目录
- 1 创建数据源
- 2 详情页面搭建
- 3 首页轮播图搭建
- 4 最终的效果
- 5 总结
商家在日常运营中经常需要通过活动来进行推广和促销,我们在小程序中也需要考虑这部分的业务。本节我们讲解一下微搭低代码中如何实现活动的功能。
1 创建数据源
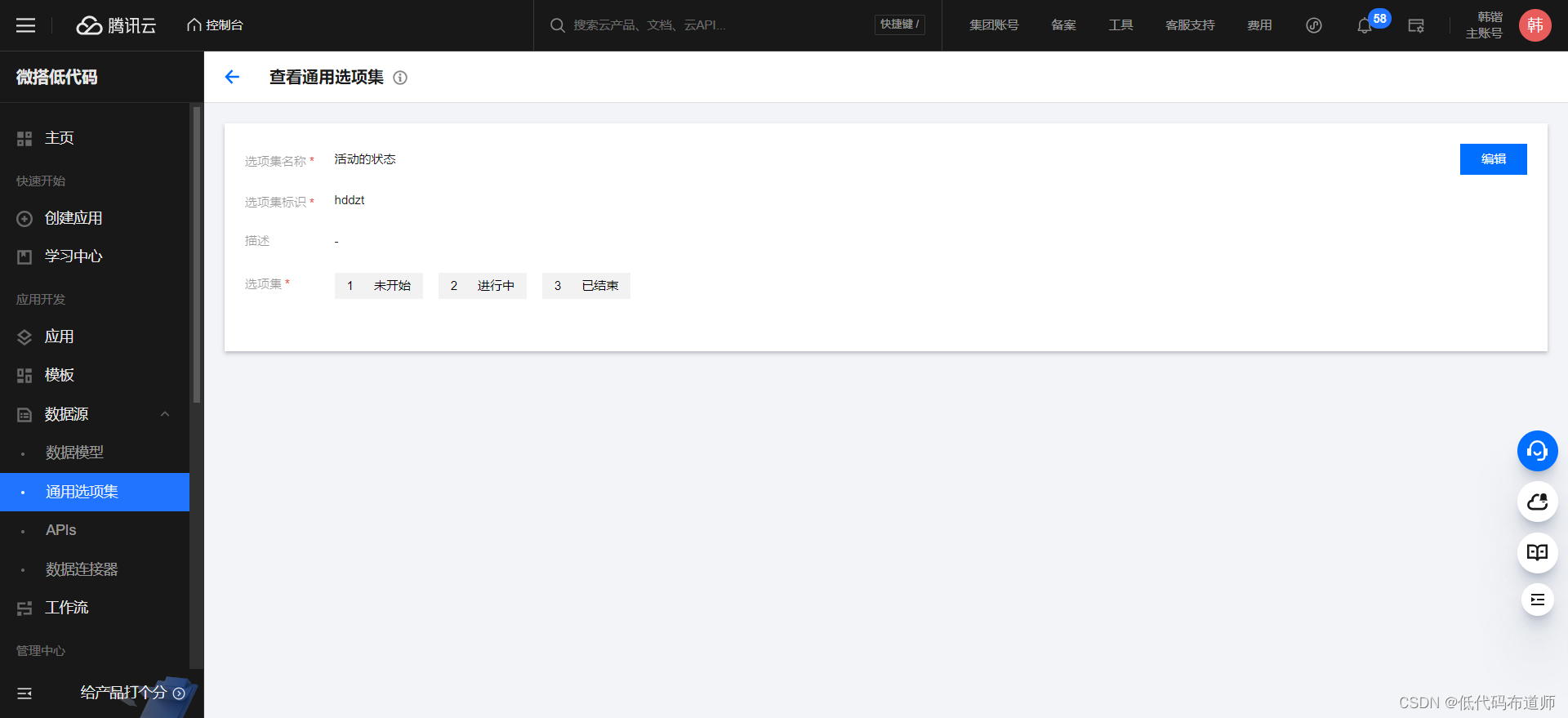
展示信息需要将信息存储到数据源中,我们这里新建一个活动的数据源,字段有标题、详情、轮播图、状态。

这里要注意详情我们是选择的富文本,富文本的好处是可以进行图文混排。而状态我们选择的是枚举值,枚举值分为未开始、进行中、已结束

为什么要设置成枚举值呢,是因为在首页展示的时候,需要根据状态进行过滤数据,只展示进行中的活动。
也有习惯将状态设置为数字的,这不是一个特别好的设计,因为数字默认你自己知道,日后别人维护程序的时候很难从具体的数字推断出业务的意义来。
2 详情页面搭建
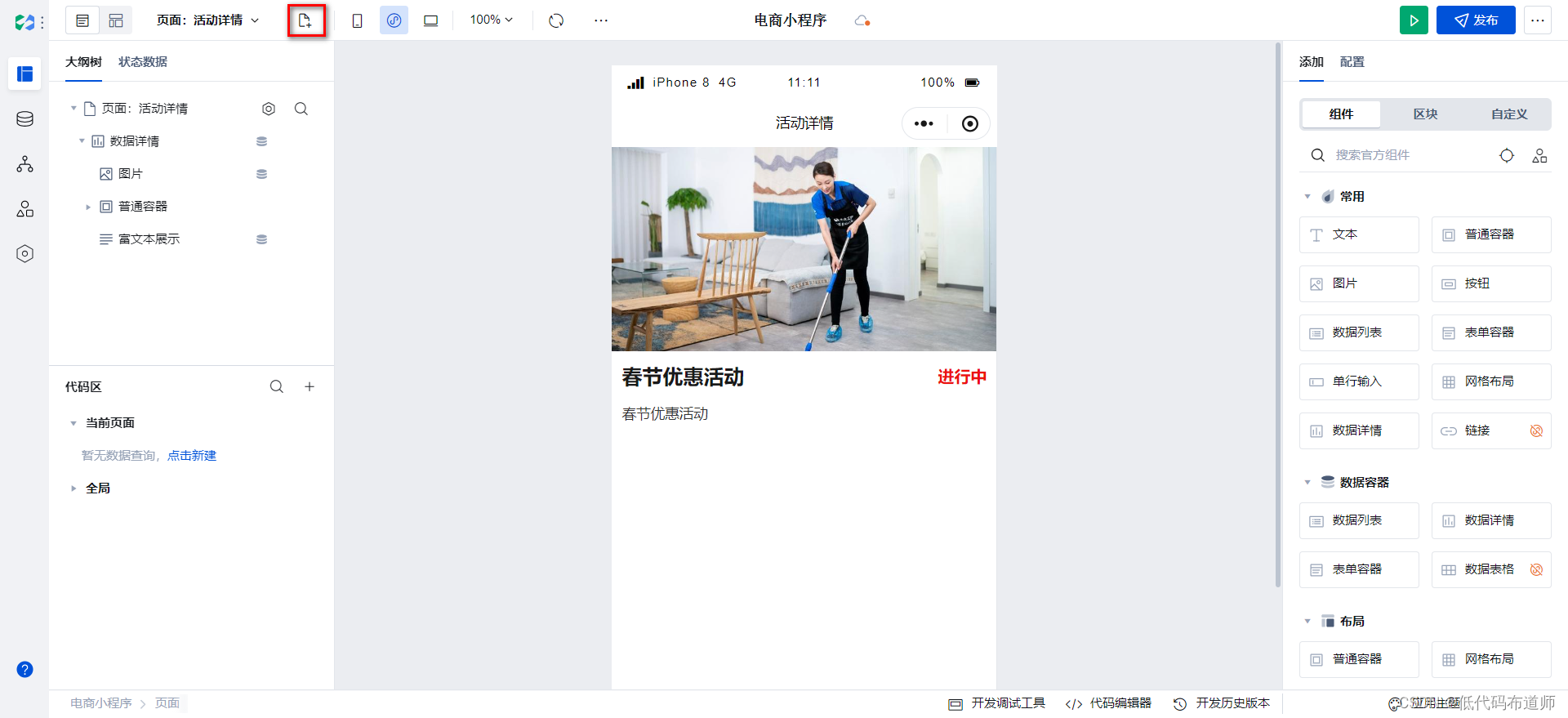
活动我们分为首页的轮播图展示,及详情页的展示。需要先新建一个详情页,点击新建页面

