✌全网粉丝20W+,csdn特邀作者、博客专家、CSDN新星计划导师、java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌
🍅文末获取项目下载方式🍅
一、项目背景介绍:
随着现代教育和职业培训的发展,在线考试已成为一种越来越流行的评估方式。与传统的考试方式相比,在线考试具有许多优点,如方便快捷、易于管理、更加公正等。因此,越来越多的学校和企业开始使用在线考试系统。
然而,由于在线考试系统的复杂性和技术难度,许多学校和企业往往需要耗费大量时间和精力来开发和维护这样的系统。因此,我们开发了这个基于Spring Boot和Vue的在线考试系统,旨在提供一个全面、稳定、易用的解决方案,帮助学校和企业轻松地实现在线考试和评估。
通过深入研究和实践,本系统旨在为学校和企业提供一套可靠、高效的在线考试解决方案,帮助他们更好地管理和评估学员,提升教育和培训质量。
二、项目技术简介:
- JAVA:Java是一门面向对象编程语言,不仅吸收了C++语言的各种优点,还摒弃了C++里难以理解的多继承、指针等概念,因此Java语言具有功能强大和简单易用两个特征。Java语言作为静态面向对象编程语言的代表,极好地实现了面向对象理论,允许程序员以优雅的思维方式进行复杂的编程。
- Vue:Vue (发音为 /vjuː/,类似 view) 是一款用于构建用户界面的JavaScript框架。它基于标准HTML、CSS和JavaScript构建,并提供了一套声明式的、组件化的编程模型,帮助开发者高效地开发用户界面。
Vue是一个独立的社区驱动的项目,它是由尤雨溪在2014年作为其个人项目创建, 是一个成熟的、经历了无数实战考验的框架,它是目前生产环境中使用最广泛的JavaScript框架之一,可以轻松处理大多数web应用的场景,并且几乎不需要手动优化,并且Vue完全有能力处理大规模的应用。 - Element-UI:Element,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库。
- SpringBoot:Spring Boot是由Pivotal团队提供的全新框架,其设计目的是用来简化新Spring应用的初始搭建以及开发过程。该框架使用了特定的方式来进行配置,从而使开发人员不再需要定义样板化的配置。通过这种方式,Spring Boot致力于在蓬勃发展的快速应用开发领域(rapid application development)成为领导者。
- Mybatis-Plus:MyBatis-Plus(简称 MP)是一个 MyBatis的增强工具,在 MyBatis 的基础上只做增强不做改变,为 简化开发、提高效率而生。
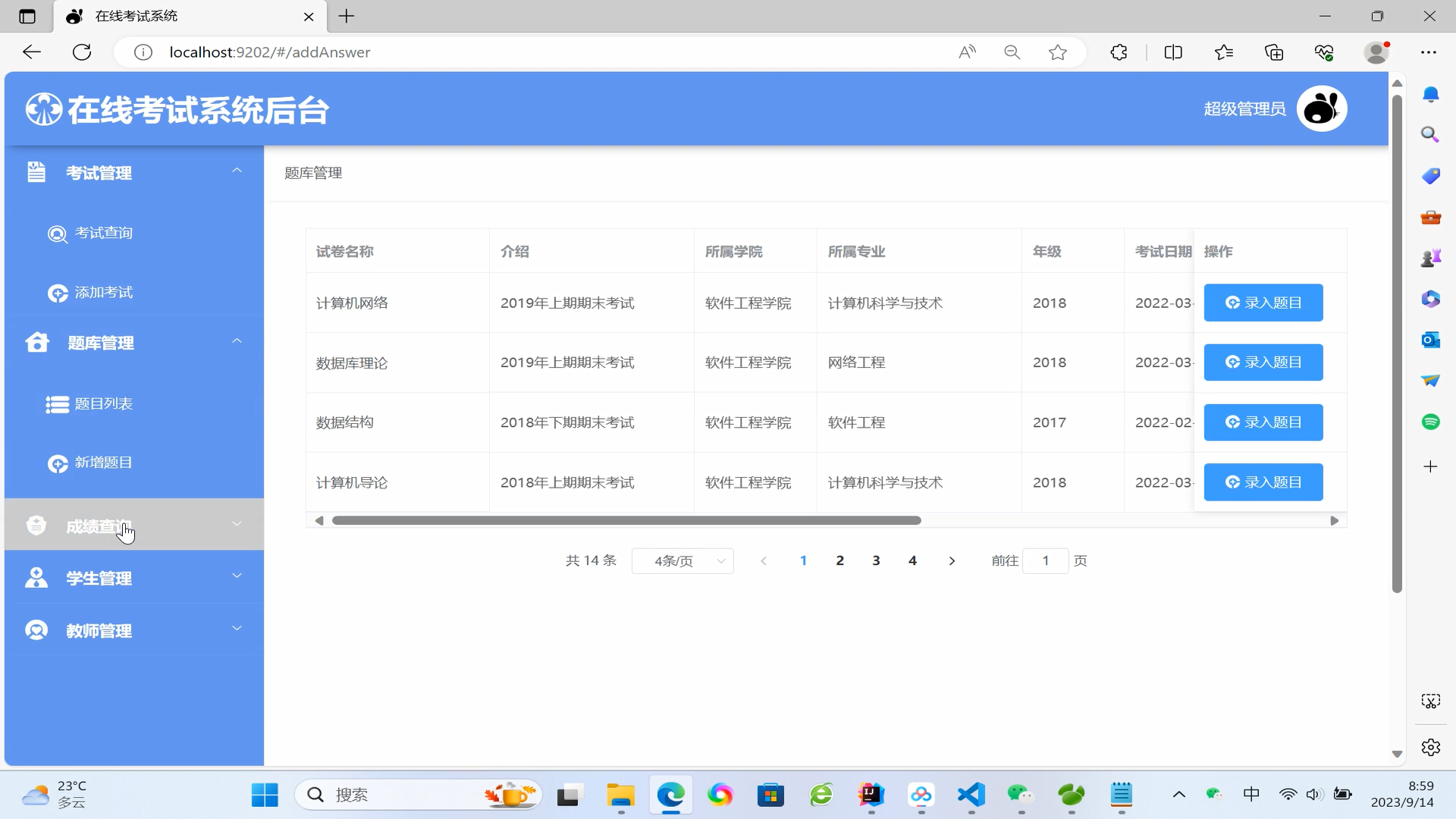
三、系统功能模块介绍:

四、数据库设计:
1:‘管理员信息表’(admin)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| adminId | int | NULL | ID号 |
| adminName | varchar | NULL | 姓名 |
| sex | varchar | NULL | 性别 |
| tel | varchar | NULL | 电话号码 |
| varchar | NULL | 电子邮箱 | |
| pwd | varchar | NULL | 密码 |
| cardId | varchar | NULL | 身份证号 |
| role | varchar | NULL | 角色(0管理员,1教师,2学生) |
