一.ONLYOFFICE 介绍
ONLYOFFICE 是一个基于 Web 的办公套件,提供了文档处理、电子表格和演示文稿编辑等功能。它被设计为一个协作工具,支持多人实时协作编辑文档,并且可以在本地部署或者作为云服务使用。

二.ONLYOFFICE 特点和功能
以下是 ONLYOFFICE 的一些主要特点和功能:
-
多功能性:ONLYOFFICE 提供了类似于 Microsoft Office 的功能,包括文档处理、电子表格、演示文稿等,以及 PDF 编辑、项目管理等功能。
- 查看、编辑并协作处理文档、工作表、幻灯片
- 创建可填写的 PDF 表单并在线填写它们
- 阅读和编辑 PDF、导出 PDF 或从 PDF 导入
- 将文档转换为 Markdown 和 HTML
- 将您的课本转化为电子书
- 使用 AI 助手生成文本
-
实时协作:多人可以同时编辑同一个文档,实时查看彼此的更改,并且支持评论和讨论功能,使团队成员可以高效地协作。
-
跨平台支持:ONLYOFFICE 可以在不同的操作系统和设备上运行,包括 Windows、macOS、Linux 等,也提供了移动端应用程序,方便在手机和平板电脑上使用。
-
安全性:ONLYOFFICE 提供了数据加密、用户身份验证和访问控制等安全功能,确保用户的数据安全和隐私保护。
-
灵活部署:ONLYOFFICE 可以作为本地部署的自托管解决方案,也可以作为云服务提供,用户可以根据自己的需求选择合适的部署方式。
-
集成支持:ONLYOFFICE 支持与各种第三方服务和平台集成,包括 Nextcloud、ownCloud、GitHub、Jira 等,可以与其他工具无缝集成,提高工作效率。
ONLYOFFICE 是一个功能丰富、灵活部署、安全可靠的办公套件,适用于个人用户、企业用户和教育机构等不同场景,为用户提供了强大的办公和协作工具。

三.基本使用
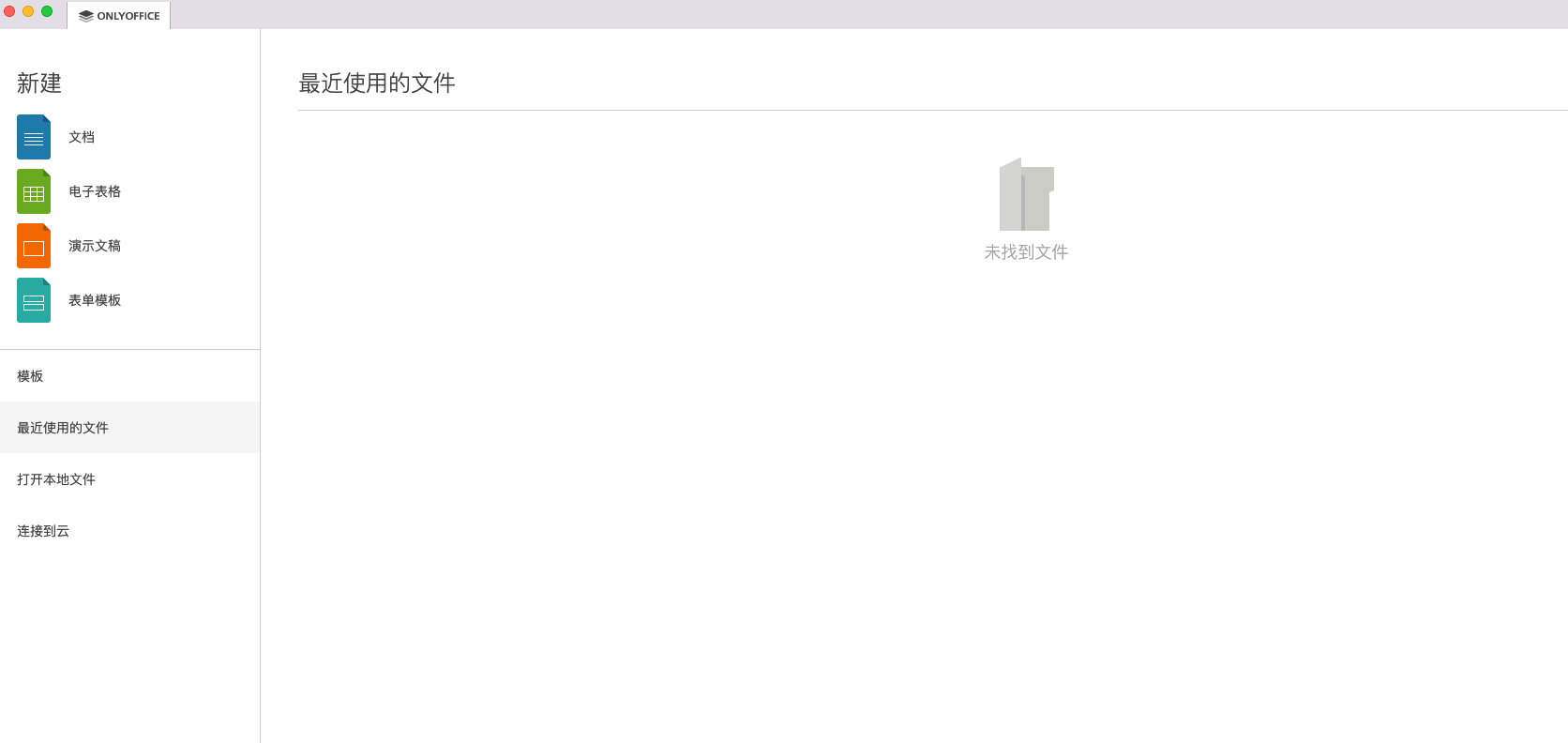
1.打开软件
首先从官网下载 ONLYOFFICE,然后打开软件,可以看到如下的登录界面,简洁美观。