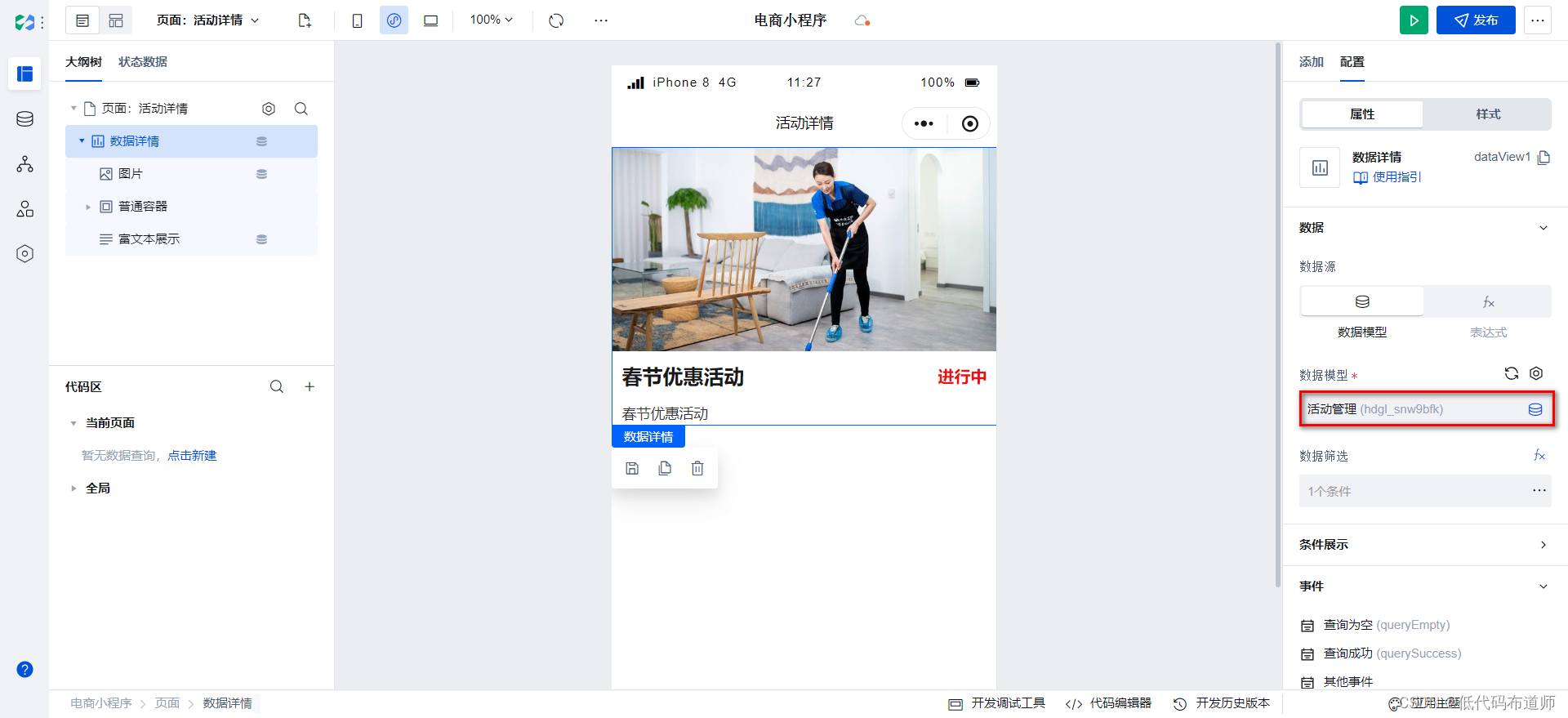
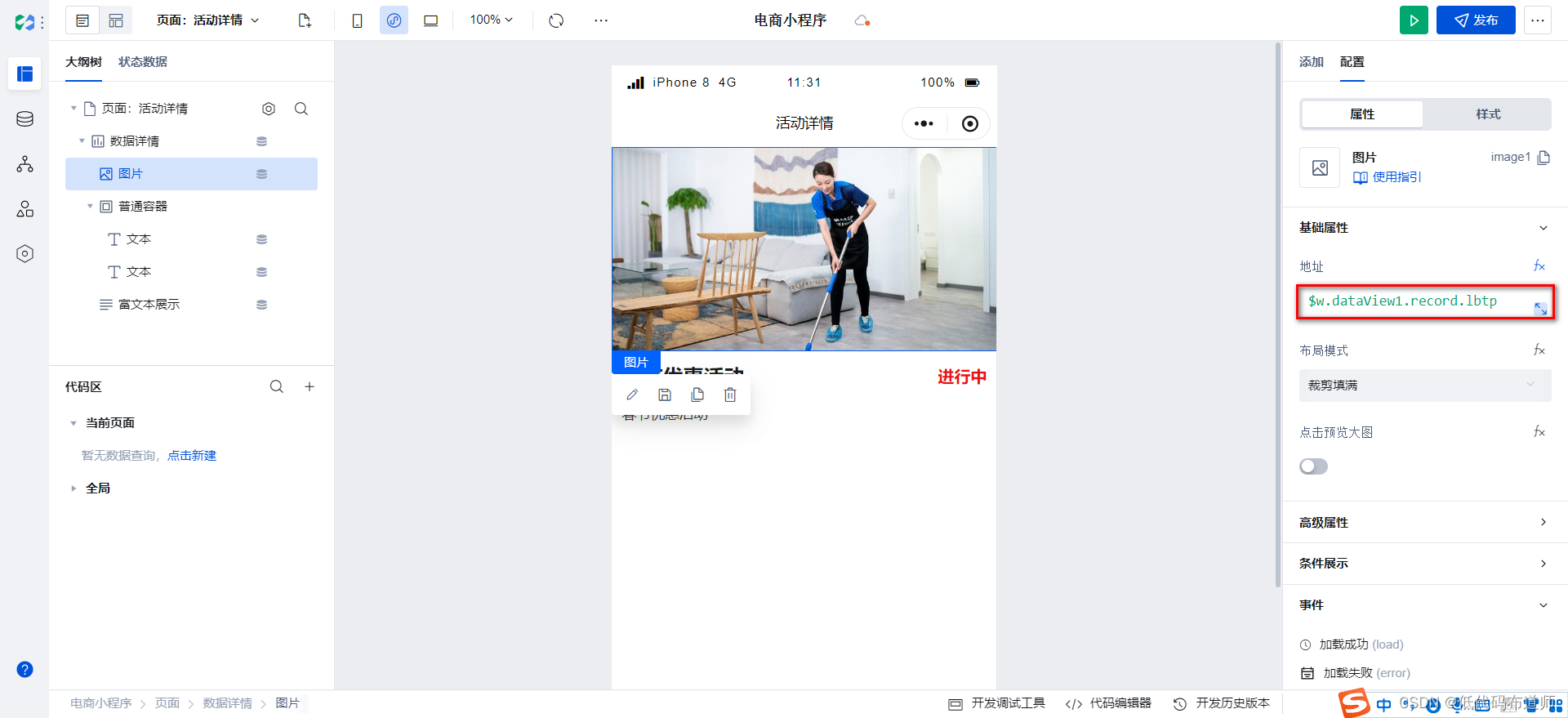
详情页新建好之后,需要搭建布局,这里我们使用数据详情组件来实现,数据模型选择我们的活动管理

