注册小程序账号
www.mp.weixin.qq.com
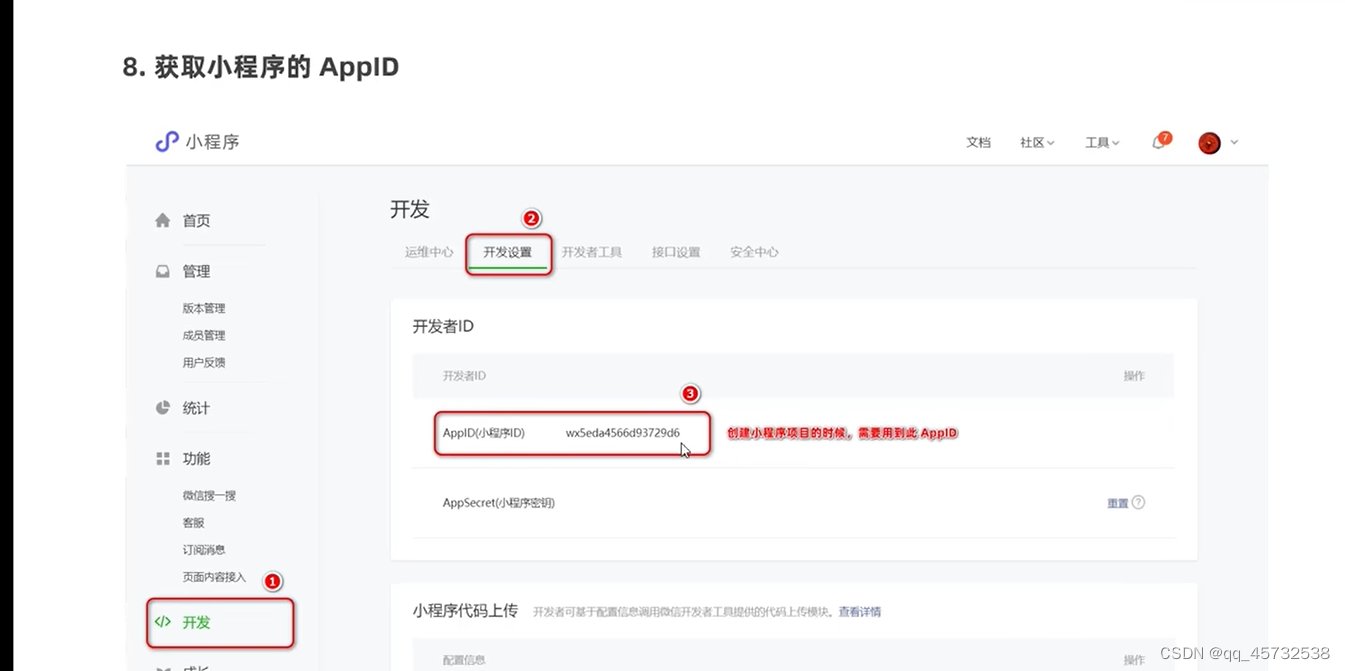
获取appid

微信开发者工具下载
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
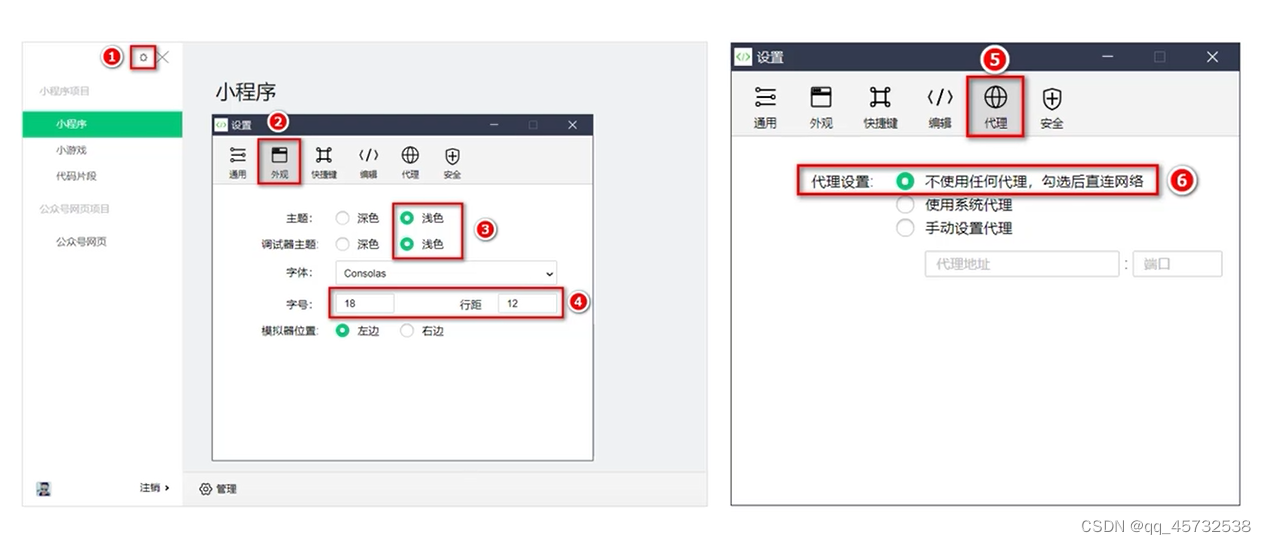
设置代理和外观

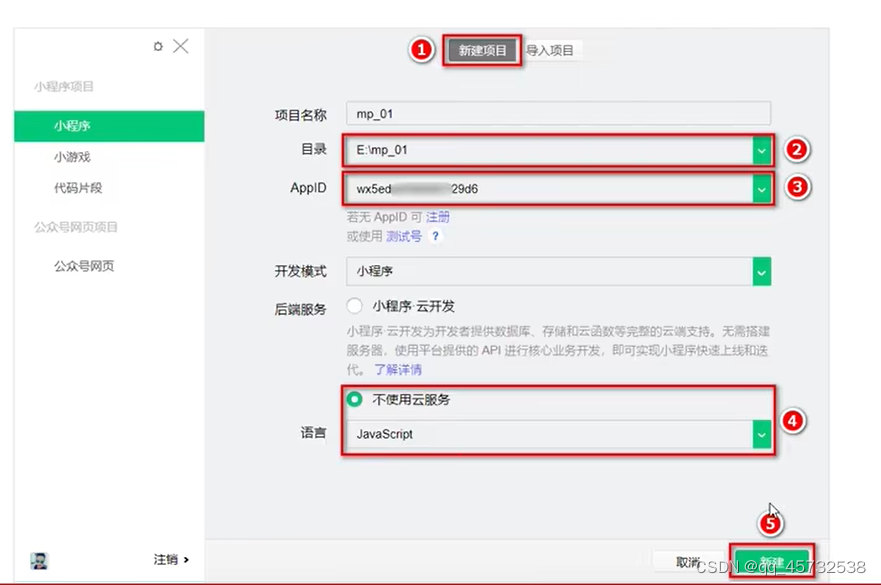
创建小程序项目

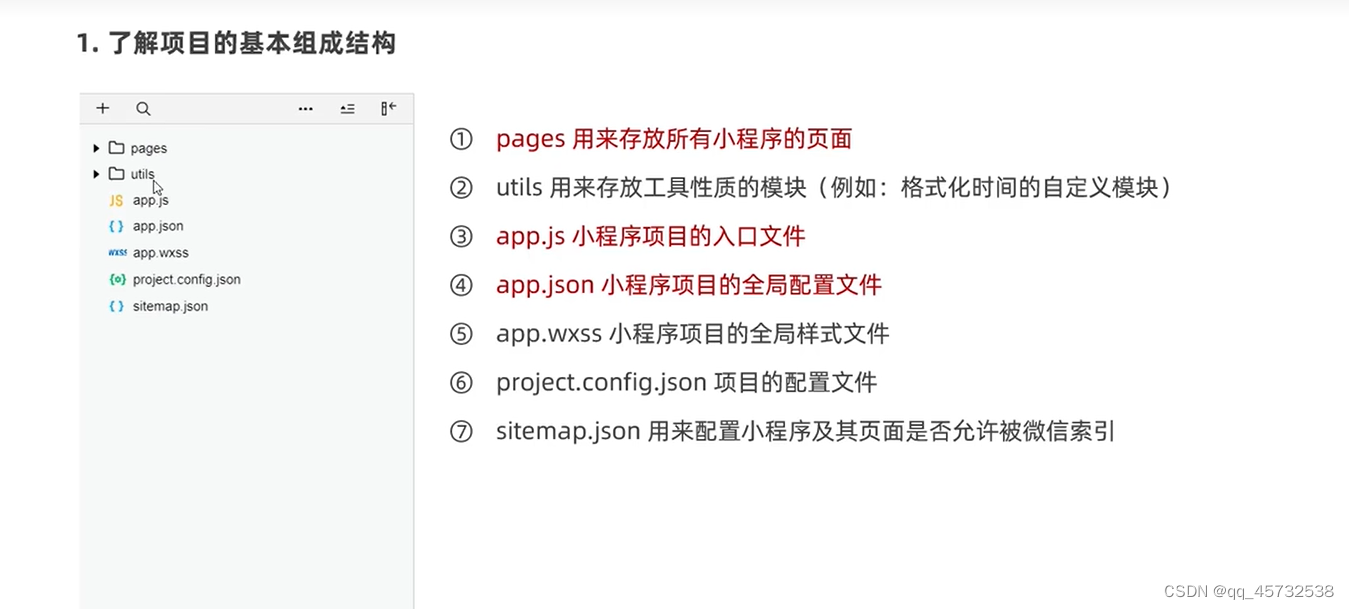
小程序项目结构


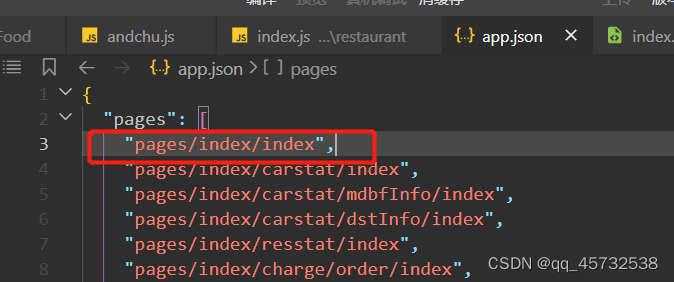
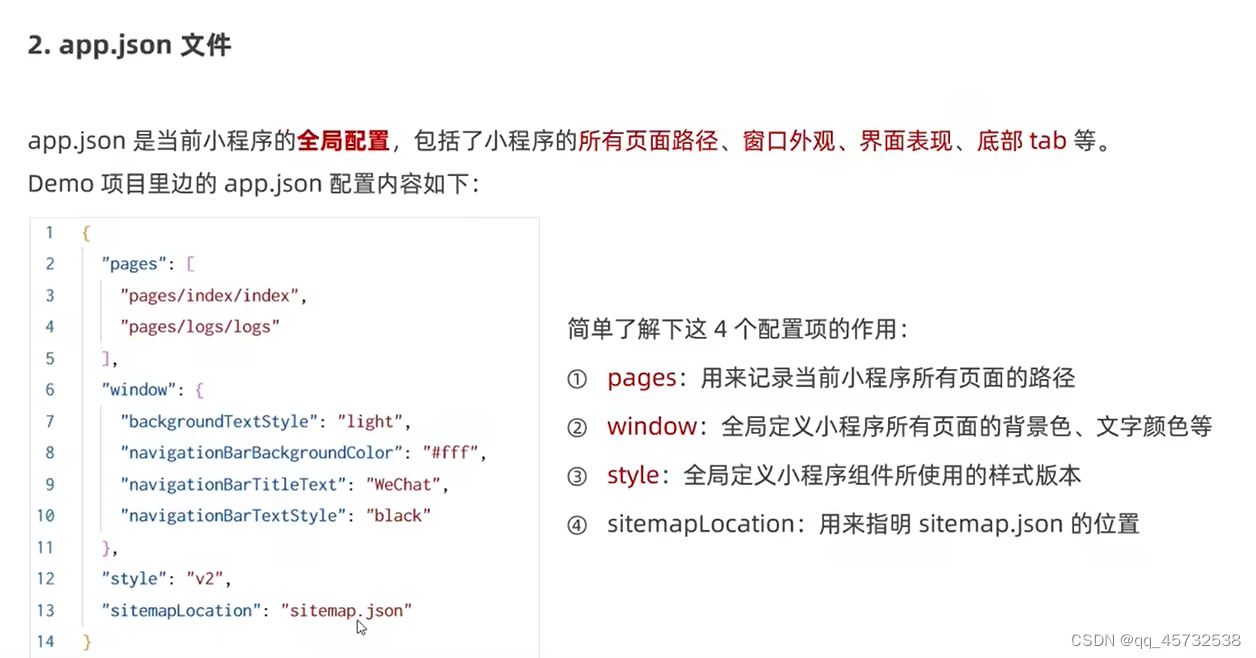
app.json文件
这个文件的第一个路径就是小程序的默认页面


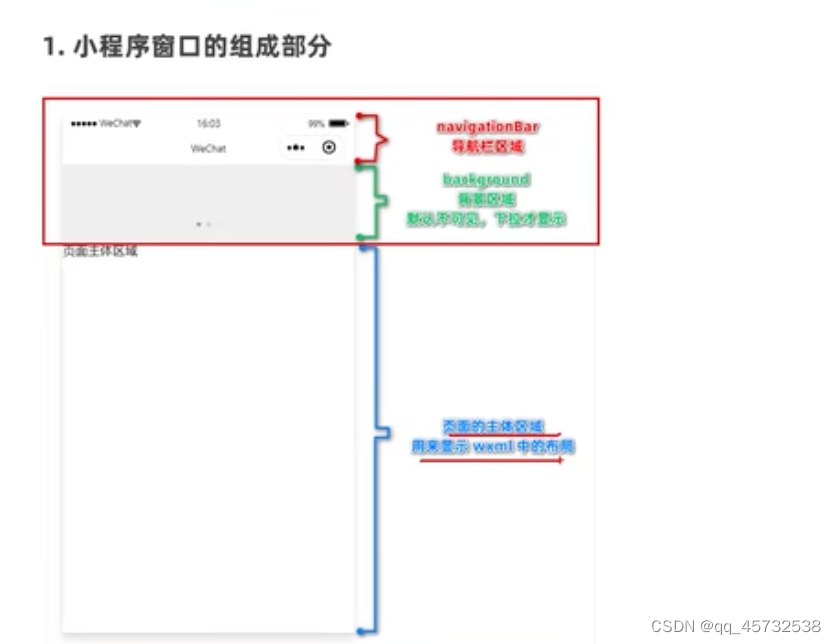
- window配置项

其中上边的两个导航区和背景区可以用window配置
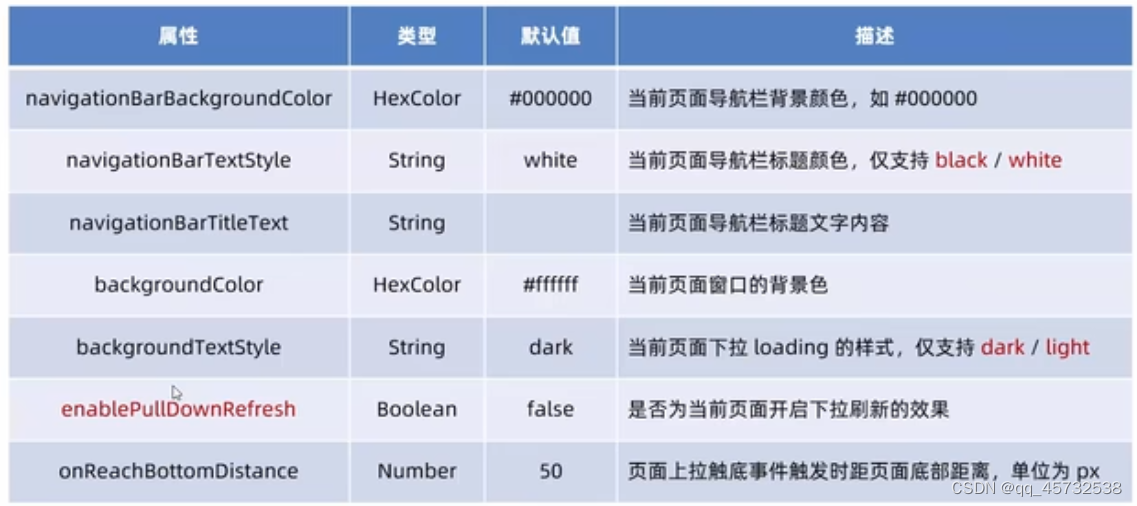
 页面配置中常用的配置项
页面配置中常用的配置项

