简介
Caddy 是一个通用的、易于使用的 Web 服务器,具有以下特点:
快速: Caddy 使用 Go 语言编写,以高性能著称。
安全: Caddy 支持 HTTPS、自动证书生成、HTTP/2 等安全功能。
易用: Caddy 的配置文件简单易懂,易于配置。
功能丰富: Caddy 支持多种功能,包括反向代理、负载均衡、缓存、日志记录等。
Caddy 可以用于各种场景,包括:
托管静态网站
托管 Web 应用
作为反向代理
作为负载均衡器
Caddy 可以运行在各种操作系统上,包括 Linux、Windows、macOS 等。
Caddy 与 Nginx 对比
| 特性 | Caddy | Nginx |
|---|---|---|
| 语言 | Go | C |
| 性能 | 接近 Nginx | 较高 |
| 内存占用 | 较低 | 较低 |
| 安全性 | 支持 HTTPS、自动证书生成、HTTP/2 | 支持 HTTPS、HTTP/2 |
| 易用性 | 配置文件简单易懂 | 配置文件语法复杂 |
| 功能 | 支持反向代理、负载均衡、缓存、日志记录等 | 支持反向代理、负载均衡、缓存、日志记录等 |
| 插件 | 支持 | 支持 |
| 社区活跃度 | 较高 | 较高 |
Caddy 的优势:
快速:Caddy 使用 Go 语言编写,以高性能著称。
安全:Caddy 支持 HTTPS、自动证书生成、HTTP/2 等安全功能。
易用:Caddy 的配置文件简单易懂,易于配置。
社区活跃:Caddy 社区活跃,可以获得及时帮助。
Nginx 的优势:
性能:Nginx 性能较高,在高负载情况下表现稳定。
功能丰富:Nginx 支持多种功能,可以满足复杂的需求。
社区活跃:Nginx 社区活跃,可以获得及时帮助。
Caddy 的劣势:
性能:Caddy 的性能略逊于 Nginx。
功能:Caddy 的功能略少于 Nginx。
Nginx 的劣势:
易用性:Nginx 的配置文件语法复杂,学习曲线较陡。
总结:
Caddy 和 Nginx 都是优秀的 Web 服务器。Caddy 的优势在于快速、安全、易用,适合中小网站和对性能要求不高的场景。Nginx 的优势在于性能高、功能丰富,适合大型网站和对性能要求高的场景。
选择 Caddy 还是 Nginx 取决于你的具体需求:
如果你的网站对性能要求不高,并且希望快速、安全、易于部署,那么 Caddy 是一个不错的选择。
如果你的网站对性能要求高,并且需要丰富的功能,那么 Nginx 是一个不错的选择。
使用 - docker版本
由于是使用docker进行操作的,所以需要提前安装好docker。
下面我会从简单到困难的顺序进行操作。
hello world
hello world这个例子是从caddy的docker hub官网拿的。我的docker版本是25,我当前所在目录为/home/web/test
拉取镜像
docker pull caddy

第一步:创建index.html
创建index.html并写入内容hello world
echo "hello world" > index.html

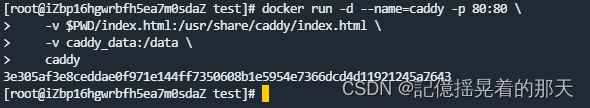
第二步:启动容器
docker run -d --name=caddy -p 80:80 \
-v $PWD/index.html:/usr/share/caddy/index.html \
-v caddy_data:/data \
caddy

第三步:测试
本地测试:curl http://localhost/,出现hello world表示成功。
 浏览器测试:浏览器窗口输入服务器IP
浏览器测试:浏览器窗口输入服务器IP
 测试成功。
测试成功。
配置IP访问的静态页面
配置IP访问的静态页面和上面hello world差不多。区别就是Caddyfile文件是使用自定义的,hello world是使用默认的Caddyfile。index.html文件就是静态页面。
由于上面已经启动了caddy容器,如果需要继续下去的话可以删除容器。
docker rm -f caddy
第一步:创建Caddyfile
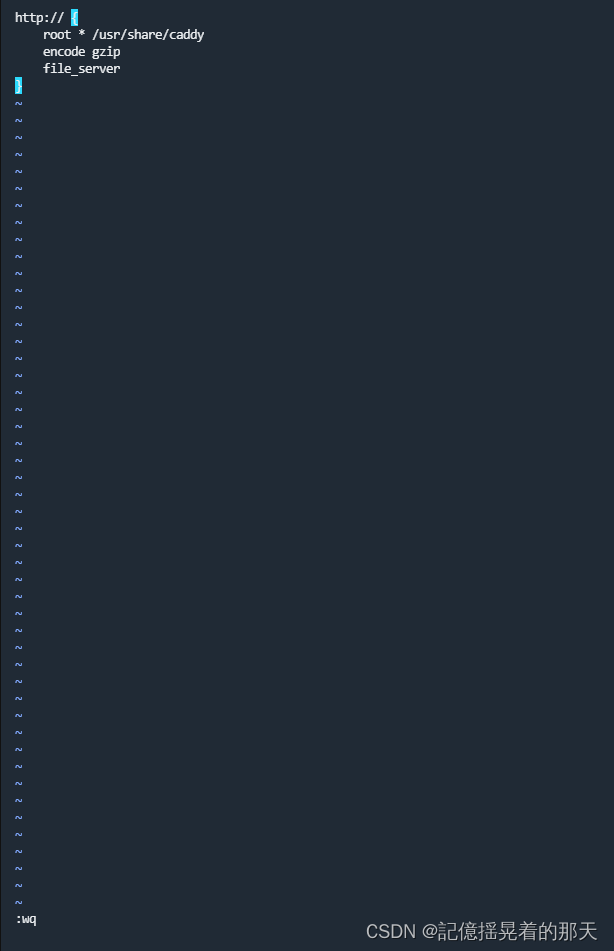
vim Caddyfile
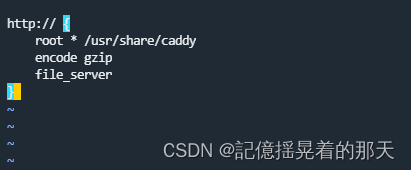
输入上面的命令之后,会进入vim编辑页面,按i键进入编辑模式,粘贴以下内容
http:// {
root * /usr/share/caddy
encode gzip
file_server
}
 按Esc键后输入
按Esc键后输入:wq回车保存退出。

