ts typeof 操作符简介
在TypeScript中,typeof是一个操作符,用于获取一个值的类型。它可以与任何值一起使用,并返回一个描述该值类型的字符串。
typeof操作符在TypeScript中的用法与JavaScript中的用法非常相似。
如下,众所周知,在js中提供了typeof 操作符用来在js中获取数据的类型

tpyescript 中的typeof操作符和js的typeof操作符大体上一样,但ts的typeof操作符多了一些别的使用场景可以在类型上下文中引用变量或属性的类型(类型查询)
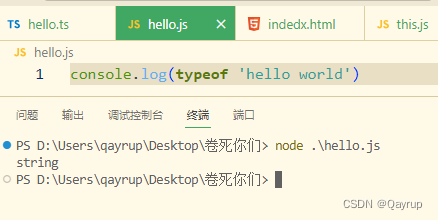
typeof 操作符js使用方式
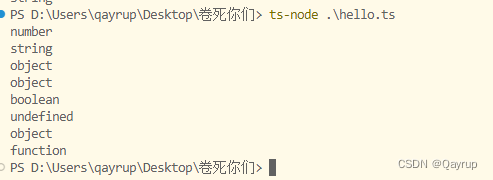
示例如下
let num: number = 5;
console.log(typeof num); // 输出 "number"
let str: string = "Hello";
console.log(typeof str); // 输出 "string"
let arr: number[] = [1, 2, 3];
console.log(typeof arr); // 输出 "object"
let obj: { name: string; age: number } = { name: "John", age: 25 };
console.log(typeof obj); // 输出 "object"
let bool: boolean = true;
console.log(typeof bool); // 输出 "boolean"
let undef;
console.log(typeof undef); // 输出 "undefined"
let nullVal: null = null;
console.log(typeof nullVal); // 输出 "object"
let func: () => void = () => { };
console.log(typeof func); // 输出 "function"
上面的示例中可以看到,typeof操作符可以正确地返回各种不同类型的字符串表示。注意,对于数组和对象,typeof操作符返回的是"object",因为在JavaScript和TypeScript中,数组和对象都是特殊的对象类型。另外,对于函数类型,typeof返回的是"function"。

typeof 在类型上下文中使用类型查询
使用场景,根据已有变量的值,获取该值的类型,来简化书写
示例如下
let q = { x: 1, y: 2 }
function format(q: { x: number, y: number }) { }
format(q)
我们已经拥有变量q的类型了,就没必要再次写一遍了,可以利用typeof简化书写
function format(a:typeof q){} //相当于告诉编译器,变量a的类型约束为 变量q的类型
tips :
typeof操作符在TypeScript中只能用于运行时类型检查,而不能用于编译时类型检查。因此,它不能用于确定变量的静态类型。在编译时,TypeScript编译器已经具备了强大的类型检查功能,无需使用typeof操作符来进行类型检查。










![[] == ! [] 为什么返回 true ?](https://img-blog.csdnimg.cn/direct/bef5b42486304260b429f7ae15ae5d4d.webp)