project.config.json

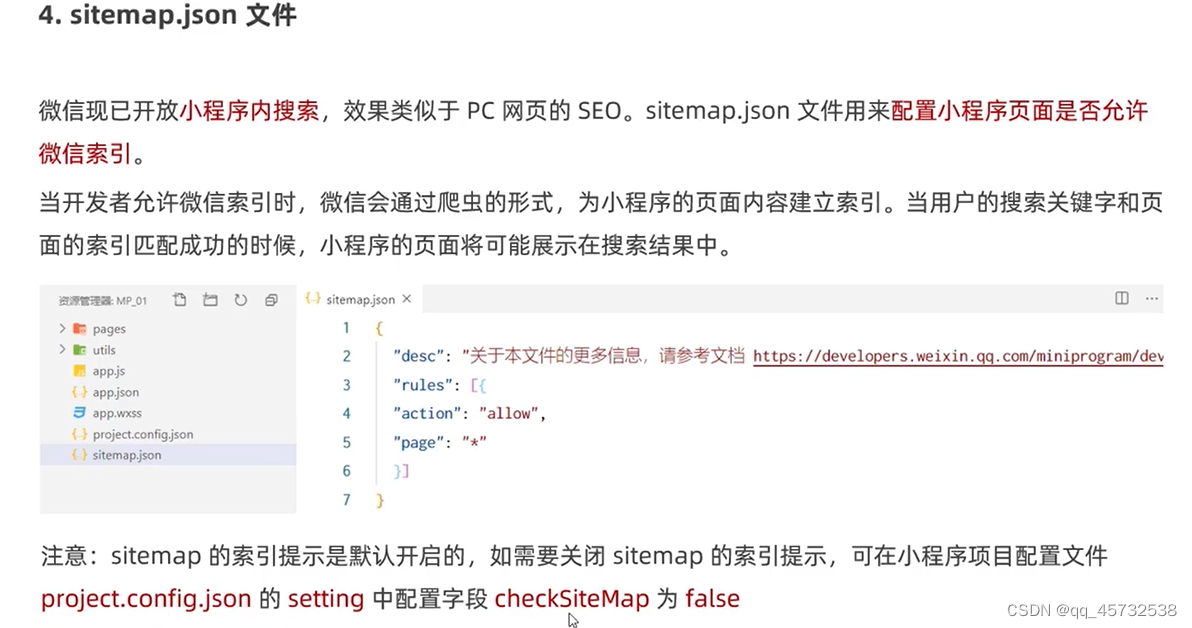
sitemap.json

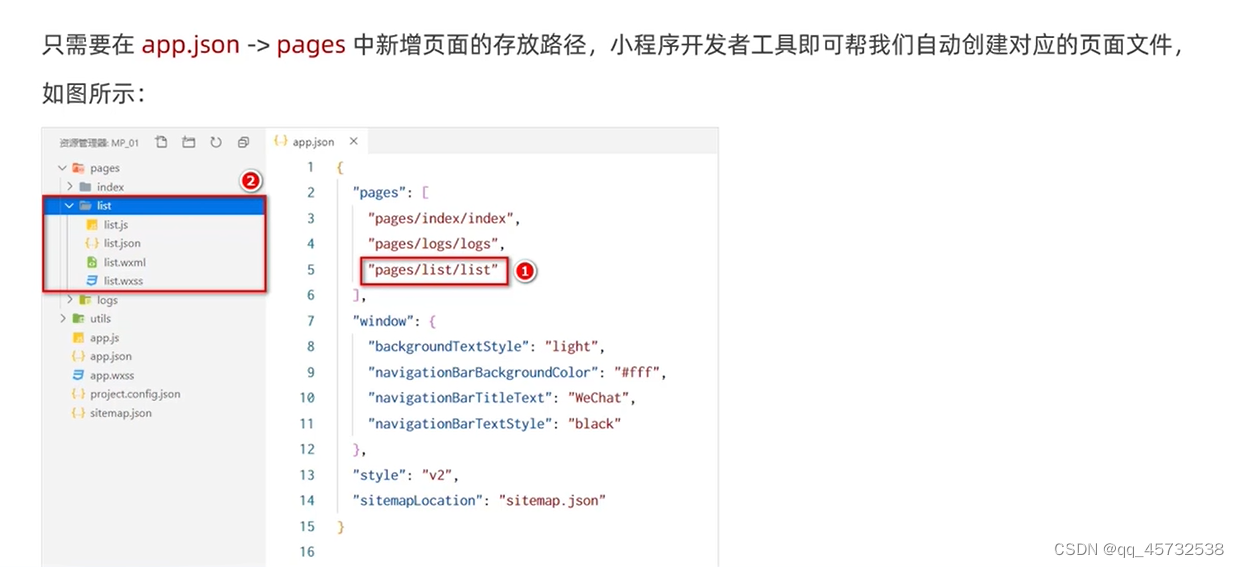
新建小程序页面

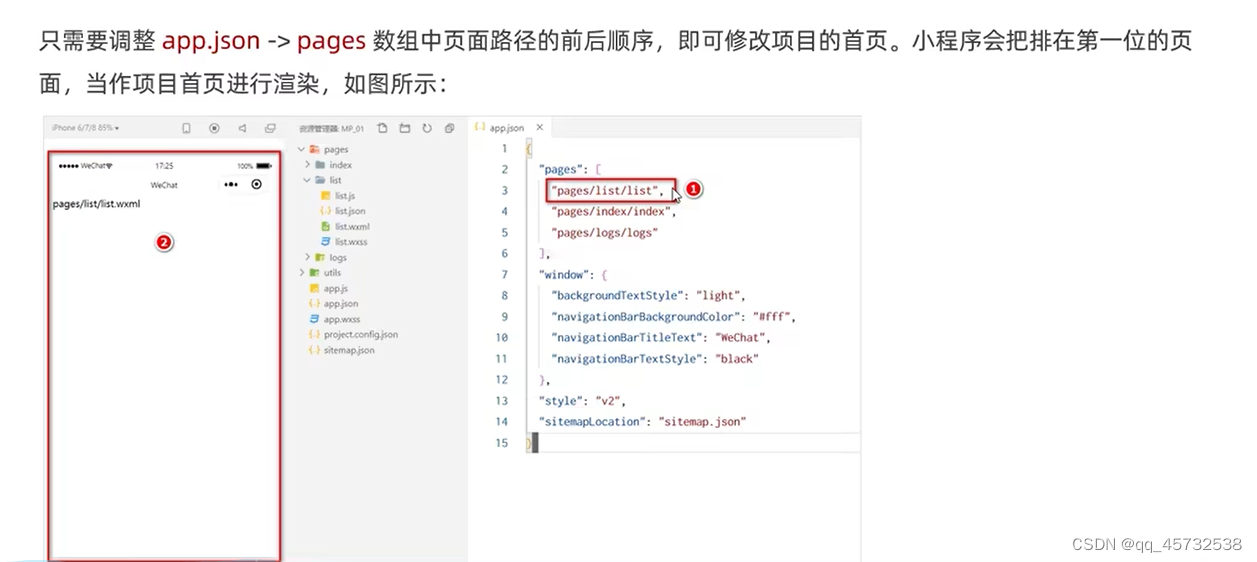
修改项目首页

wxml和html的区别

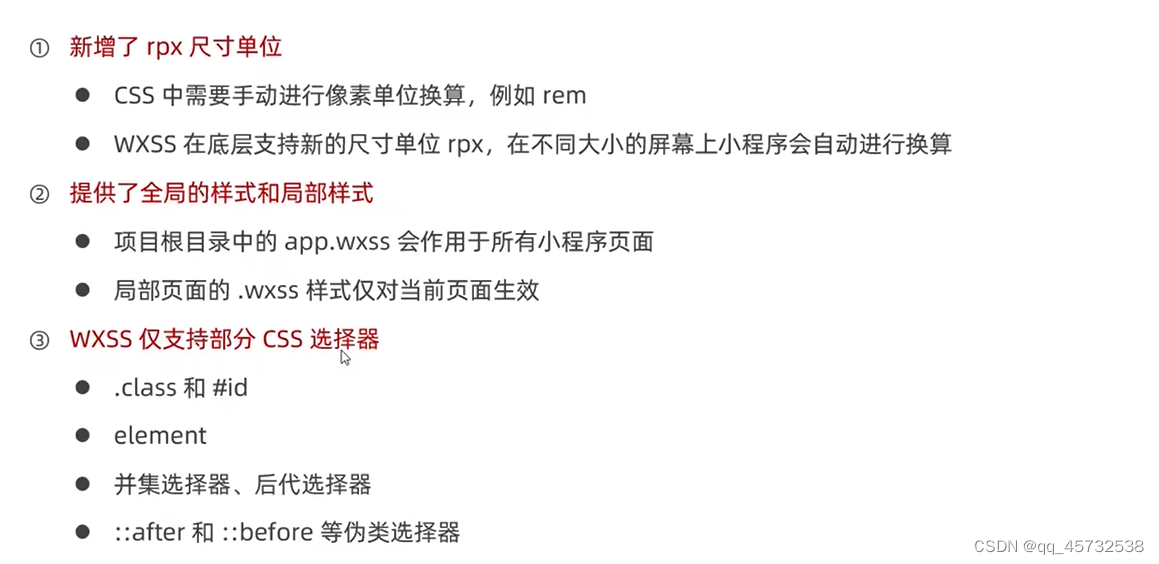
wxss和css的区别

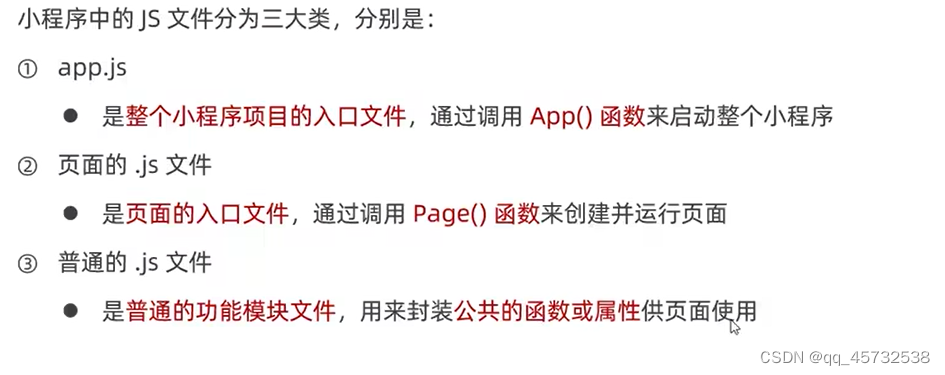
小程序js逻辑交互

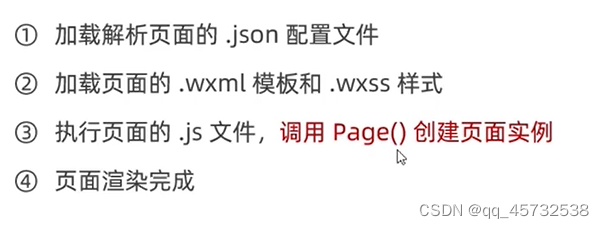
页面的渲染过程

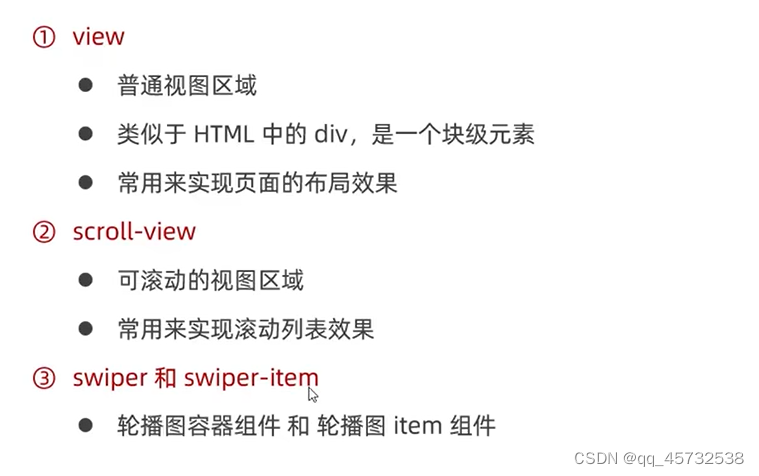
常用的视图容器类组件

小程序的基本使用

组件
- text组件

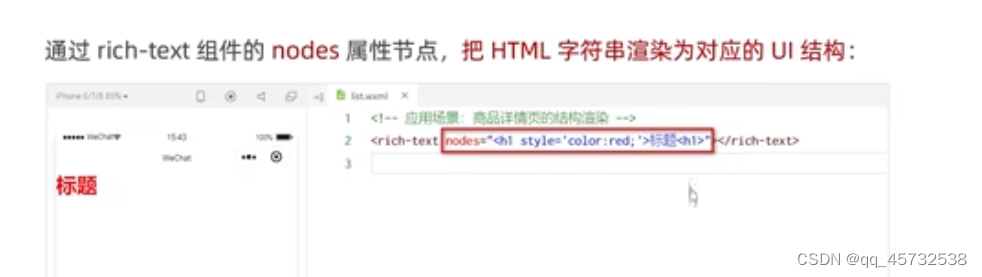
- rich-Text 渲染html

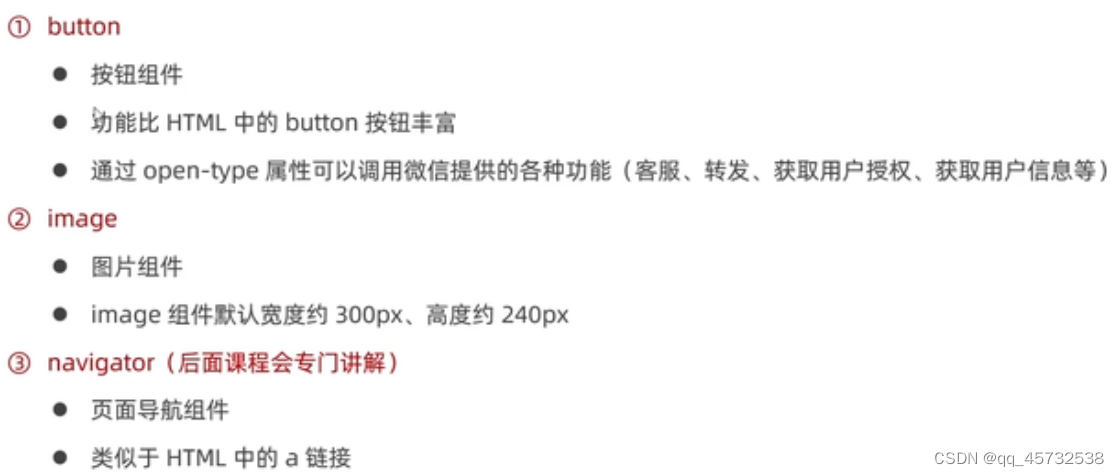
- 其他常用组件
 app.json里边的style属性如果值是值是v2就表示使用新版本的样式
app.json里边的style属性如果值是值是v2就表示使用新版本的样式
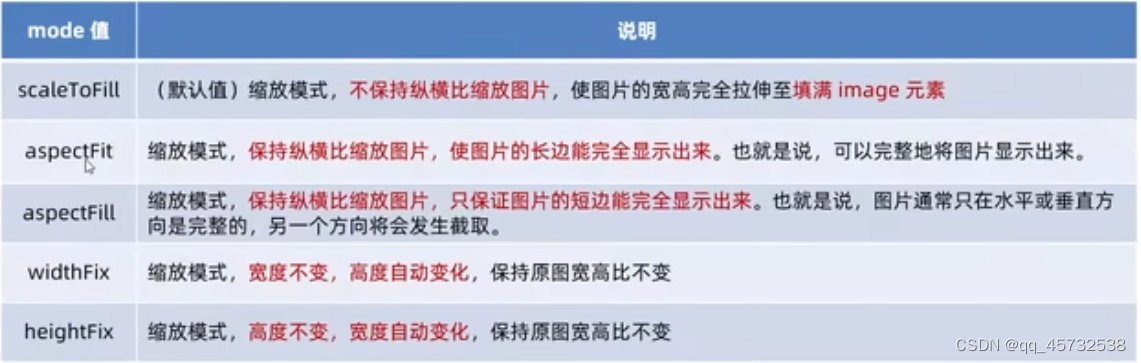
image组件的mode属性用来指定图片的裁剪和缩放模式,常用的mode属性值如下:

图解:https://www.cnblogs.com/MaiJiangDou/p/16669567.html
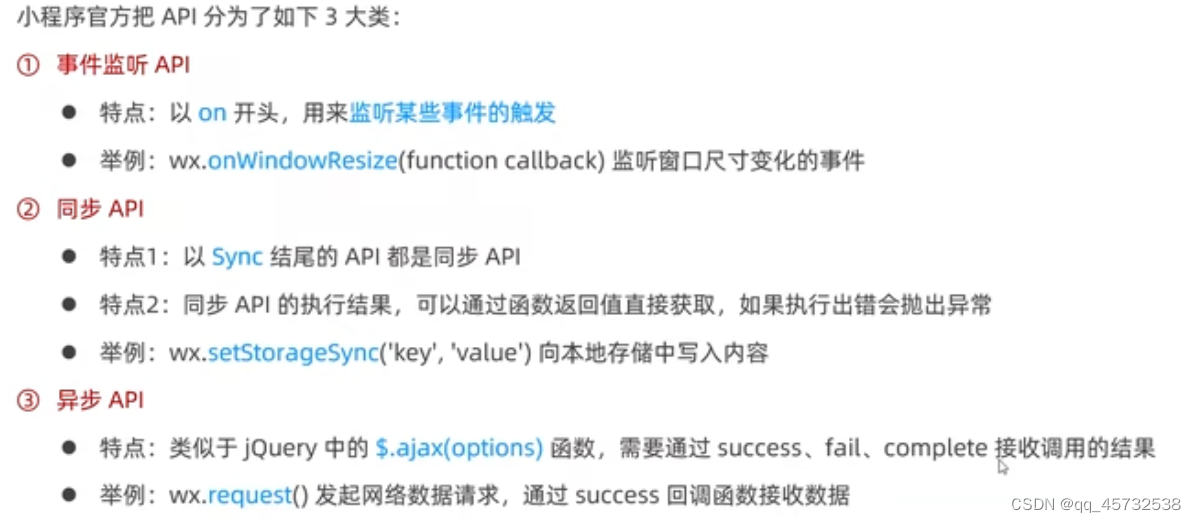
小程序的三大分类

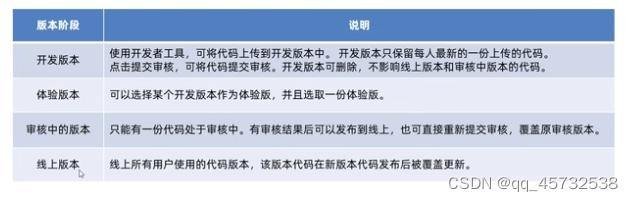
小程序的版本

小程序发布上线的整体步骤
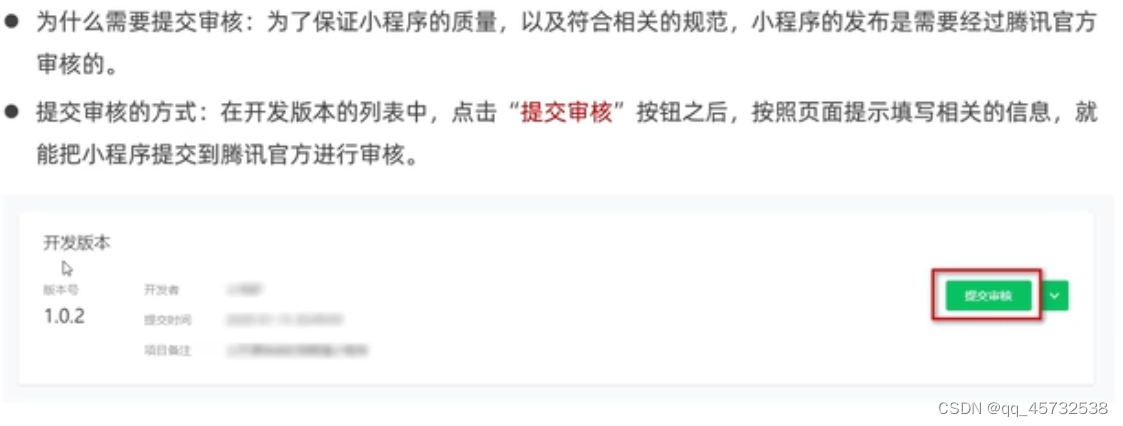
一个小程序的发布上线,一般要经过上传代码->提交审核->发布这三个步骤
-
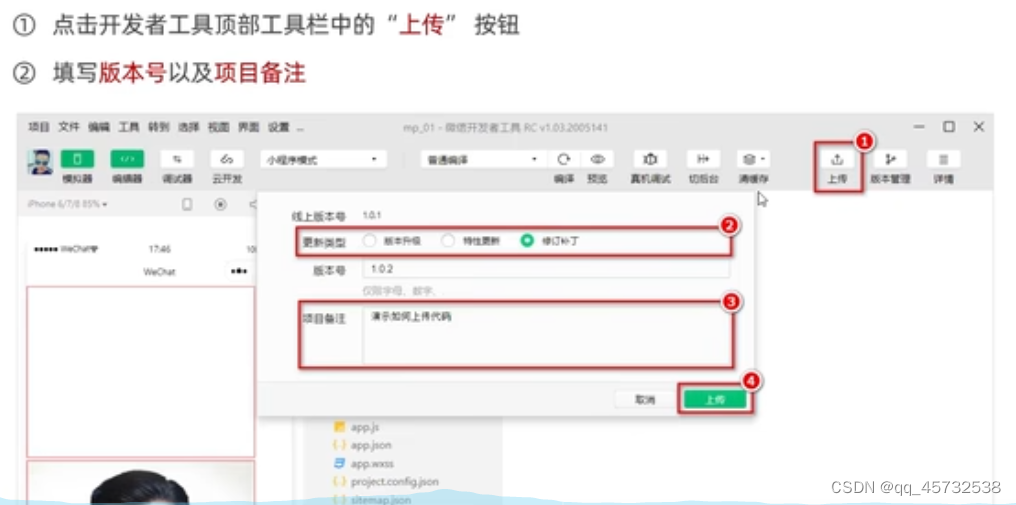
上传代码

-
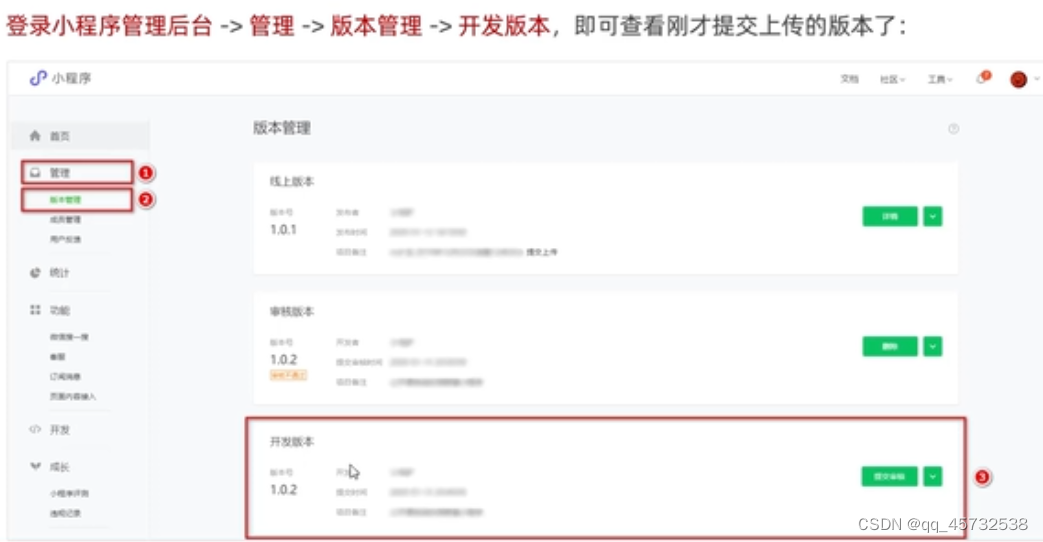
查看上传后的版本

-
提交审核

-
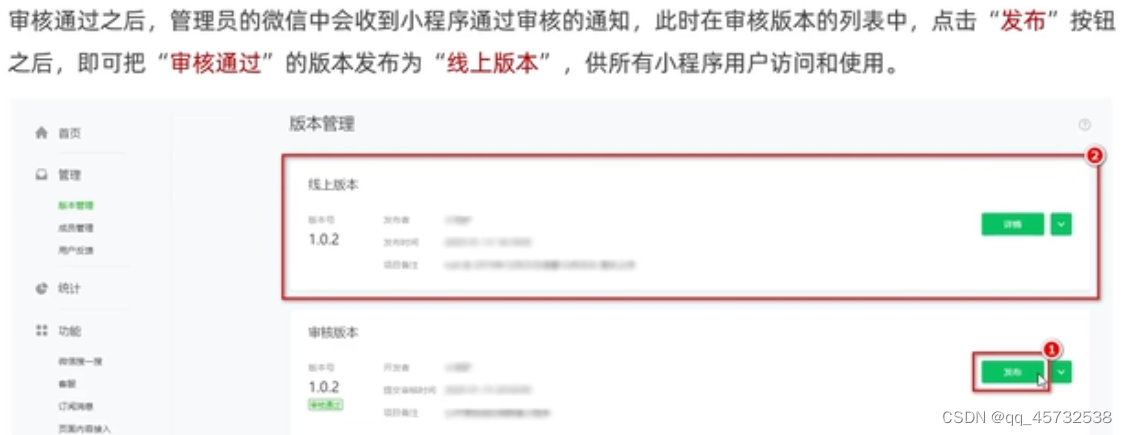
发布

基于小程序码的推广

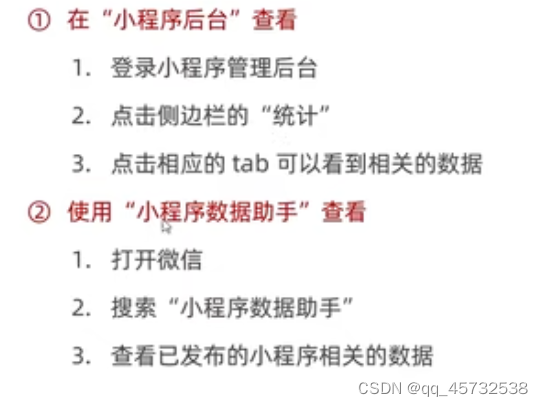
小程序运营数据查看的两种方式

阶段总结

数据绑定
- 插值表达式

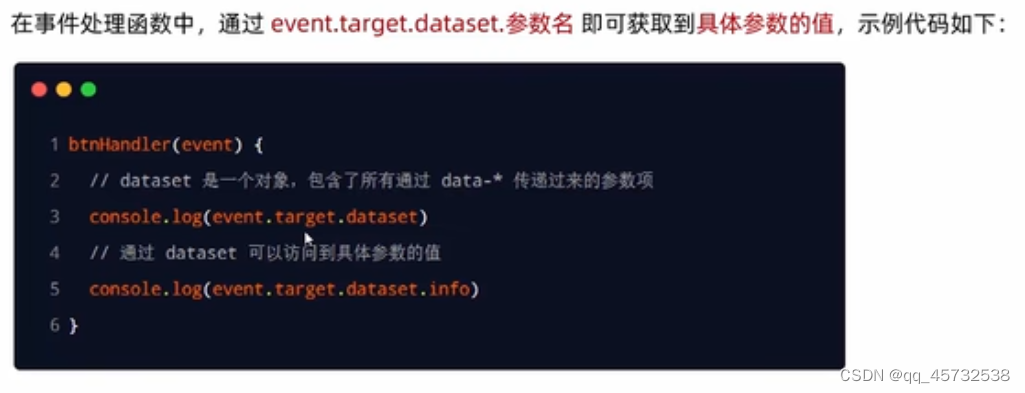
事件绑定(event参数属性)

