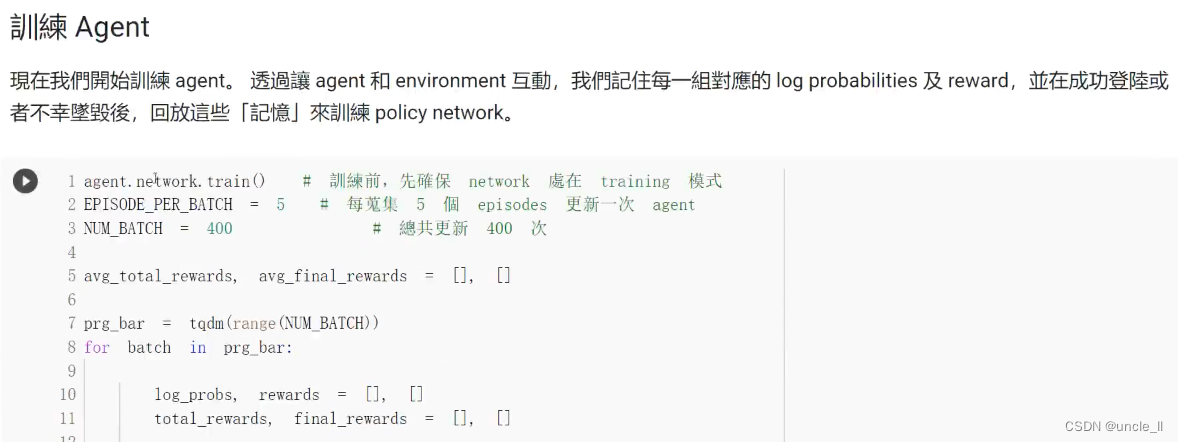
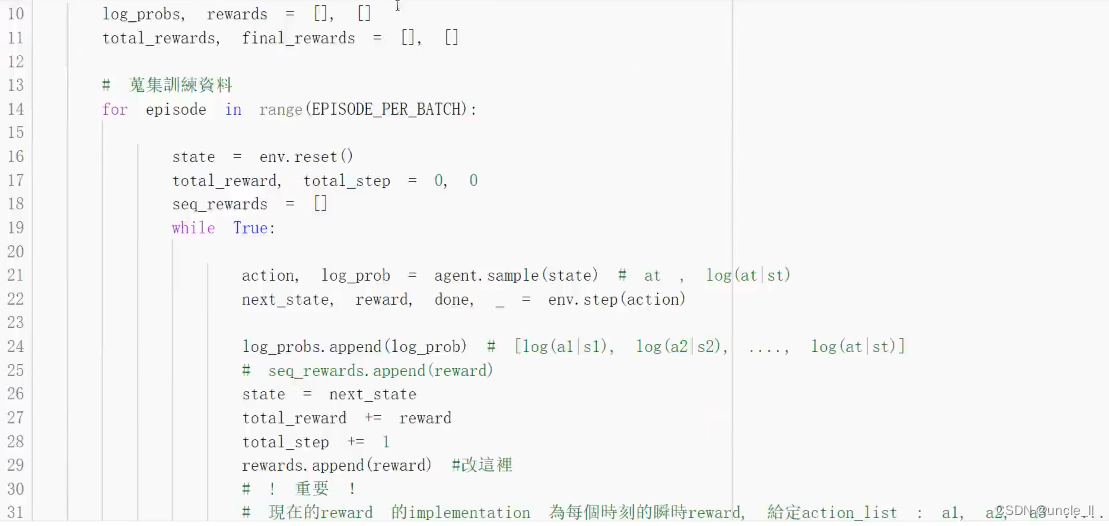
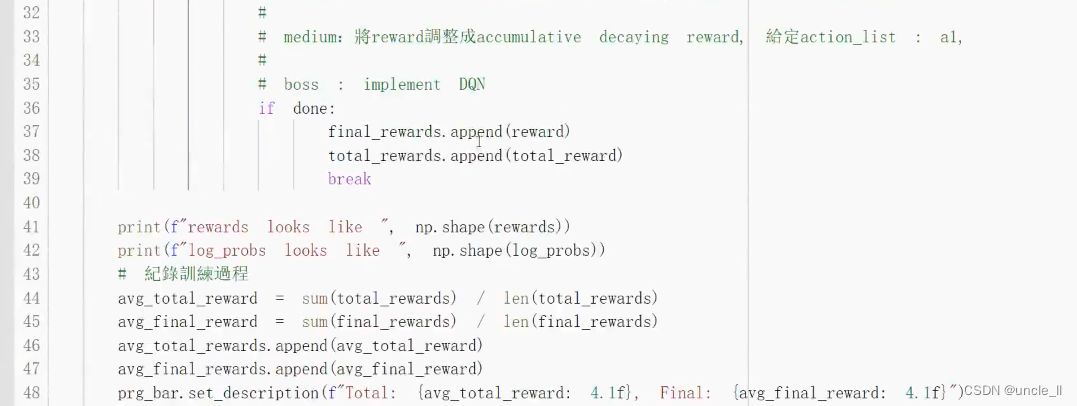
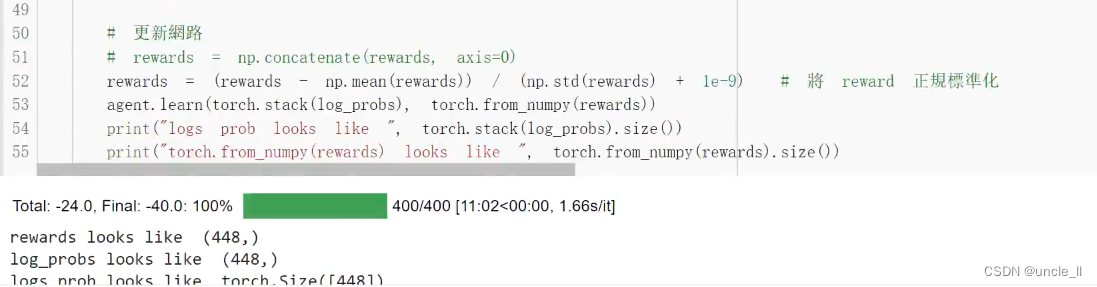
机器学习——强化学习作业
news2025/4/19 16:03:50
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1461443.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
【Java系列】JDK
目录 JDK介绍JDK版本系列文章版本记录JDK介绍 JDK是 Java 语言的软件开发工具包,主要用于移动设备、嵌入式设备上的java应用程序。