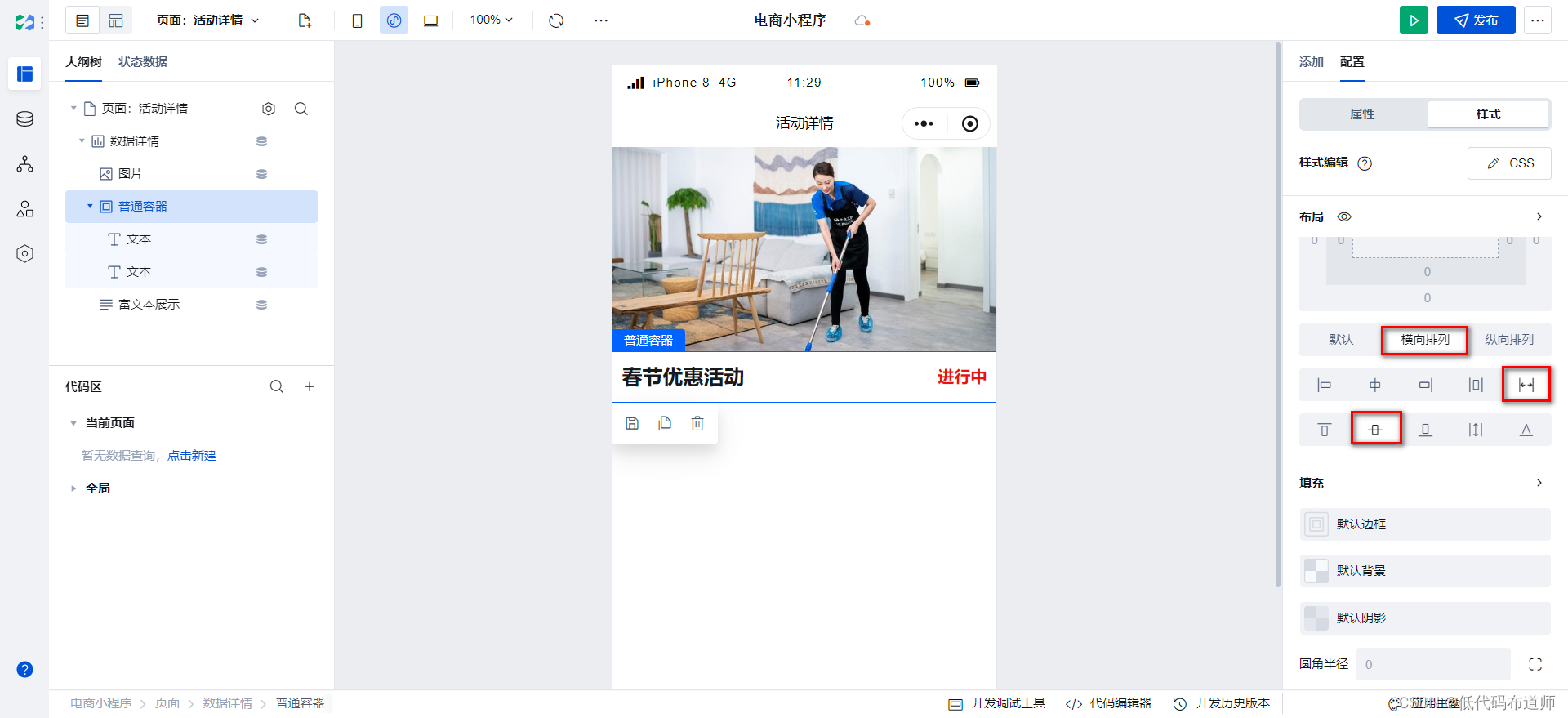
其他组件可以参考我这个,我搭建了图片组件用来显示轮播图,然后普通容器放置两个文本组件,设置布局为横向排列,两端对齐