2:‘考试管理表’(exam_manage)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| examCode | int | NULL | 考试编号 |
| description | varchar | NULL | 该次考试介绍 |
| source | varchar | NULL | 课程名称 |
| paperId | int | NULL | 试卷编号 |
| examDate | varchar | NULL | 考试日期 |
| totalTime | int | NULL | 持续时长 |
| grade | varchar | NULL | 年级 |
| term | varchar | NULL | 学期 |
| major | varchar | NULL | 专业 |
| institute | varchar | NULL | 学院 |
| totalScore | int | NULL | 总分 |
| type | varchar | NULL | 考试类型 |
| tips | varchar | NULL | 考生须知 |
3:‘填空题题库’(fill_question)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| questionId | int | NULL | 试题编号 |
| subject | varchar | NULL | 考试科目 |
| question | varchar | NULL | 试题内容 |
| answer | varchar | NULL | 正确答案 |
| analysis | varchar | NULL | 题目解析 |
| score | int | NULL | 分数 |
| level | varchar | NULL | 难度等级 |
| section | varchar | NULL | 所属章节 |
4:‘判断题题库表’(judge_question)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| questionId | int | NULL | 试题编号 |
| subject | varchar | NULL | 考试科目 |
| question | varchar | NULL | 试题内容 |
| answer | varchar | NULL | 正确答案 |
| analysis | varchar | NULL | 题目解析 |
| score | int | NULL | 分数 |
| level | varchar | NULL | 难度等级 |
| section | varchar | NULL | 所属章节 |
5:‘留言表’(message)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| id | int | NULL | 留言编号 |
| title | varchar | NULL | 标题 |
| content | varchar | NULL | 留言内容 |
| time | date | NULL | 留言时间 |
6:‘选择题题库表’(multi_question)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| questionId | int | NULL | 试题编号 |
| subject | varchar | NULL | 考试科目 |