JDK是整个java开发的核心,它包含了JAVA的运行环境(JVM+Java系统类库)和JAVA工具。 JDK版本 SE(JavaSE),standard edition,标准版,是我们通…
AOSP10 替换系统launcher
本文实现将原生的launcher 移除,替换成我们自己写的launcher。
分以下几个步骤:
一、新建一个自己的launcher项目。
1.直接使用android studio 新建一个项目。
2.修改AndroidManifest.xml <applicationandroid:persistent"true"androi…
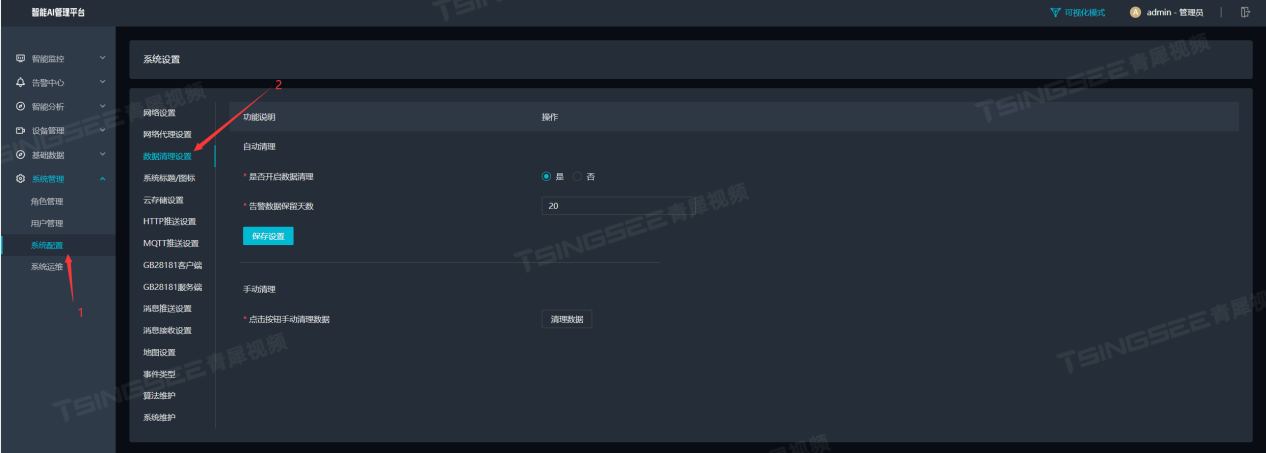
TSINGSEE青犀AI智能分析网关V4初始配置与算法相关配置介绍
