内。
温岭将打造中国一流海洋旅游目的地,石塘半岛旅游区作为十大精品项目之一。
2018年,温岭中心渔港石塘港区疏浚工程列入《2018年度浙江海洋经济发展重大建设项目实施计划》。
2021年,石塘镇将建成省级美丽样板镇。宣传口号:吉祥渔港,阳光石塘。发展定位:风采田园海岸、
风情度假海岸、现代化休闲型渔港名镇。空间布局:“一心”——石塘半岛旅游综合体,“一带”——
滨海旅游休闲绿道,“三区”——海洋运动风情休闲区、魅力海滨休闲度假区、曙光石屋文化体验区。
方向已经明确,框架已经搭成。在美丽城镇建设的东风吹拂下,石塘镇快速起步,扬帆远航!
如今,石塘老街初步完成整治改造,百年石屋双碉楼改建成文化礼堂,陈和隆旧宅改建成大奏鼓非遗传习所,
7个村成功创建省A级景区村。除了渔业,石塘镇大力发展旅游业,现已成功创建省级旅游风情小镇,
被授牌为全国第9家摄影小镇。来到石塘,你不可不看:千年曙光园、七彩小箬岛、五岙村石屋、
双红村十里景廊、牛山岛灯塔、三蒜岛古堡、滨海绿道、金沙湾、珍珠滩、洞下沙滩、雷公山哨所、
狮子山摩崖、金阿顶日出、小箬村日落;你一定得住一住石屋民宿,这里有以白金宿奢野一宅为代表的中高端民宿集群,
清晨推窗,看太阳从辽阔的海面升起;还要去三蒜岛露营;沿着绿道骑一骑自行车;品尝从海里捞上来的海鲜;欣赏大奏鼓、扛台阁……
谁能想到,石塘曾吸引了吴冠中、沈柔坚等著名画家前来。2016年中国美院写生基地在石塘挂牌。2012年以来,
《因为桂花》《牵挂远山》《夏日的远行》《舌尖上的春节》、美丽浙江、台州形象宣传片等十余部电影、
纪录片、广告片在石塘开机拍摄。吸引《消费主张》《地理中国》《美丽中国行》等央视7个栏目组开展专题报道,
《三个院子》《蜜食记》《鱼腥少女》《魔音谷》《彩色熊猫》等多个知名综艺、电影来石塘取景拍摄。
2019年,7次登上央视频道,4次登上《人民日报》,60余次登上《浙江日报》《台州日报》及台州电视台,接待新华网、浙江卫视等主流媒体60余批次。
昔日小渔村,今朝文旅镇。光衬衫系上了彩领带,灰长裤换成了绣花裙。来过石塘,方知渔村之美。
</div>
</asp:Content>
<asp:Content ID="Content3" ContentPlaceHolderID="ContentPlaceHolder2" Runat="Server">
<div class="content">
<table class="shitangTable">
<tr>
<td><img src="images/41.jpg" /></td>
<td><img src="images/42.jpg" /></td>
<td><img src="images/43.jpg" /></td>
</tr>
<tr>
<td><img src="images/44.jpg" /></td>
<td><img src="images/45.jpg" /></td>
<td><img src="images/46.jpg" /></td>
</tr>
</table>
</div>
</asp:Content>
<asp:Content ID="Content4" ContentPlaceHolderID="ContentPlaceHolder3" Runat="Server">
<ul class="theme">
<li><a href="renwen.aspx?newTheme=dark">深色</a></li>
<li><a href="renwen.aspx?newTheme=light">浅色</a></li>
<li><a>主题:</a></li>
</ul>
</asp:Content>
美食页
<%@ Page Title="" Language="C#" MasterPageFile="~/MasterPage.master" AutoEventWireup="true" CodeFile="food.aspx.cs" Inherits="food" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" Runat="Server">
<link href="food.css" rel="stylesheet" />
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" Runat="Server">
<div class="left">
<ul class="foodList">
<li>嵌糕</li>
<li>泡虾</li>
<li>山粉糊</li>
</ul>
</div>
</asp:Content>
<asp:Content ID="Content3" ContentPlaceHolderID="ContentPlaceHolder2" Runat="Server">
<div class="content">
<table class="foodTable">
<tr>
<td><img src="images/31.png" /></td>
<td><img src="images/32.png" /></td>
<td><img src="images/33.png" /></td>
</tr>
<tr>
<td><img src="images/34.png" /></td>
<td><img src="images/35.png" /></td>
<td><img src="images/36.png" /></td>
</tr>
<tr>
<td><img src="images/37.png" /></td>
<td><img src="images/38.png" /></td>
<td><img src="images/39.png" /></td>
</tr>
</table>
</div>
</asp:Content>
<asp:Content ID="Content4" ContentPlaceHolderID="ContentPlaceHolder3" Runat="Server">
<ul class="theme">
<li><a href="food.aspx?newTheme=dark">深色</a></li>
<li><a href="food.aspx?newTheme=light">浅色</a></li>
<li><a>主题:</a></li>
</ul>
</asp:Content>
景观页
<%@ Page Title="" Language="C#" MasterPageFile="~/MasterPage.master" AutoEventWireup="true" CodeFile="beauty.aspx.cs" Inherits="beauty" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" Runat="Server">