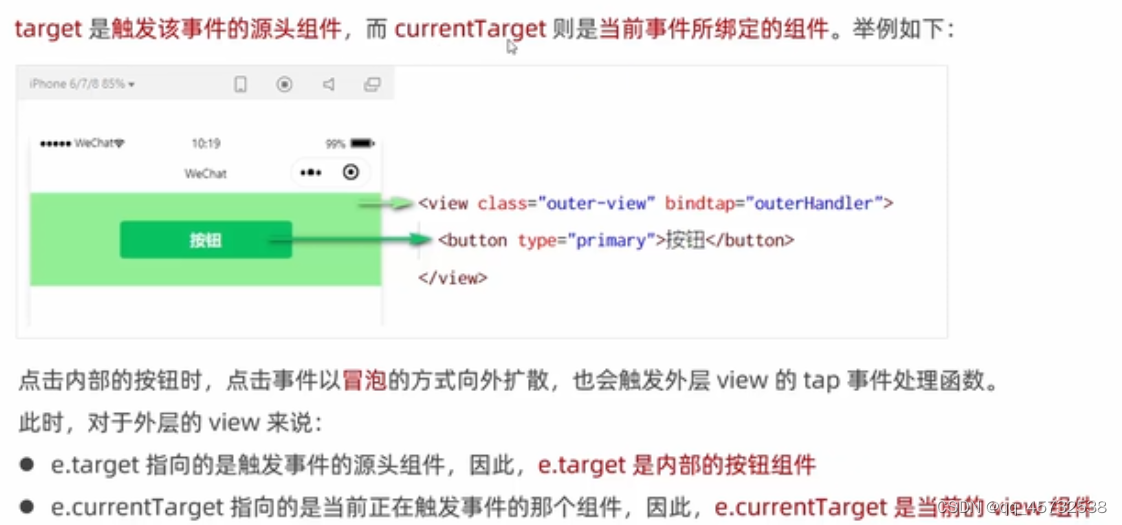
target和currenttarget的区别

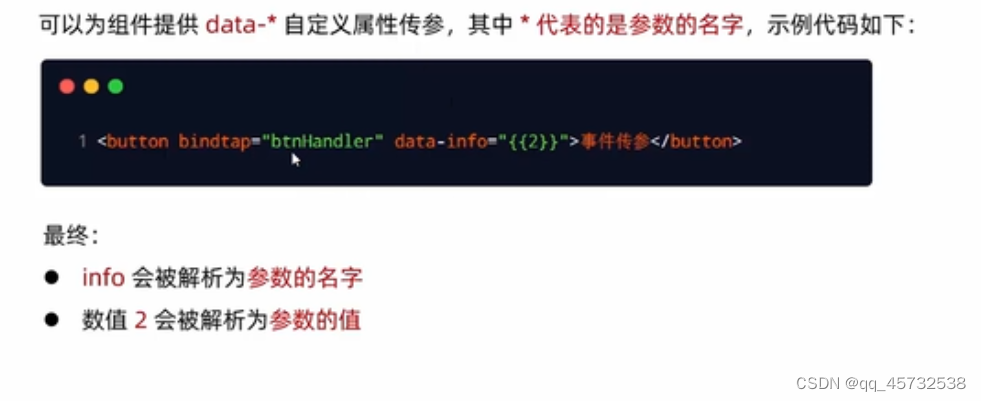
事件传参


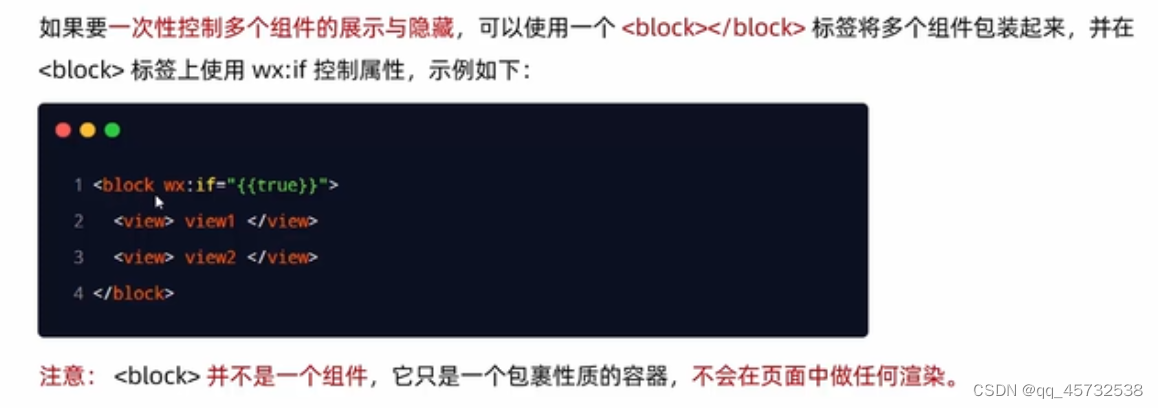
block标签
包裹性质标签

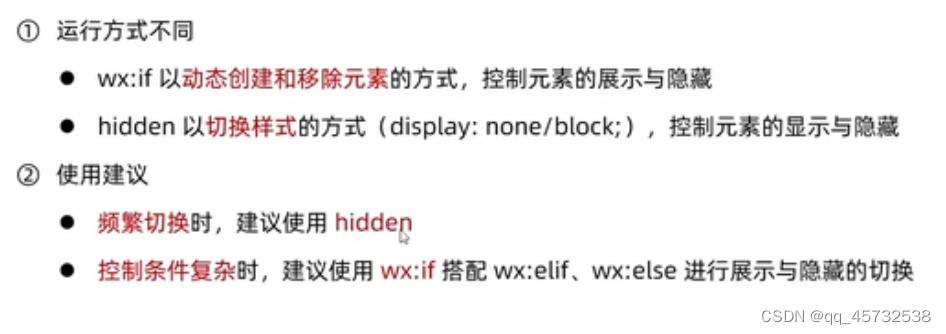
wx-if和hidden的区别

wx-for key的使用

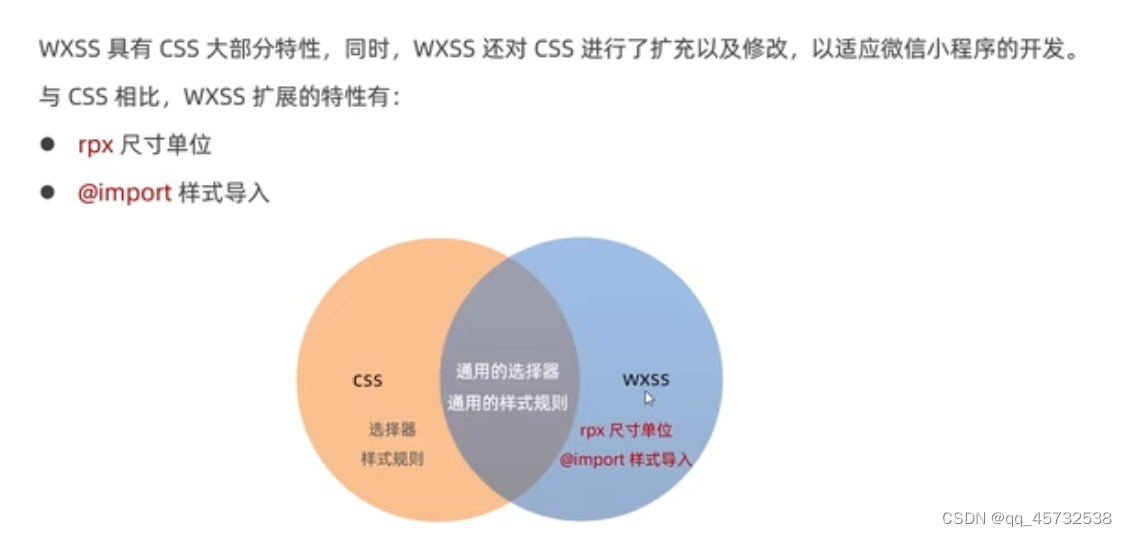
wxss和css的区别

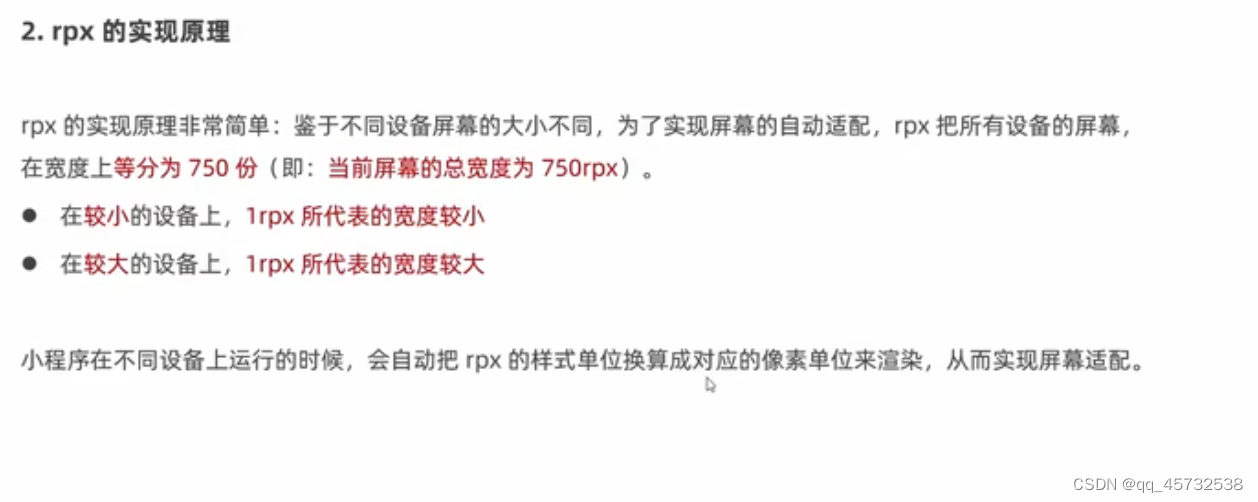
rpx自动适配

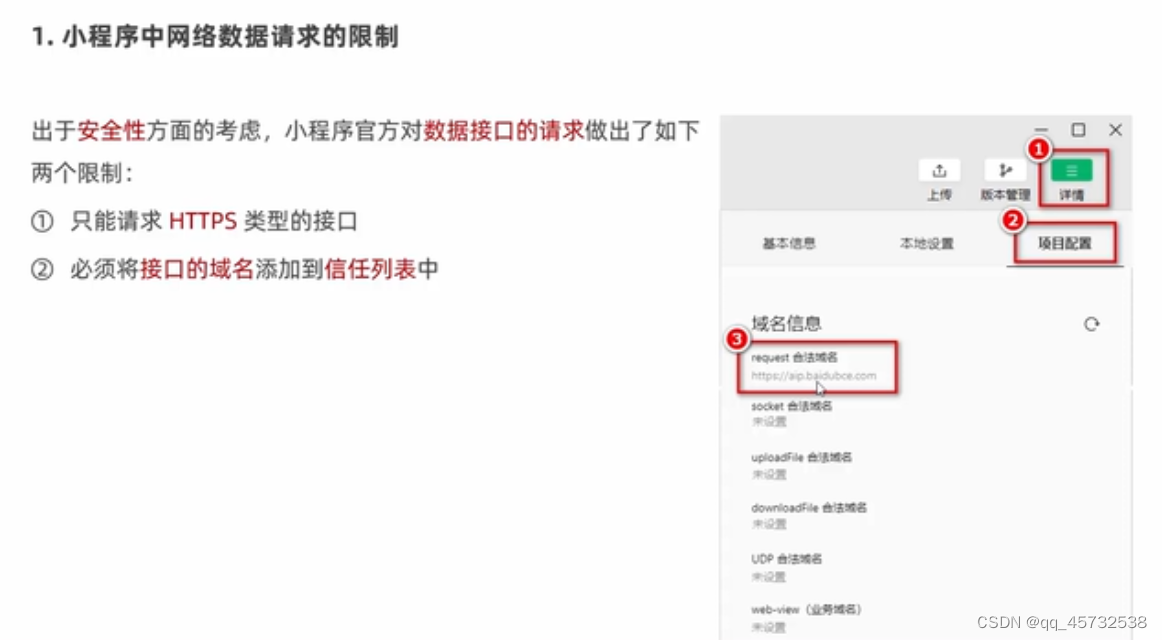
网络数据请求


发送get请求

小程序中导航的两种方式

导航到tabBar页面

导航到非tabBar页面

其中:open-type="navigate"可以省略
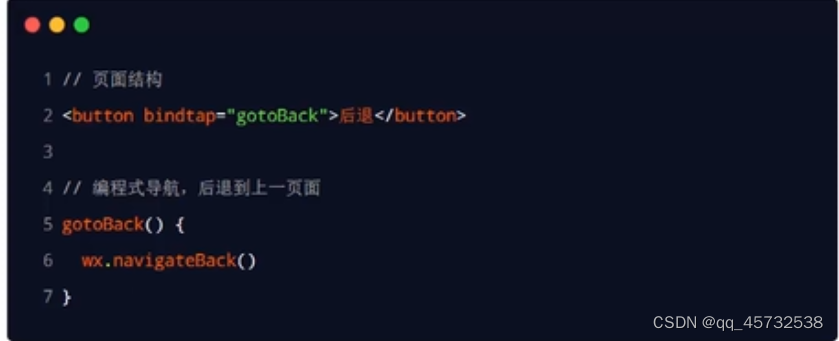
后退导航

编程式导航----导航到tabBar页面

编程式导航----跳转到非tabBar页面

编程式导航----后退

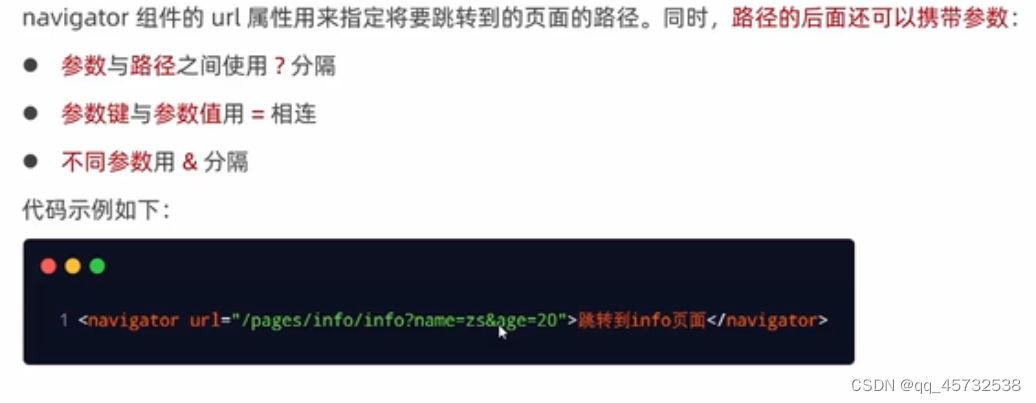
声明式导航传参

或者

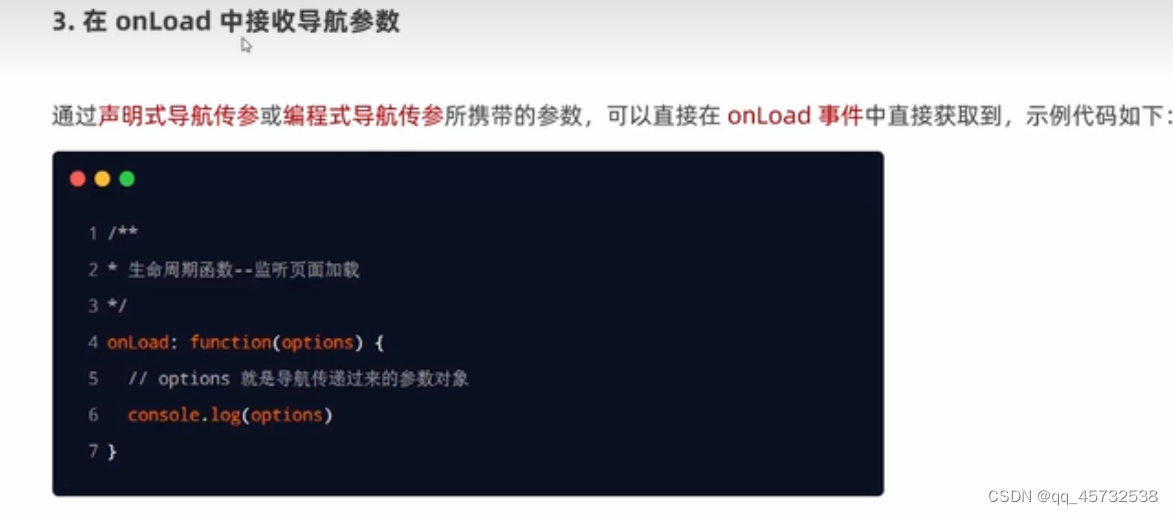
接收导航传递过来的参数

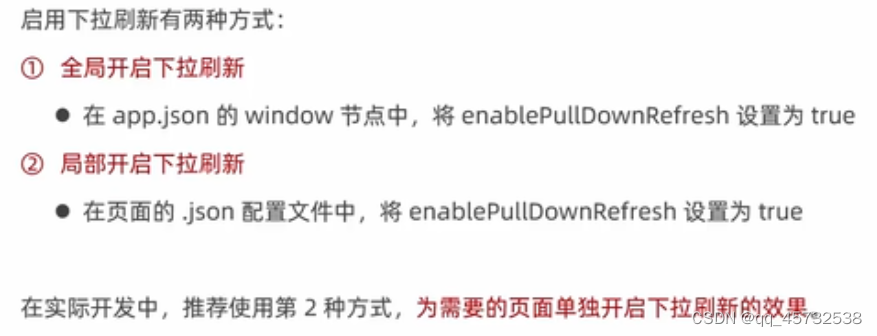
启动下拉刷新

配置下拉刷新

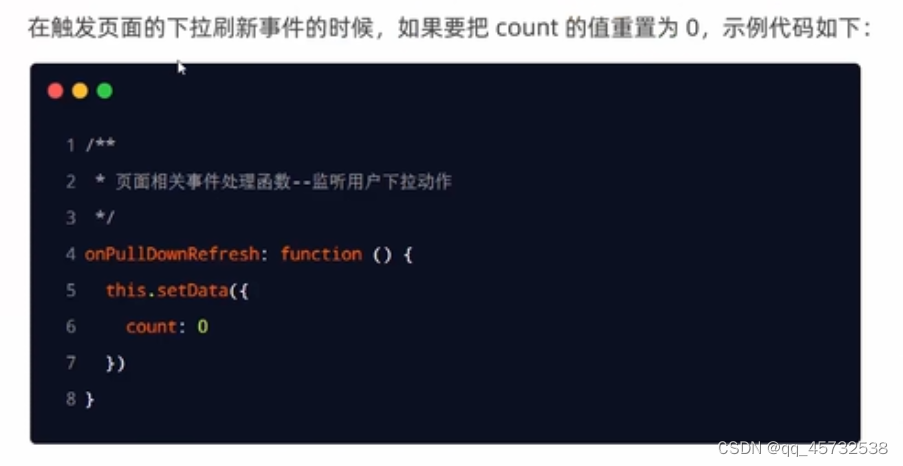
监听页面下拉刷新的效果

停止下拉刷新效果

监听页面下拉触底事件以及上拉触底距离


上拉触底事件

对上拉触底进行节流处理

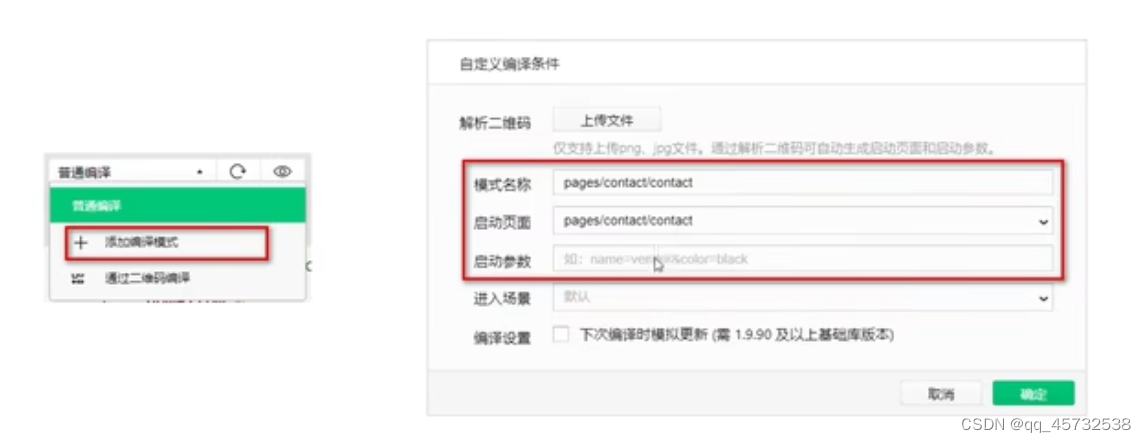
自定义编译模式----编译后自动进入指定页面并传入指定参数

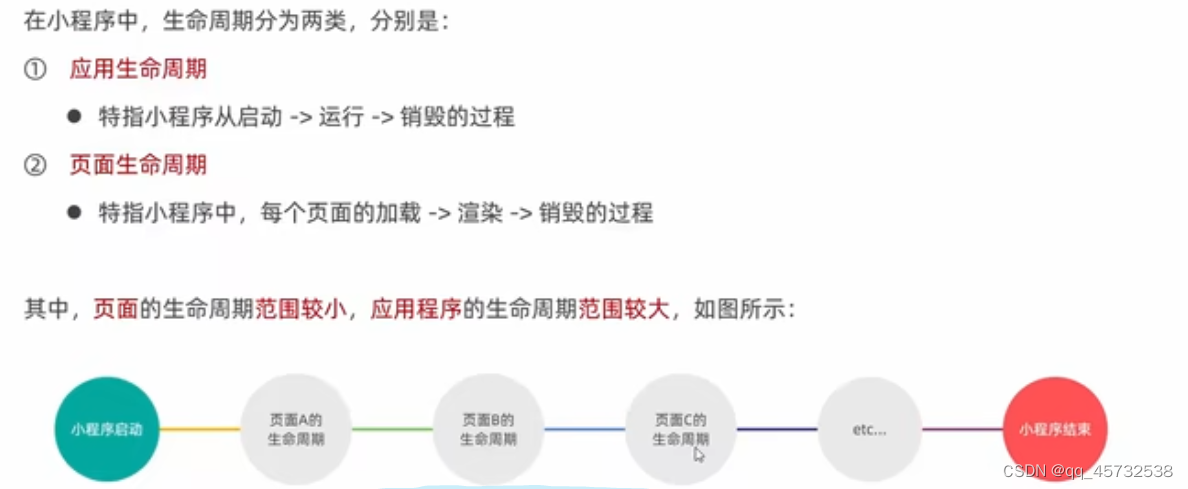
小程序生命周期的分类

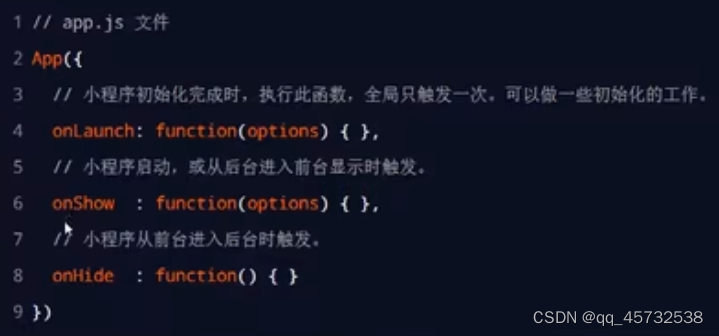
应用的生命周期函数

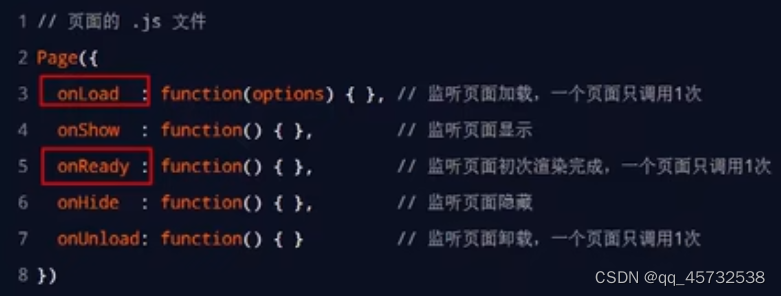
页面的生命周期函数

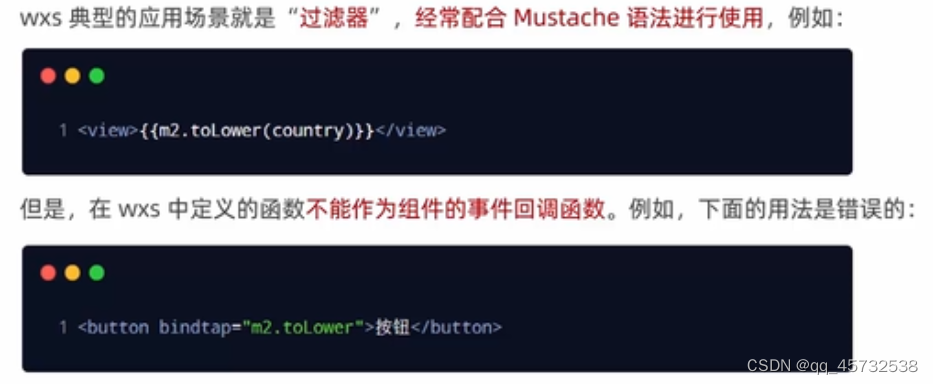
wxs的应用场景
wxml中无法调用再页面的.js中定义的函数,但是,wxml中可以调用wxs中定义的函数,因此,小程序中wxs的典型应用场景就是“过滤器”


定义并使用外联wxs脚本


wxs的特点



记录
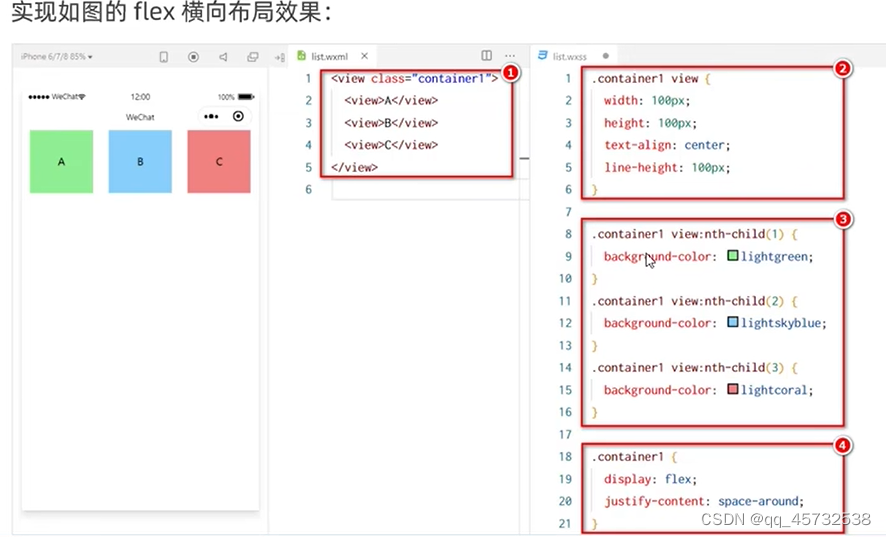
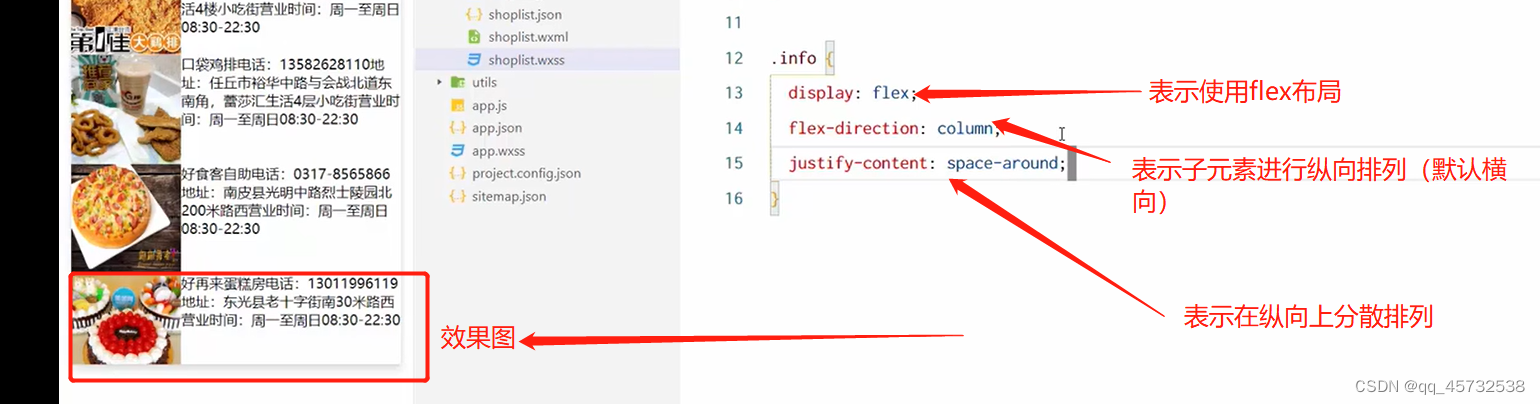
display:flex是实现子view标签左右布局
在图片标签上加上display:block就会去除上下图片的间隙