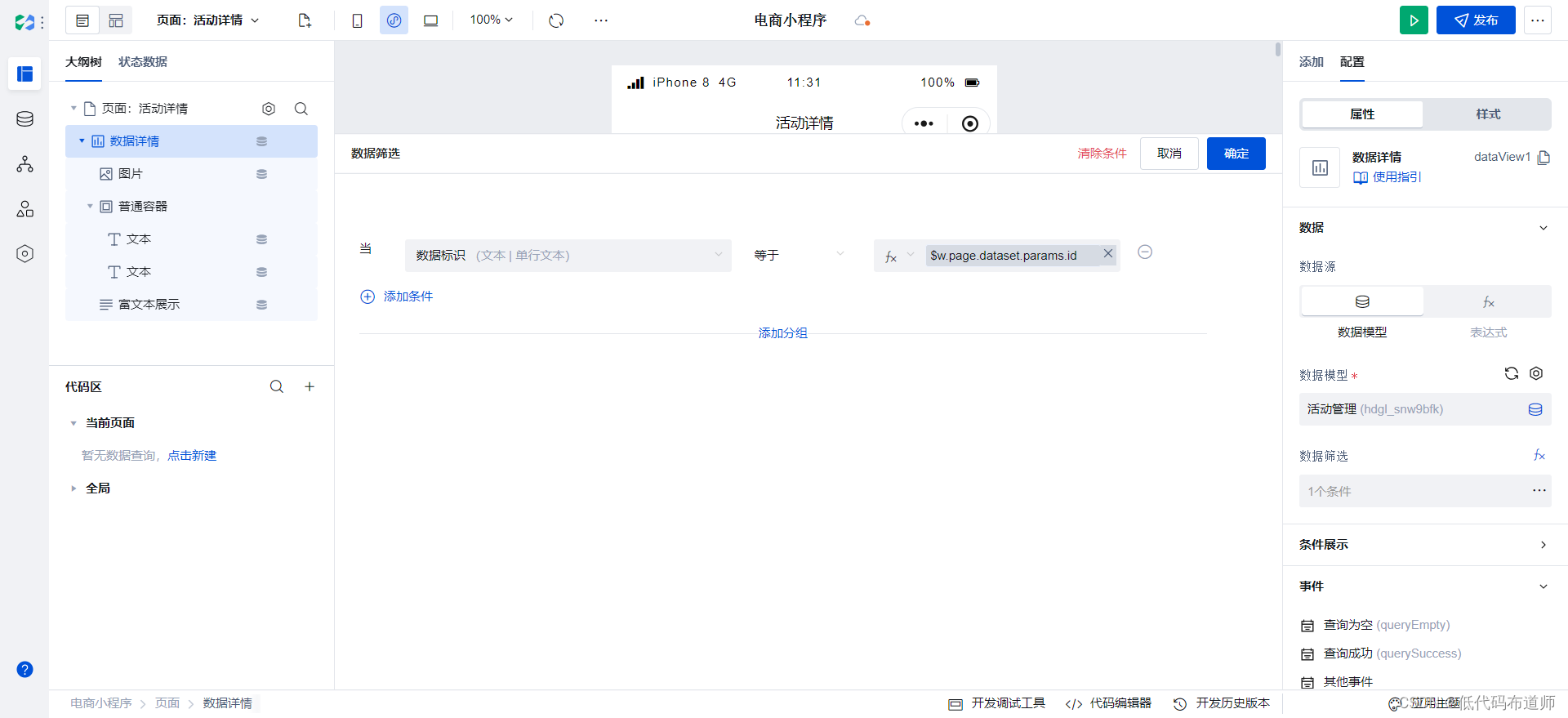
接着选中页面组件,添加URL参数,这里设置为id

然后选中数据详情组件设置筛选条件,让数据标识等于我们的id

接着就是绑定数据,给每一个组件绑定具体的字段信息

3 首页轮播图搭建
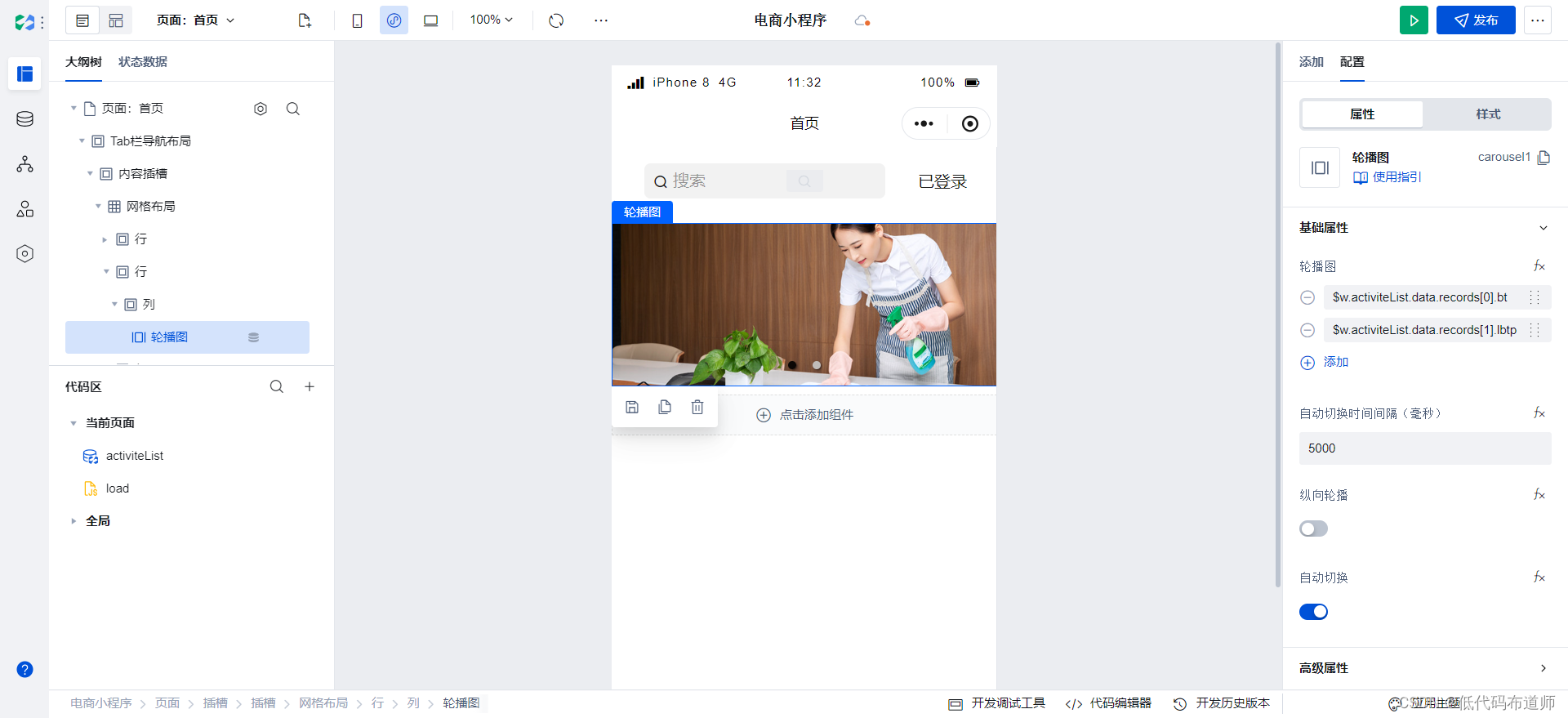
在首页添加轮播图组件