| question | varchar | NULL | 问题题目 |
| answerA | varchar | NULL | 选项A |
| answerB | varchar | NULL | 选项B |
| answerC | varchar | NULL | 选项C |
| answerD | varchar | NULL | 选项D |
| rightAnswer | varchar | NULL | 正确答案 |
| analysis | varchar | NULL | 题目解析 |
| score | int | NULL | 分数 |
| section | varchar | NULL | 所属章节 |
| level | varchar | NULL | 难度等级 |
7:‘试卷管理表’(paper_manage)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| paperId | int | NULL | 试卷编号 |
| questionType | int | NULL | 题目类型 |
| questionId | int | NULL | 题目编号 |
8:‘回复表’(replay)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| messageId | int | NULL | 留言编号 |
| replayId | int | NULL | 回复编号 |
| replay | varchar | NULL | 内容 |
| replayTime | date | NULL | 回复时间 |
9:‘成绩管理表’(score)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| scoreId | int | NULL | 分数编号 |
| examCode | int | NULL | 考试编号 |
| studentId | int | NULL | 学号 |
| subject | varchar | NULL | 课程名称 |
| ptScore | int | NULL | 平时成绩 |
| etScore | int | NULL | 期末成绩 |
| score | int | NULL | 总成绩 |
| answerDate | varchar | NULL | 答题日期 |
10:‘学生信息表’(student)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| studentId | int | NULL | ID |
| studentName | varchar | NULL | 姓名 |
| grade | varchar | NULL | 年级 |
| major | varchar | NULL | 专业 |
| clazz | varchar | NULL | 班级 |
| institute | varchar | NULL | 学院 |
| tel | varchar | NULL | 电话号码 |
| varchar | NULL | 电子邮件 | |
| pwd | varchar | NULL | 密码 |
| cardId | varchar | NULL | 身份证号 |
| sex | varchar | NULL | 性别 |
| role | varchar | NULL | 角色(0管理员,1教师,2学生) |
