-
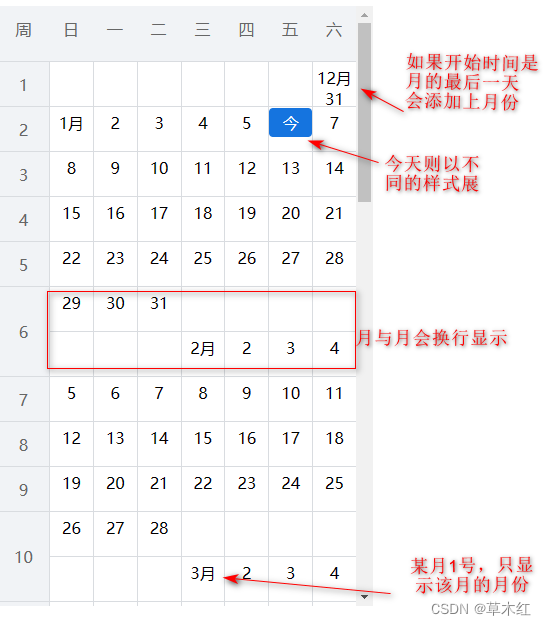
该日历主要是提供一个思路,用以抛砖引玉
-
该日历从移动端更改而来,所以看着会比较小
-
日历中基于
flex布局,全部使用div模拟table来实现,没有用table来布局 -
日历的周次列是固定的,这是基于自己需求来设定的,如果有别的需求,可以按需修改

-
css 代码
.school-calendar { display: flex; flex-flow: column nowrap; width: 375px; height: 600px; } .school-calendar .calendar-table { background-color: #fff; flex: auto; overflow-y: auto; } .school-calendar .calendar-table .thead { background-color: #f1f3f6; color: #666; position: sticky; line-height: 35px; top: 0; } .school-calendar .calendar-table .thead .tr { display: flex; flex-flow: row wrap; } .school-calendar .calendar-table .thead .tr>div { padding: 5px 0; height: 45px; text-align: center; border-bottom: 1px solid #d9dce0; width: calc((100% - 51px) / 7); } .school-calendar .calendar-table .thead .tr>div:first-child { width: 51px; } .school-calendar .calendar-table .tbody .tr { display: flex; flex-flow: row wrap; } .school-calendar .calendar-table .tbody .tr .week-num, .school-calendar .calendar-table .tbody .tr .week-list>div { padding: 5px 0; height: 45px; text-align: center; border-bottom: 1px solid #d9dce0; width: calc(100% / 7); box-sizing: border-box; } .school-calendar .calendar-table .tbody .tr .week-num { width: 51px; background-color: #f1f3f6; color: #666; line-height: 35px; } .school-calendar .calendar-table .tbody .tr .week-list { display: flex; flex-flow: row wrap; width: calc(100% - 51px); } .school-calendar .calendar-table .tbody .tr .week-list>div { border-left: 1px solid #d9dce0; } .school-calendar .calendar-table .tbody .tr .week-list>div>p.today { color: #fff; background-color: #1574df; padding: 4px; border-radius: 4px; margin-top: -4px; } .school-calendar .calendar-table .tbody .tr:last-child>.week-num, .school-calendar .calendar-table .tbody .tr:last-child>.week-list>div { border-bottom: none; } -
html 代码
<div class="school-calendar"> <div class="calendar-table"> <div class="thead"> <div class="tr"> <div>周</div> <div>日</div> <div>一</div> <div>二</div> <div>三</div> <div>四</div> <div>五</div> <div>六</div> </div> </div> <div class="tbody"> </div> </div> </div> -
javascript 代码
/* 格式化时间 */ function dateFormat(date, fmt) { const o = { 'M+': date.getMonth() + 1, // 月份 'd+': date.getDate(), // 日 'h+': date.getHours() % 12 === 0 ? 12 : date.getHours() % 12, // 小时 'H+': date.getHours(), // 小时 'm+': date.getMinutes(), // 分 's+': date.getSeconds(), // 秒 'q+': Math.floor((date.getMonth() + 3) / 3), // 季度 'S': date.getMilliseconds() // 毫秒 } const week = { '0': '日', '1': '一', '2': '二', '3': '三', '4': '四', '5': '五', '6': '六' } if (/(y+)/.test(fmt)) { fmt = fmt.replace(RegExp.$1, (date.getFullYear() + '').substr(4 - RegExp.$1.length)); } if (/(E+)/.test(fmt)) { fmt = fmt.replace(RegExp.$1, ((RegExp.$1.length > 1) ? (RegExp.$1.length > 2 ? '星期' : '周') : '') + week[date.getDay() + '']); } for (const k in o) { if (new RegExp('(' + k + ')').test(fmt)) { fmt = fmt.replace(RegExp.$1, (RegExp.$1.length === 1) ? (o[k]) : (('00' + o[k]).substr(('' + o[k]).length))); } } return fmt } /* 返回开始时间与结束时间中的每一天 */ function formatEveryDay(startDate, endDate, showYear, fmt) { showYear = showYear === undefined ? true : showYear fmt = fmt === undefined ? (showYear ? 'yyyy-MM-dd' : 'MM-dd') : fmt const dateList = [] const startTime = new Date(startDate) const endTime = new Date(endDate) while ((endTime.getTime() - startTime.getTime()) >= 0) { dateList.push(dateFormat(startTime, fmt)) startTime.setDate(startTime.getDate() + 1) } return dateList } /* 获取该日期的详细数据 */ function getDayInfoByDate(date, startDate, endDate) { const dayObj = {} if (date) { const dateTime = new Date(date) const day = dateTime.getDate() const isStartDay = date === startDate const dayArr = date.split('-') const lastDayOfMonth = dayArr.length === 3 ? new Date(dayArr[0], dayArr[1], 0).getDate() : false const isLastDayOfMonth = lastDayOfMonth === day // 即是本月的第一天又是本月的最后一天 const isNewMonth = day === 1 || isStartDay dayObj['dateText'] = date // 年-月-日 dayObj['day'] = day // 当前属于该月的第几天 dayObj['dayText'] = isNewMonth ? dateTime.getMonth() + 1 + '月' + (isLastDayOfMonth ? day : '') : day // 日历中具体显示的文本 dayObj['newMonth'] = isNewMonth // 是否属于新的一个月 dayObj['startDay'] = isStartDay // 是否是该时间段的开始时间 dayObj['week'] = dateTime.getDay() // 当前属于星期几,周日是0,周一是1 } return dayObj } const startDate = '2022-12-31' //日历开始时间 const endDate = '2023-08-23' //日历结束时间 const today = dateFormat(new Date(), 'yyyy-MM-dd') const days = formatEveryDay(startDate, endDate) // 开始时间与结束时间之间的每一天 const weeks = [] // 存储所有周 let tempWeeks = [] days.forEach(day => { const dayInfo = this.getDayInfoByDate(day, startDate, endDate) if (dayInfo.newMonth) { // 学期开始与月的第一天是周日的情况下不需要填充空格 const dayNum = dayInfo.startDay || (dayInfo.newMonth && dayInfo.week === 0) ? dayInfo.week : 