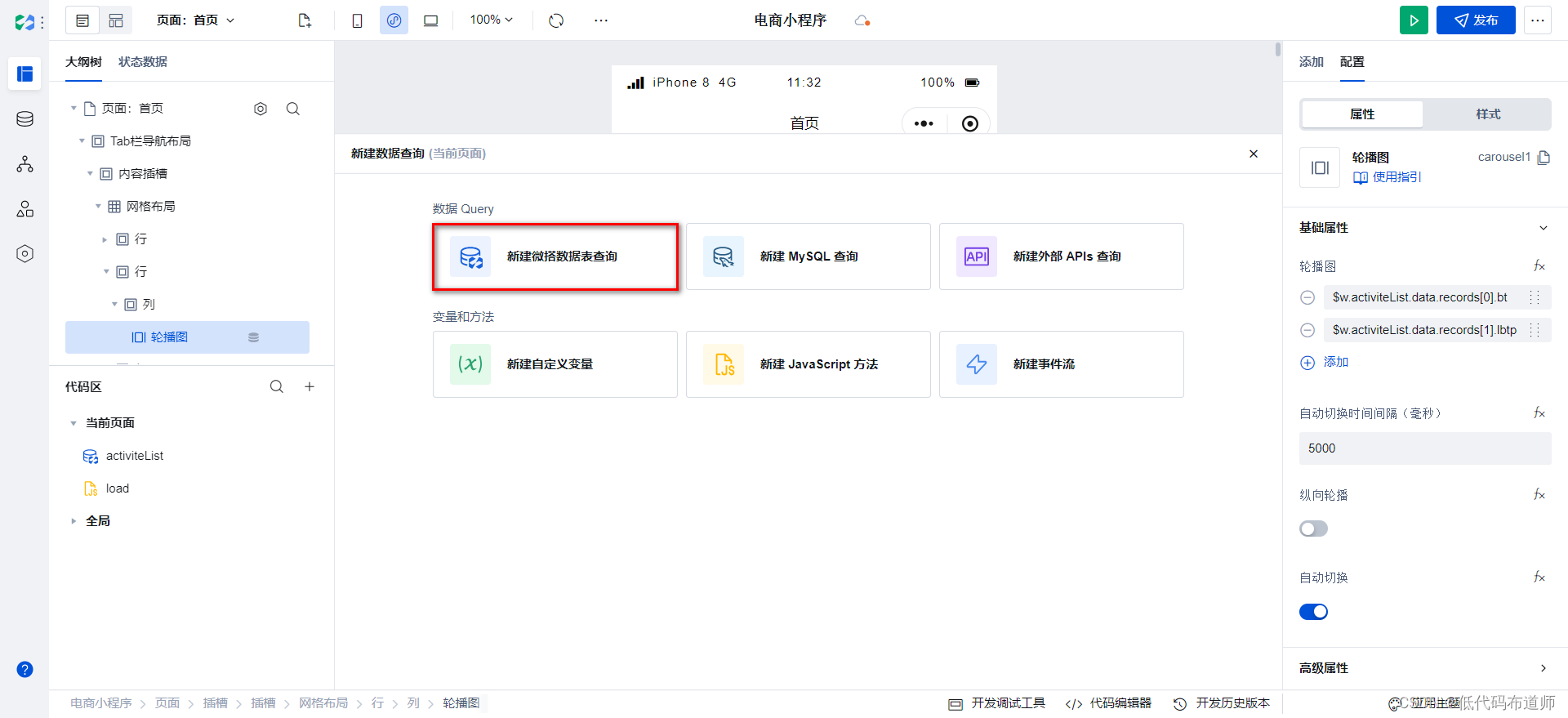
然后在代码区创建一个数据表查询

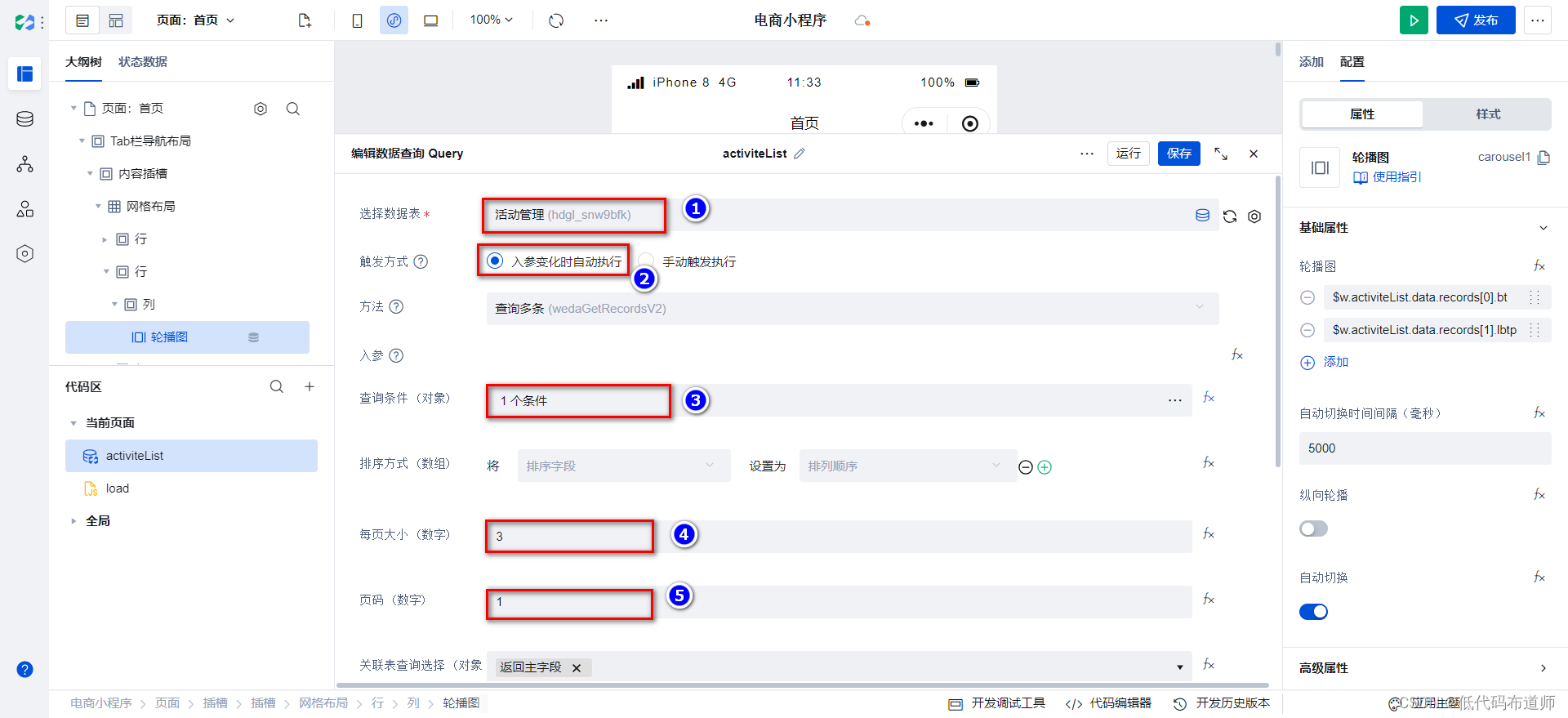
选择我们的活动管理

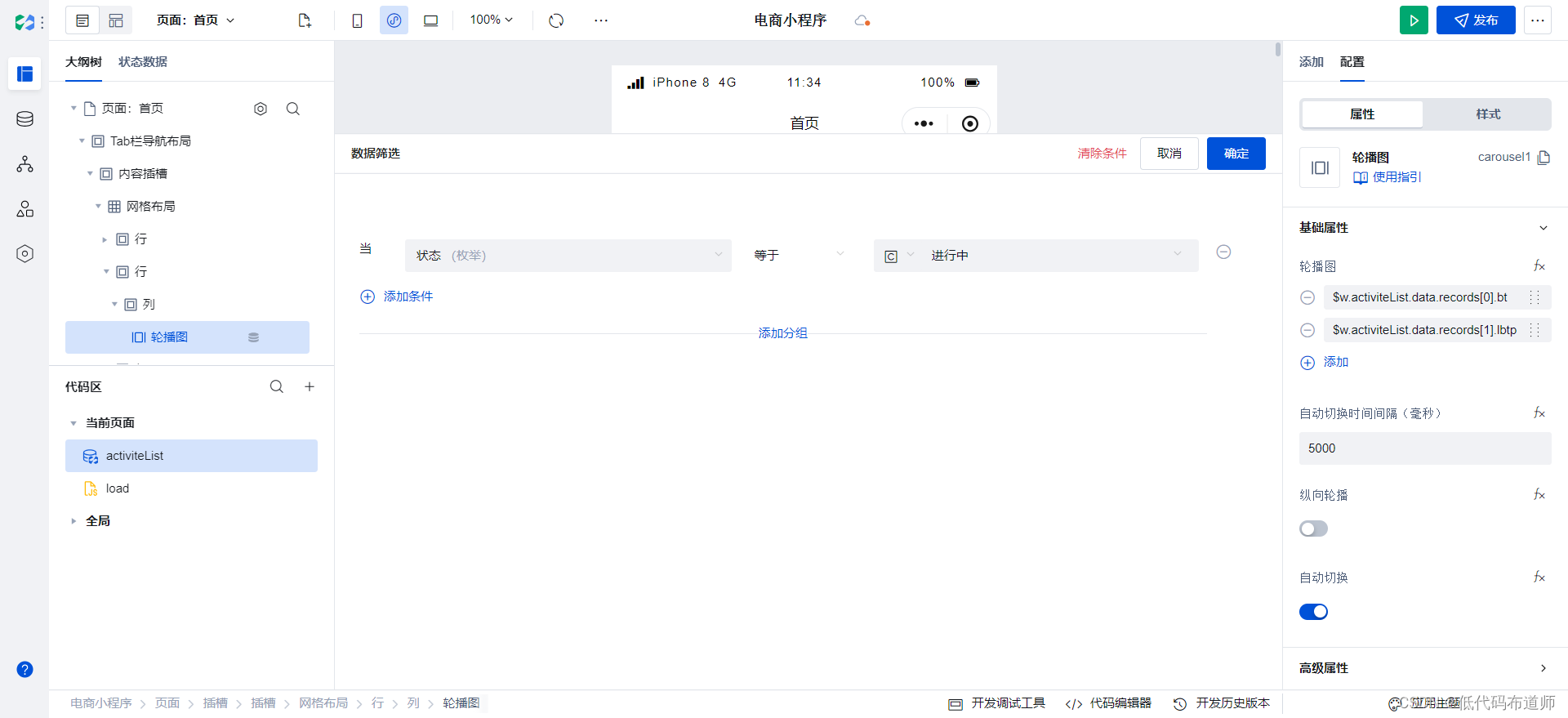
这里需要设置过滤条件,条件是状态等于进行中

数据定义好之后就可以绑定到图片上,第一个图片绑定的表达式为

