Vue2路由组件练习
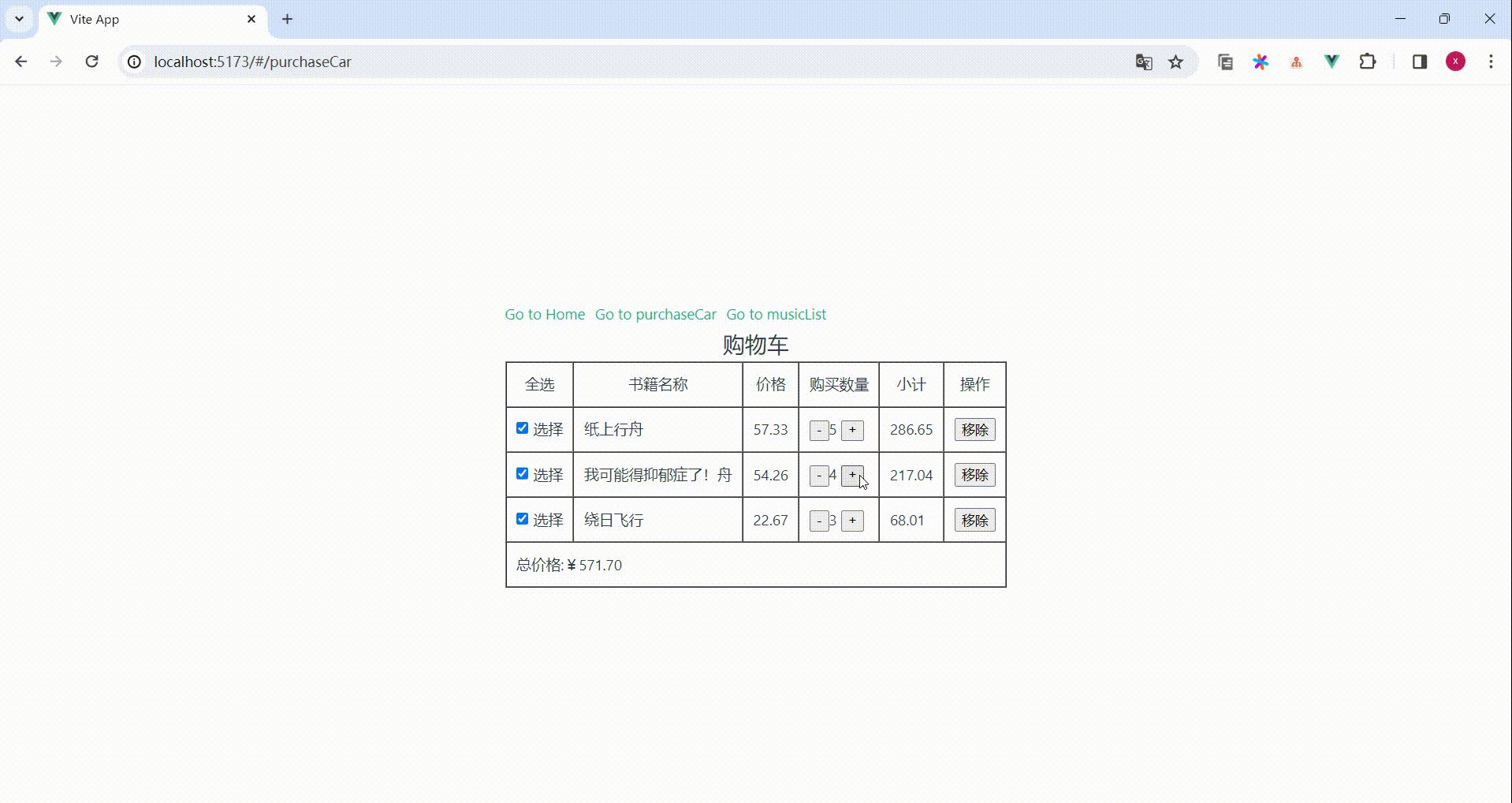
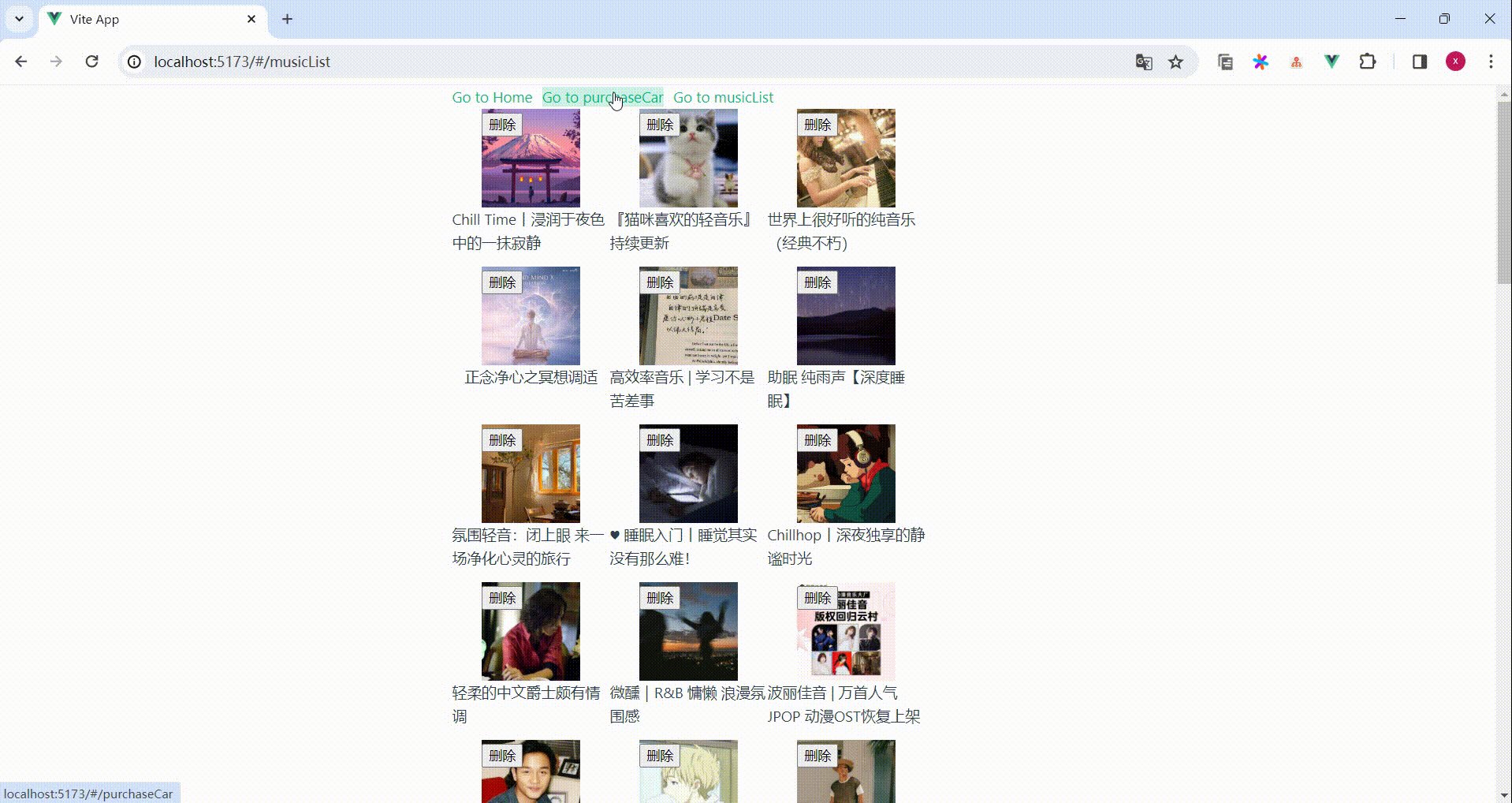
1. 演示效果

2. 代码分析
2.1. 安装 vue-router
命令:npm i vue-router
应用插件:Vue.use(VueRouter)
2.2. 创建路由文件
在 src 文件夹下,创建router文件夹,并在该文件夹创建index.js文件
2.3. 导入依赖
首先,我们导入 VueRouter 和 Vue 这两个依赖项。然后,我们导入两个 Vue 组件:PurchaseCar 和 MusicList。这两个组件分别对应不同的路由。
// 我们的路由表
import VueRouter from "vue-router";
import Vue from "vue";
import PurchaseCar from "../components/PurchaseCar.vue";
import MusicList from "../components-use/MusicList.vue";
PurchaseCar 文件代码,MusicList 文件代码
在 Vue.use(VueRouter) 这行代码中,我们使用 VueRouter 作为 Vue 的插件。这样,我们可以在 Vue 应用程序中使用路由。
Vue.use(VueRouter);
我们创建了一个 routes 数组,其中包含了我们要配置的路由。每个路由对象包含两个属性:path 和 component。path 表示路由的路径,component 表示当用户访问该路径时,要渲染的 Vue 组件。
const routes = [
{ path: "/purchaseCar", component: PurchaseCar },
{ path: "/musicList", component: MusicList },
];
2.4. 创建 VueRouter 实例
创建路由实例并传递 routes 配置,并暴露出去,这样其他组件或文件可以从中获取路由配置并使用它。
const router = new VueRouter({
routes,
});
export default router;
2.5. 使用 router-link 组件导航
在App.vue文件中,我们使用 router-link 组件导航,通过传入 to 属性指定链接。<router-link> 默认会被渲染成一个 <a> 标签。
在 <router-view> 标签中,我们使用了默认的路由组件。当你点击路由链接时,Vue Router 会根据指定的目标路由渲染相应的路由组件。
<template>
<div id="wrapper">
<p>