7 for (let j = 0; j < dayNum; j++) { tempWeeks.push(this.getDayInfoByDate()) } } tempWeeks.push(dayInfo) if (dayInfo.week === 6) { weeks.push(tempWeeks) tempWeeks = [] } }) let domStr = '' weeks.forEach((week, index) => { let dayEl = '' week.forEach(dayObj => { dayEl += ` <div> ${dayObj.dateText === today ? '<p class="today">今</p>' : (dayObj.dayText ? dayObj.dayText : '')} </div>` }) domStr += ` <div class="tr"> <div style="${week.length > 7 ? 'height: 90px;line-height: 80px;' : ''}" class="week-num"> ${index + 1} </div> <div class="week-list"> ${dayEl} </div> </div>` }) document.querySelector('.tbody').innerHTML = domStr
js写的一个简单的时间范围日历
news2025/3/1 11:00:56
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/145859.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
平台统一监控的介绍和调研
背景
目前平台缺少强有力的监控工具,单独依靠Spring Boot Admin 还太欠缺,没有大屏、没有分布式链路追踪、自定义告警繁琐,在我的《Spring Boot Admin2》专栏中自定义过JVM监控和异常监控,都需要自己编码定义监控规则和告警&…
SRM系统如何应对数字化浪潮,打造万商互联
近几年,大量的大中型企业开始了数字化的采购管理,这意味着从传统的采购方式转向了数字化的采购,从根本上改变了传统的采购方式,实现了对采购系统的优化重组,是战略和战术体系的系统化变革,也为采购数智化、…
STM32 DMA编程时的一个应用小提醒
有人使用STM32H7芯片做些事情,发现基于ST公司的HAL库开发UART1的DMA收发时可以轻松实现,而当使用ST的LL库组织代码时,却没法实现UART的DMA传输。感觉上就是使用HAL库编写代码功能正常而基于LL库则不行。真是这样吗?使用STM32CubeM…