TSINGSEE青犀AI智能分析网关V4内置了近40种AI算法模型,支持对接入的视频图像进行人、车、物、行为等实时检测分析,上报识别结果,并能进行语音告警播放。硬件管理平台支持RTSP、GB28181协议、以及厂家私有协议接入,可兼容市面上常见…
Java的String类
目录
String类的常用方法
1.1 字符串构造
1.2 String对象的比较
1.3 字符串查找
1.4 转换
1.5 字符串替换
1.6字符串拆分
1.7 字符串截取
1.8 其他操作方法
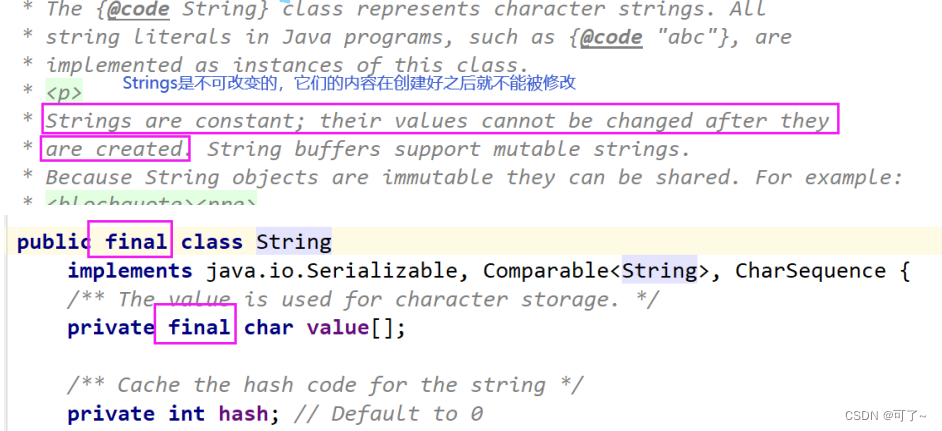
1.9 字符串的不可变性
1.10 字符串修改 String类的常用方法
1.1 字符串构造
String类常用的构造方法有很多…
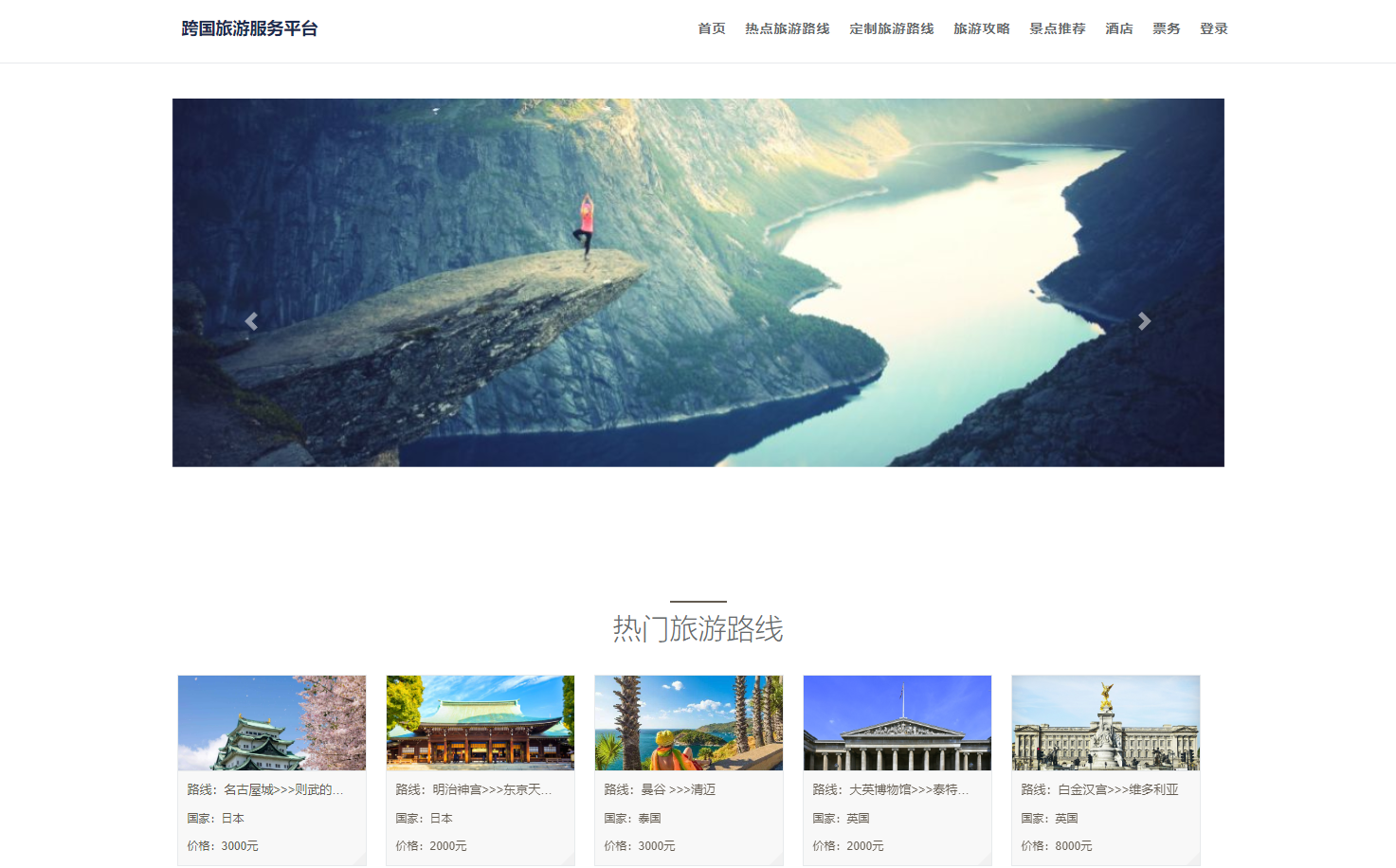
基于springboot+vue的B2B平台的购物推荐网站(前后端分离)