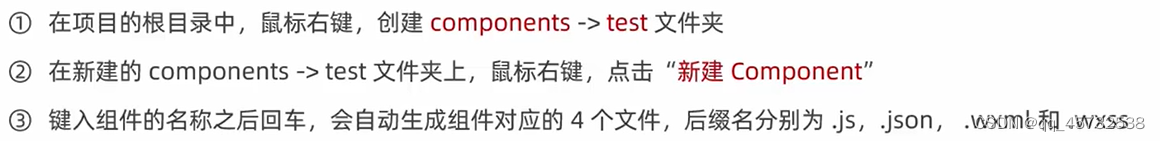
创建组件

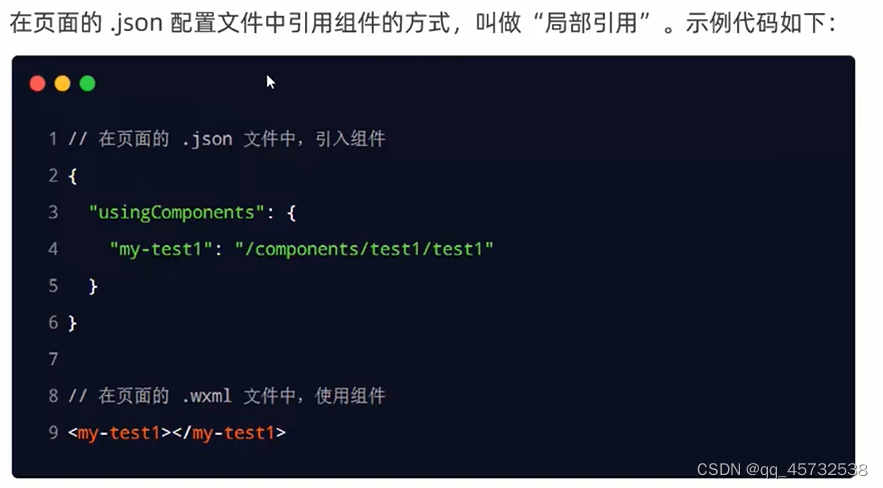
局部引用组件

全局引用组件

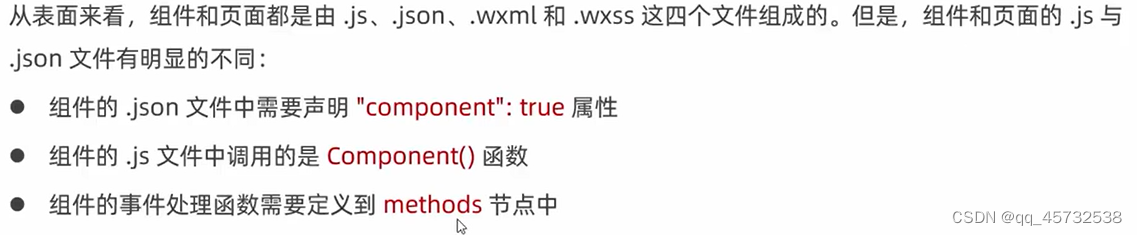
组件和页面的区别

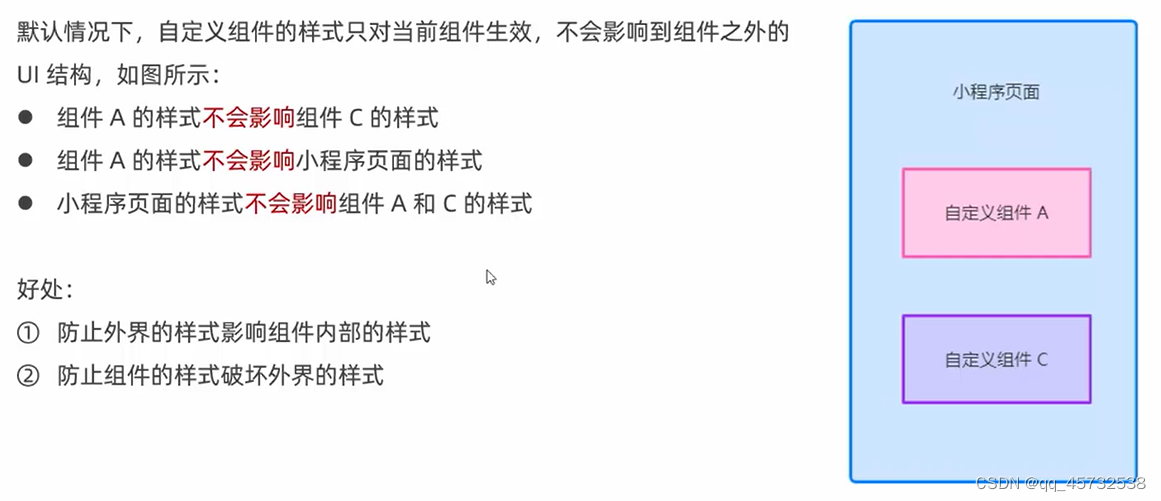
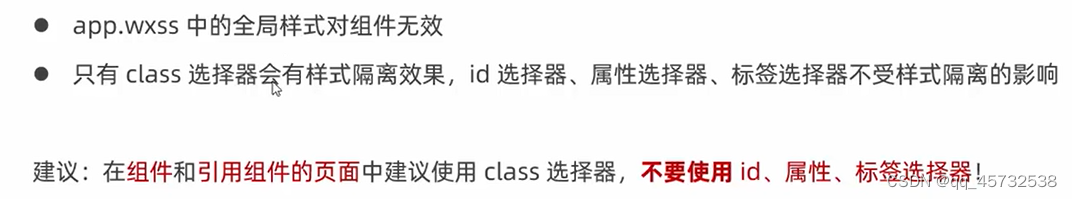
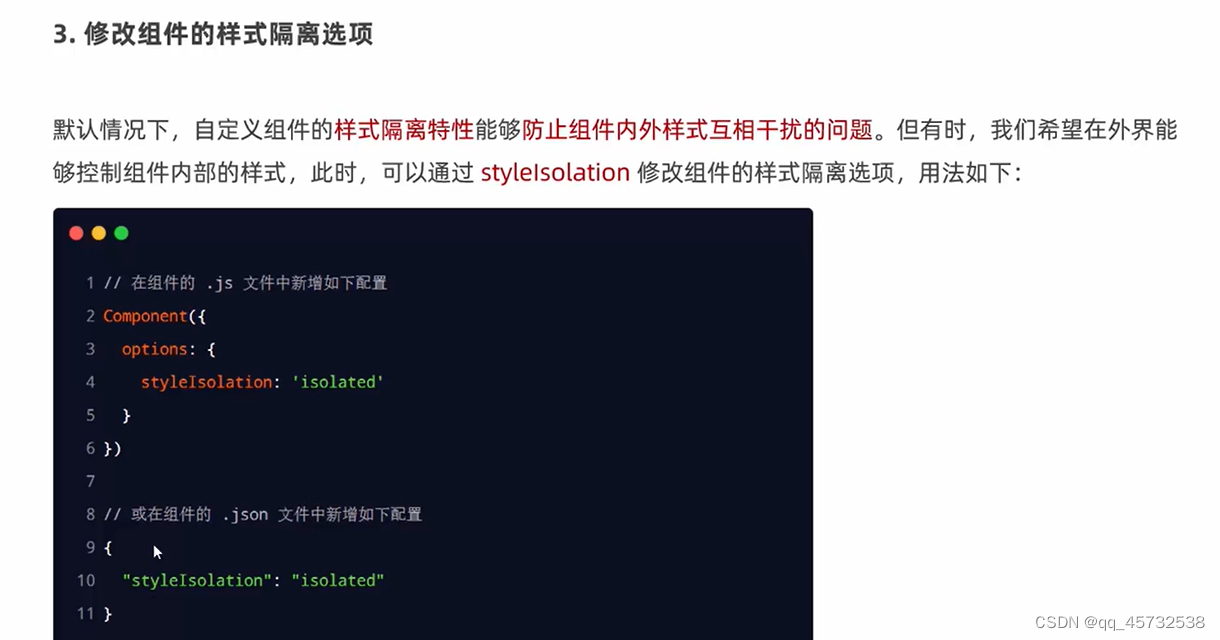
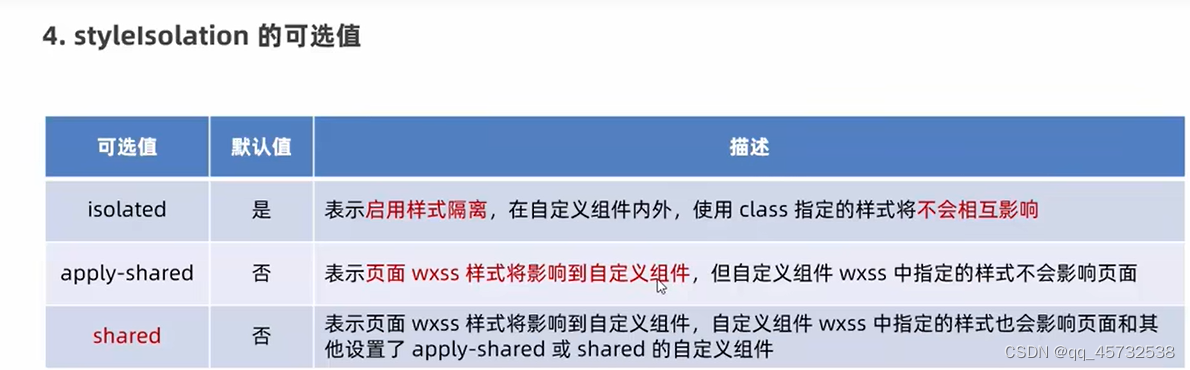
组件样式的隔离




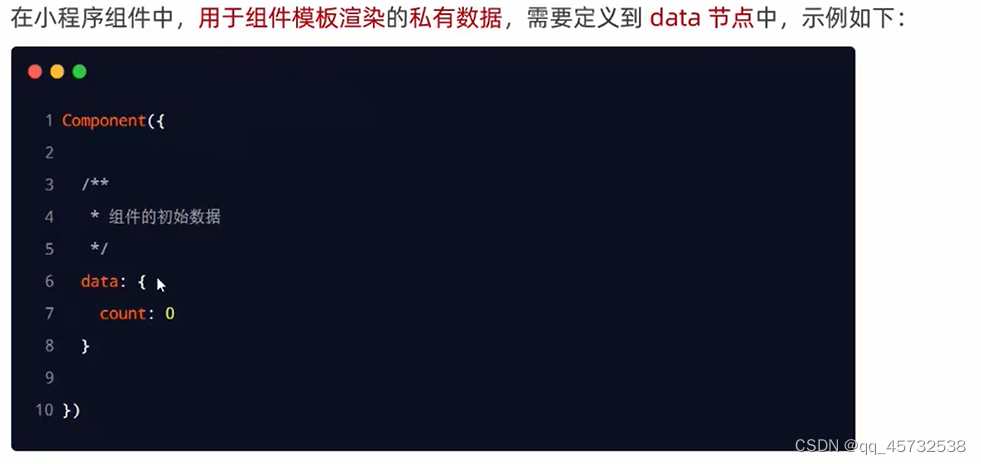
自定义组件—data数据

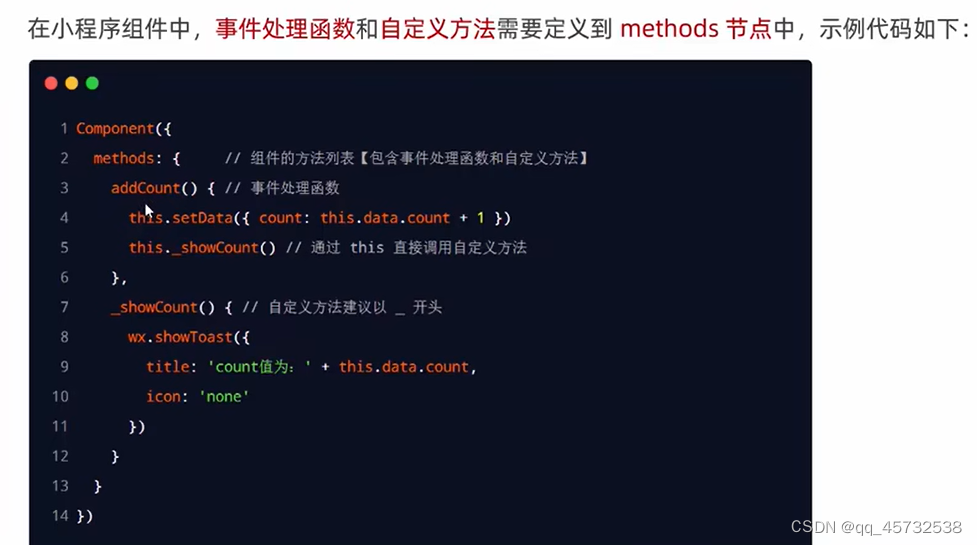
自定义组件—methods方法

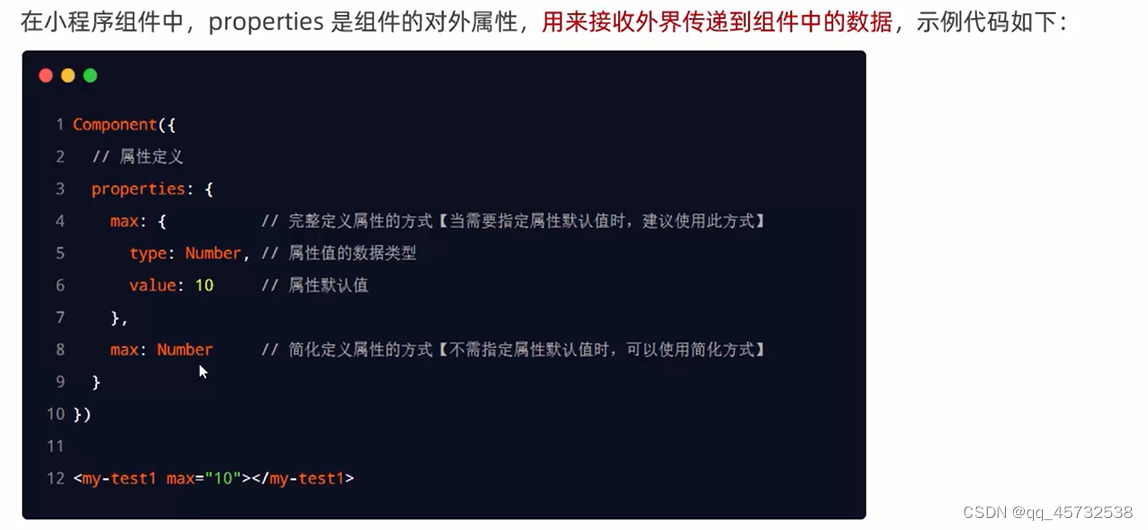
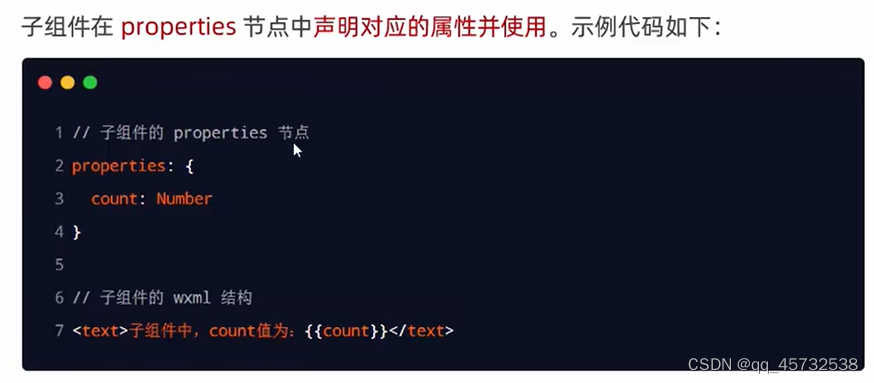
自定义组件—properties组件传参

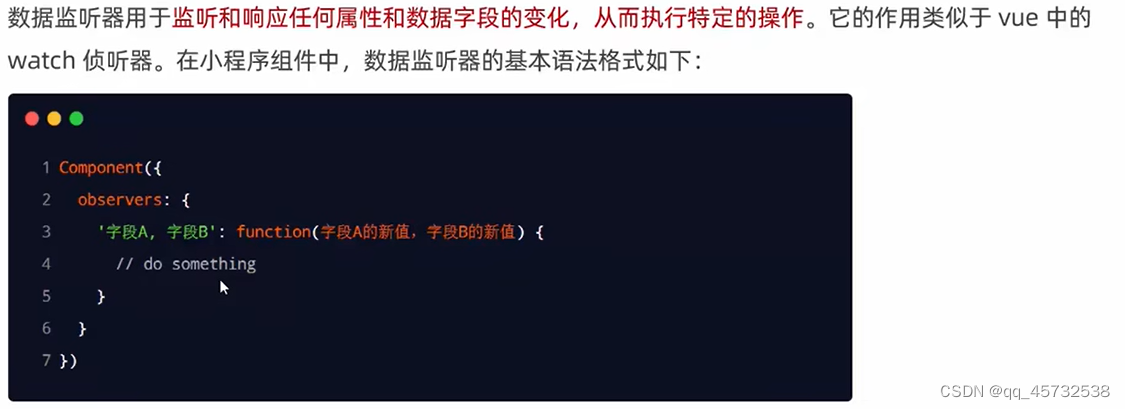
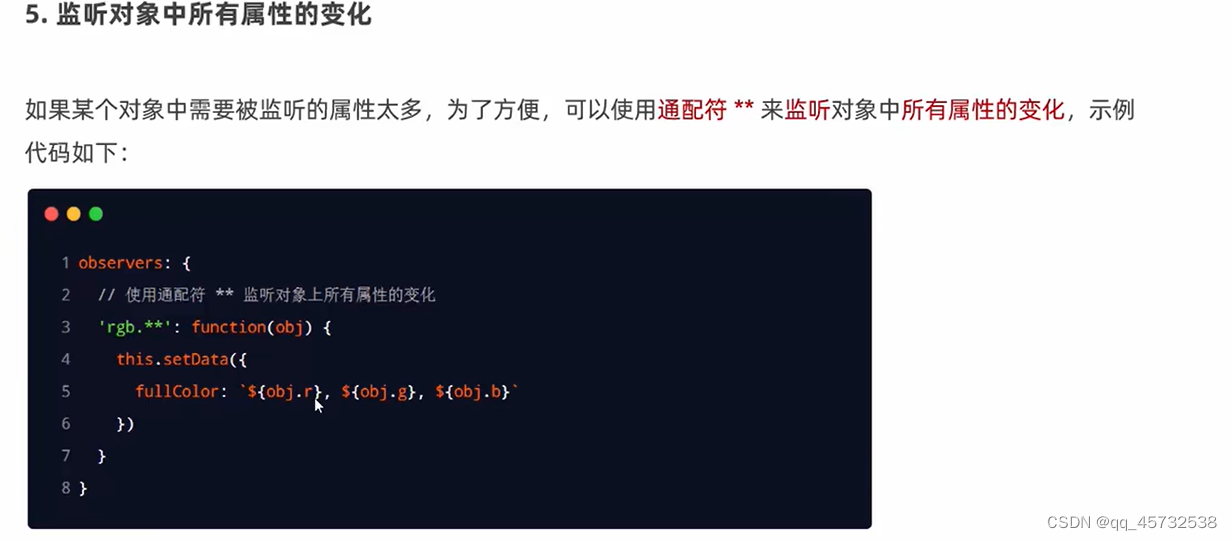
自定义组件—数据监听器



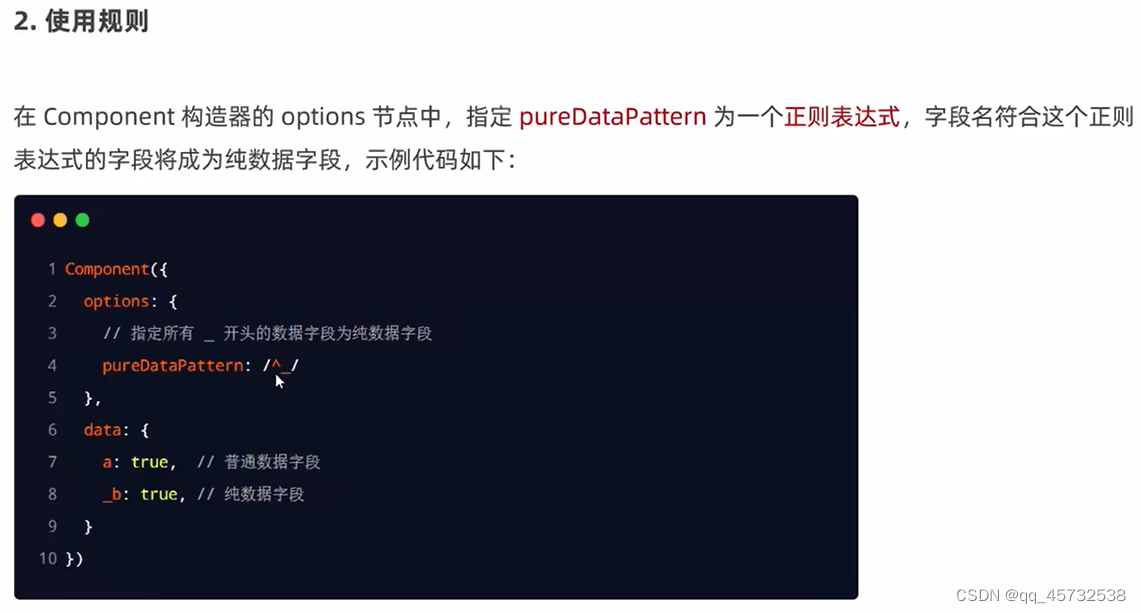
纯数据字段


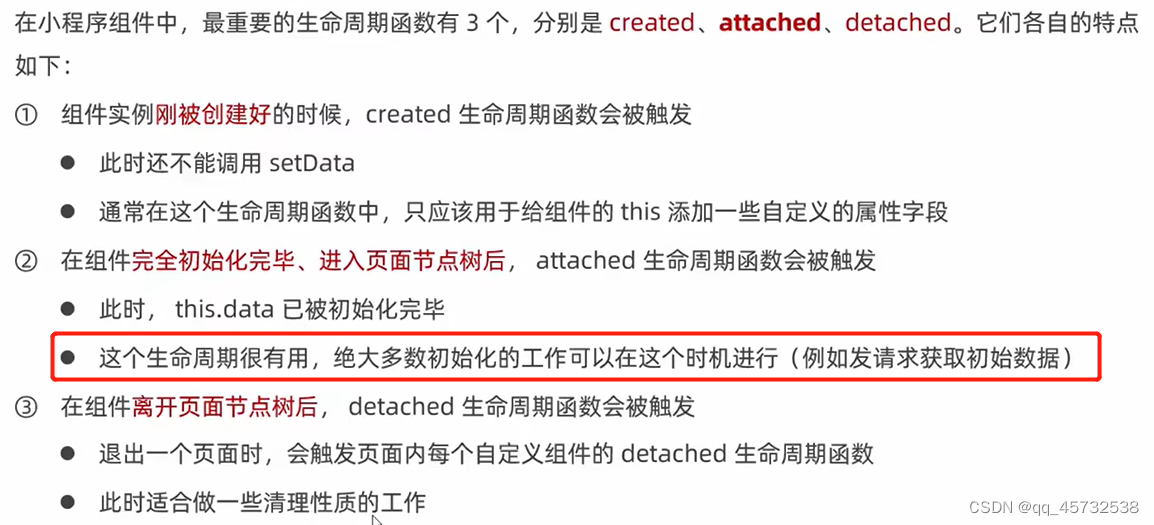
组件中重要的生命周期函数
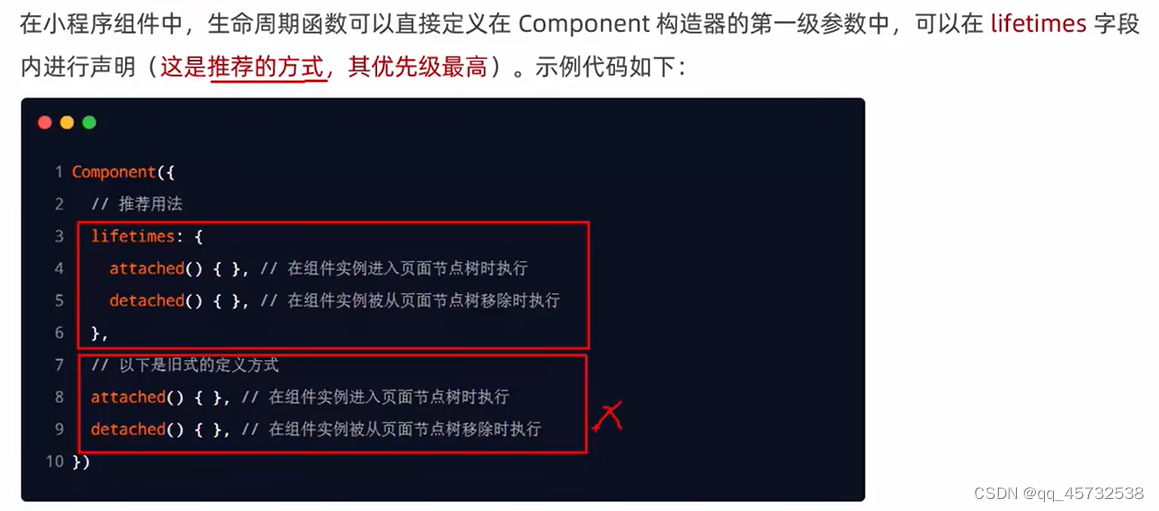
 定义生命周期函数
定义生命周期函数