11:‘教师信息表’(teacher)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| teacherId | int | NULL | ID |
| teacherName | varchar | NULL | 姓名 |
| institute | varchar | NULL | 学院 |
| sex | varchar | NULL | 性别 |
| tel | varchar | NULL | 电话号码 |
| varchar | NULL | 邮箱 | |
| pwd | varchar | NULL | 密码 |
| cardId | varchar | NULL | 身份证号 |
| type | varchar | NULL | 职称 |
| role | varchar | NULL | 角色(0管理员,1教师,2学生) |
五、功能模块:
登录

考试管理
- 考试查询

- 添加考试

题库管理
- 题库列表

- 添加题目

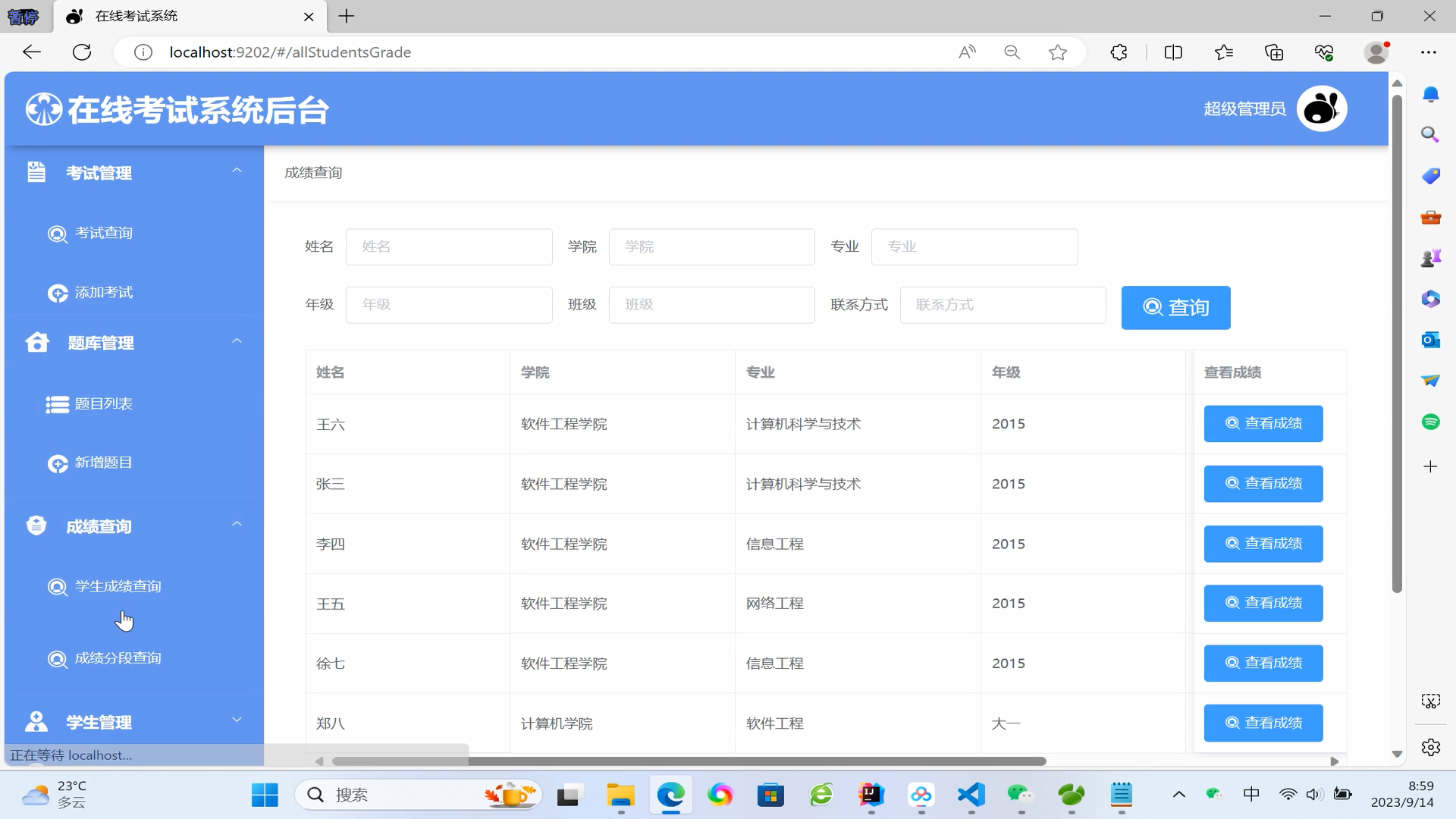
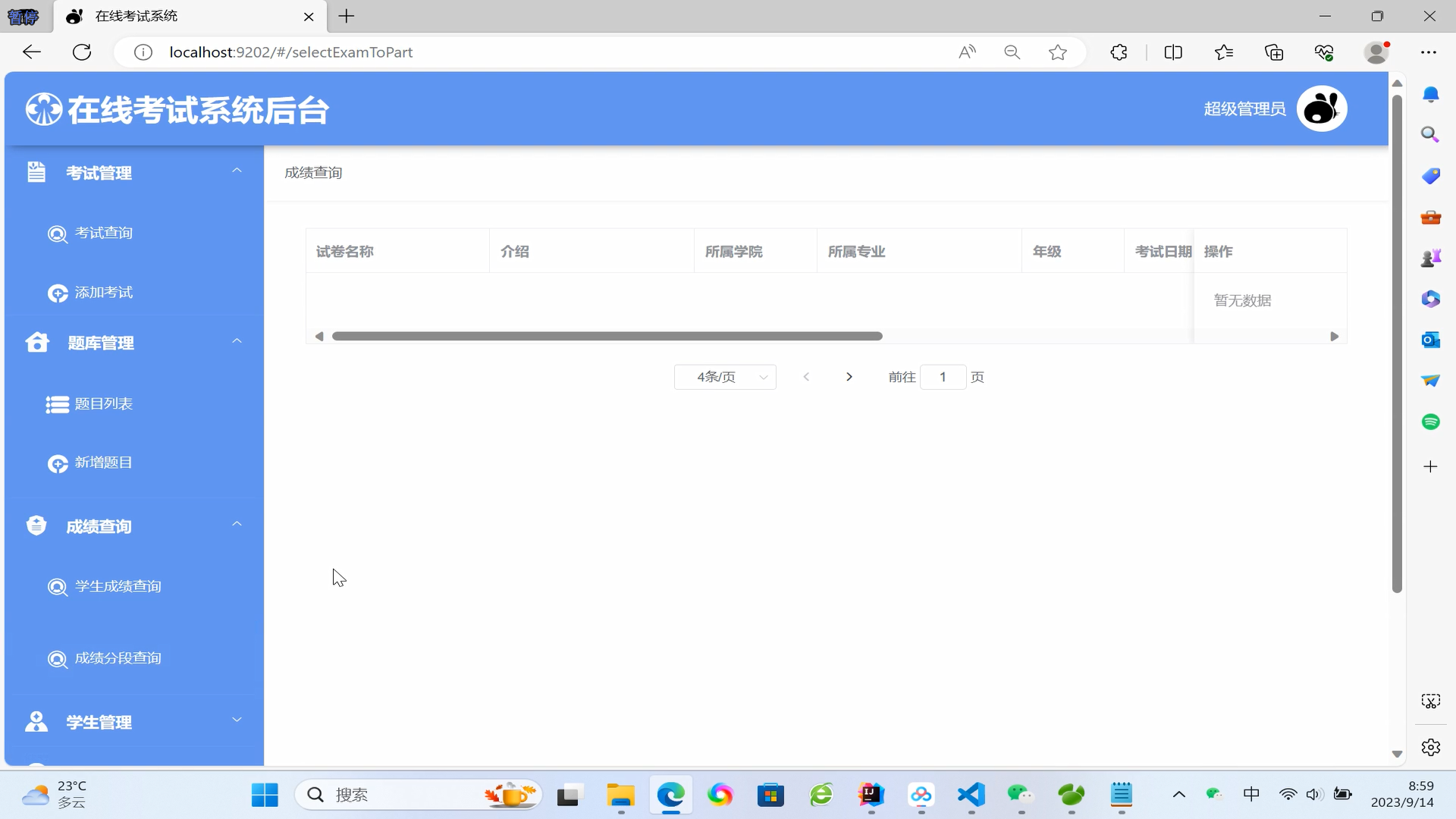
成绩查询
- 学生成绩查询

- 成绩分段查询

六、代码示例:
/**
生成验证码
*/
@GetMapping("/captchaImage")
public AjaxResult getCode(HttpServletResponse response) throws IOException
{
AjaxResult ajax = AjaxResult.success();
boolean captchaEnabled = configService.selectCaptchaEnabled();
ajax.put("captchaEnabled", captchaEnabled);
if (!captchaEnabled)
{
return ajax;
} // 保存验证码信息
String uuid = IdUtils.simpleUUID();
String verifyKey = CacheConstants.CAPTCHA_CODE_KEY + uuid;
String capStr = null, code = null;
BufferedImage image = null;
// 生成验证码
String captchaType = RuoYiConfig.getCaptchaType();
if ("math".equals(captchaType))
{
String capText = captchaProducerMath.createText();
capStr = capText.substring(0, capText.lastIndexOf("@"));
code = capText.substring(capText.lastIndexOf("@") + 1);
image = captchaProducerMath.createImage(capStr);
}
else if ("char".equals(captchaType))
{
capStr = code = captchaProducer.createText();
image = captchaProducer.createImage(capStr);
}
redisCache.setCacheObject(verifyKey, code, Constants.CAPTCHA_EXPIRATION, TimeUnit.MINUTES);
// 转换流信息写出