博主主页:猫头鹰源码 博主简介:Java领域优质创作者、CSDN博客专家、阿里云专家博主、公司架构师、全网粉丝5万、专注Java技术领域和毕业设计项目实战,欢迎高校老师\讲师\同行交流合作 主要内容:毕业设计(Javaweb项目|小程序|Pyt…
基于Java (spring-boot)的社区物业管理系统
一、项目介绍 本系统共分为两个角色:管理员和业主。
主要功能有,核心业务处理,基础信息管理,数据统计分析
核心业务处理:车位收费管理,物业收费管理,投诉信息管理,保修信息管理。 …
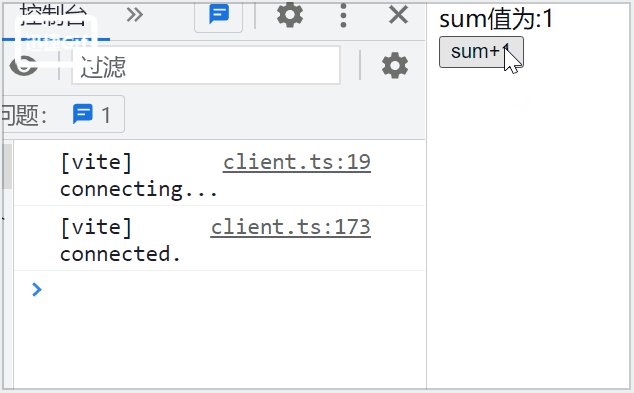
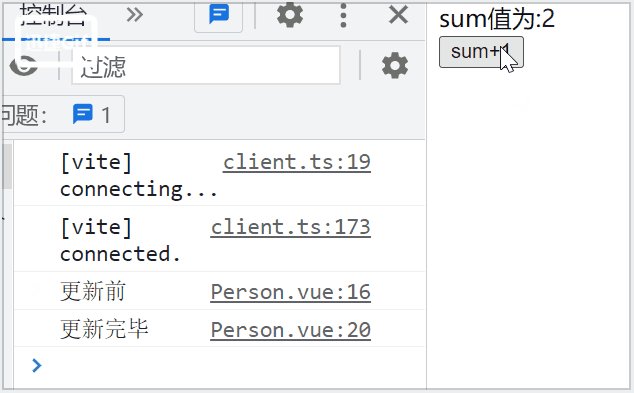
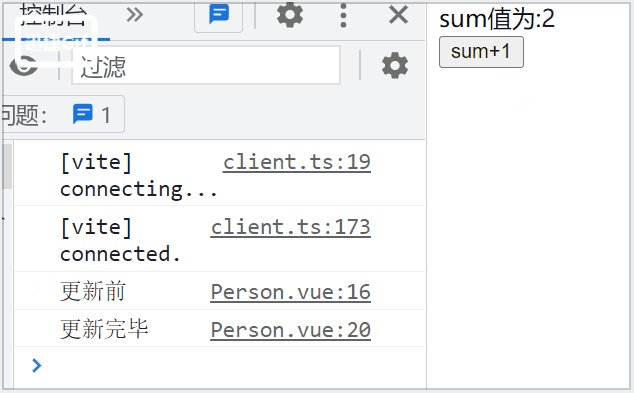
Vue3之生命周期基础介绍
让我为大家介绍一下vue3的生命周期吧!