第二步:编写静态页面内容
为了和hello world区分开来,改一下静态页面的内容。
改成如下所示:

第三步:运行容器
docker run -d --name=caddy -p 80:80 -p 443:443 -p 443:443/udp -v $PWD/Caddyfile:/etc/caddy/Caddyfile -v $PWD/index.html:/usr/share/caddy/index.html --restart=always caddy:latest
 第四步:测试
第四步:测试
浏览器输入服务器IP。

配置带域名的静态页面
上面的还是通过IP的方式去访问静态页的。如何通过域名的方式去访问静态页呢?
只需在Caddyfile配置就行。
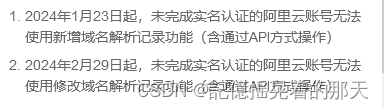
注意:小伙伴需要做测试学习,最好找一个国外的服务器,现在国内的服务器做域名解析需要备案才能使用。
下面是阿里云的通知:

第一步:修改Caddyfile
Caddyfile里面填写自己的域名,位置我有注释。
# Caddyfile 配置文件
# 全局配置
http:// {
# 根目录,指向所有静态文件的根目录
# 这里设置为 `/usr/share/caddy`
root * /usr/share/caddy
# 启用 gzip 压缩
encode gzip
# 启用文件服务器功能
file_server
}
# 虚拟主机配置
# 下面的域名填写自己解析的域名 - 注意
caddy.xxxxx.fun {
root * /usr/share/caddy
# 启用 gzip 压缩
encode gzip
# 启用文件服务器功能
file_server
}
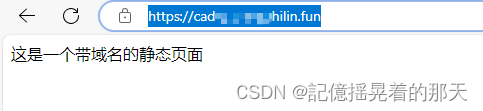
为了区分我再次修改静态页面的内容

修改好之后直接重启caddy即可。
第二步:重启caddy
docker restart caddy
第三步:测试
在浏览器输入域名,回车。
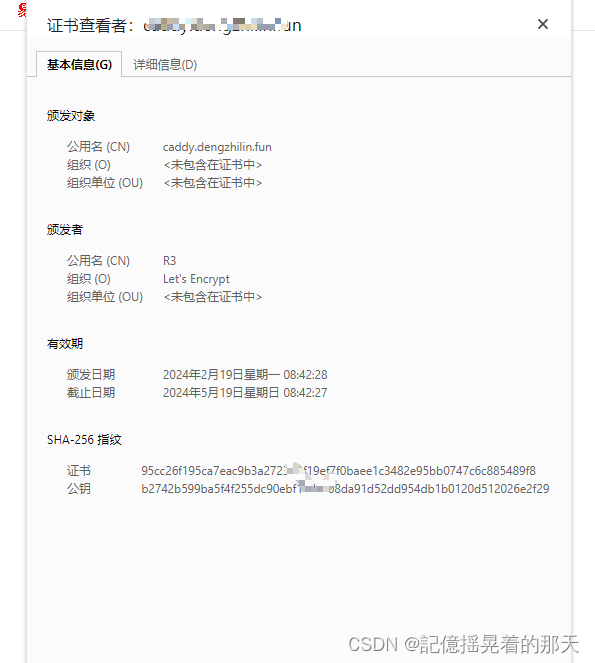
 并且可以看到caddy为我们自动申请了证书。
并且可以看到caddy为我们自动申请了证书。

配置带域名的反向代理
为了测试,我在服务器上启动了一个服务,http://localhost:19850/端口为19850,现在我需要使用caddy去反向代理到19850这个服务。

第一步:修改Caddyfile
配置中需要填写自己的服务器IP
# Caddyfile 配置文件
# 虚拟主机配置
# 下面的域名修改为自己的 - 注意
caddy.xxxxxxx.fun {
# 反向代理配置
# 将所有请求转发到 服务器IP:19850 地址 - 注意
reverse_proxy 服务器IP:19850
# 启用 gzip 压缩
encode gzip
}
第二步:重启caddy
docker restart caddy
第三步:测试
可以看到通过caddy的反代,成功访问19850端口的服务。

配置带域名的重定向
第一步:修改Caddyfile
重定向到百度。
# Caddyfile 配置文件
# 虚拟主机配置
caddy.xxxx.fun {
# 重定向所有请求到 https://baidu.com
# 将请求的 URI 路径附加到 https://baidu.com 之后,并将其作为新的目标 URL 进行重定向
redir https://baidu.com{uri}
}
重定向所有请求: 将所有请求重定向到 https://baidu.com。
{uri} 表示请求的 URI 路径。例如,如果请求的 URL 是 https://caddy.xxxx.fun/hello/world,那么 {uri} 的值为 /hello/world。
重定向后的 URL 将是 https://baidu.com{uri}。例如,如果请求的 URL 是 https://caddy.xxxx.fun/hello/world,那么重定向后的 URL 将是 https://baidu.com/hello/world。
第二步:重启caddy
第三步:测试