1,视频地址
https://www.bilibili.com/video/BV1fK421b7QC/
【wails】(1):使用go做桌面应用开发,wails框架入门学习,在Linux上搭建环境,运行demo项目,并打包测试
2,参考文章地址
https://blog.csdn.net/ssrc0604hx/article/details/127762525
使用 Go + HTML + CSS + JS 构建漂亮的跨平台桌面应用
3,官网地址
https://github.com/wailsapp/wails/blob/master/README.zh-Hans.md
https://wails.io/zh-Hans/docs/gettingstarted/installation/
Wails 是一个可让您使用 Go 和 Web 技术编写桌面应用的项目。
将它看作为 Go 的快并且轻量的 Electron 替代品。 您可以使用 Go 的灵活性和强大功能,结合丰富的现代前端,轻松的构建应用程序。
功能
原生菜单、对话框、主题和半透明
Windows、macOS 和 linux 支持
内置 Svelte、React 、Preact 、Vue、Lit 和 Vanilla JS 的模板
从 JavaScript 轻松调用 Go 方法
自动将 Go 结构体转换为 TypeScript 模块
Windows 上不需要 CGO 或外部 DLL
使用 Vite 的实时开发模式
可以轻松创建、构建和打包应用的强大命令行工具
丰富的 运行时库
使用 Wails 构建的应用程序兼容 Apple & Microsoft 商店

安装 go 环境配置国内源 :
go env -w GOPROXY=https://goproxy.cn,direct
或者:
export GOPROXY=https://goproxy.cn,direct
运行 安装 Wails CLI:
go install github.com/wailsapp/wails/v2/cmd/wails@latest
执行 doctor 命令:
# Dependencies
┌────────────────────────────────────────────────────────────────┐
| Dependency | Package Name | Status | Version |
| Xcode command line tools | N/A | Installed | 2395 |
| Nodejs | N/A | Installed | 18.12.0 |
| npm | N/A | Installed | 9.6.2 |
| *Xcode | N/A | Available | |
| *upx | N/A | Available | |
| *nsis | N/A | Available | |
└─────────────────── * - Optional Dependency ────────────────────┘
SUCCESS Your system is ready for Wails development!
在linux 上运行:
sudo apt install -y libwebkit2gtk-4.0-dev libgtk-3-dev build-essential pkg-config
执行 doctor 命令:
# Dependencies
# Dependencies
┌──────────────────────────────────────────────────────────────────────────┐
| Dependency | Package Name | Status | Version |
| *docker | docker.io | Installed | 24.0.5 |
| gcc | build-essential | Installed | 12.9ubuntu3 |
| libgtk-3 | libgtk-3-dev | Installed | 3.24.33-1ubuntu1 |
| libwebkit | libwebkit2gtk-4.0-dev | Installed | 2.42.5-0ubuntu0.22.04.2 |
| npm | npm | Installed | 9.5.0 |
| *nsis | nsis | Available | 3.08-2 |
| pkg-config | pkg-config | Installed | 0.29.2-1ubuntu3 |
└──────────────────────── * - Optional Dependency ─────────────────────────┘
# Diagnosis
Optional package(s) installation details:
- nsis: sudo apt install nsis
SUCCESS Your system is ready for Wails development!
否则提示需要安装的软件:
# Dependencies
┌──────────────────────────────────────────────────────────────────────────┐
| Dependency | Package Name | Status | Version |
| *docker | docker.io | Installed | 24.0.5 |
| gcc | build-essential | Installed | 12.9ubuntu3 |
| libgtk-3 | libgtk-3-dev | Installed | 3.24.33-1ubuntu1 |
| libwebkit | libwebkit2gtk-4.0-dev | Available | 2.42.5-0ubuntu0.22.04.2 |
| npm | npm | Installed | 9.5.0 |
| *nsis | nsis | Available | 3.08-2 |
| pkg-config | pkg-config | Installed | 0.29.2-1ubuntu3 |
└──────────────────────── * - Optional Dependency ─────────────────────────┘
# Diagnosis
Required package(s) installation details:
- libwebkit: sudo apt install libwebkit2gtk-4.0-dev
Optional package(s) installation details:
- nsis: sudo apt install nsis
WARNING Your system has missing dependencies!
4,创建一个新项目
wails init -n wails-demo -t vue
前端 node 设置镜像源:https://nodejs.org/en
npm config set registry https://registry.npmmirror.com
然后执行dev模式:
wails dev
Wails CLI v2.8.0
Executing: go mod tidy
• Generating bindings: Done.