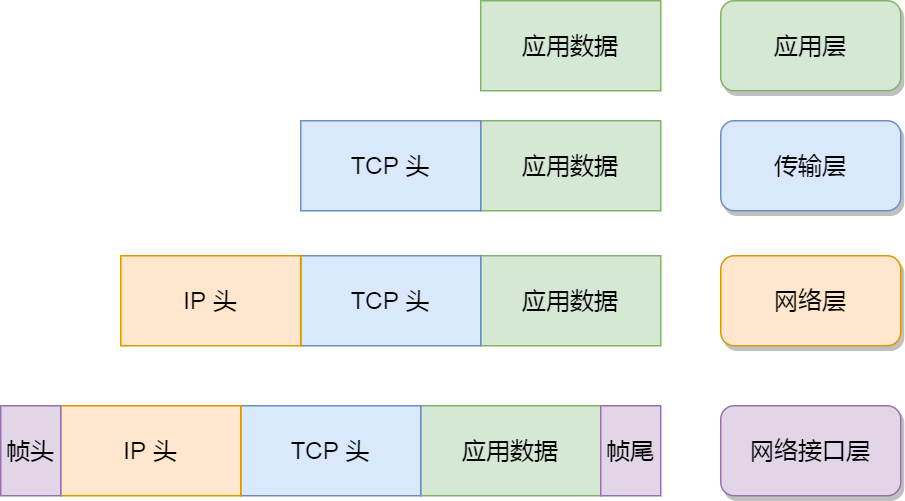
TCP/IP 网络模型
应用层最上层的,也是我们能直接接触到的就是应用层(Application Layer),我们电脑或手机使用的应用软件都是在应用层实现。那么,当两个不同设备的应用需要通信的时候,应用就把应用数据传给下一层,…
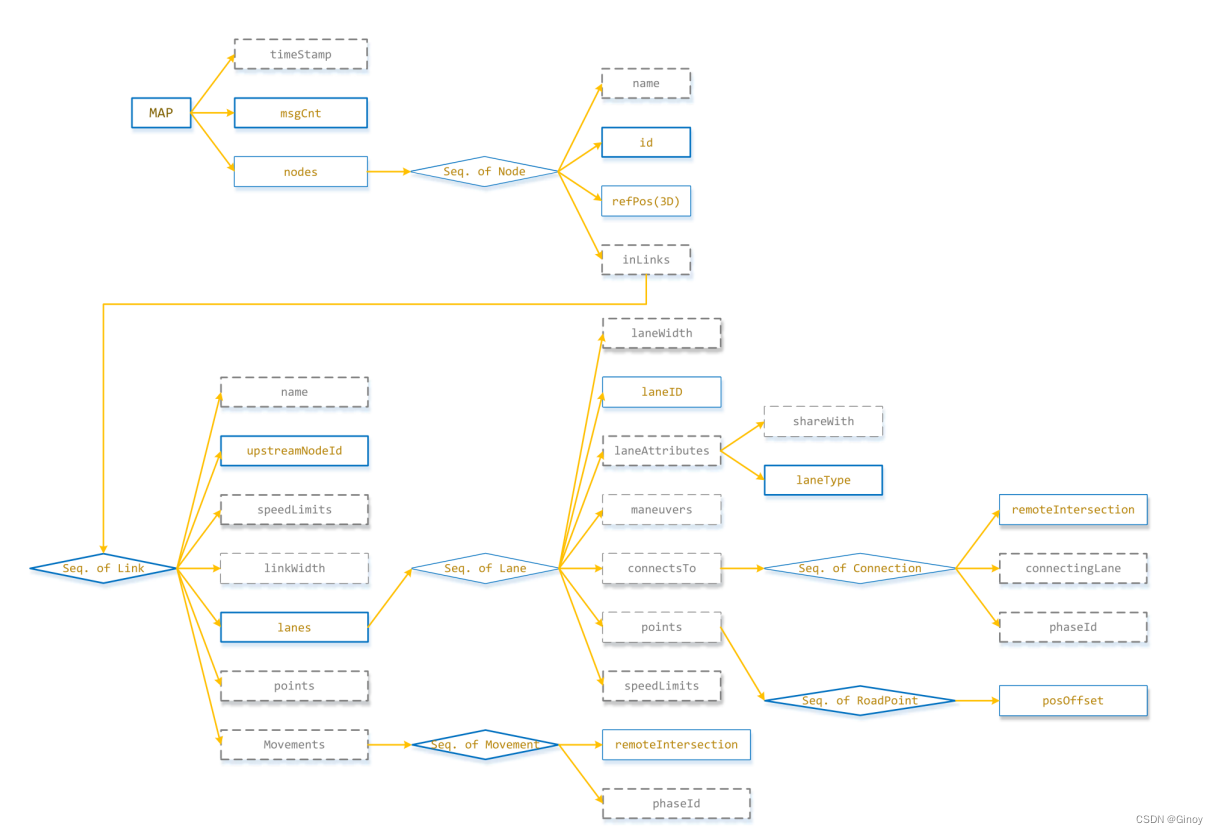
V2X,路测单元,RSU,Map消息集
前言
MAPMAP消息即地图消息,由路侧单元RSU(RodeSide Unit)广播,向车辆传递局部区域的地图信息。包括局部区域路口消息、路段消息、车道消息、道路之间的连接关系等。用于传递多种类型的地理道路信息,内容应该包括&…
JS 代理第一篇:在代理中使用反射
理解代理的概念
有过 java 或者 c# 经验的同学,比较容易理解代理的概念和作用,可以类比类中的 setter 和 getter 没有相关经验,读完下面内容,也可以初步理解JS中的代理了 有下面一个对象
const duck {name: Maurice,color: whi…
iOS WeexSDK 如何将 Vue 文件绘制成原生UI
废话开篇:现在的跨平台开发尤其是以 vue 语法为主的 uniapp 框架,可以实现 vue 语法直接转换为原生 UI 组件的功能(.nvue 文件),可以理解成 .nvue 文件下的标签与 weex 库的原生注册的 UI 有对应的映射关系,…
String类详解(java)
文章目录📖前言:🎀String类的构造方法两种创建形式🪅**隐式创建:**🪅**显式创建:**🎀String类底层结构:🎀String类常用方法:📖前言&am…
神经网络漫谈(一):科普篇
神经网络漫谈(一):科普篇 发表时间: 2023年1月6日创作地点:湖北省武汉市作者:ixy_com&[Bill Kromydas]封面图片来源:Towards Data Science 1、背景
基本概念:神经网络,也称为人工神经网络 (ANN) 或…
Ubuntu22.04安装Docker以及Docker安装微信、企业微信、Docker常用命令
Ubuntu22.04安装Docker以及Docker安装微信、企业微信、Docker常用命令1 Docker引擎官网安装1.1 访问Docker官网下载社区版引擎并按照官网指导进行初步安装1.2 检查安装是否成功1.3 添加当前用户到docker组,不用每次都输入sudo。2 Docker安装微信2.1 拉取微信镜像2.2…
CSS基础(八)——CSS3新增样式
概述
前面7篇博客记录的所有 CSS 知识,都是 CSS2 版本的功能。