2.文档操作
创建复杂的文档、专业的电子表格和精美的演示文稿。构建可填写的表单并在线填写。 查看和编辑 PDF 、导出 PDF 或从 PDF 导入。将文档转换为 Markdown 和 HTML。 将文本文档导出为电子书格式。
ONLYOFFICE 有丰富的文档操作功能,并且在操作的过程中,完全没有卡顿的情况,使用体验丝滑。
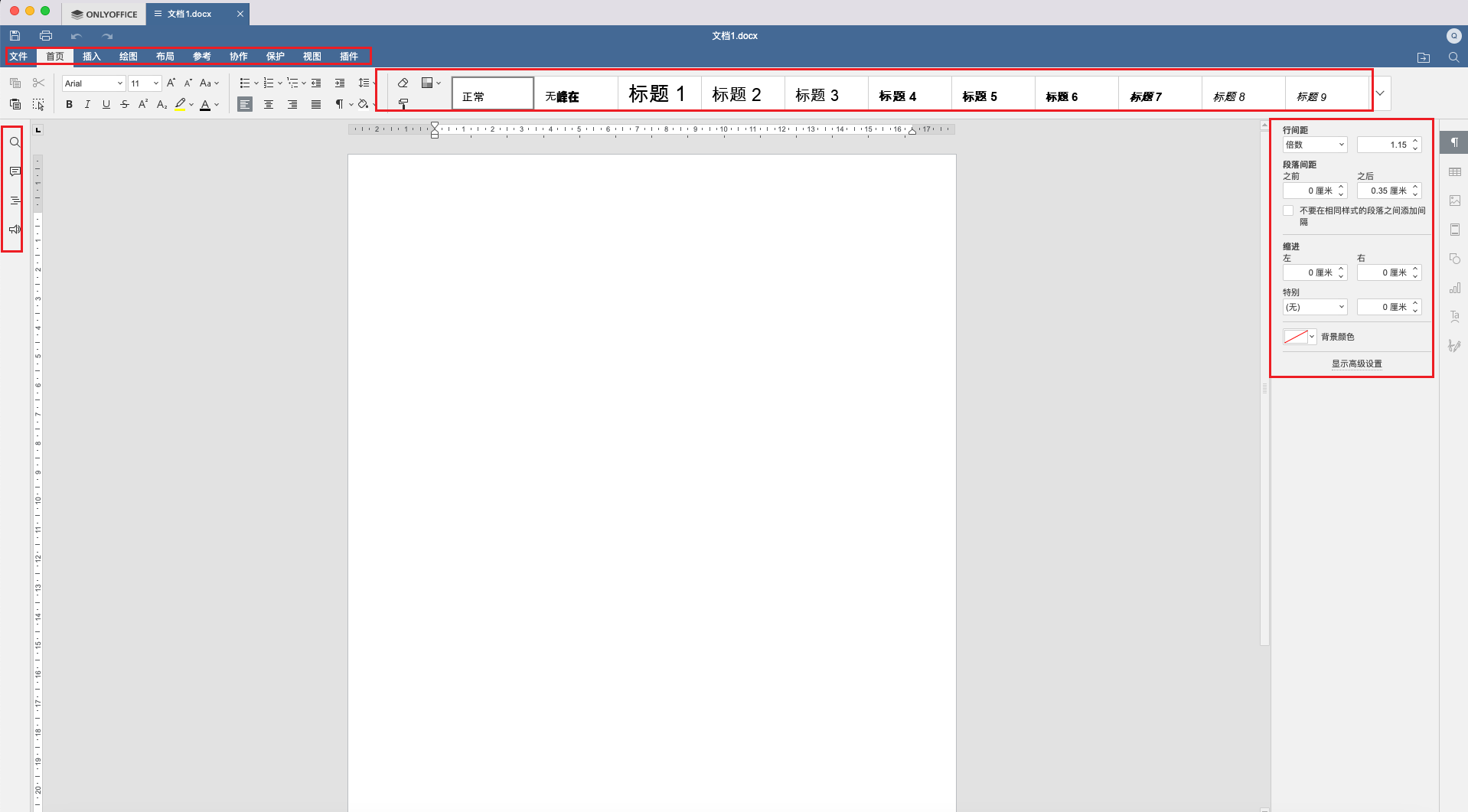
如下图所示,编辑文档时有如下功能:
- 搜索
- 批注
- 行间距配置
- 缩进配置
- 头部标题栏清晰可见,方便操作

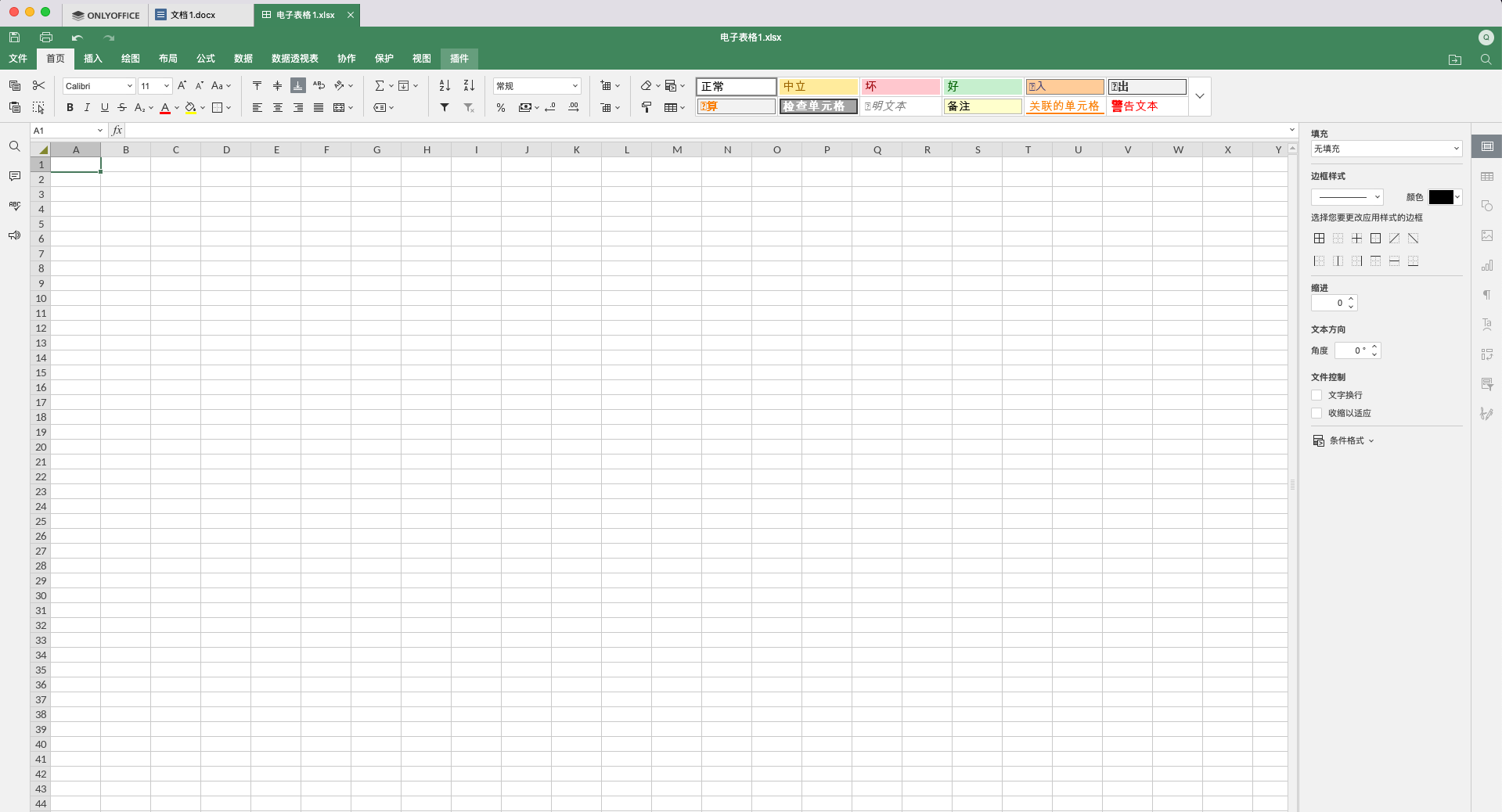
3.电子表格
ONLYOFFICE 提供了功能丰富的电子表格编辑功能,使用户能够创建、编辑和分析数据,进行数据可视化等。以下是一些 ONLYOFFICE 电子表格功能的主要特点:
-