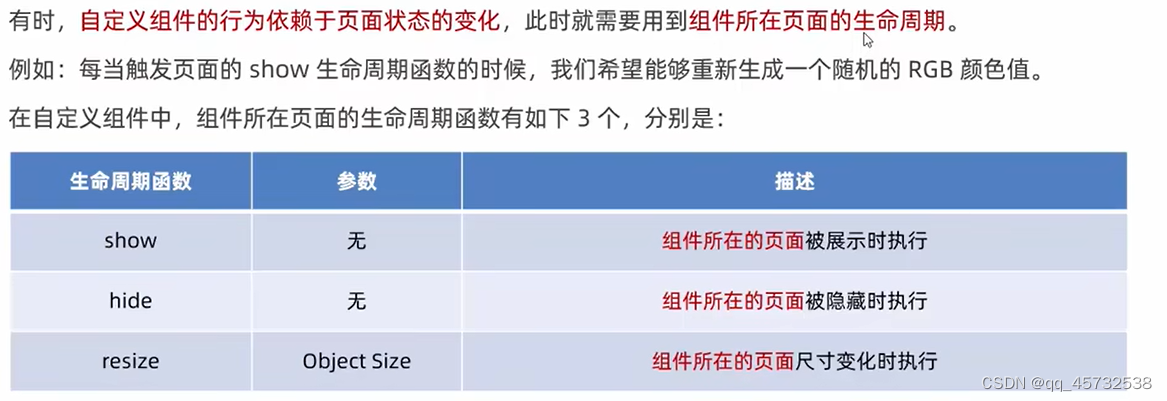
监听组件所在页面的生命周期


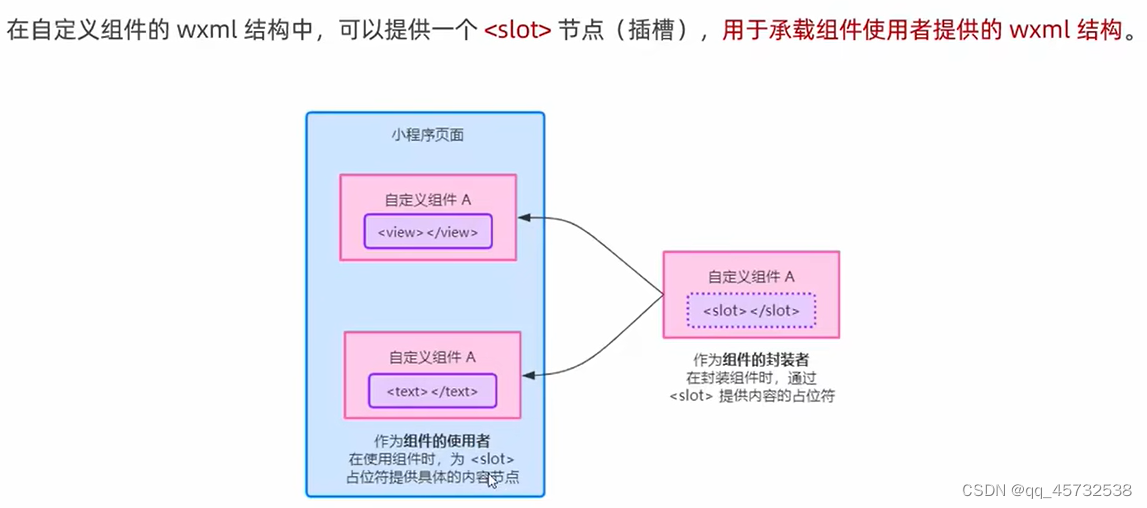
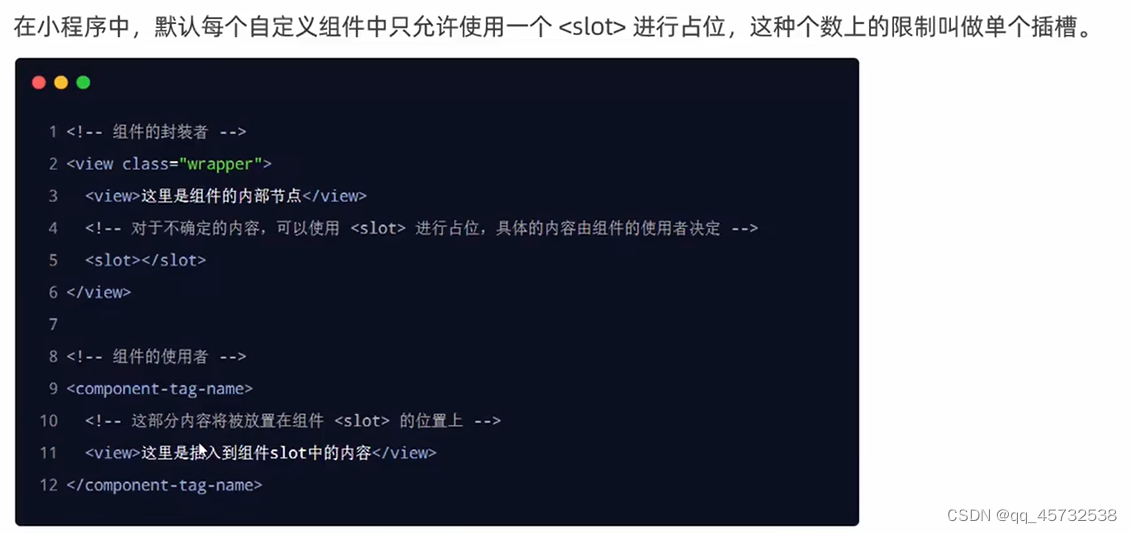
插槽
 单个插槽:
单个插槽:
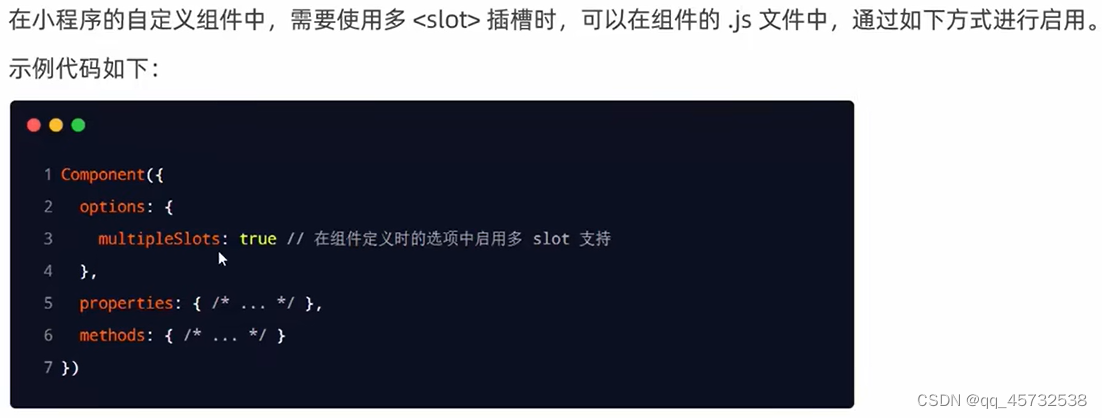
 启动多个插槽:
启动多个插槽:
 定义多个插槽:
定义多个插槽:
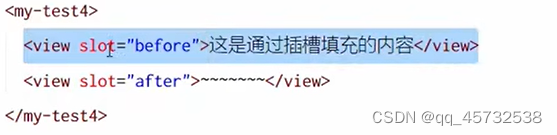
 使用多个插槽:
使用多个插槽:

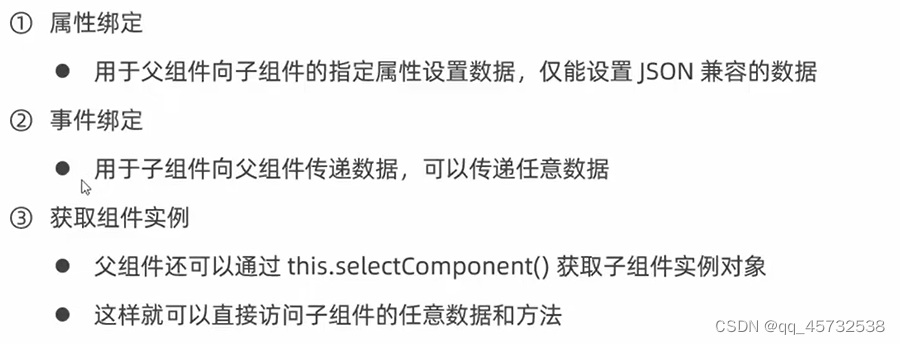
组件—父子组件之间的通信
父子组件之间通信的三种方式:

父组件向子组件传值

属性绑定就是通过properties,实现父组件向子组件传值

子组件向父组件传值—通过事件绑定的方式
原理就是在父组件中创建一个方法,然后在子组件中调用这个方法,调用的时候把子组件的值当作参数传给父组件。这样在父组件中就能获取到子组件的值。

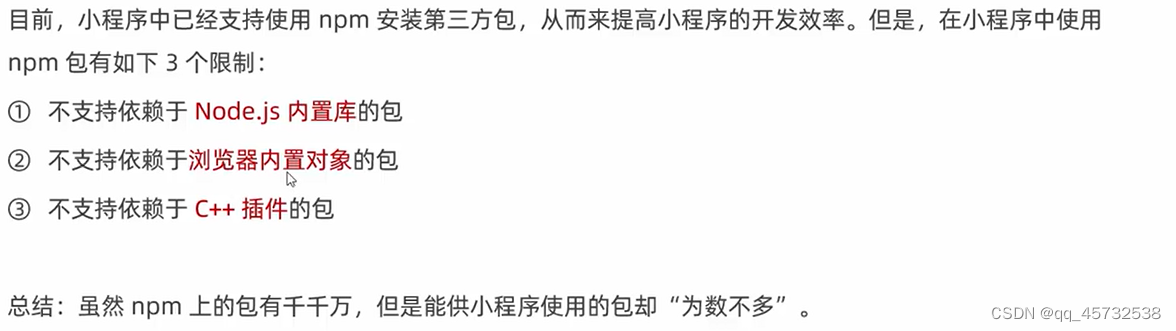
小程序对npm包的支持与限制

vant组件库
官网地址:
添加链接描述
安装:
在小程序包所在的本地目录打开cmd执行命令:npm i @vant/weapp@1.3.3 -S --production
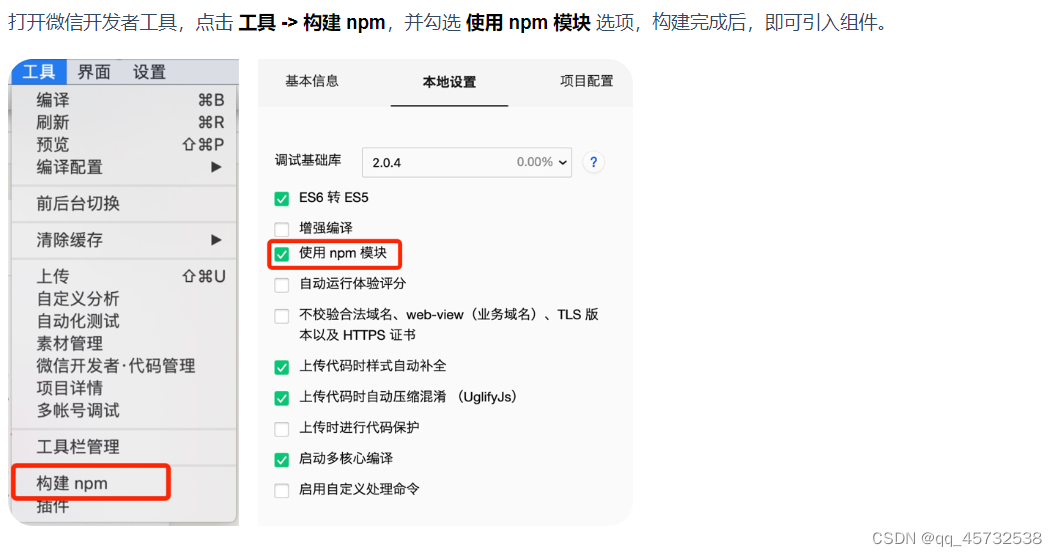
构建npm包:
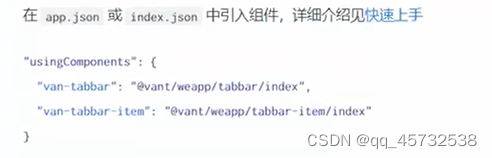
 修改app.json:
修改app.json:

自定义vant样式
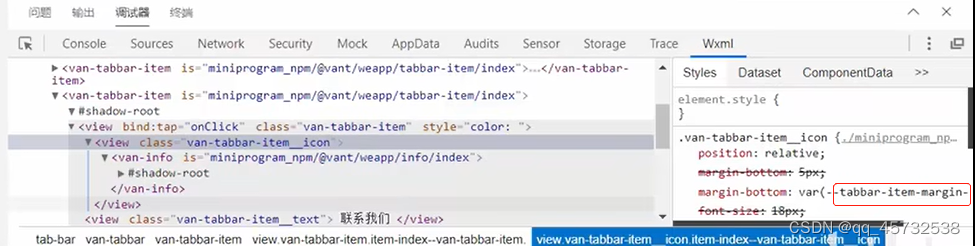
 变量的名字从这里获取:
变量的名字从这里获取:
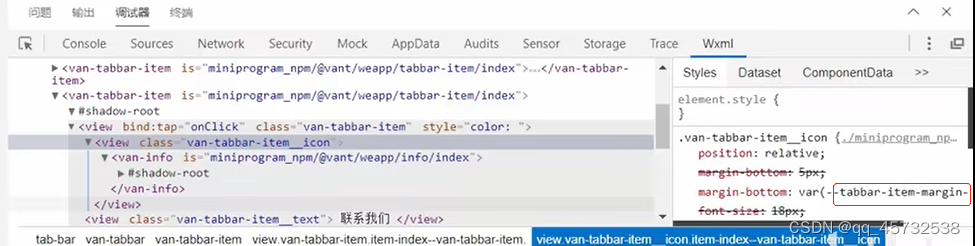
 自定义vant样式的话可以f12也能看到控制样式的变量名称,然后在wxss中通过–变量名=“值”就可以修改
自定义vant样式的话可以f12也能看到控制样式的变量名称,然后在wxss中通过–变量名=“值”就可以修改
(这只是我猜测的,有待考证)
比如:

API Promise化
-
基于回调函数的异步API的缺点


-
安装promise
在小程序包所在的本地目录打开cmd执行命令:
npm install --save miniprogram-api-promise@1.0.4
一般下载好的npm放在node_modules里,构建后放到miniprogram_npm里,所以一般构建npm前要先把miniprogram_npm这个包给删了。 -
构建npm

-
配置一下

-
调用

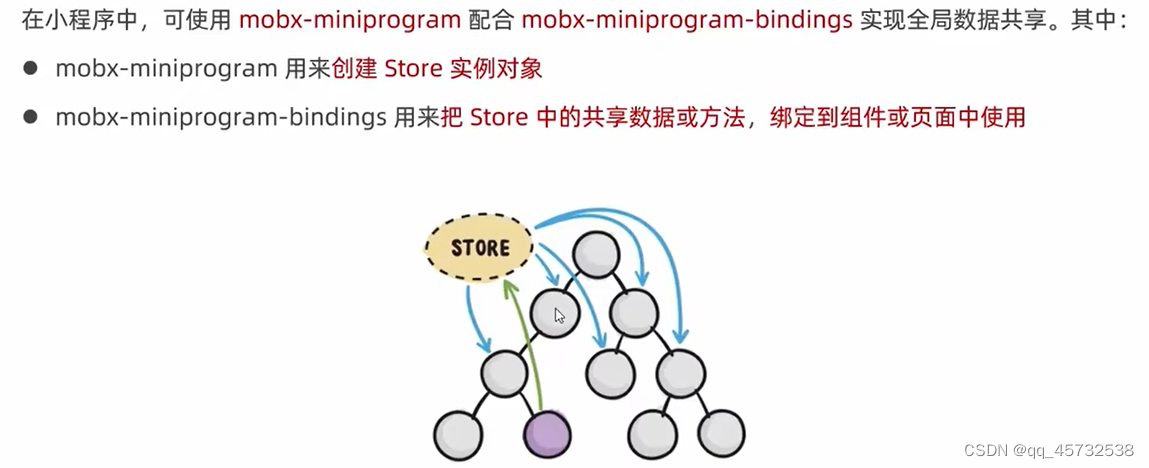
全局数据共享
小程序中的全局数据共享方案

安装Mobx相关的包
npm install --save mobx-miniprogram@4.13.2 mobx-miniprogram-bindings@1.2.1
注意: MobX 相关的包安装完毕之后,记得删除 miniprogram_npm 目录后,重新构建 npm。
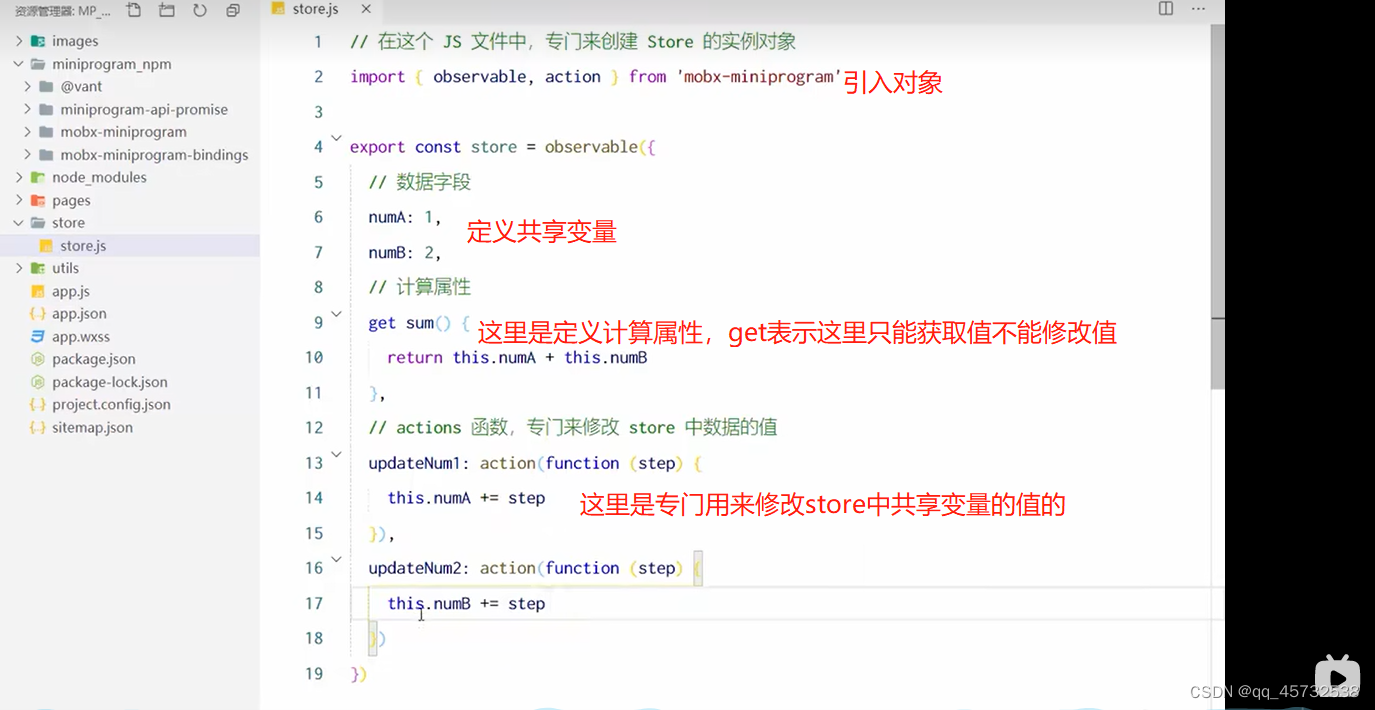
创建Store实例并定义计算属性与actions方法
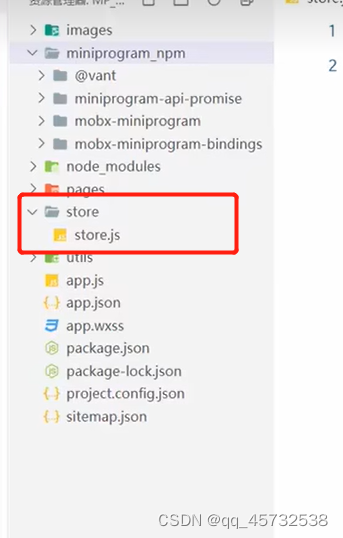
- 创建store文件

- 编辑内容
这里的计算属性是特殊的属性,跟numA,numB本质上是一样的,只不过它的值默认是numA和numB的和

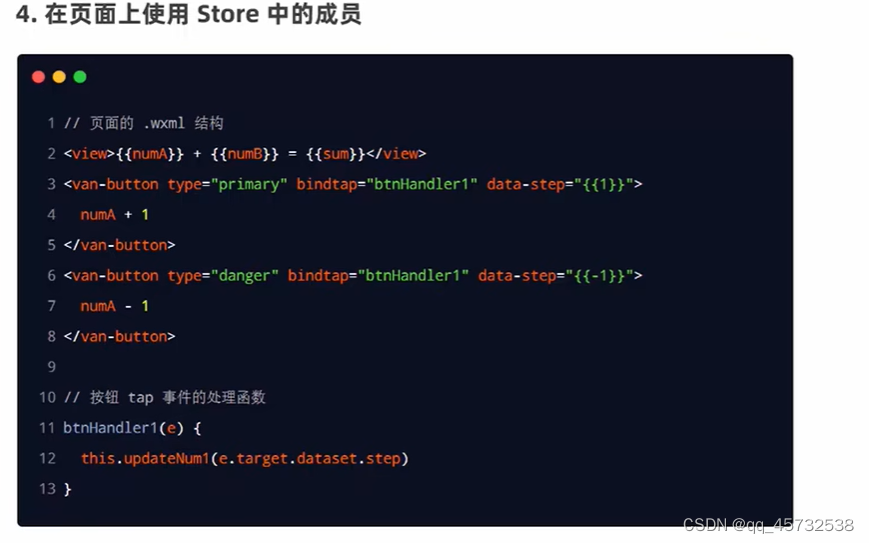
将store中的成员绑定到需要的页面js中


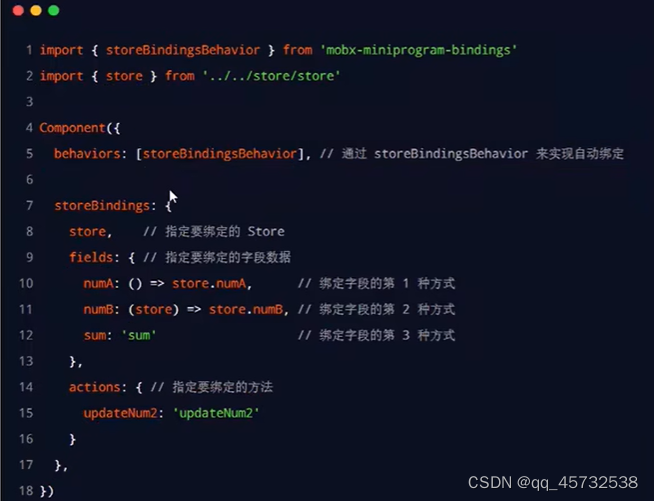
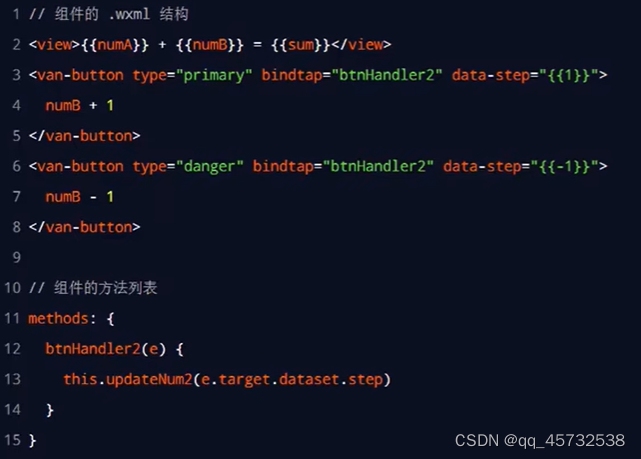
将Store中的成员绑定到组件中

在组件中使用Store中的成员

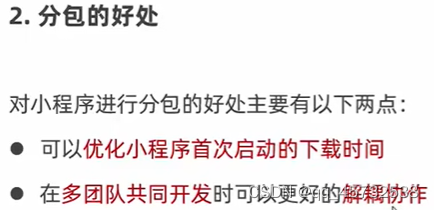
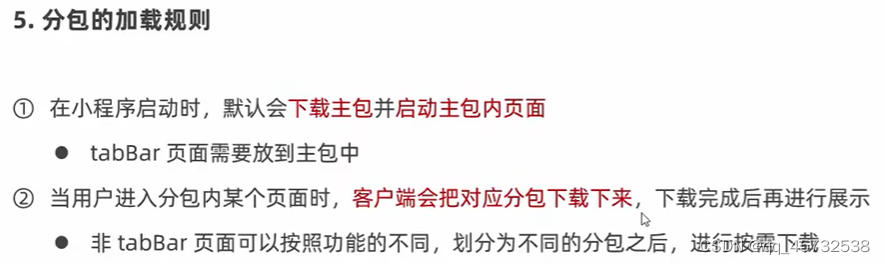
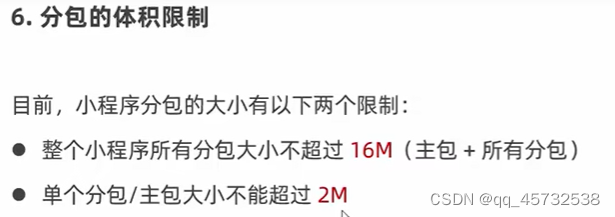
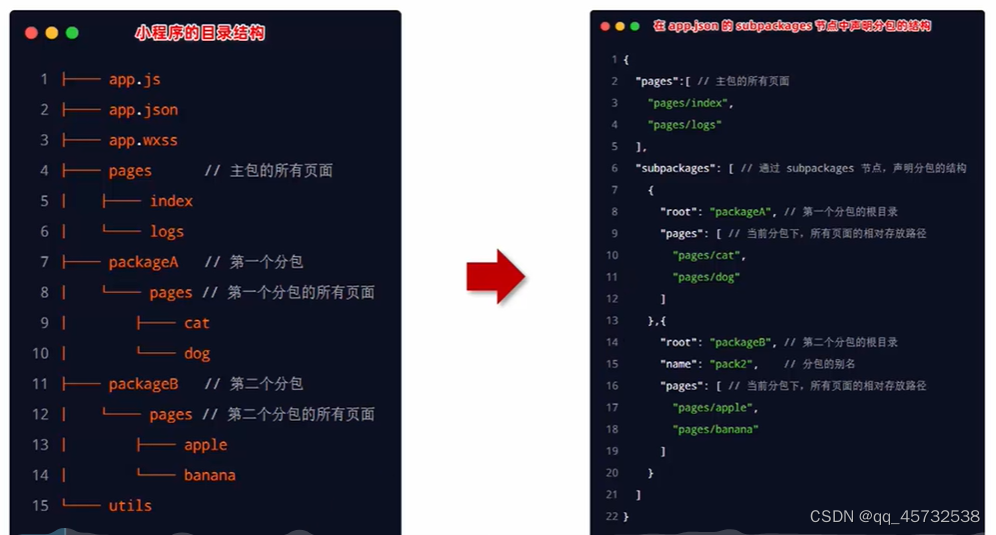
分包