CSS3 在 CSS2 版本的基础上,新增了很多特性,例如边框圆角、动画效果。
在 CSS2 的时代,实现圆角必须要用图片才能实现,而 CSS3 只要一行样式就能实现…
SpringBoot+MySQL(官方案例)
在线文档项目结构 1.源码克隆:git clone https://github.com/spring-guides/gs-accessing-data-mysql.git
2.包含两个项目initial和complete,initial可以根据文档练习完善,complete是完整项目
3.功能描述:构建应用程序,…
【jQuery】jQuery基础概念
一、JavaScript库1.仓库可以把很多东西放到这个仓库里面。找东西只需要到仓库里面查找到就可以了。2. JavaScript库即 library,是一个封装好的特定的集合(方法和函数)。从封装一大堆函数的角度理解库,就是在这个库中,封装了很多预…
信息技术 安全技术 密钥管理
声明
本文是学习github5.com 网站的报告而整理的学习笔记,分享出来希望更多人受益,如果存在侵权请及时联系我们
前 言
GB/T 17901《信息技术 安全技术 密钥管理》分为六个部分:
——第1部分:框架;
——第2部分:使用对称技术的…
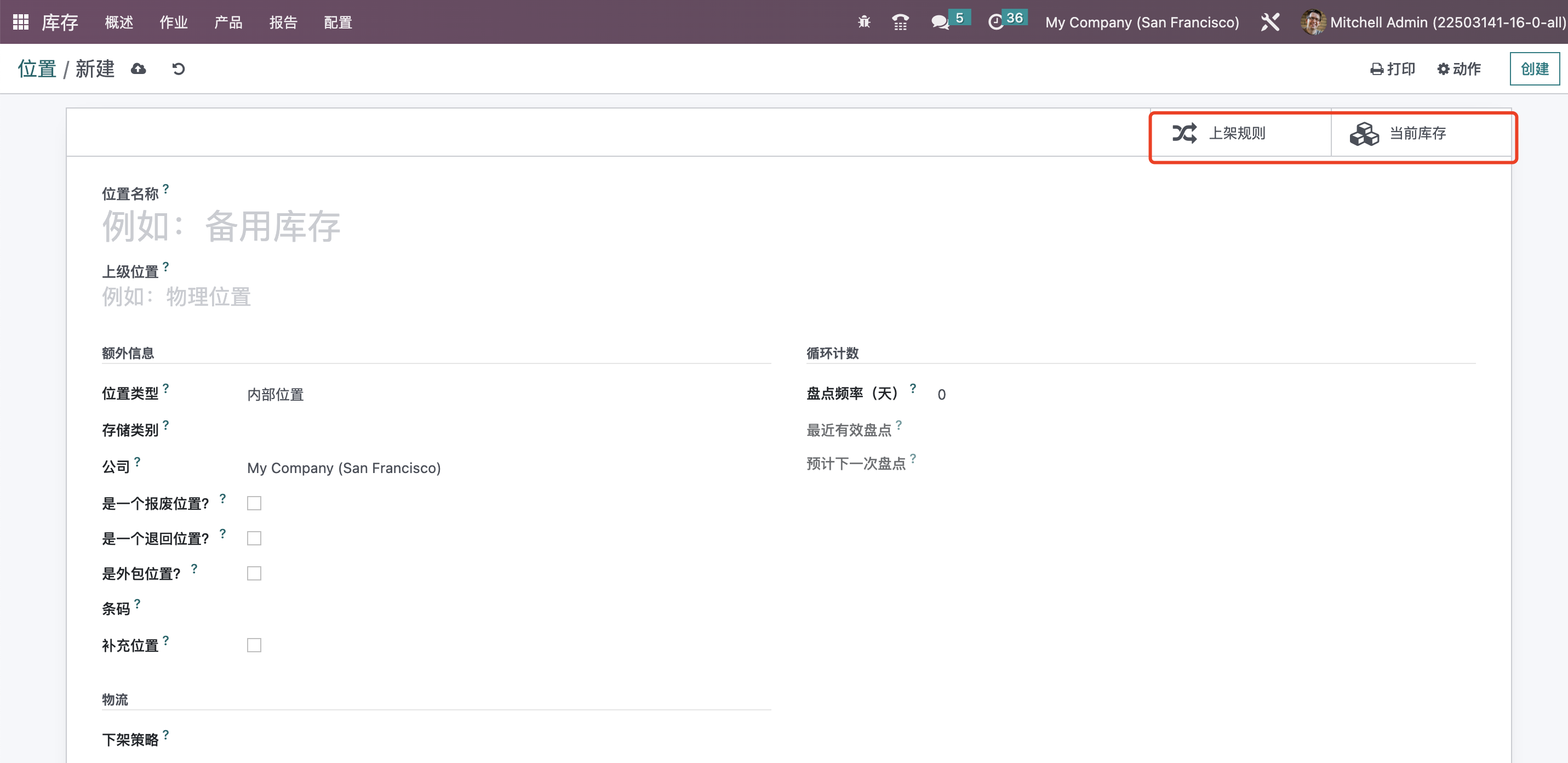
Odoo 16 企业版手册 - 库存管理之库位管理
库存位置 配置和管理Odoo 库存模块中可用位置的平台将帮助您定义仓库中存放产品的地方。在单个仓库中,您可以管理库存的多个位置。从库存模块的「设置」菜单中,您可以激活存储位置功能,如下所示,该功能将帮助您跟踪仓库中的产品位…
为什么使用消息中间件
为什么要使用消息中间件
如有一个电商交易的场景,用户下单之后调用库存系统减库存,然后调用物流系统进行发货,如果刚开始交易,库存,物流都是属于一个系统,那么他们之间就是接口调用。但是随着系统的发展&a…
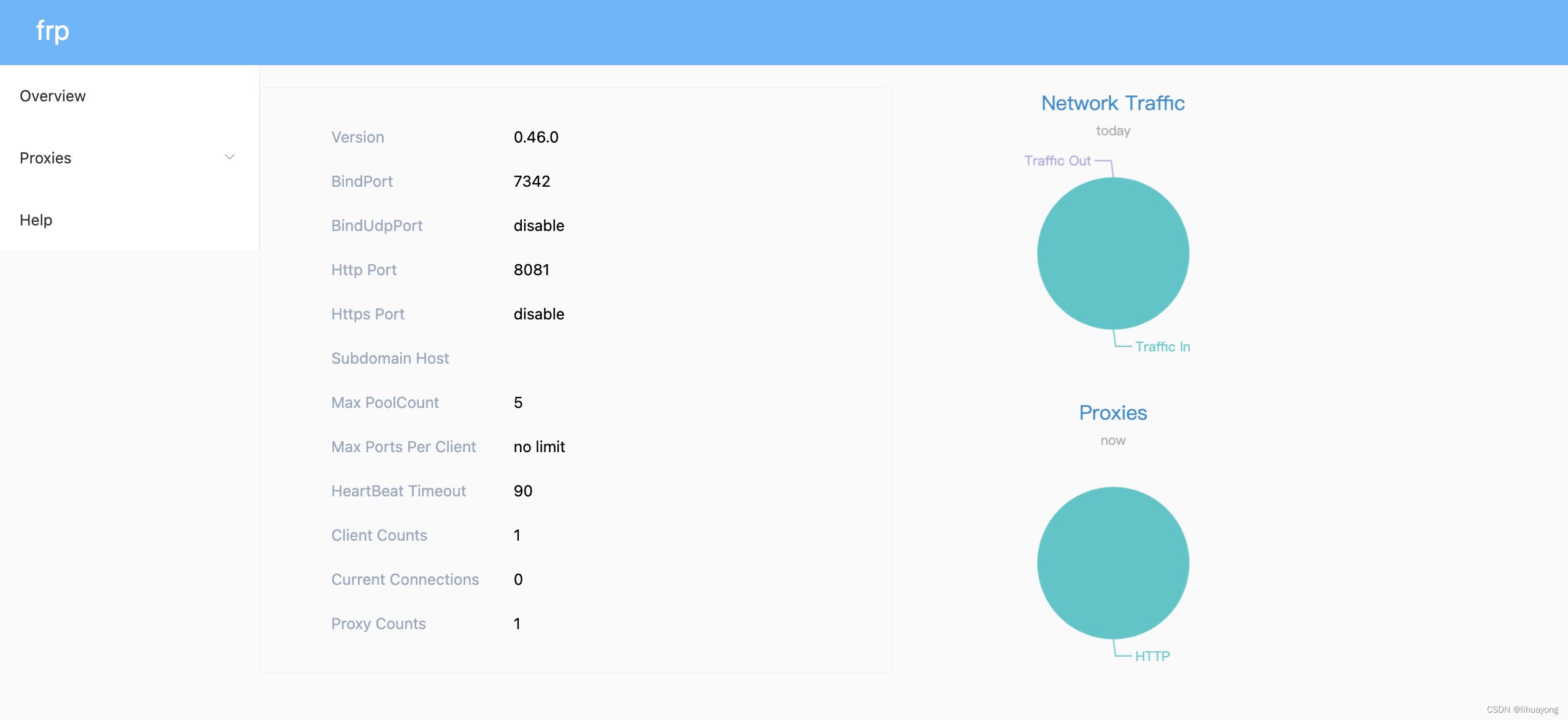
FRP 内网穿透搭建(无域名)
一、为什么要内网穿透
FRP 可用于内网穿透的高性能的反向代理应用,支持 tcp, udp, http, https 协议。
使用场景:公网服务器监听某个端口等待内网服务器连接,内网服务器连接成功后,用户访问公网的某一个端口,访问的所…
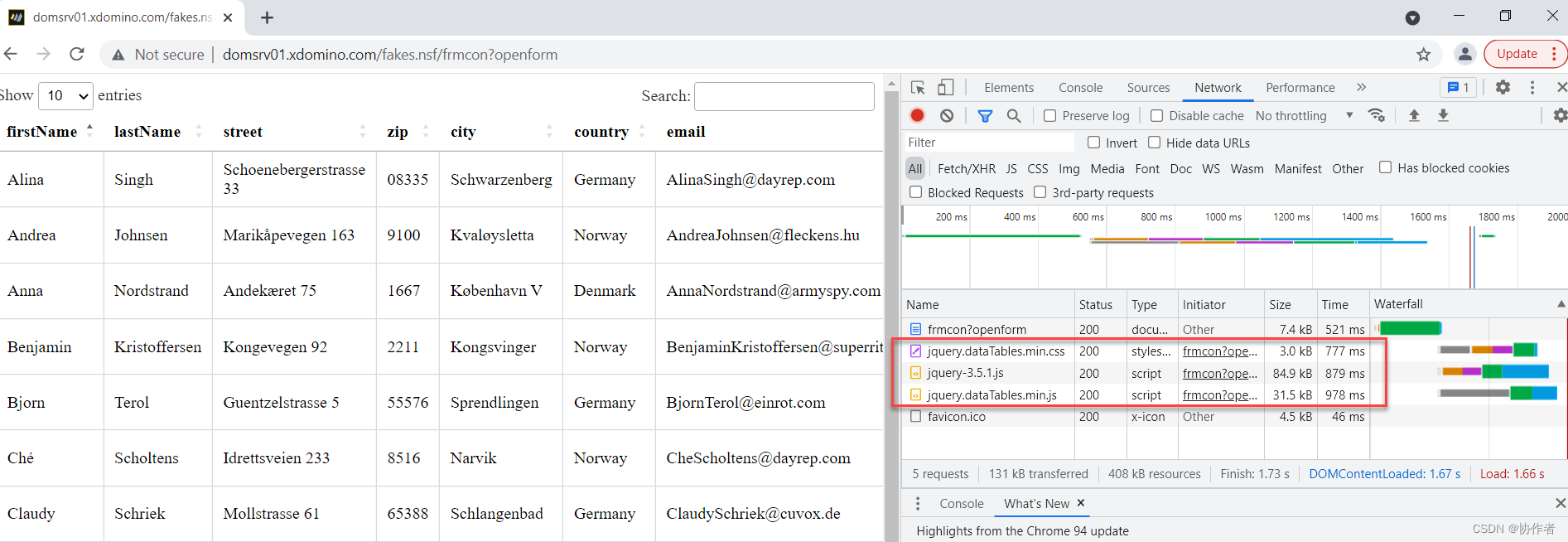
Domino Web应用早就想到了环保
大家好,才是真的好。
前几周我们讲了Notes,上周讲了点管理,这周我们可以讲点开发。
我现在要讲的技术真的很古老,但现在却被越来越多的人提倡。
传统的Notes应用可以很简单地通过浏览器访问,以一个非常简单但又很使…