之前使用freemark模板渲染ftl页面,转出的pdf中,css2有些样式好像不支持,比较常用的居中样式都没有效果,text-align:center
改造成使用html页面来转pdf,css2的样式可以生效,itext是不支持css3的弹性布局的
ITextRenderer pdfRenderer = new ITextRenderer();
// 添加字体设置
ITextFontResolver fontResolver = pdfRenderer.getFontResolver();
/* fontResolver.addFont("C:/Windows/Fonts/simsun.ttc", BaseFont.IDENTITY_H, BaseFont.NOT_EMBEDDED);
fontResolver.addFont("C:/Windows/Fonts/simhei.ttf", BaseFont.IDENTITY_H, BaseFont.NOT_EMBEDDED);
*/
try {
fontResolver.addFont("C:/Windows/Fonts/simhei.ttf", BaseFont.IDENTITY_H, BaseFont.NOT_EMBEDDED);
/*String path = ResourceUtil.getResourceObj("classpath:/fonts/SimSun.ttf").getUrl().getPath();
*//*fontResolver.addFont(path, BaseFont.IDENTITY_H, BaseFont.EMBEDDED);*//*
fontResolver.addFont(path, BaseFont.IDENTITY_H, BaseFont.NOT_EMBEDDED);
*/
} catch (Exception e) {
log.error(e.getMessage(),e);
}
pdfRenderer.setDocumentFromString(createXHtml(rowsHtml));
/* File f= getFileFromResources();
pdfRenderer.setDocument(f);*/
pdfRenderer.layout();
pdfRenderer.createPDF(outputStream);
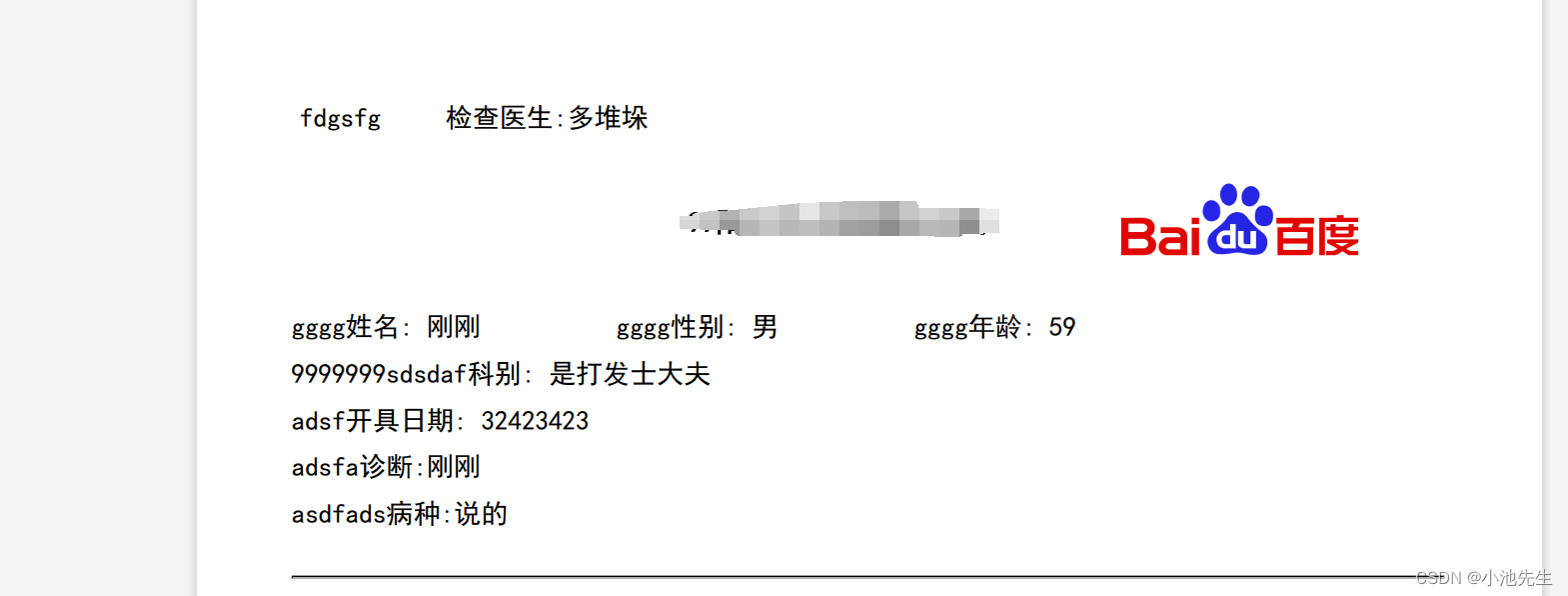
尝试好多种方式,最后可能是跟字体有关系
字体设置为C:/Windows/Fonts/simhei.ttf 黑体,同时html页面上样式要添加
body {
font-family: SimHei;
}
pdf生成方式参考项目:E:\myfiles\project\github\demo-html2pdf
字体问题参考文章:https://blog.51cto.com/u_15127651/4527950

最后完美解决字体问题!!