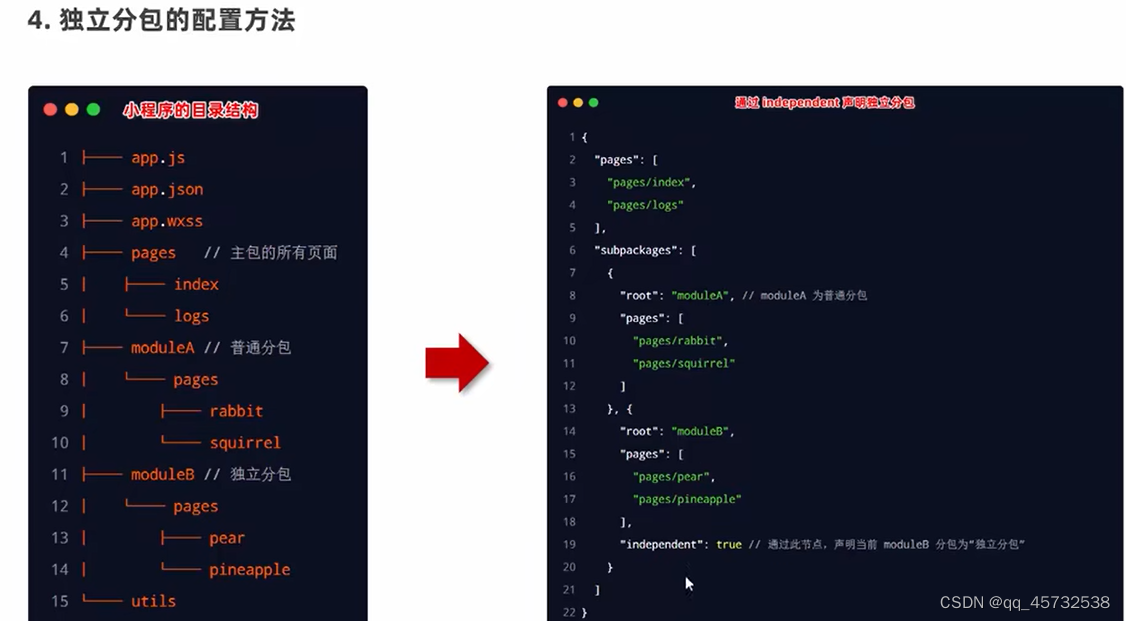
在项目中配置使用分包
在app.json中配置好然后保存后,就会在对应的目录结构中生成对应的分包目录

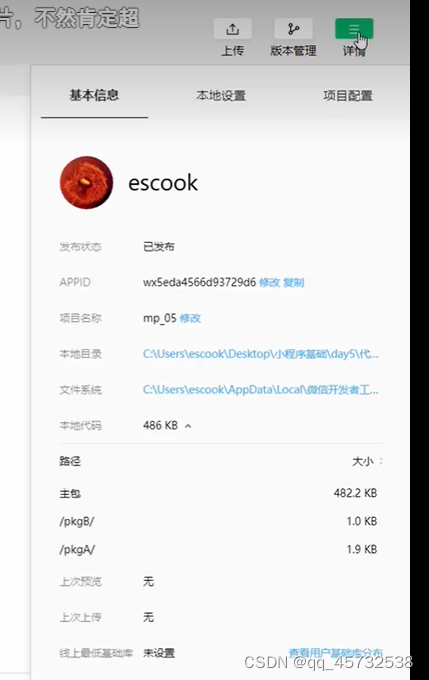
查看分包的体积:

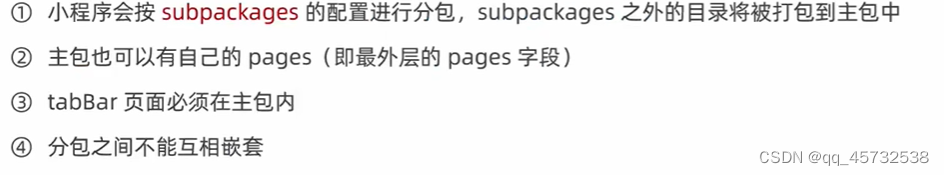
打包原则

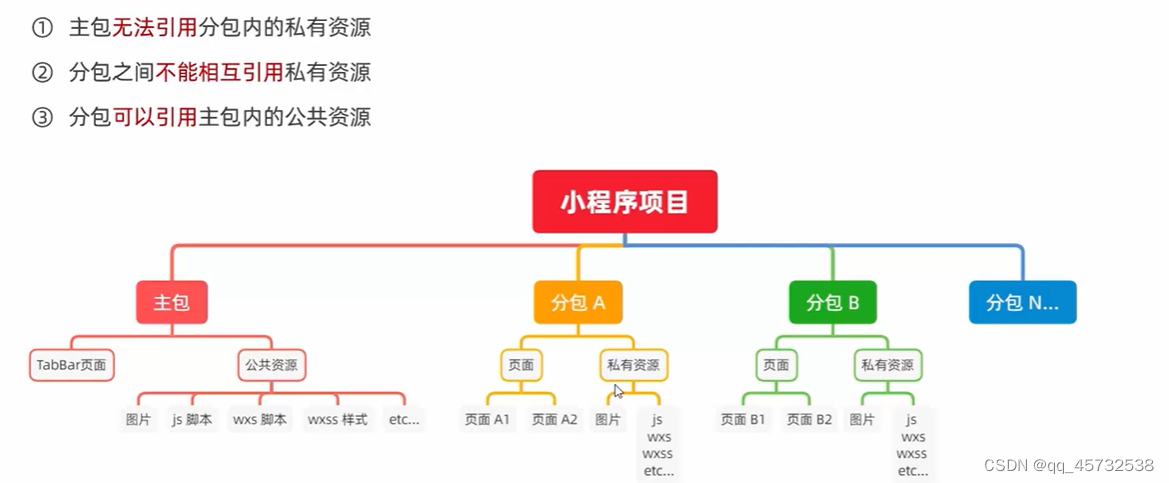
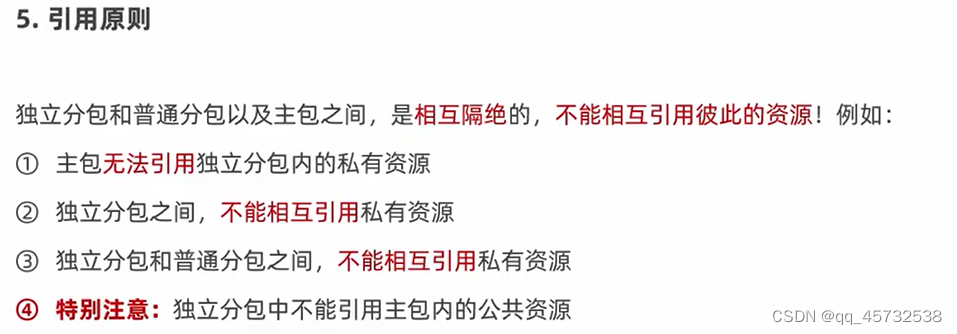
分包的引用原则

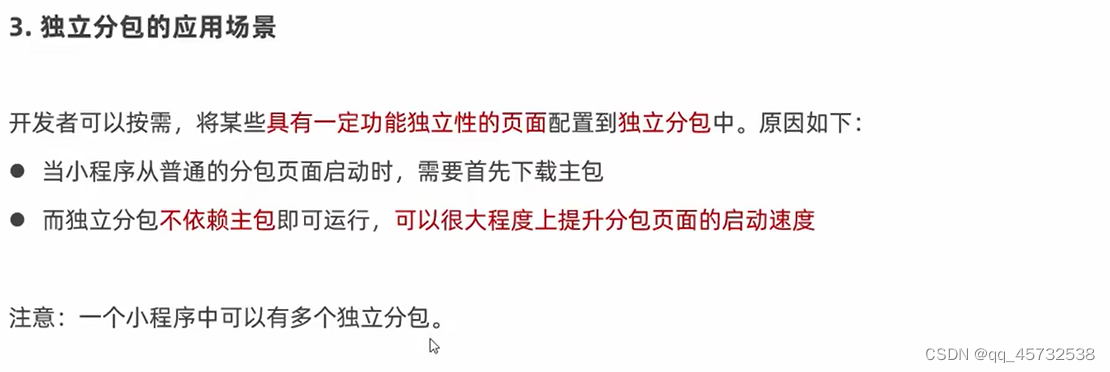
独立分包





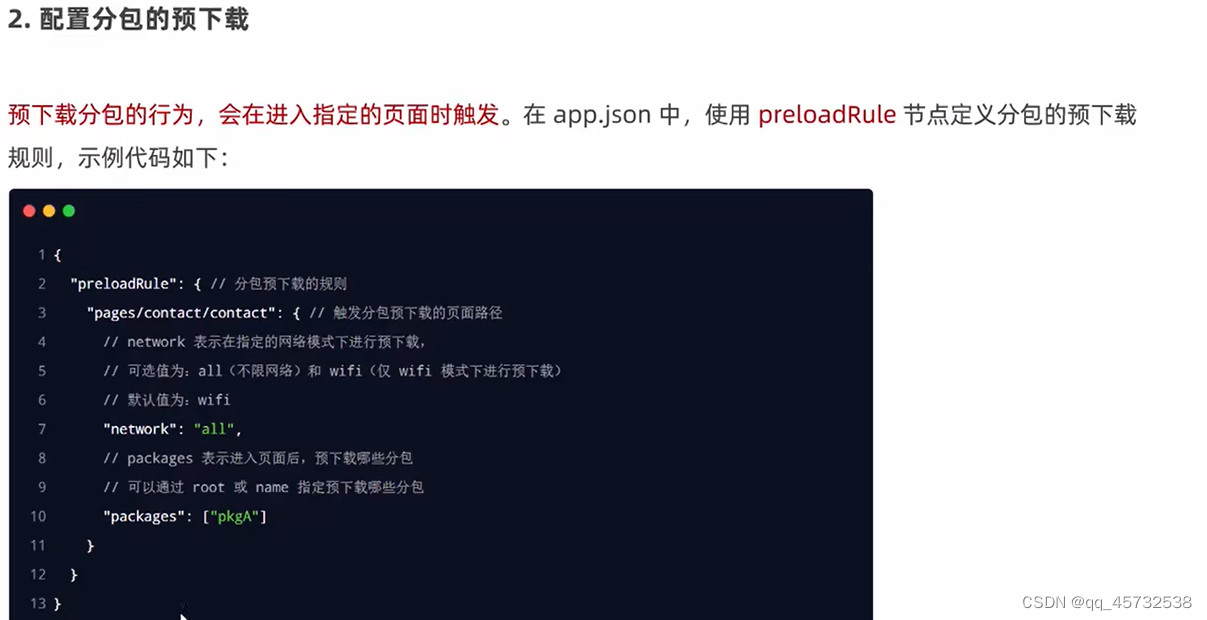
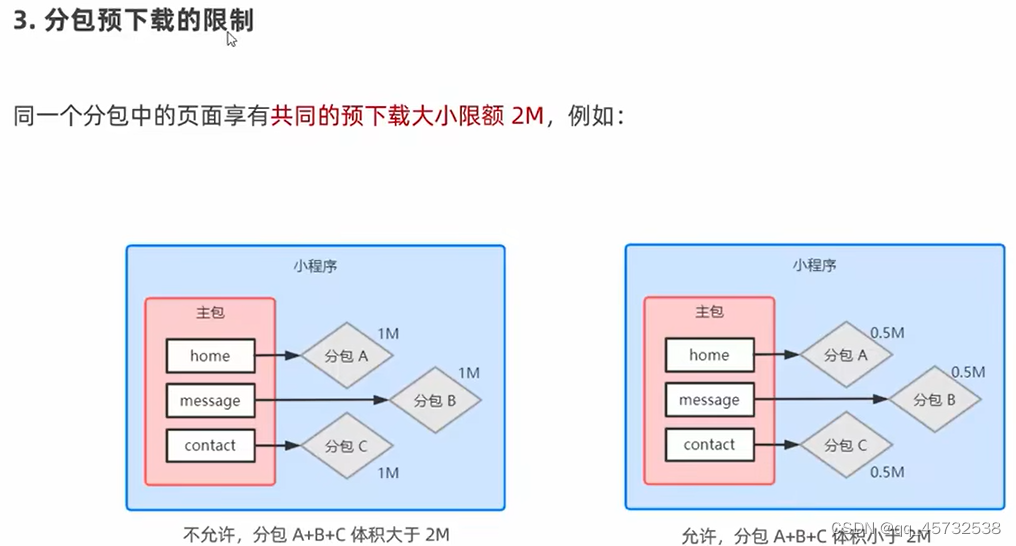
分包预下载



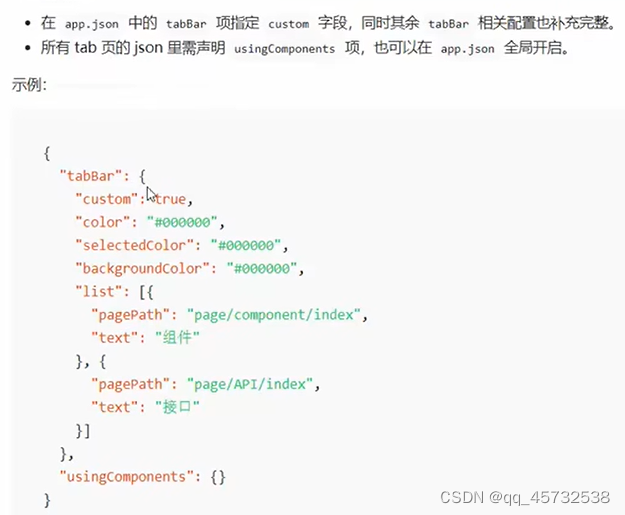
案例—自定义tabBar
实际上就是通过自定义组件的方式实现

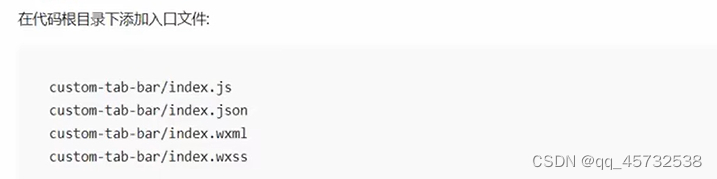
添加tabBar代码文件
 这样就会读取custom-tab-bar目录下的文件为tabBar页,而不会读取app.json下的list标签中的内容,但是不要删除list中的内容,但是list中的内容不会生效
这样就会读取custom-tab-bar目录下的文件为tabBar页,而不会读取app.json下的list标签中的内容,但是不要删除list中的内容,但是list中的内容不会生效
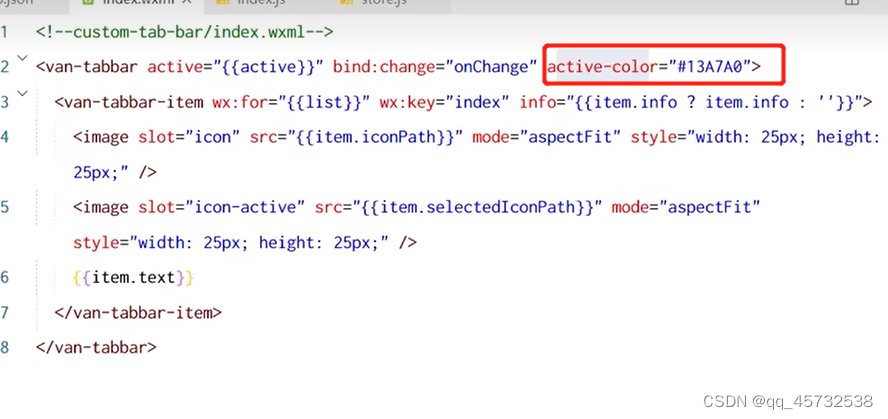
custom-tab-bar/index.wxml中放着的就是底部的各种tabBar页标签
使用vant提供的tabBar标签组件
在app.json中添加vant对应组件配置

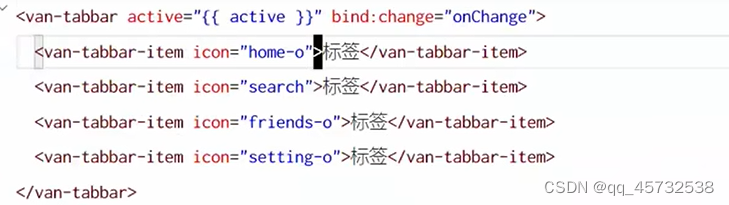
在custom-tab-bar/index.wxml中粘贴官方文档中提供的代码,js代码记得也复制过去
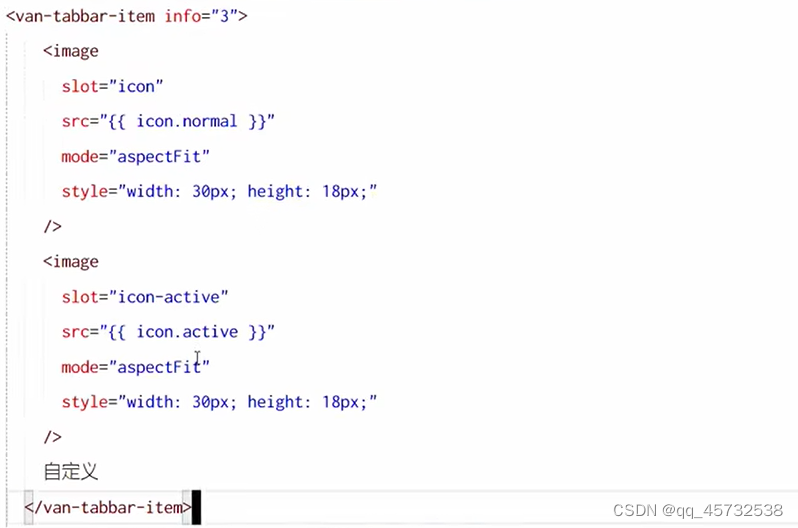
 vant也提供了自定义的tabBar标签效果,详见vant官方文档,代码如下:
vant也提供了自定义的tabBar标签效果,详见vant官方文档,代码如下:
其中的slot是控制点击和未点击的时候显示的样式,src改成选中或者未选中时展示的图标地址:
 自定义某个样式,需要开启styleIsolation:"shared"选项
自定义某个样式,需要开启styleIsolation:"shared"选项

切换tab页的方式:

修改选中项文本的样式:

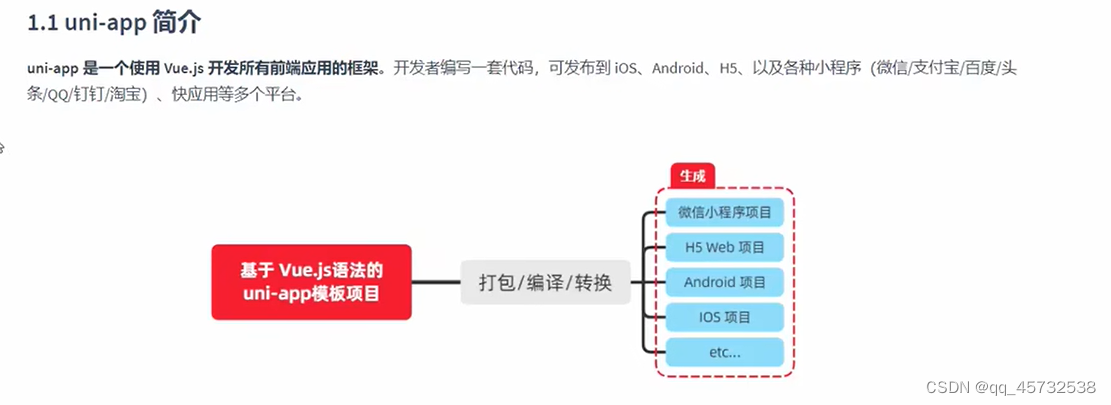
uni-app
官网:https://uniapp.dcloud.net.cn/
uni-app 黑马优购项目文档:https://www.escook.cn/docs-uni-shop/mds/1.start.html#_1-1-uni-app-%E7%AE%80%E4%BB%8B
 开发工具的安装:https://www.dcloud.io/hbuilderx.html
开发工具的安装:https://www.dcloud.io/hbuilderx.html
安装 scss/sass 编译:

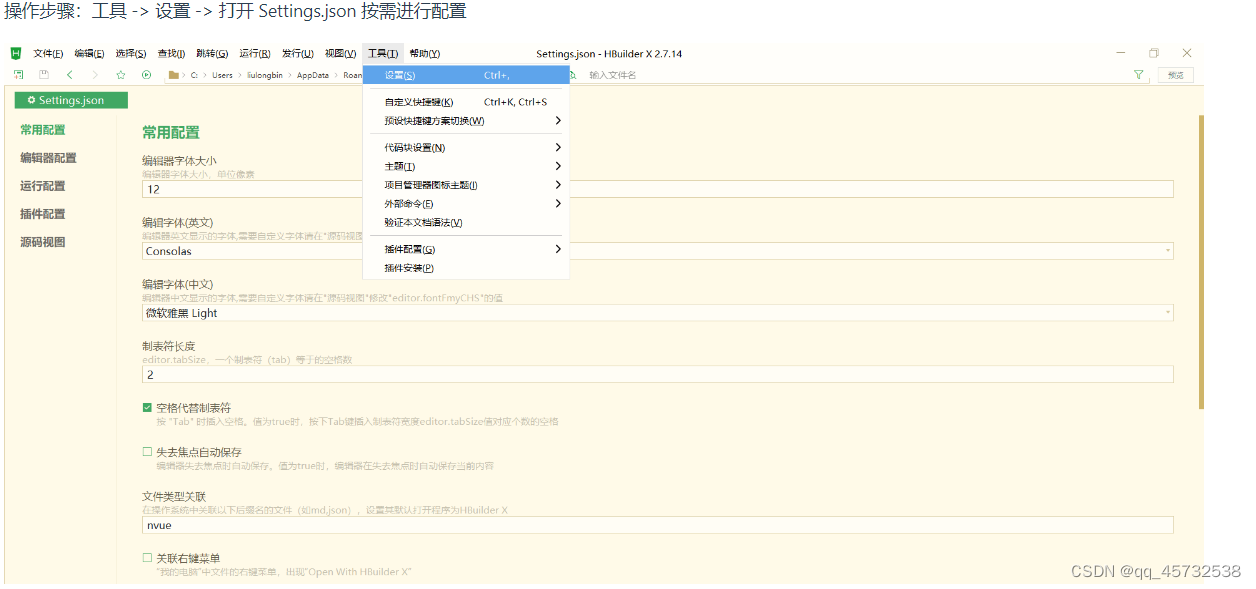
修改编辑器的基本设置:

点开源码视图,将如下内容复制到右侧用户设置中:
{
"editor.colorScheme": "Default",
"editor.fontSize": 12,
"editor.fontFamily": "Consolas",
"editor.fontFmyCHS": "微软雅黑 Light",
"editor.insertSpaces": true,
"editor.lineHeight": "1.5",
"editor.minimap.enabled": false,
"editor.mouseWheelZoom": true,
"editor.onlyHighlightWord": false,
"editor.tabSize": 2,
"editor.wordWrap": true,
"explorer.iconTheme": "vs-seti",
"editor.codeassist.px2rem.enabel": false,
"editor.codeassist.px2upx.enabel": false
}
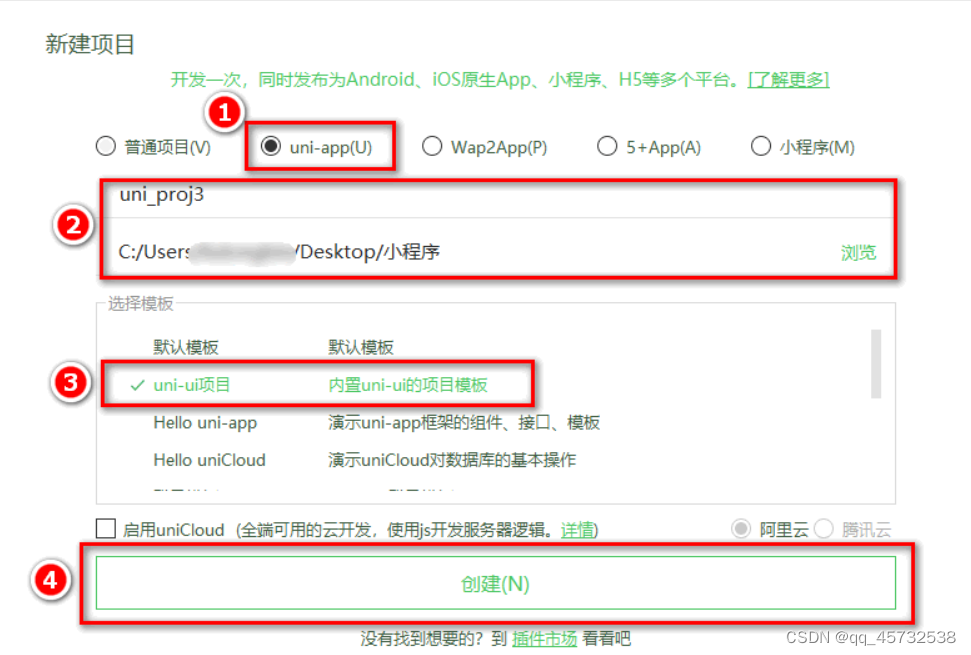
新建 uni-app 项目
文件 -> 新建 -> 项目

填写项目基本信息:

一个 uni-app 项目,默认包含如下目录及文件:
┌─components uni-app组件目录
│ └─comp-a.vue 可复用的a组件
├─pages 业务页面文件存放的目录
│ ├─index
│ │ └─index.vue index页面
│ └─list
│ └─list.vue list页面
├─static 存放应用引用静态资源(如图片、视频等)的目录,注意:静态资源只能存放于此
├─main.js Vue初始化入口文件
├─App.vue 应用配置,用来配置小程序的全局样式、生命周期函数等
├─manifest.json 配置应用名称、appid、logo、版本等打包信息
└─pages.json 配置页面路径、页面窗口样式、tabBar、navigationBar 等页面类信息
把项目运行到微信开发者工具
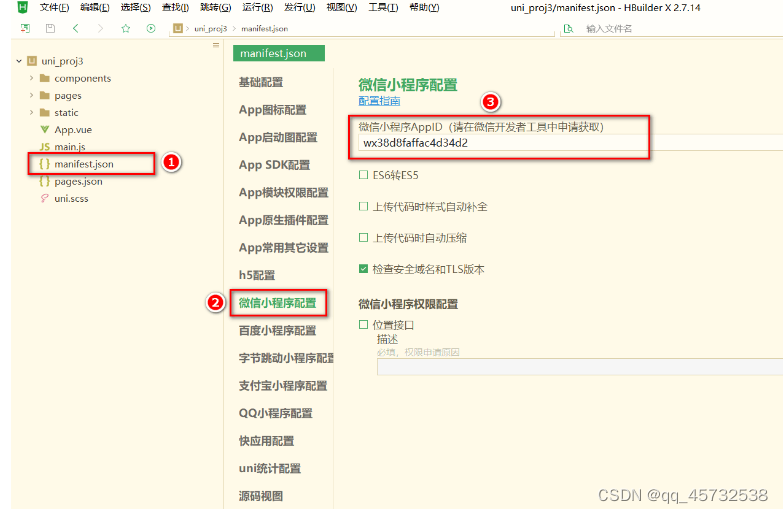
填写自己的微信小程序的 AppID:

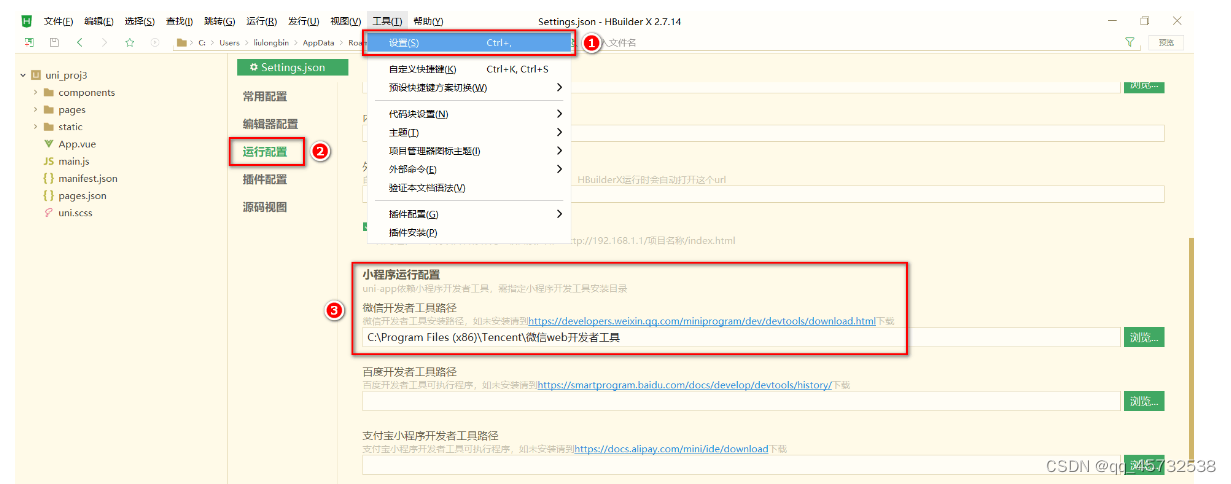
在 HBuilderX 中,配置“微信开发者工具”的安装路径:

在微信开发者工具中,通过 设置 -> 安全设置 面板,开启“微信开发者工具”的服务端口:

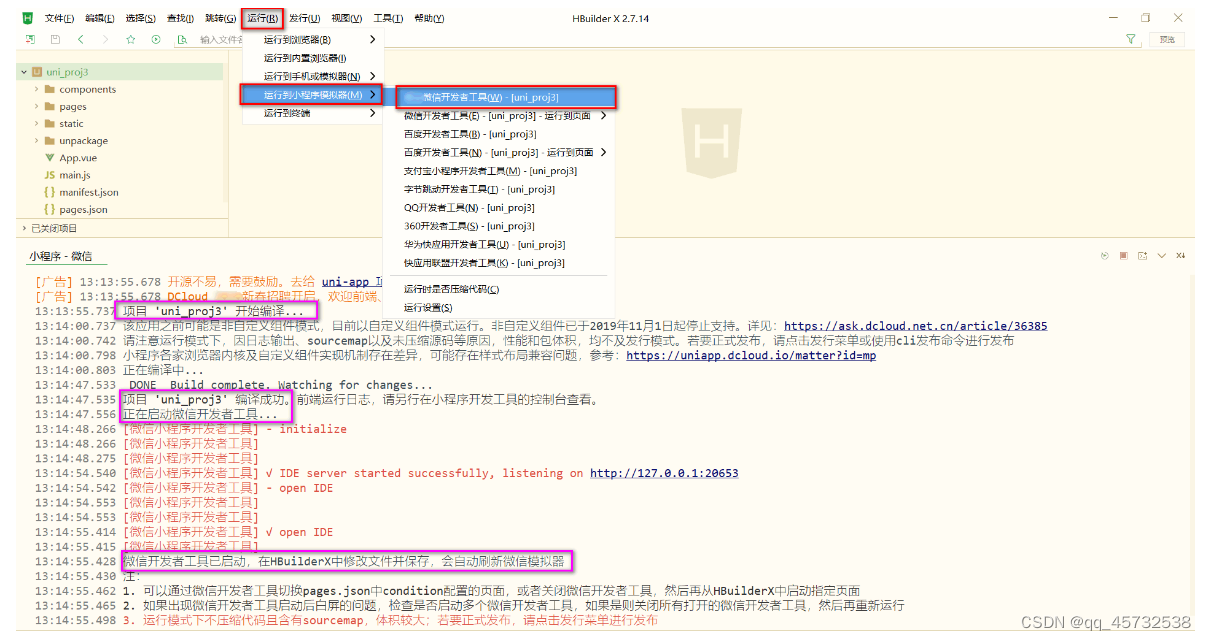
在 HBuilderX 中,点击菜单栏中的 运行 -> 运行到小程序模拟器 -> 微信开发者工具,将当前 uni-app 项目编译之后,自动运行到微信开发者工具中,从而方便查看项目效果与调试:

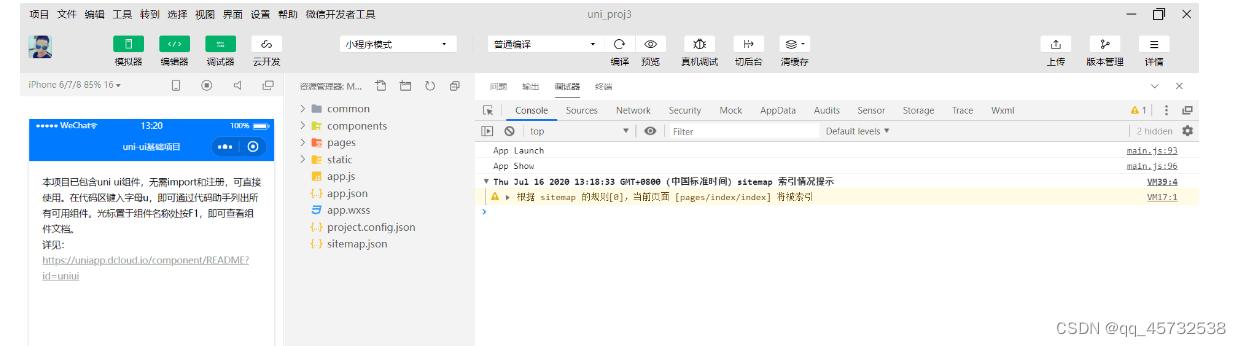
初次运行成功之后的项目效果:

使用git管理项目

创建 tabBar 页面
在 pages 目录中,创建首页(home)、分类(cate)、购物车(cart)、我的(my) 这 4 个 tabBar 页面。在 HBuilderX 中,可以通过如下的两个步骤,快速新建页面:
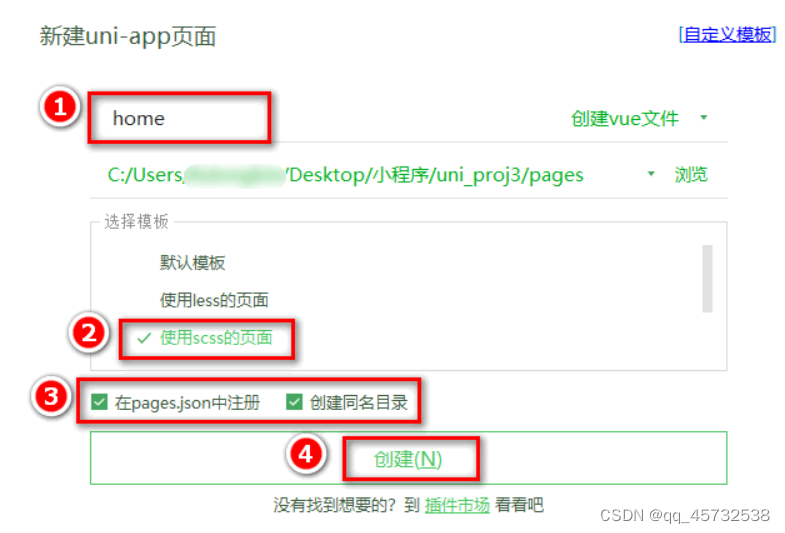
在 pages 目录上鼠标右键,选择新建页面
在弹出的窗口中,填写页面的名称、勾选 scss 模板之后,点击创建按钮。截图如下

同理创建出剩余三个页面
配置 tabBar 效果,修改项目根目录中的 pages.json 配置文件,新增 tabBar 的配置节点如下:
{
"tabBar": {
"selectedColor": "#C00000",
"list": [
{
"pagePath": "pages/home/home",
"text": "首页",
"iconPath": "static/tab_icons/home.png",
"selectedIconPath": "static/tab_icons/home-active.png"
},
{
"pagePath": "pages/cate/cate",
"text": "分类",
"iconPath": "static/tab_icons/cate.png",
"selectedIconPath": "static/tab_icons/cate-active.png"
},
{
"pagePath": "pages/cart/cart",
"text": "购物车",
"iconPath": "static/tab_icons/cart.png",
"selectedIconPath": "static/tab_icons/cart-active.png"
},
{
"pagePath": "pages/my/my",
"text": "我的",
"iconPath": "static/tab_icons/my.png",
"selectedIconPath": "static/tab_icons/my-active.png"
}
]
}
}
删除默认的index首页:
-
在 HBuilderX 中,把 pages 目录下的 index首页文件夹 删除掉
-
同时,把 page.json 中记录的 index 首页 路径删除掉
-
为了防止小程序运行失败,在微信开发者工具中,手动删除 pages 目录下的 index 首页文件夹
-
同时,把 components 目录下的 uni-link 组件文件夹 删除掉
修改导航条的样式效果
- 打开 pages.json 这个全局的配置文件
- 修改 globalStyle 节点如下:
{
"globalStyle": {
"navigationBarTextStyle": "white",
"navigationBarTitleText": "黑马优购",
"navigationBarBackgroundColor": "#C00000",
"backgroundColor": "#FFFFFF"
}
}
配置网络请求
由于平台的限制,小程序项目中不支持 axios,而且原生的 wx.request() API 功能较为简单,不支持拦截器等全局定制的功能。因此,建议在 uni-app 项目中使用 @escook/request-miniprogram 第三方包发起网络数据请求。
请参考 @escook/request-miniprogram 的官方文档进行安装、配置、使用
官方文档:https://www.npmjs.com/package/@escook/request-miniprogram
- 初始化package.json配置文件:
在项目根路径下执行命令:npm init -y - 在项目根路径下执行命令:npm install @escook/request-miniprogram
- 最终,在项目的 main.js 入口文件中,通过如下的方式进行配置:
import { $http } from '@escook/request-miniprogram'
uni.$http = $http
// 配置请求根路径
$http.baseUrl = 'https://www.uinav.com'
// 请求拦截器 请求开始之前做一些事情
$http.beforeRequest = function (options) {
uni.showLoading({
title: '数据加载中...',
})
}
// 相应拦截器 请求完成之后做一些事情
$http.afterRequest = function () {
uni.hideLoading()
}
轮播图效果
获取轮播图数据的方法:
async getSwiperList() {
// 3.1 发起请求
const { data: res } = await uni.$http.get('/api/public/v1/home/swiperdata')
// 3.2 请求失败
if (res.meta.status !== 200) {
return uni.showToast({
title: '数据请求失败!',
duration: 1500,
icon: 'none',
})
}
// 3.3 请求成功,为 data 中的数据赋值
this.swiperList = res.message
}
渲染轮播图的 UI 结构:
<template>
<view>
<!-- 轮播图区域 -->
<swiper :indicator-dots="true" :autoplay="true" :interval="3000" :duration="1000" :circular="true">
<!-- 循环渲染轮播图的 item 项 -->
<swiper-item v-for="(item, i) in swiperList" :key="i">
<view class="swiper-item">
<!-- 动态绑定图片的 src 属性 -->
<image :src="item.image_src"></image>
</view>
</swiper-item>
</swiper>
</view>
</template>
美化 UI 结构,让图片撑起整个区域:
<style lang="scss">
swiper {
height: 330rpx;
.swiper-item,
image {
width: 100%;
height: 100%;
}
}
</style>
配置小程序分包
分包可以减少小程序首次启动时的加载时间
为此,我们在项目中,把 tabBar 相关的 4 个页面放到主包中,其它页面(例如:商品详情页、商品列表页)放到分包中。在 uni-app 项目中,配置分包的步骤如下:
- 在项目根目录中,创建分包的根目录,命名为 subpkg
- 在 pages.json 中,和 pages 节点平级的位置声明 subPackages 节点,用来定义分包相关的结构:
{
"pages": [
{
"path": "pages/home/home",
"style": {}
},
{
"path": "pages/cate/cate",
"style": {}
},
{
"path": "pages/cart/cart",
"style": {}
},
{
"path": "pages/my/my",
"style": {}
}
],
"subPackages": [
{
"root": "subpkg",
"pages": []
}
]
}
- 在 subpkg 目录上鼠标右键,点击 新建页面 选项,并填写页面的相关信息:

小知识点:
为什么vue组件的属性,有的需要加冒号“:”,有的不用?
加冒号的,说明后面的是一个变量或者表达式;没加冒号的后面就是对应的字符串字面量!
例子:
<el-radio-group v-model="handle">
<el-radio :label="true">打开</el-radio>
<el-radio :label="false">关闭</el-radio>
</el-radio-group>
输出:true 或 false 值是Boolean类型
<el-radio-group v-model="handle">
<el-radio label="true">打开</el-radio>
<el-radio label="false">关闭</el-radio>
</el-radio-group>
输出:”true" 或 “false” 值是String类型
- 将 < swiper-item>< /swiper-item> 节点内的 view 组件,改造为 navigator 导航组件,并动态绑定 url 属性 的值。
改造之前的 UI 结构:
<swiper-item v-for="(item, i) in swiperList" :key="i">
<view class="swiper-item">
<!-- 动态绑定图片的 src 属性 -->
<image :src="item.image_src"></image>
</view>
</swiper-item>
改造之后的 UI 结构:
<swiper-item v-for="(item, i) in swiperList" :key="i">
<navigator class="swiper-item" :url="'/subpkg/goods_detail/goods_detail?goods_id=' + item.goods_id">
<!-- 动态绑定图片的 src 属性 -->
<image :src="item.image_src"></image>
</navigator>
</swiper-item>
封装 uni.$showMsg() 方法
当数据请求失败之后,经常需要调用 uni.showToast({ /* 配置对象 */ }) 方法来提示用户。此时,可以在全局封装一个 uni.$showMsg() 方法,来简化 uni.showToast() 方法的调用。具体的改造步骤如下:
- 在 main.js 中,为 uni 对象挂载自定义的 $showMsg() 方法:
// 封装的展示消息提示的方法
uni.$showMsg = function (title = '数据加载失败!', duration = 1500) {
uni.showToast({
title,
duration,
icon: 'none',
})
}
- 今后,在需要提示消息的时候,直接调用 uni.$showMsg() 方法即可:
async getSwiperList() {
const { data: res } = await uni.$http.get('/api/public/v1/home/swiperdata')
if (res.meta.status !== 200) return uni.$showMsg()
this.swiperList = res.message
}
渲染分类导航的 UI 结构
效果图如下:

定义如下的ui结构:
<!-- 分类导航区域 -->
<view class="nav-list">
<view class="nav-item" v-for="(item, i) in navList" :key="i">
<image :src="item.image_src" class="nav-img"></image>
</view>
</view>
通过如下的样式美化页面结构:
.nav-list {
display: flex;
justify-content: space-around;
margin: 15px 0;
.nav-img {
width: 128rpx;
height: 140rpx;
}
}
点击第一项,切换到分类页面:
- 为 nav-item 绑定点击事件处理函数:
<!-- 分类导航区域 -->
<view class="nav-list">
<view class="nav-item" v-for="(item, i) in navList" :key="i" @click="navClickHandler(item)">
<image :src="item.image_src" class="nav-img"></image>
</view>
</view>
- 定义 navClickHandler 事件处理函数:
// nav-item 项被点击时候的事件处理函数
navClickHandler(item) {
// 判断点击的是哪个 nav
if (item.name === '分类') {
uni.switchTab({
url: '/pages/cate/cate'
})
}
}
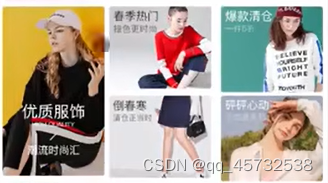
渲染楼层里的图片
效果图如下:

- 定义楼层图片区域的 UI 结构
<!-- 楼层图片区域 -->
<view class="floor-img-box">
<!-- 左侧大图片的盒子 -->
<view class="left-img-box">
<image :src="item.product_list[0].image_src" :style="{width: item.product_list[0].image_width + 'rpx'}" mode="widthFix"></image>
</view>
<!-- 右侧 4 个小图片的盒子 -->
<view class="right-img-box">
<view class="right-img-item" v-for="(item2, i2) in item.product_list" :key="i2" v-if="i2 !== 0">
<image :src="item2.image_src" mode="widthFix" :style="{width: item2.image_width + 'rpx'}"></image>
</view>
</view>
</view>
- 美化楼层图片区域的样式
.right-img-box {
display: flex; //flex布局,标签下的所有元素称之为项目;项目默认水平排列不换行
flex-wrap: wrap;//设置项目换行
justify-content: space-around;//设置项目在水平上分散对齐
}
.floor-img-box {
display: flex;
padding-left: 10rpx;
}
后边因为内容众多就不学了,直接跳到支付那里学习
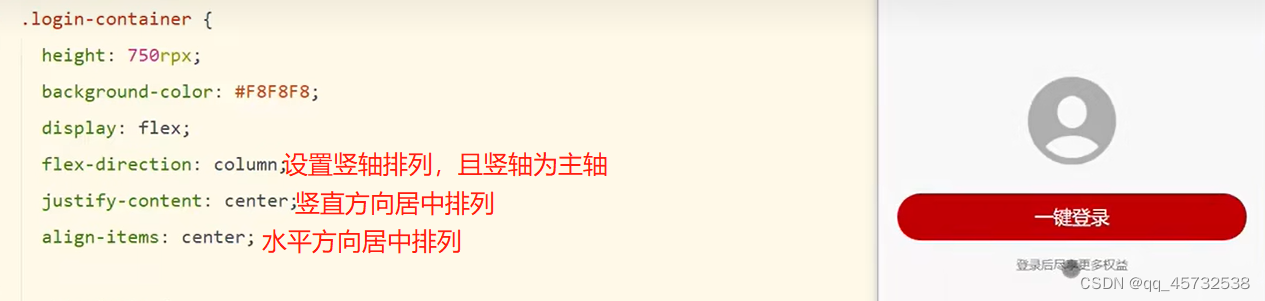
登陆页面样式代码