$w.activiteList.data.records[0].lbtp
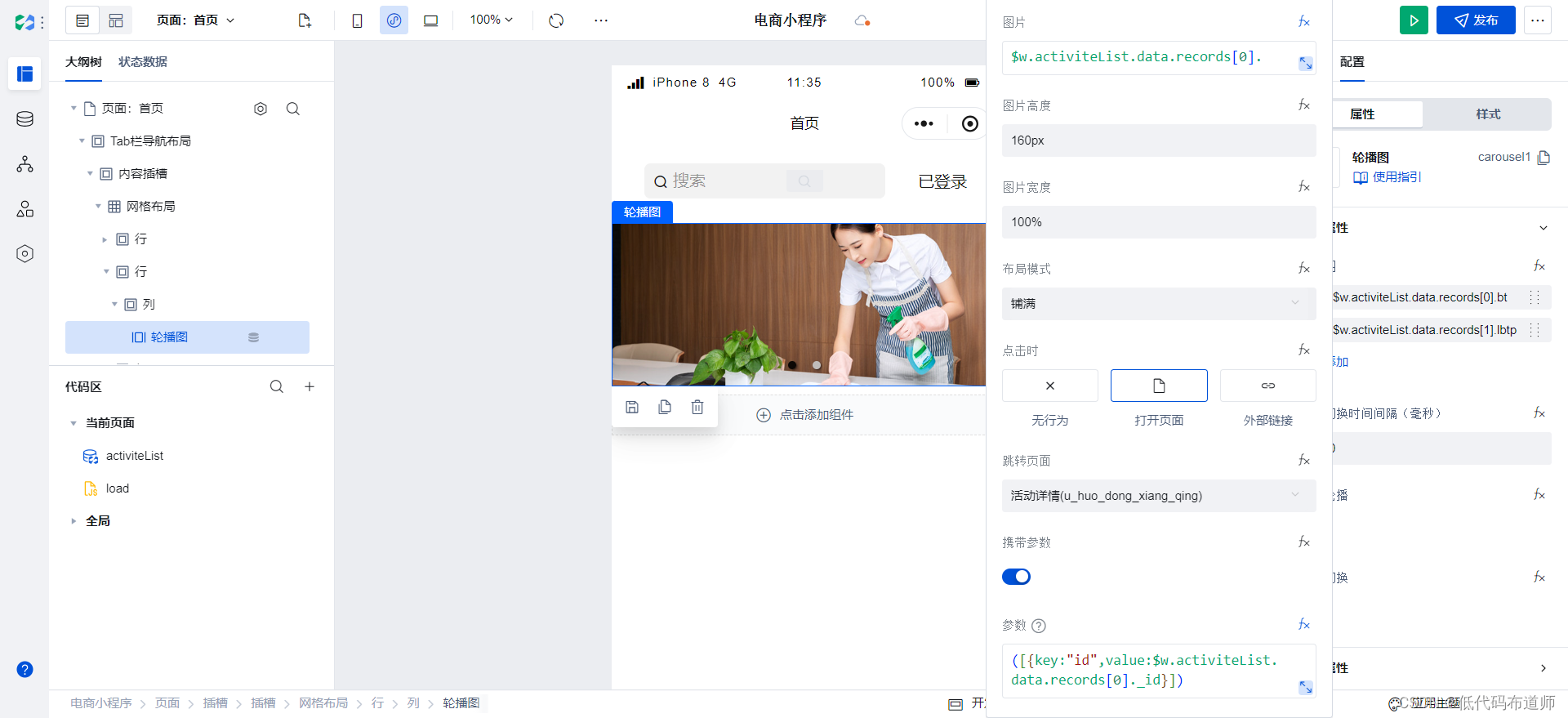
点击的时候要打开页面,传入的参数是
([{key:"id",value:$w.activiteList.data.records[0]._id}])
按照同样的方法设置第二个图片,只是需要将数组的下标改为1
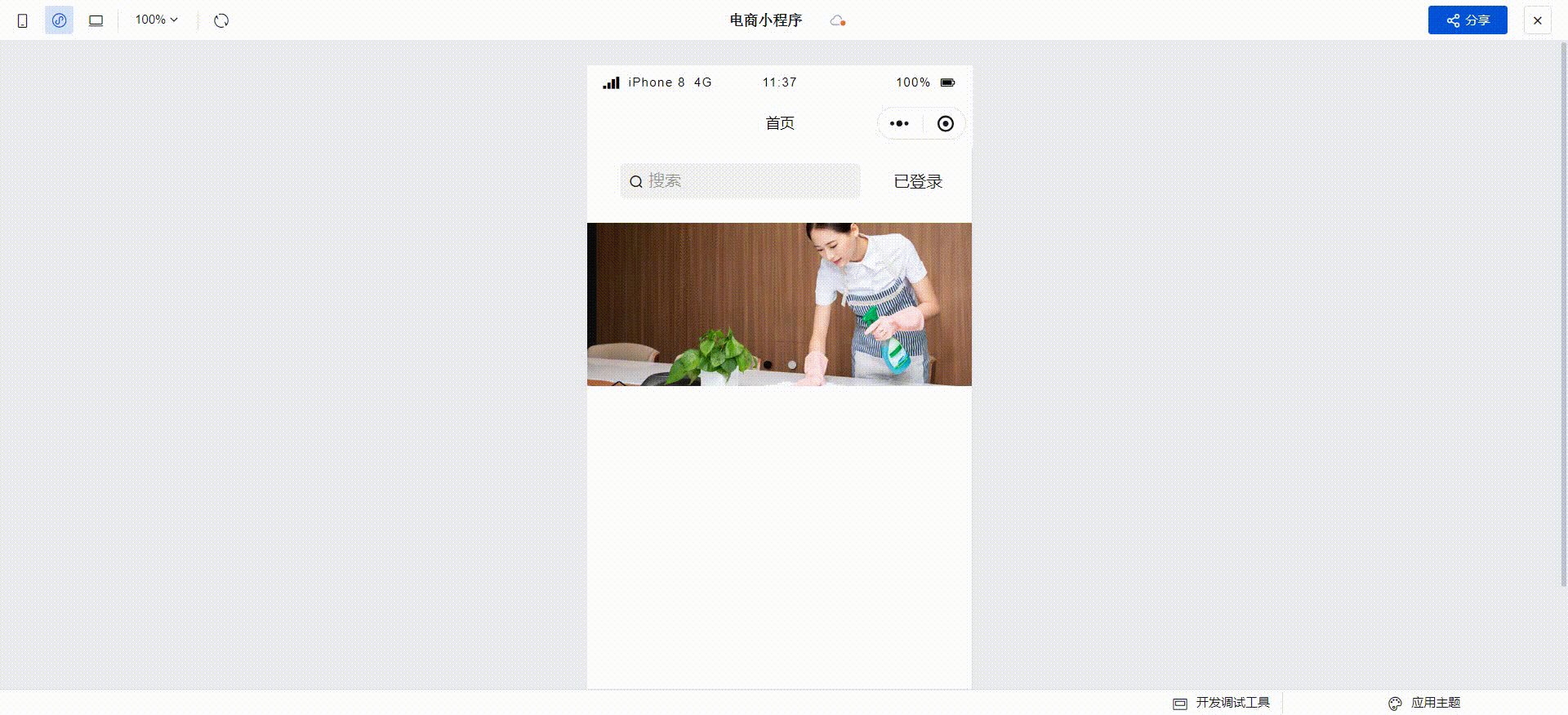