FastByteArrayOutputStream os = new FastByteArrayOutputStream();
try
{
ImageIO.write(image, "jpg", os);
}
catch (IOException e)
{
return AjaxResult.error(e.getMessage());
}
ajax.put("uuid", uuid);
ajax.put("img", Base64.encode(os.toByteArray()));
return ajax;
}
/**
通用的本地文件上传
@param multipartFile 文件对象@return 文件访问链接URL
*/
@PostMapping("/file")
public SimpleResponse uploadImg(@RequestParam("file") MultipartFile file) {
// 文件后缀
String suffix = file.getOriginalFilename().substring(file.getOriginalFilename().lastIndexOf(".") + 1);
File savePathFile = new File(newTomcatFolder);
if (!savePathFile.exists()) {
// 若不存在该目录,则创建目录
savePathFile.mkdir();
}
// 通过UUID生成唯一文件名
String filename = UUID.randomUUID() + "." + suffix;
try {
// 将文件保存指定目录
file.transferTo(new File(newTomcatFolder + filename));
} catch (Exception e) {
e.printStackTrace();
return SimpleResponse.error("保存文件异常");
}
// 返回访问链接
return SimpleResponse.success(newTomcatHost + filename);
}
/**用户登录
*/
@PostMapping("/login")
public ReturnMsg manageLogin(@RequestBody Map<String, String> param) {
if (StrUtil.isEmpty(param.get("username")) || StrUtil.isEmpty(param.get("password"))) {
return ReturnMsg.error("用户名或密码错误!");
}
ManageDTO manageDTO = new ManageDTO();
manageDTO.setUserName(param.get("username"));
manageDTO.setPassWord(param.get("password"));
QueryWrapper<ManageDTO> manageDTOQueryWrapper = new QueryWrapper<>(manageDTO);
manageDTOQueryWrapper.last("limit 1");
ManageDTO adminDTOS = manageService.getOne(manageDTOQueryWrapper);
if (adminDTOS == null) return ReturnMsg.error("用户名或密码错误!");