关于flex布局的知识点详见:https://zhuanlan.zhihu.com/p/25303493
点击登录按钮获取微信用户的基本信息

需求描述:需要获取微信用户的头像、昵称等基本信息
- 为登录的 button 按钮绑定 open-type=“getUserInfo” 属性,表示点击按钮时,希望获取用户的基本信息:
<!-- 登录按钮 -->
<!-- 可以从 @getuserinfo 事件处理函数的形参中,获取到用户的基本信息 -->
<button type="primary" class="btn-login" open-type="getUserInfo" @getuserinfo="getUserInfo">一键登录</button>
- 在 methods 节点中声明 getUserInfo 事件处理函数如下:
methods: {
// 获取微信用户的基本信息
getUserInfo(e) {
// 判断是否获取用户信息成功
if (e.detail.errMsg === 'getUserInfo:fail auth deny') return uni.$showMsg('您取消了登录授权!')
// 获取用户信息成功, e.detail.userInfo 就是用户的基本信息
console.log(e.detail.userInfo)
}
}
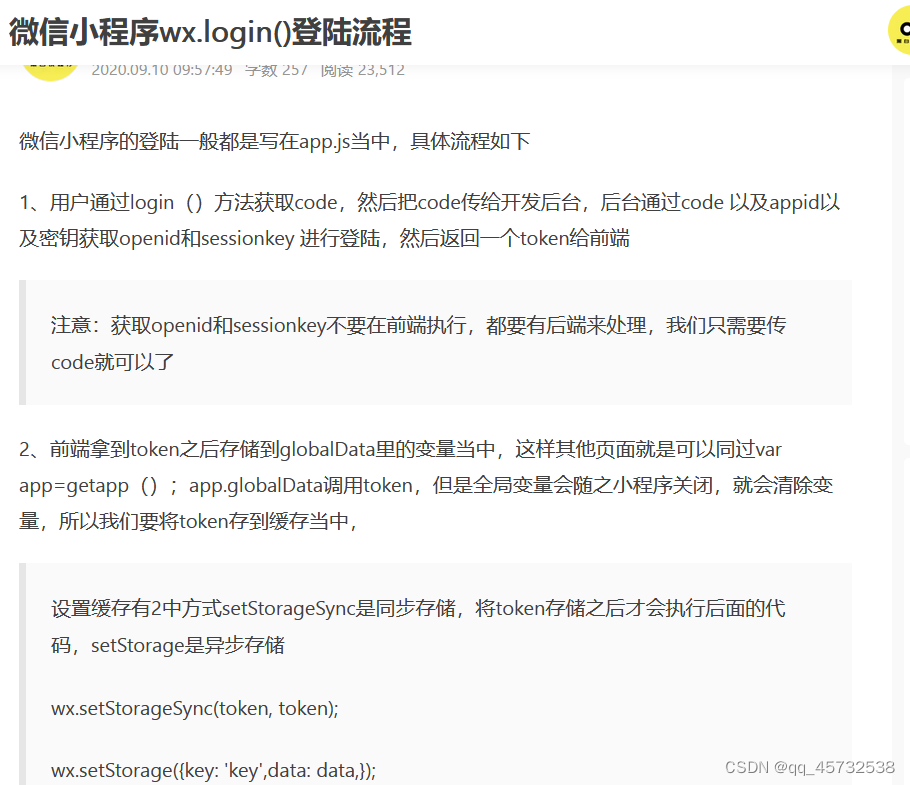
当获取到了微信用户的基本信息之后,还需要进一步调用登录相关的接口,从而换取登录成功之后的 Token 字符串
- 在 getUserInfo 方法中,预调用 this.getToken() 方法,同时把获取到的用户信息传递进去:
// 获取微信用户的基本信息
getUserInfo(e) {
// 判断是否获取用户信息成功
if (e.detail.errMsg === 'getUserInfo:fail auth deny') return uni.$showMsg('您取消了登录授权!')
// 将用户的基本信息存储到 vuex 中
this.updateUserInfo(e.detail.userInfo)
// 获取登录成功后的 Token 字符串
this.getToken(e.detail)
}
- 在 methods 中定义 getToken 方法,调用登录相关的 API,实现登录的功能:
// 调用登录接口,换取永久的 token
async getToken(info) {
// 调用微信登录接口
const [err, res] = await uni.login().catch(err => err)
// 判断是否 uni.login() 调用失败
if (err || res.errMsg !== 'login:ok') return uni.$showError('登录失败!')
// 准备参数对象
const query = {
code: res.code,
encryptedData: info.encryptedData,
iv: info.iv,
rawData: info.rawData,
signature: info.signature
}
// 换取 token
const { data: loginResult } = await uni.$http.post('/api/public/v1/users/wxlogin', query)
if (loginResult.meta.status !== 200) return uni.$showMsg('登录失败!')
uni.$showMsg('登录成功')
}
退出登录操作
// 退出登录
async logout() {
// 询问用户是否退出登录
const [err, succ] = await uni.showModal({
title: '提示',
content: '确认退出登录吗?'
}).catch(err => err)
if (succ && succ.confirm) {
// 用户确认了退出登录的操作
// 需要清空 vuex 中的 userinfo、token 和 address
this.updateUserInfo({})
this.updateToken('')
this.updateAddress({})
}
}
登录成功之后再返回之前的页面
核心实现思路:在自动跳转到登录页面成功之后,把返回页面的信息存储到 vuex 中,从而方便登录成功之后,根据返回页面的信息重新跳转回去。
// 返回登录之前的页面
navigateBack() {
// redirectInfo 不为 null,并且导航方式为 switchTab
if (this.redirectInfo && this.redirectInfo.openType === 'switchTab') {
// 调用小程序提供的 uni.switchTab() API 进行页面的导航
uni.switchTab({
// 要导航到的页面地址
url: this.redirectInfo.from,
// 导航成功之后,把 vuex 中的 redirectInfo 对象重置为 null
complete: () => {
this.updateRedirectInfo(null)
}
})
}
}
微信支付
在请求头中添加 Token 身份认证的字段
- 原因说明:只有在登录之后才允许调用支付相关的接口,所以必须为有权限的接口添加身份认证的请求头字段
- 打开项目根目录下的 main.js,改造 $http.beforeRequest 请求拦截器中的代码如下:
// 请求开始之前做一些事情
$http.beforeRequest = function(options) {
uni.showLoading({
title: '数据加载中...',
})
// 判断请求的是否为有权限的 API 接口
if (options.url.indexOf('/my/') !== -1) {
// 为请求头添加身份认证字段
options.header = {
// 字段的值可以直接从 vuex 中进行获取
Authorization: store.state.m_user.token,
}
}
}
微信支付的流程
- 创建订单
请求创建订单的 API 接口:把(订单金额、收货地址、订单中包含的商品信息)发送到服务器
服务器响应的结果:订单编号 - 订单预支付
请求订单预支付的 API 接口:把(订单编号)发送到服务器
服务器响应的结果:订单预支付的参数对象,里面包含了订单支付相关的必要参数 - 发起微信支付
调用 uni.requestPayment() 这个 API,发起微信支付;把步骤 2 得到的 “订单预支付对象” 作为参数传递给 uni.requestPayment() 方法
监听 uni.requestPayment() 这个 API 的 success,fail,complete 回调函数
// 微信支付
async payOrder() {
// 1. 创建订单
// 1.1 组织订单的信息对象
const orderInfo = {
// 开发期间,注释掉真实的订单价格,
// order_price: this.checkedGoodsAmount,
// 写死订单总价为 1 分钱
order_price: 0.01,
consignee_addr: this.addstr,
goods: this.cart.filter(x => x.goods_state).map(x => ({ goods_id: x.goods_id, goods_number: x.goods_count, goods_price: x.goods_price }))
}
// 1.2 发起请求创建订单
const { data: res } = await uni.$http.post('/api/public/v1/my/orders/create', orderInfo)
if (res.meta.status !== 200) return uni.$showMsg('创建订单失败!')
// 1.3 得到服务器响应的“订单编号”
const orderNumber = res.message.order_number
// 2. 订单预支付
// 2.1 发起请求获取订单的支付信息
const { data: res2 } = await uni.$http.post('/api/public/v1/my/orders/req_unifiedorder', { order_number: orderNumber })
// 2.2 预付订单生成失败
if (res2.meta.status !== 200) return uni.$showError('预付订单生成失败!')
// 2.3 得到订单支付相关的必要参数
const payInfo = res2.message.pay
// 3. 发起微信支付
// 3.1 调用 uni.requestPayment() 发起微信支付
const [err, succ] = await uni.requestPayment(payInfo)
// 3.2 未完成支付
if (err) return uni.$showMsg('订单未支付!')
// 3.3 完成了支付,进一步查询支付的结果
const { data: res3 } = await uni.$http.post('/api/public/v1/my/orders/chkOrder', { order_number: orderNumber })
// 3.4 检测到订单未支付
if (res3.meta.status !== 200) return uni.$showMsg('订单未支付!')
// 3.5 检测到订单支付完成
uni.showToast({
title: '支付完成!',
icon: 'success'
})
}
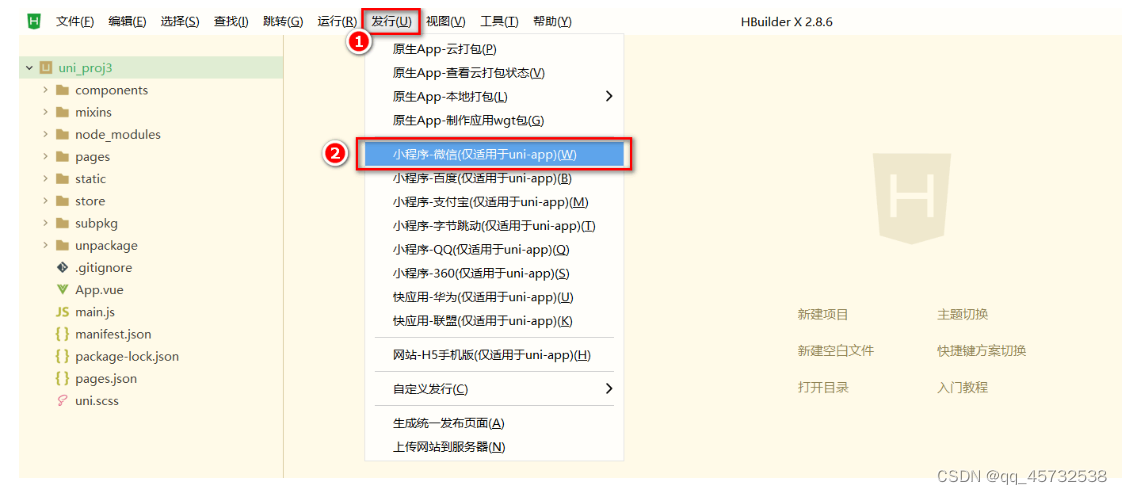
发布小程序的流程
-
点击 HBuilderX 菜单栏上的 发行 -> 小程序-微信(仅适用于uni-app):

-
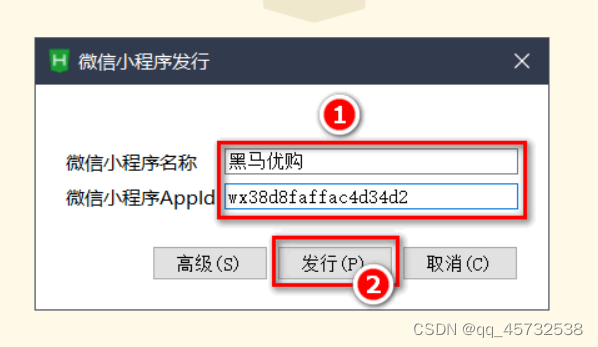
在弹出框中填写要发布的小程序的名称和AppId之后,点击发行按钮:

-
在 HBuilderX 的控制台中查看小程序发布编译的进度:

-
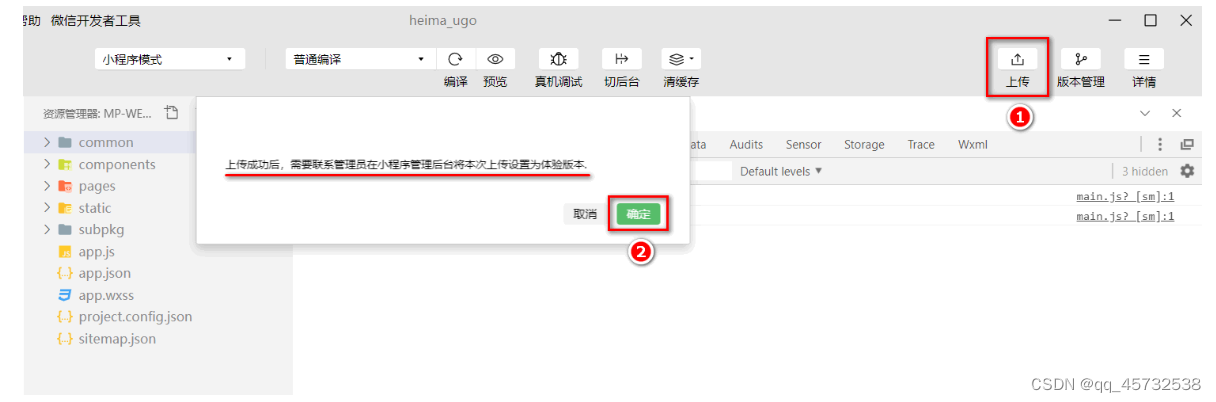
发布编译完成之后,会自动打开一个新的微信开发者工具界面,此时,点击工具栏上的上传按钮:

-
填写版本号和项目备注之后,点击上传按钮:

-
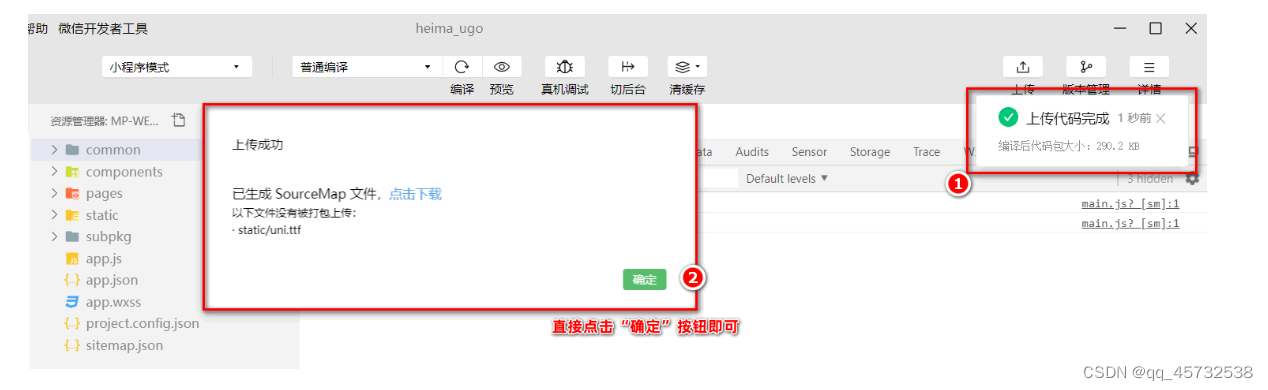
上传完成之后,会出现如下的提示消息,直接点击确定按钮即可:

-
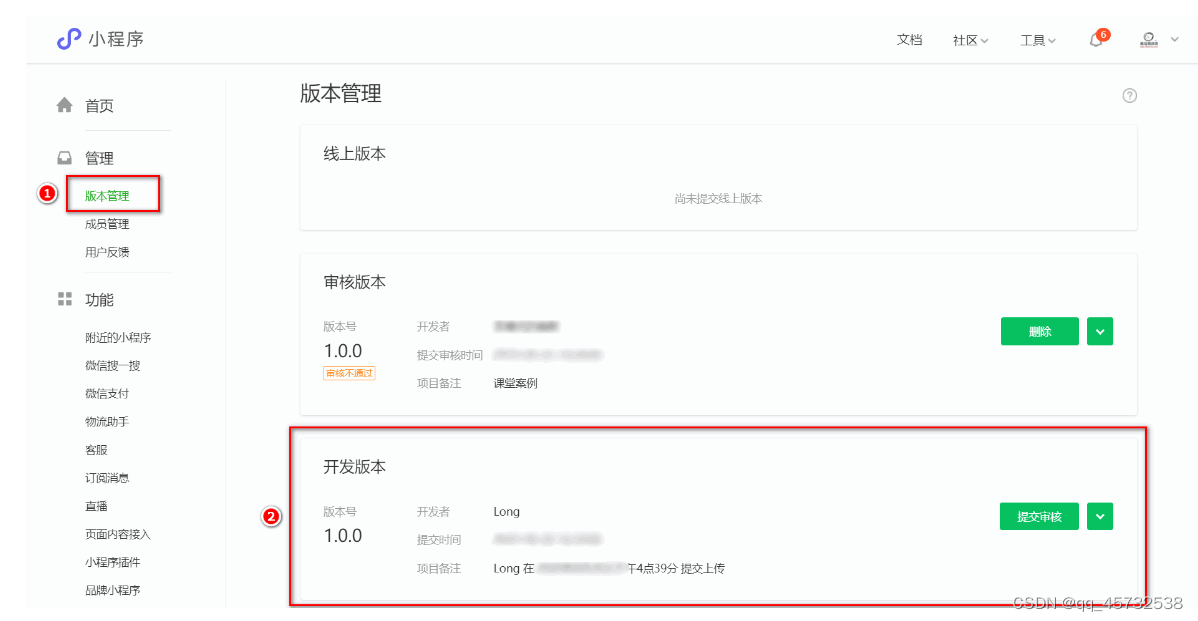
通过微信开发者工具上传的代码,默认处于版本管理的开发版本列表中,如图所示:

-
将 开发版本提交审核 -> 再将 审核通过的版本发布上线,即可实现小程序的发布和上线:

发布为 Android App 的流程
-
点击 HBuilderX 状态栏左侧的未登录按钮,弹出登录的对话框:

-
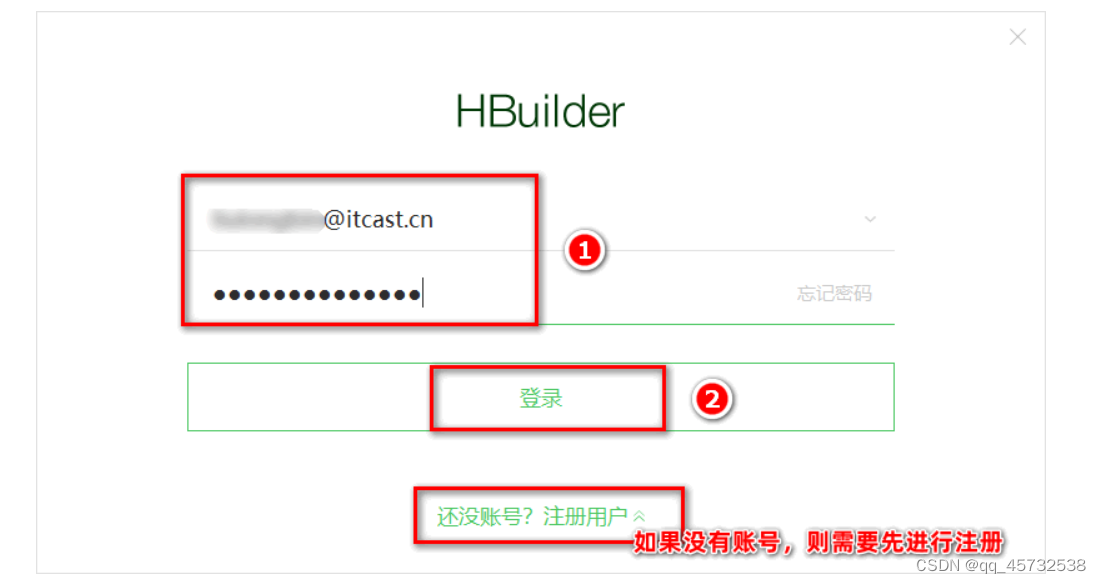
在弹出的登录对话框中,填写账号和密码之后,点击登录即可:

-
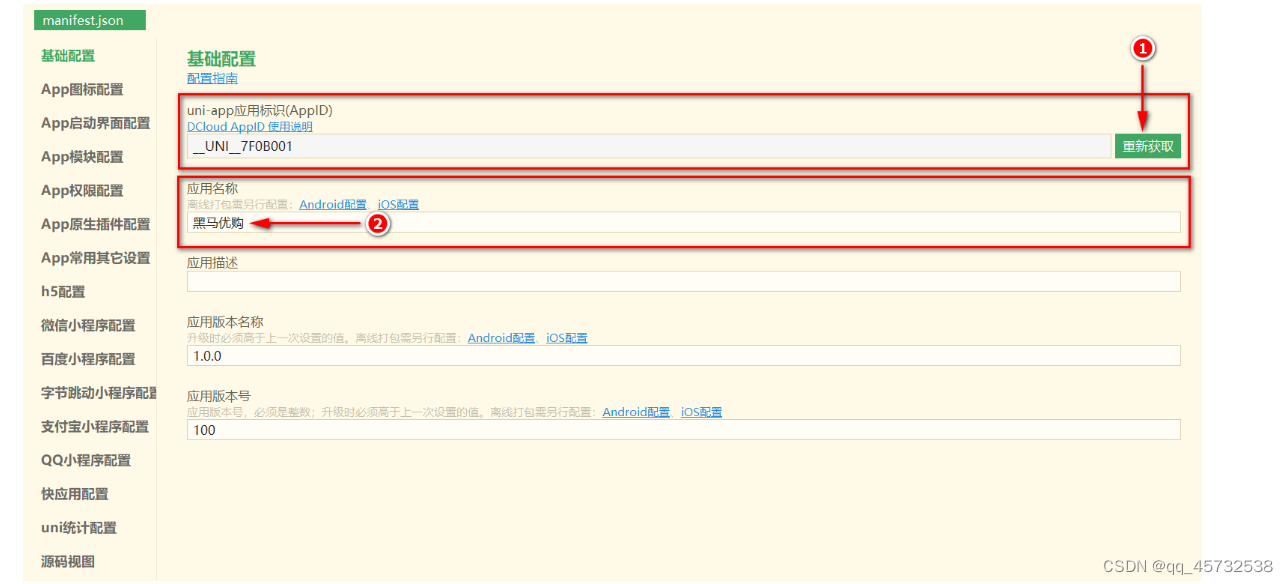
打开项目根目录中的 manifest.json 配置文件,在基础配置面板中,获取uni-app 应用标识,并填写应用名称:

-
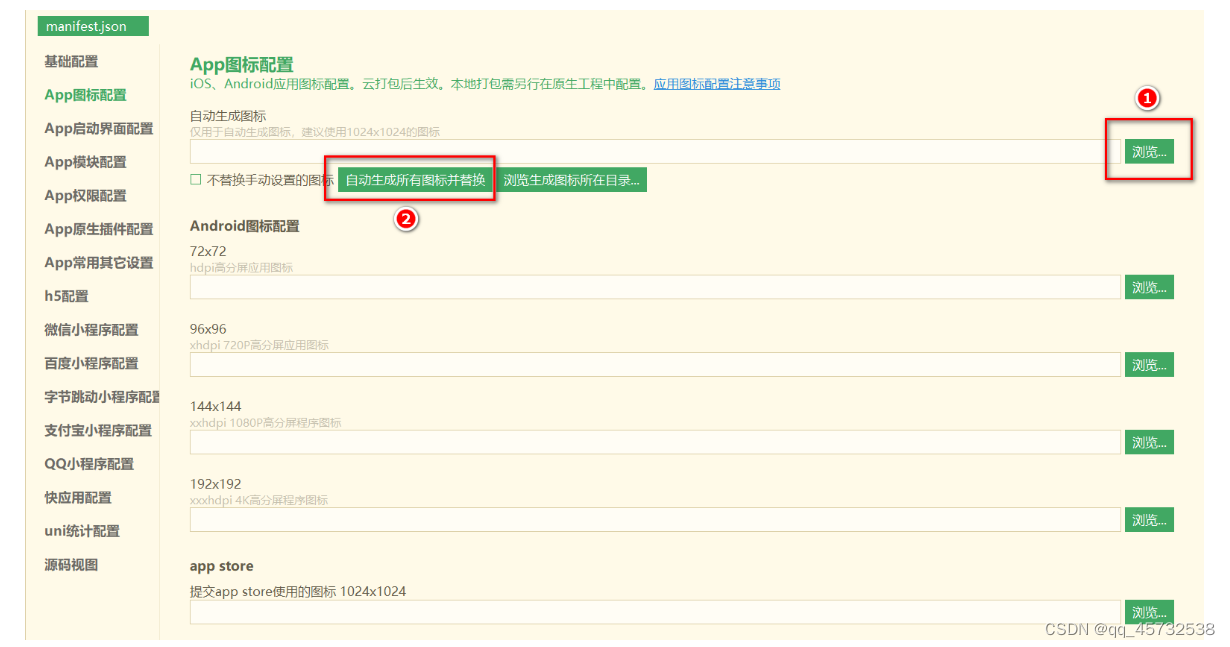
切换到 App 图标配置面板,点击浏览按钮,选择合适的图片之后,再点击自动生成所有图标并替换即可:

-
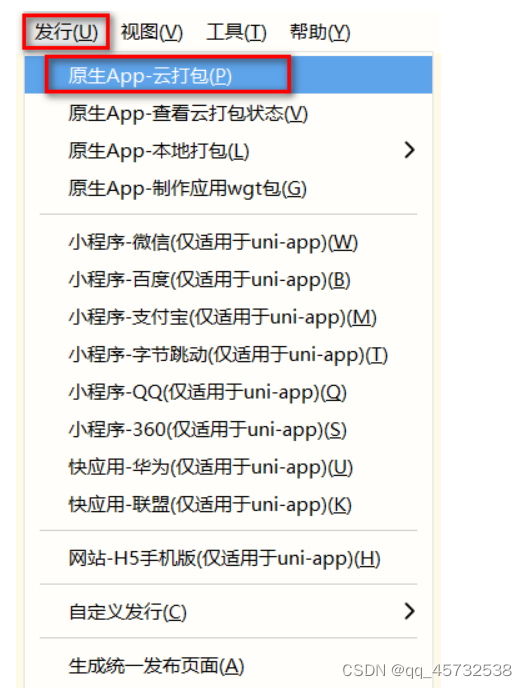
点击菜单栏上的 发行 -> 原生 App-云打包

-
勾选打包配置如下:

-
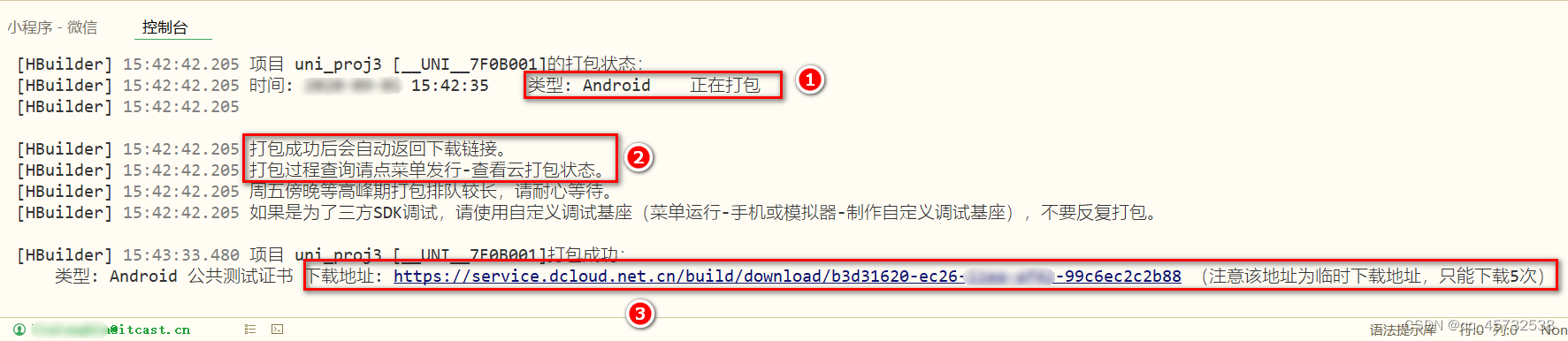
在控制台中查看打包的进度信息:

-
点击链接下载 apk 的安装包,并安装到 Android 手机中查看打包的效果。