4 最终的效果
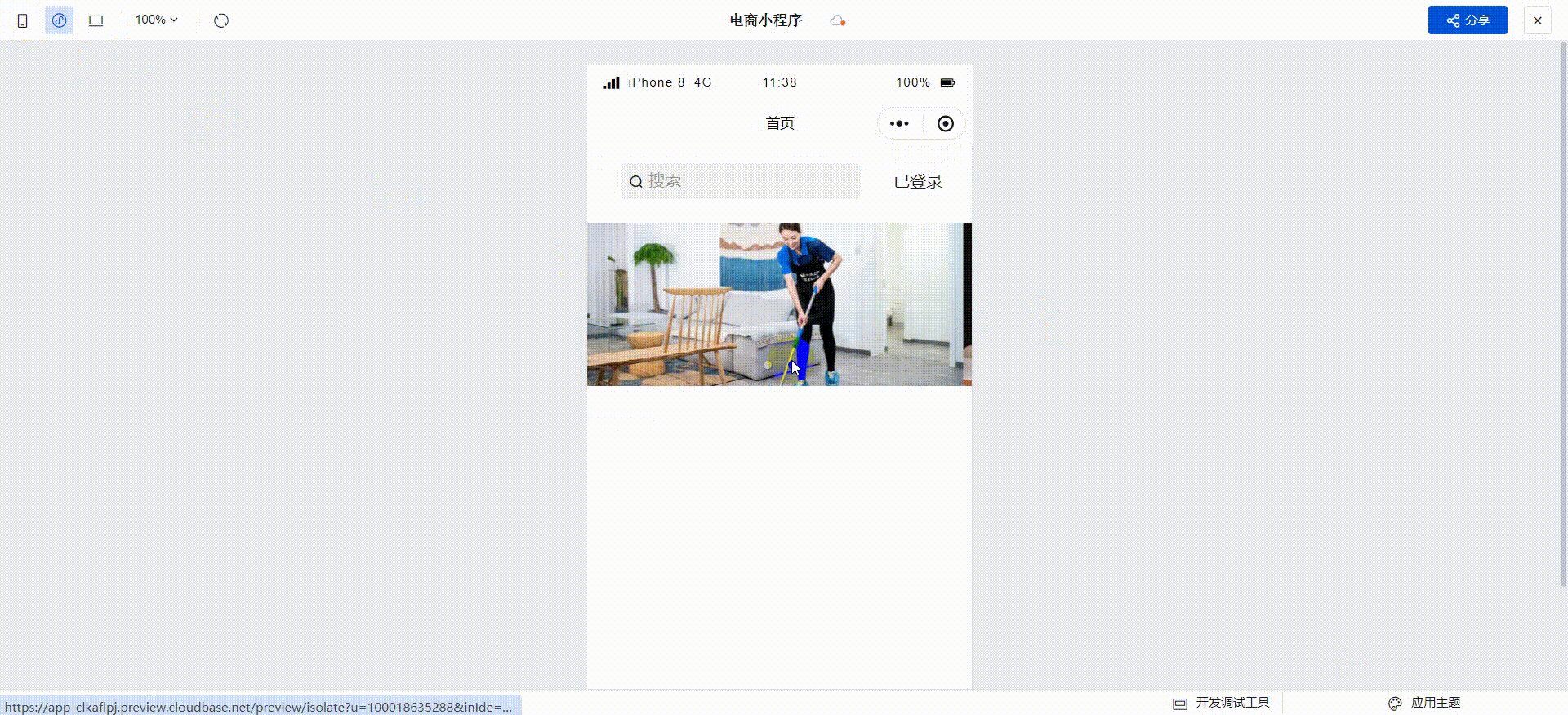
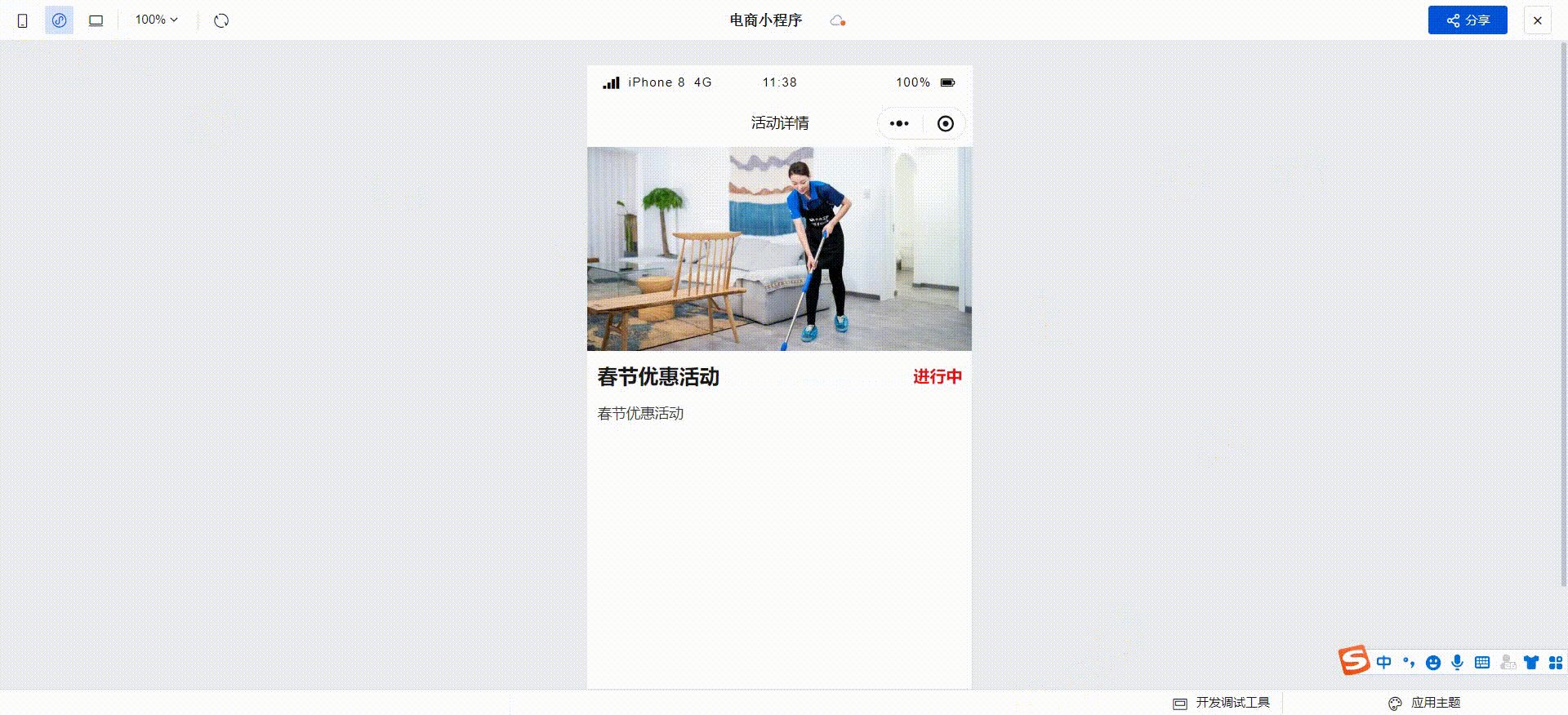
点击轮播图片,可以跳转到详情页,展示活动的具体信息

5 总结
我们本篇带着大家搭建了活动的具体功能,看似简单,过程中需要熟练掌握数据源的定义,变量的创建,数据绑定,页面传参等基本知识。除了掌握工具的用法外,尤其是在变量绑定的时候需要用到比较多的javascript的基本知识,编程基本功必须扎实才可以自如的搭建出想要的功能来。








![BulingBuling - 《自律就是自由》 [ Discipline Equals Freedom ]](https://img-blog.csdnimg.cn/direct/92a9c7aa5d3b48778bf0dc327b2f23d5.png)