Map<String, Object> map = new HashMap<>();
map.put("avatar", StrUtil.isNotBlank(adminDTOS.getPhotoImg()) ? adminDTOS.getPhotoImg() : "https://wpimg.wallstcn.com/f778738c-e4f8-4870-b634-56703b4acafe.gif");
map.put("introduction", adminDTOS.getName() + ",你好!");
map.put("name", adminDTOS.getName());
map.put("roles", Arrays.asList("admin"));
map.put("type", adminDTOS.getStatus());
Map<String, String> returnMap = new HashMap<>();
String uuid = UUID.randomUUID().toString();
returnMap.put("token", uuid);
userInfoMap.put(uuid, JSON.toJSONString(map));
return ReturnMsg.ok(returnMap);
}
七、项目总结:
通过对基于Springboot+Vue的在线考试系统源码的开发,让我深刻明白开发一个程序软件需要经历的流程,当确定要开发一个基于Springboot+Vue的在线考试系统源码的程序时,
我在开发期间,对其功能进行合理的需求分析,然后才是程序软件的功能的框架设计,数据库的实体与数据表设计,
程序软件的功能详细界面实现,以及程序的功能测试等进行全方位的细致考虑,虽然在此过程中,各个环节都遇到了大大小小的困难,但是通过对这些问题进行反复的分析,深入的思考,
借助各种相关文献资料提供的方法与解决思路成功解决面临的各个问题,最后成功的让我开发的基于Springboot+Vue的在线考试系统源码得以正常运行。
基于Springboot+Vue的在线考试系统源码在功能上面是基本可以满足用户对系统的操作,但是这个程序软件也有许多方面是不足的,因此,在下一个时间阶段,有几点需要改进的地方需要提出来,它们分别是:
(1)操作页面可以满足用户简易操作的要求,但是在页面多样化设计层面上需要把一些比较丰富的设计结构考虑进来。
(2)程序软件的总体安全性能需要优化,例如程序的退出安全性,以及程序的并发性等问题都需要进行安全性升级,让开发的基于Springboot+Vue的在线考试系统源码中的相关网站更贴合。
(3)需要对程序的数据结构方面,程序的代码方面等进行优化,让运行起来的程序可以保持稳定运行,也让程序能够保证短时间内处理相关事务,节省处理事务的时间,提高事务处理的效率,
同时对服务器上资源占用的比例进行降低。
基于Springboot+Vue的在线考试系统源码的开发一方面是对自身专业知识技能进行最终考核,另一方面也是让自己学会独立解决程序开发过程中所遇到的问题,掌握将理论知识运用于程序开发实践的方法。
基于Springboot+Vue的在线考试系统源码的开发最终目标就是让系统更具人性化,同时在逻辑设计上,让系统能够更加的严谨。
八、源码获取:
大家点赞、收藏、关注、评论啦 、查看👇🏻👇🏻👇🏻获取项目下载链接,博主联系方式👇🏻👇🏻👇🏻
链接点击直达:下载链接





![[] == ! [] 为什么返回 true ?](https://img-blog.csdnimg.cn/direct/bef5b42486304260b429f7ae15ae5d4d.webp)