基本功能:ONLYOFFICE 的电子表格功能包括基本的单元格编辑、格式化、排序、筛选、查找等功能,使用户可以轻松地管理和处理数据。
-
公式和函数:ONLYOFFICE 支持丰富的公式和函数库,用户可以使用各种数学、逻辑、统计、日期、文本等函数进行数据计算和分析。
-
图表:用户可以在电子表格中创建各种类型的图表,如柱状图、折线图、饼图等,以直观地展示和分析数据。
-
数据透视表:ONLYOFFICE 支持创建数据透视表,用户可以通过拖拽字段来快速分析大量数据,以汇总、分组、筛选和计算数据。
-
条件格式化:用户可以使用条件格式化功能为电子表格中的数据添加样式,根据特定的条件自动设置单元格的颜色、字体、边框等样式。
-
数据验证:ONLYOFFICE 提供了数据验证功能,用户可以定义数据输入的规则和条件,以确保数据的有效性和一致性。
-
导入和导出:用户可以将电子表格导入为多种格式,如 XLSX、CSV、PDF 等,也可以将其他格式的电子表格文件导入到 ONLYOFFICE 进行编辑和处理。
-
实时协作:多人可以同时编辑同一个电子表格,实时查看彼此的更改,提供了实时协作和协同编辑的功能,使团队成员可以共同完成数据分析和处理任务。
ONLYOFFICE 的电子表格功能提供了丰富的编辑工具和功能,支持多种数据处理和分析操作,以及实时协作和导入导出功能,使用户可以轻松地处理和管理数据。

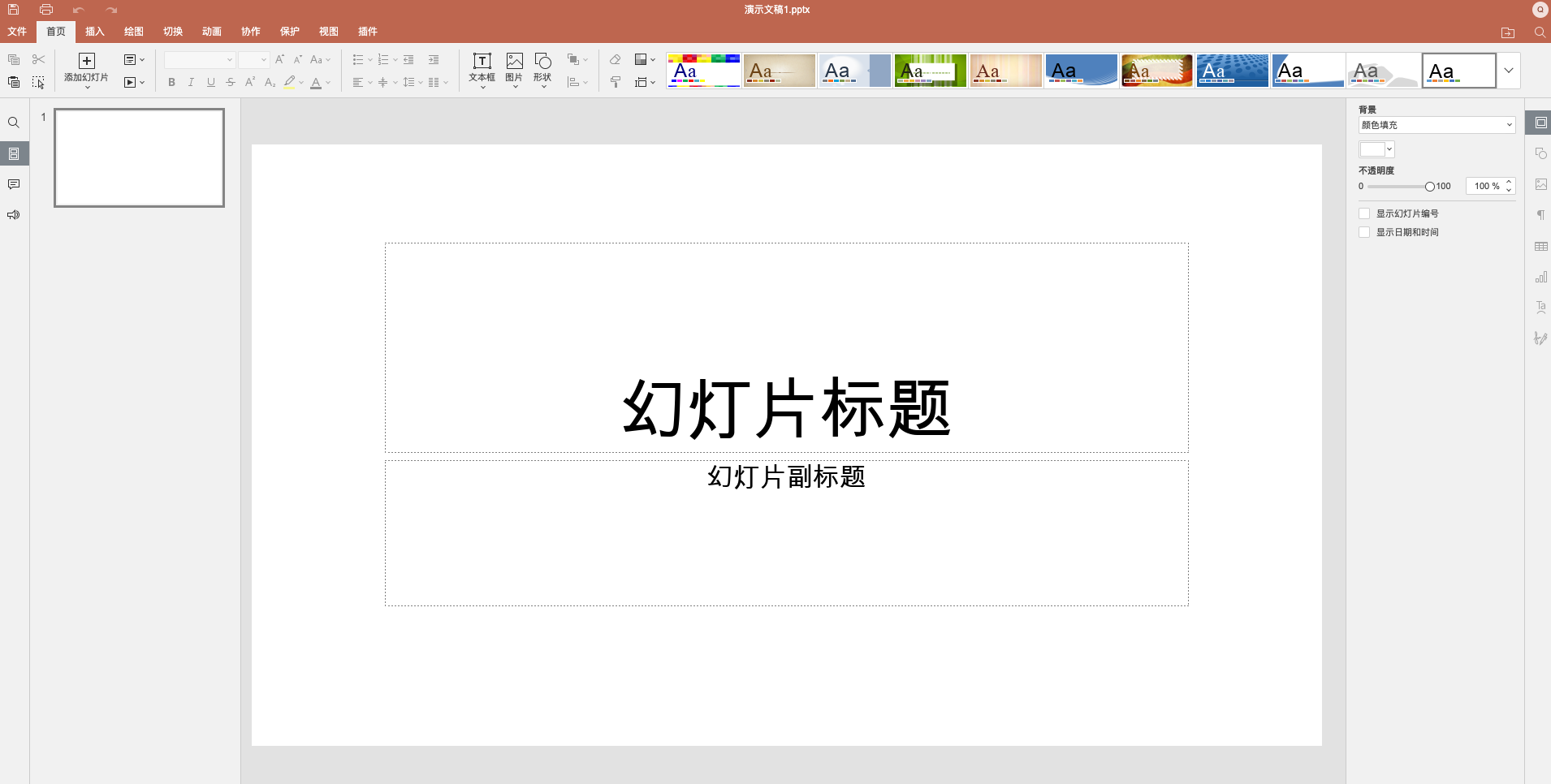
4.PPT
ONLYOFFICE 提供了功能强大的演示文稿编辑功能,可以用于创建和编辑演示文稿(PPT)。以下是一些 ONLYOFFICE 演示文稿功能的主要特点:
-
模板和样式:ONLYOFFICE 提供了丰富的演示文稿模板和样式,用户可以根据需要选择合适的模板,并自定义文稿的样式、布局和设计。
-
多媒体支持:用户可以在演示文稿中添加图片、图表、表格、视频、音频等多媒体内容,以丰富文稿的内容和视觉效果。
-
文本编辑:ONLYOFFICE 提供了全面的文本编辑功能,包括字体样式、大小、颜色、对齐方式、列表、缩进等,用户可以轻松地编辑文本内容。
-