• Installing frontend dependencies: Done.
• Compiling frontend: Done.
> frontend@0.0.0 dev
> vite
VITE v3.2.8 ready in 265 ms
Vite Server URL: http://localhost:5173/
➜ Local: http://localhost:5173/
Running frontend DevWatcher command: 'npm run dev'
➜ Network: use --host to expose
Building application for development...
• Generating bindings: Done.
• Compiling application:
Done.
• Packaging application: Done.
WARNING This darwin build contains the use of private APIs. This will not pass Apple's AppStore approval process. Please use it only as a test build for testing and debug purposes.
Using DevServer URL: http://localhost:34115
Using Frontend DevServer URL: http://localhost:5173/
Using reload debounce setting of 100 milliseconds
Watching (sub)/directory: /Users/yanghuaiyuan1/go/src/wails-demo
INF | Serving assets from frontend DevServer URL: http://localhost:5173/

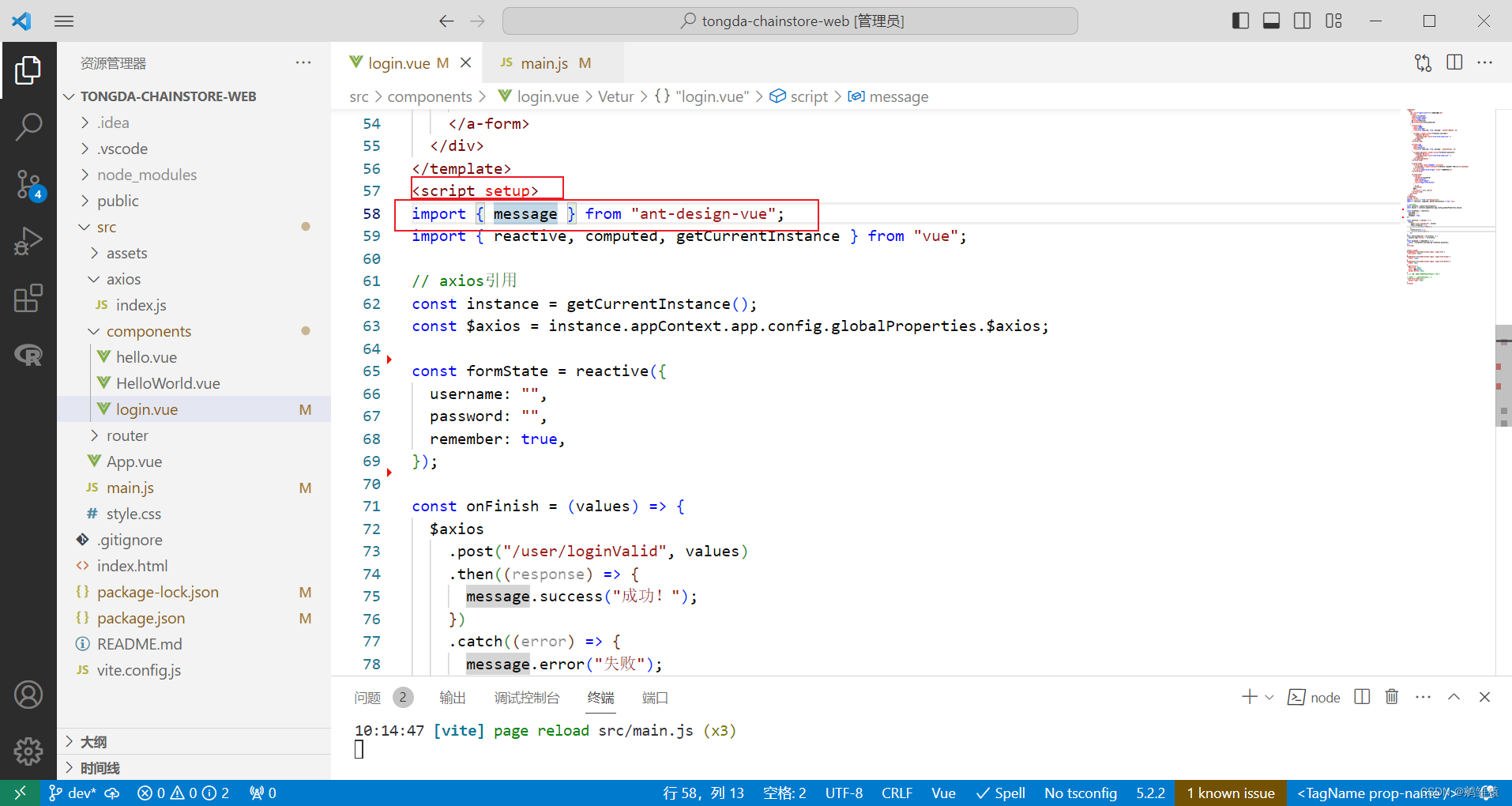
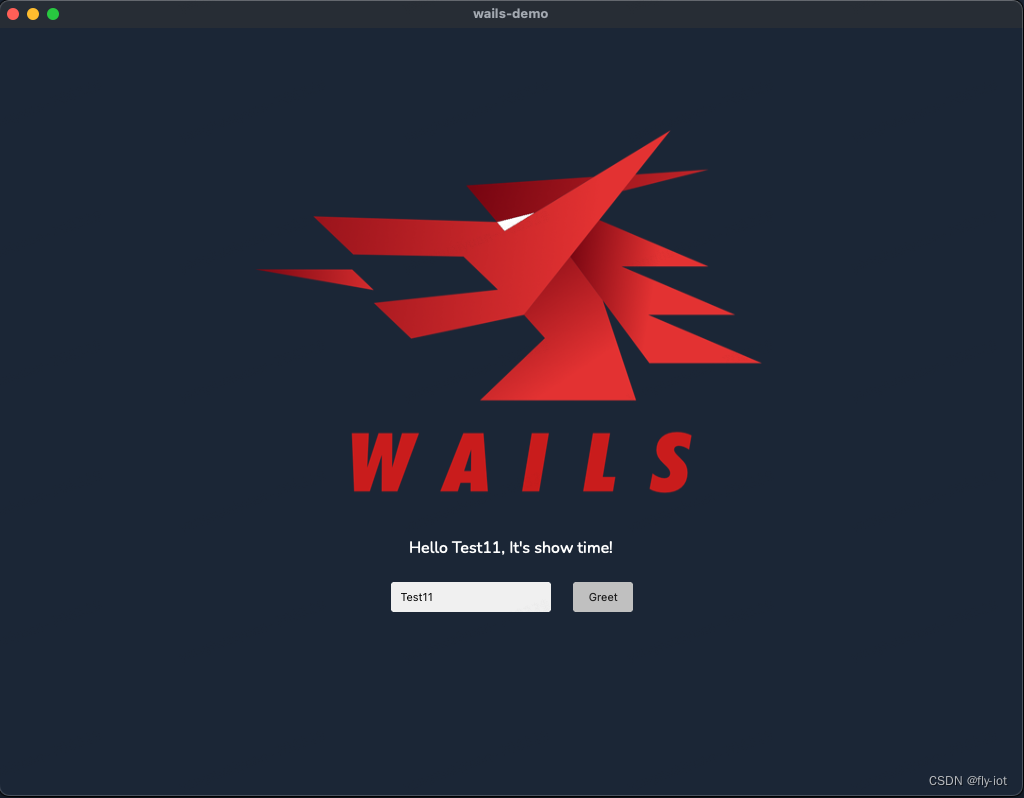
5,代码说明