<link href="beauty.css" rel="stylesheet" />
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" Runat="Server">
<div class="left">
<ul class="beautyList">
<li>长屿硐天</li>
<li>石夫人</li>
</ul>
</div>
</asp:Content>
<asp:Content ID="Content3" ContentPlaceHolderID="ContentPlaceHolder2" Runat="Server">
<div class="content">
<table class="beautyTable">
<tr>
<td><img src="images/51.png" /></td>
<td><img src="images/52.png" /></td>
<td><img src="images/53.png" /></td>
</tr>
<tr>
<td><img src="images/54.png" /></td>
<td><img src="images/55.png" /></td>
<td><img src="images/56.png" /></td>
</tr>
</table>
</div>
</asp:Content>
<asp:Content ID="Content4" ContentPlaceHolderID="ContentPlaceHolder3" Runat="Server">
<ul class="theme">
<li><a href="beauty.aspx?newTheme=dark">深色</a></li>
<li><a href="beauty.aspx?newTheme=light">浅色</a></li>
<li><a>主题:</a></li>
</ul>
</asp:Content>
高中页
<%@ Page Title="" Language="C#" MasterPageFile="~/MasterPage.master" AutoEventWireup="true" CodeFile="school.aspx.cs" Inherits="school" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" Runat="Server">
<link href="school.css" rel="stylesheet" />
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" Runat="Server">
<div class="left">
<div class="title">温岭中学</div>
1847年(清道光二十七年),温岭中学前身宗文书院于横峰创办,学博金煦春、贡生赵佩训董其成,进士黄濬首任山长。<br />
1902年(清光绪二十八年),改宗文书院为私立宗文高等小学堂。<br />
1912年(民国元年),改宗文高等小学堂为宗文高等小学校。<br />
1928年1月(民国十七年),宗文高等小学校改办为温岭县西北区立宗文初级中学,萧卫(字仲劼)任校长。<br />
1928年5月11日改为温岭县立宗文初级中学,旋定是日为校庆纪念日。<br />
1935年7月迁址城内校士馆(今方城小学)。<br />
1936年9月,经省教育厅批准改名为温岭县立初级中学。<br />
1938年及此后数年间,温岭城区屡遭日机空袭,学校白天迁南门外花山上课,傍晚返城食宿。<br />
1941年,学校首次招收一个高中班。1942年迁往花山新址,经省教育厅批准,改名为温岭县立中学。<br />
1949年10月,学校迁址大明因,和温师合并,校名仍为温岭县立中学。<br />
1951年2月,师范部撤销,原普师生并入台州师范,简师生插入本校初中各班。<br />
1956年8月,学校更名为浙江省温岭县第一中学,是年高中在校生已达8班322人,初中已达9班435人。<br />
1959年,学校更名为浙江省温岭中学,并沿用至今。<br />
1966年,学校被定为浙江大学附属中学,翌年撤销。<br />
1978年学校被列为地区重点中学。<br />
1981年5月,列为省重点中学。1987年停招初中,成为一所高级中学。<br />
1997年3月,经省教委批准成为浙江省一级重点中学。<br />
2001年,温岭市第二中学初中部并入温岭中学,成立温中实验初中。<br />
2003年3月28日,与台州光大外国语学校合作办学,成立温中双语学校。
</div>
</asp:Content>
<asp:Content ID="Content3" ContentPlaceHolderID="ContentPlaceHolder2" Runat="Server">
<div class="content">
<table class="schoolTable">
<tr>
<td><img src="images/61.png" /></td>
<td><img src="images/62.png" /></td>
<td><img src="images/63.png" /></td>
</tr>
<tr>
<td><img src="images/64.png" /></td>
<td><img src="images/65.png" /></td>
<td><img src="images/66.png" /></td>
</tr>
</table>
</div>
</asp:Content>
<asp:Content ID="Content4" ContentPlaceHolderID="ContentPlaceHolder3" Runat="Server">
<ul class="theme">
<li><a href="school.aspx?newTheme=dark">深色</a></li>
<li><a href="school.aspx?newTheme=light">浅色</a></li>
<li><a>主题:</a></li>
</ul>
</asp:Content>
完整资源链接
如有需要网站完整资源的可自行在github上clone(网络条件不好的可以使用gitee)
其中image文件夹中包含所用到的图片资源
github链接
gitee链接
新手上路,有错请指正;




![[Leetcode] 将二叉搜索树变平衡](https://img-blog.csdnimg.cn/img_convert/8719412fae8441247d155ebd151469f6.png)