创建阶段:setup
我们直接console.log就可以了
console.log("创建");挂载阶段:onBeforeMount(挂载前)、onMounted(挂载完毕)
import { onBeforeMount, onMounted } from vue;
// 挂载前
on…
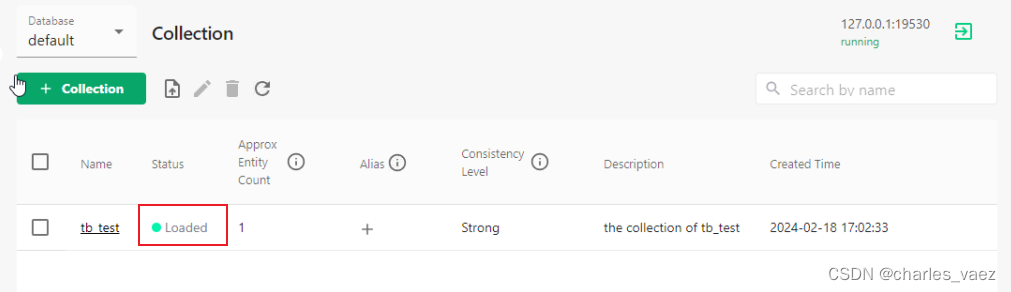
开源模型应用落地-工具使用篇-向量数据库(三)
一、前言 通过学习"开源模型应用落地"系列文章,我们成功地建立了一个完整可实施的AI交付流程。现在,我们要引入向量数据库,作为我们AI服务的二级缓存。本文将详细介绍如何使用Milvus Lite来为我们的AI服务部署一个前置缓存。 二、术…
【复现】CVE-2024-0939 smart管理平台漏洞_55
目录
一.概述
二 .漏洞影响
三.漏洞复现
1. 漏洞一:
四.修复建议:
五. 搜索语法:
六.免责声明 一.概述 百卓Smart S85F是Smart系列上网行为管理设备,包括网络应用封堵、流量控制、链路负载均衡、网页分类阻断、上网内容审计…
Vue | (三)使用Vue脚手架(下)| 尚硅谷Vue2.0+Vue3.0全套教程
文章目录 📚Vue 中的自定义事件🐇使用方法🐇案例练习🐇TodoList案例优化 📚全局事件总线🐇使用方法🐇案例练习🐇TodoList案例优化 📚消息订阅与发布🐇使用方法…
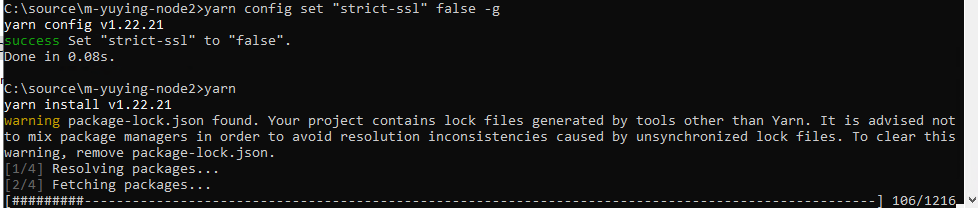
error Error: certificate has expired
解决方案: yarn config set "strict-ssl" false -g 我开发的chatgpt网站:
https://chat.xutongbao.top
npm run serve启动报错npm ERR! Missing script: “serve“
启动项目的时候用npm run serve发现报了以下的错误 解决方法:
1.一般情况下,这个问题是因为package.json文件里面确实没有 这里没有可能因为你的脚手架版本比较低,如果不想换,可以用 这里面有的
npm run dev去启动也是可以的
n…
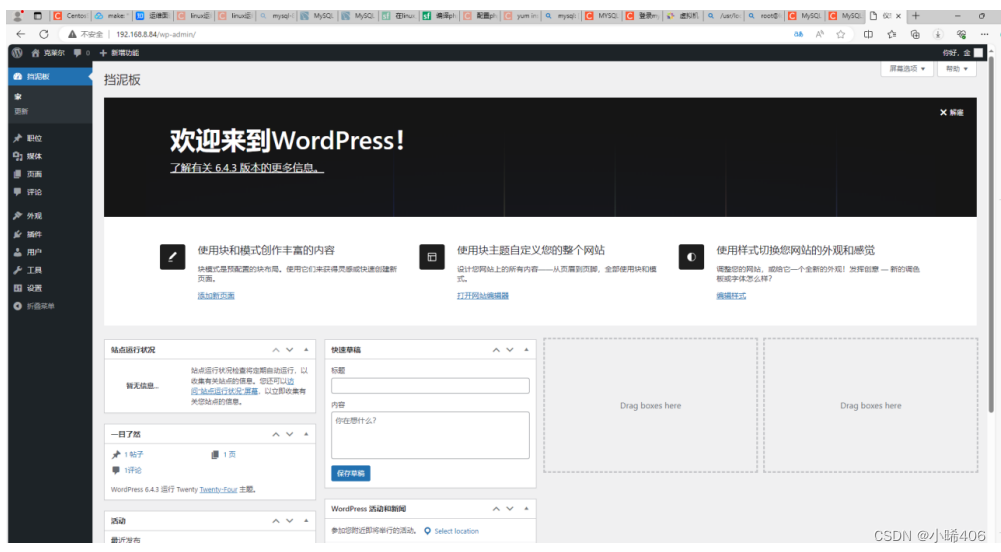
centos 9 编译安装 LAMP wordpress
[rootlocalhost ~]# ll 总用量 655760 -rw-------. 1 root root 1040 2月 17 16:57 anaconda-ks.cfg drwxr-xr-x. 29 501 games 4096 2月 21 11:00 apr-1.7.4 -rw-r--r--. 1 root root 1122147 2月 21 10:57 apr-1.7.4.tar.gz drwxr-xr-x. 21 501 games …
微前端(qiankun,webpack5模块联邦)
1singleSpa
vue 出现这个错误是因为 node.js V17版本中最近发布的OpenSSL3.0, 而OpenSSL3.0对允许算法和密钥大小增加了严格的限制,可能会对生态系统造成一些影响. 临时方案
export NODE_OPTIONS--openssl-legacy-provider
总结
子应用
子应用独立运行
判断是…
嵌入式系统在智慧城市建设中的关键角色与挑战
(本文为简单介绍,观点源于网络)
智慧城市的概念,随着信息技术的日益发展而不断深化。它利用各种信息传感器,通过物联网、云计算、大数据等技术手段,实现城市管理的智能化、精细化。在这一过程中࿰…
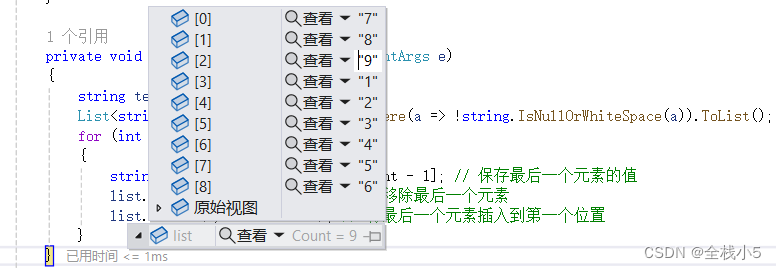
【C#】List泛型数据集如何循环移动,最后一位移动到第一位,以此类推
欢迎来到《小5讲堂》 大家好,我是全栈小5。 这是《C#》系列文章,每篇文章将以博主理解的角度展开讲解, 特别是针对知识点的概念进行叙说,大部分文章将会对这些概念进行实际例子验证,以此达到加深对知识点的理解和掌握。…