图形和图表:用户可以在演示文稿中添加各种图形和图表,例如线条、箭头、形状、柱状图、折线图等,以图形化地展示数据和信息。
-
动画和转场:ONLYOFFICE 支持添加动画和转场效果,用户可以为文稿中的元素设置进入、退出、动作路径等动画效果,以及幻灯片之间的转场效果。
-
实时协作:多人可以同时编辑同一个演示文稿,实时查看彼此的更改,提供了实时协作和协同编辑的功能,使团队成员可以共同完成文稿。
-
导出和分享:用户可以将演示文稿导出为 PDF、PPTX、ODP 等格式,以便与其他人分享或打印。同时,ONLYOFFICE 也支持与云存储、邮件等服务集成,方便分享和共享文稿。

四.其他功能
- 将文档另存为 PDF 供日后打印。
- 将文档嵌入到您的网站或博客中。
- 使用 DocuSign 对文档进行数字签名。
- 自动将您的文本发布至 WordPress 博客。
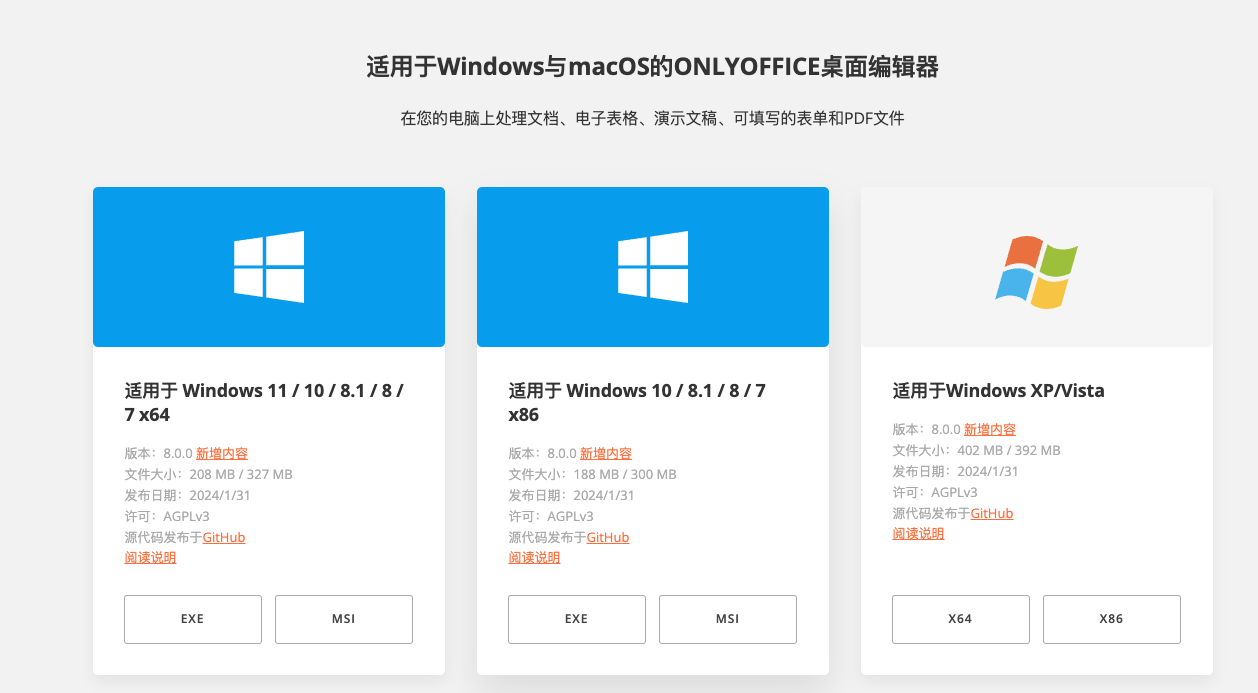
五.官网与下载
官网地址

下载地址