<script setup>
import {reactive} from 'vue'
import {Greet} from '../../wailsjs/go/main/App'
const data = reactive({
name: "",
resultText: "Please enter your name below 👇",
})
function greet() {
Greet(data.name).then(result => {
data.resultText = result
})
}
</script>
在前端映射了 Greet 函数:
// Greet returns a greeting for the given name
func (a *App) Greet(name string) string {
return fmt.Sprintf("Hello %s, It's show time!", name)
}
...
// 在 app 中绑定了 Greet 的函数
// Create an instance of the app structure
app := NewApp()
// Create application with options
err := wails.Run(&options.App{
Title: "wails-demo",
Width: 1024,
Height: 768,
AssetServer: &assetserver.Options{
Assets: assets,
},
BackgroundColour: &options.RGBA{R: 27, G: 38, B: 54, A: 1},
OnStartup: app.startup,
Bind: []interface{}{
app,
},
})
在 wailsjs 里面会动态生成相关的函数。用作异步调用。
6,总结
Wails 是一个可让您使用 Go 和 Web 技术编写桌面应用的项目。
将它看作为 Go 的快并且轻量的 Electron 替代品。 您可以使用 Go 的灵活性和强大功能,结合丰富的现代前端,轻松的构建应用程序。
同时golang 开发相对友好些,各种库都十分丰富,也是一个非常不错的选择。