三种等待方式
简介
在实际工作中等待机制可以保证代码的稳定性,保证代码不会受网速、电脑性能等条件的约束。
等待就是当运行代码时,如果页面的渲染速度跟不上代码的运行速度,就需要人为的去限制代码执行的速度。
在做 Web 自动化时,一般要等待页面元素加载完成后,才能执行操作,否则会报找不到元素等各种错误,这样就要求在有些场景下加上等待。
最常见的有三种等待方式:隐式等待、显式等待、强制等待,下面介绍以下这三种等待方式。
隐式等待
隐式等待的机制是:设置一个等待时间,轮询查找(默认 0.5 秒)元素是否出现,如果没出现就抛出异常。这也是最常见的等待方法。
隐式等待的作用是全局的,是作用于整个 session 的生命周期,也就是说只要设置一次隐式等待,后面就不需要设置。如果再次设置隐式等待,那么后一次的会覆盖前一次的效果。
当在 DOM 结构中查找元素,且元素处于不能立即交互的状态时,将会触发隐式等待。
Python 实现
self.driver.implicitly_wait(30)Java 实现
driver.manage().timeouts().implicitlyWait(10,TimeUnit.SECONDS);显式等待
显示等待的机制是:显式等待是在代码中定义等待条件,触发该条件后再执行后续代码,就能够根据判断条件进行等待。程序每隔一段时间进行条件判断,如果条件成立,则执行下一步,否则继续等待,直到超过设置的最长时间。示例代码如下:
Python 实现
# 导入显式等待from selenium.webdriver.support.wait import WebDriverWaitfrom selenium.webdriver.support import expected_conditions...# 设置10秒的最大等待时间,等待 (By.TAG_NAME, "title") 这个元素点击WebDriverWait(driver, 10).until(expected_conditions.element_to_be_clickable((By.TAG_NAME, "title")))...
现在我也找了很多测试的朋友,做了一个分享技术的交流群,共享了很多我们收集的技术文档和视频教程。
如果你不想再体验自学时找不到资源,没人解答问题,坚持几天便放弃的感受
可以加入我们一起交流。而且还有很多在自动化,性能,安全,测试开发等等方面有一定建树的技术大牛
分享他们的经验,还会分享很多直播讲座和技术沙龙
可以免费学习!划重点!开源的!!!
qq群号:1150305204【暗号:csdn999】
Java 实现
importorg.openqa.selenium.*;importorg.openqa.selenium.chrome.ChromeDriver;importorg.openqa.selenium.support.ui.ExpectedConditions;importorg.openqa.selenium.support.ui.WebDriverWait;importjava.time.Duration;publicclass demo3{publicstaticvoidmain(String[]args){WebDriverdriver=newChromeDriver();driver.get("https://ceshiren.com");//显示等待,直到元素(id为kw)出现,才停止等待WebElementelement=(newWebDriverWait(driver,Duration.ofSeconds(5))).until(ExpectedConditions.presenceOfElementLocated(By.id("kw")));driver.close();//关闭浏览器进程driver.quit();}}
这里通过导入 expected_conditions 这个库来满足显式等待所需的使用场景,但是 expected_conditions 库并不能满足所有场景,这个时候就需要定制化开发来满足特定场景。
实战演示
假设:要判断某个元素超过指定的个数,就可以执行下面的操作。
Python 实现
def ceshiren():# 定义一个方法def wait_ele_for(driver):# 将找到的元素个数赋值给 eleseles = driver.find_elements(By.XPATH, '//*[@id="site-logo"]')# 放回结果return len(eles) > 0driver = webdriver.Chrome()driver.get('https://ceshiren.com')# 显式等待10秒,直到 wait_ele_for 返回 trueWebDriverWait(driver, 10).until(wait_ele_for)
Java 实现
importorg.openqa.selenium.By;importorg.openqa.selenium.WebDriver;importorg.openqa.selenium.WebElement;importorg.openqa.selenium.chrome.ChromeDriver;importorg.openqa.selenium.support.ui.ExpectedConditions;importorg.openqa.selenium.support.ui.WebDriverWait;importjava.time.Duration;importjava.util.List;publicclass demo4{publicstaticvoidmain(String[]args){WebDriverdriver=newChromeDriver();driver.get("https://ceshiren.com");// 显式等待,等待元素出现超过指定个数WebDriverWaitwait=newWebDriverWait(driver,Duration.ofSeconds(10));List<WebElement>elements=wait.until(ExpectedConditions.visibilityOfAllElementsLocated(By.xpath("//*[@id=\"site-logo\"]")));intcount=elements.size();if(count>0){// 执行操作System.out.println("元素超过指定个数");}else{System.out.println("元素未超过指定个数");}driver.quit();}}
强制等待
强制等待是使线程休眠一定时间。强制等待一般在隐式等待和显式等待都不起作用时使用。示例代码如下:
Python 实现
# 等待十秒time.sleep(10)
Java 实现
//等待1sThread.sleep(1000)
实战演示
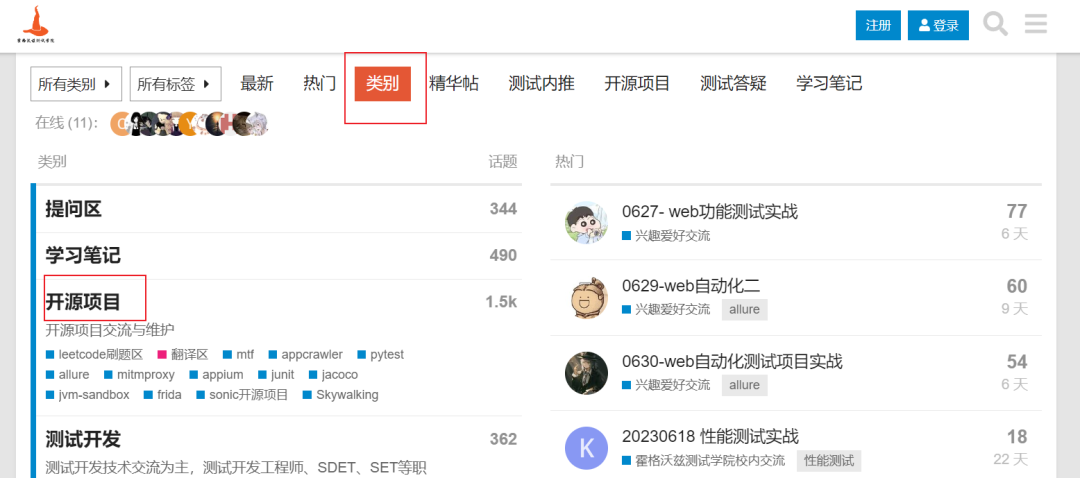
访问测试人社区(https://ceshiren.com),点击分类,然后点击开源项目:

当点击分类时,元素还未加载完成,这里就需要隐式等待。在点击开源项目时,元素已加载完成,但是还处在不可点击的状态,这时要用到显式等待。
Python 实现
#导入依赖import timefrom selenium import webdriverfrom selenium.webdriver.common.by import Byfrom selenium.webdriver.support import expected_conditionsfrom selenium.webdriver.support.wait import WebDriverWaitclass TestHogwarts():def setup(self):self.driver = webdriver.Chrome()self.driver.get('https://ceshiren.com/')# 加入隐式等待self.driver.implicitly_wait(5)def teardown(self):# 强制等待time.sleep(10)self.driver.quit()def test_hogwarts(self):# 点击类别self.driver.find_element(By.CSS_SELECTOR, '[title="按类别分组的所有话题"]').click()# 元素定位,这里的category_name是一个元组。category_name = (By.XPATH, "//*[@class='category-text-title']//*[text()='开源项目']")# 加入显式等待WebDriverWait(self.driver, 10).until(expected_conditions.element_to_be_clickable(category_name))# 点击开源项目self.driver.find_element(*category_name).click()
Java 实现
importorg.openqa.selenium.*;importorg.openqa.selenium.chrome.ChromeDriver;importjava.util.logging.Logger;publicclass demo{privatestaticfinalLoggerlogger=Logger.getLogger(demo.class.getName());publicstaticvoidmain(String[]args)throwsInterruptedException{WebDriverdriver=newChromeDriver();driver.get("https://ceshiren.com");Thread.sleep(2000);driver.manage().window().setSize(newDimension(1936,1056));driver.findElement(By.cssSelector("#ember18-header .name")).click();driver.findElement(By.id("ember77")).click();driver.close();//关闭浏览器进程driver.quit();}}
学习上
作为一个软件测试的过来人,我想尽自己最大的努力,帮助每一个伙伴都能顺利找到工作。所以我整理了下面这份资源,现在免费分享给大家,有需要的小伙伴可以关注【公众号:开心螺蛳粉】自提!

软件测试面试文档
我们学习必然是为了找到高薪的工作,下面这些面试题是来自阿里、腾讯、字节等一线互联网大厂最新的面试资料,并且有字节大佬给出了权威的解答,刷完这一套面试资料相信大家都能找到满意的工作。

行动吧,在路上总比一直观望的要好,未来的你肯定会感谢现在拼搏的自己!如果想学习提升找不到资料,没人答疑解惑时,请及时加入群:1150305204,里面有各种测试开发资料和技术可以一起交流哦。