<!-- 使用 router-link 组件来导航. -->
<router-link to="/">Go to Home</router-link>
<router-link style="margin:10px" to="/purchaseCar">Go to purchaseCar</router-link>
<router-link to="/musicList">Go to musicList</router-link>
</p>
<!-- 路由组件 -->
<router-view></router-view>
</div>
</template>
<script>
export default {};
</script>
<style></style>
3. 代码实现
3.1. index.js 文件
// 导入依赖,这是我们的路由表
import VueRouter from "vue-router";
import Vue from "vue";
import PurchaseCar from "../components/PurchaseCar.vue";
import MusicList from "../components-use/MusicList.vue";
// 使用路由
Vue.use(VueRouter);
// 创建一个 `routes` 数组
const routes = [
{ path: "/purchaseCar", component: PurchaseCar },
{ path: "/musicList", component: MusicList },
];
// 创建路由实例并传递 `routes` 配置
const router = new VueRouter({
routes,
});
// 将我们的路由表暴露出去
export default router;
3.2. App 文件
<template>
<div id="wrapper">
<p>
<!-- <router-link> 默认会被渲染成一个 `<a>` 标签 -->
<router-link to="/">Go to Home</router-link>
<router-link style="margin:10px" to="/purchaseCar">Go to purchaseCar</router-link>
<router-link to="/musicList">Go to musicList</router-link>
</p>
<!-- 路由组件 -->
<router-view></router-view>
</div>
</template>
<script>
export default {};
</script>
<style></style>