常用布局
包含两个定义: 尺寸 定位
定义通过CSS拾取网页元素,控制他们控制普通文档流,周边元素,父容器,浏览器窗口
- 覆盖默认布局行为
- 盒子模型
- 普通文档流 (左到右,上到下)
- 块级元素(可定于宽高)
- 行内元素(宽高取决于内部的块级元素)
- 行内块级元素
使用display进行元素类型转换
目的:
- 内容清晰
- 页面载入
- 搜索引擎的爬取
flex布局
flexbox 弹性布局
- 一维
- 任何一个容器都可以成为flex布局
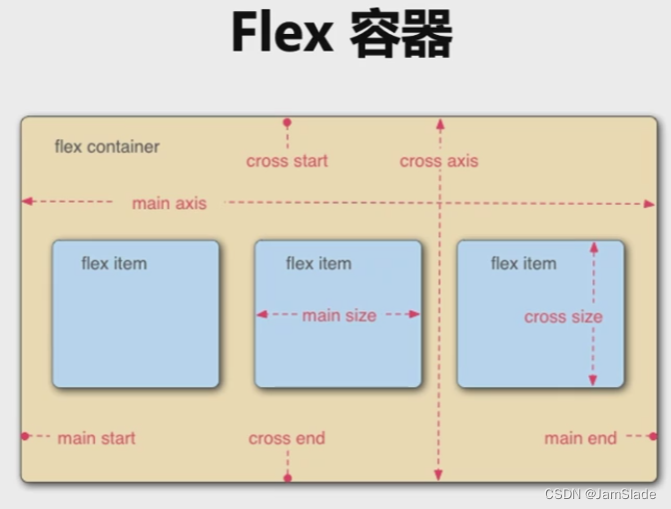
flex容器

主轴,交叉轴:决定边界,内部的元素都是flex元素
flex属性
flex容器的属性
- flex-direction
- flex-warp
- flex-flow(前两个值的浓缩)
摆放方式:水平左到右、右到左,竖直上到下、下到上
溢出内容会导致其他item被挤压
flex元素的属性
- flex-basis 控制 main size,若同时设置flex-basis和width,flex-basis优先级更高
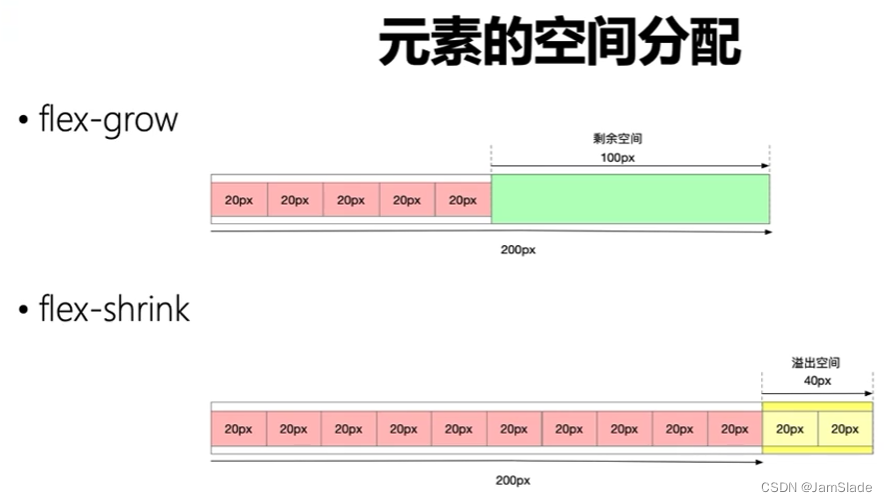
- flex-grow 容器剩余空间处理
- flex-srhink 容器溢出空间处理
- flex(三个浓缩)
grow

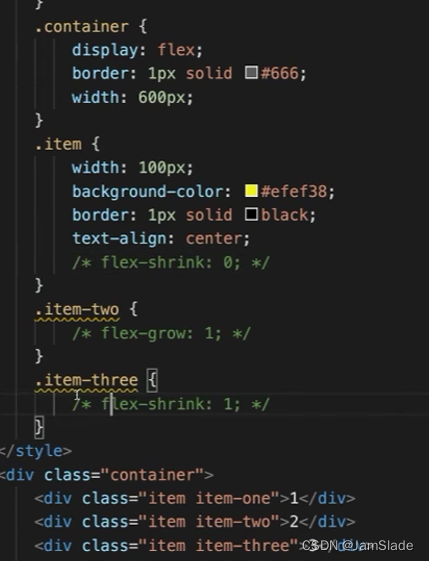
container下设置了一个item和item-two

一开始不设置其他属性的效果

600px的宽度有100px未被分配
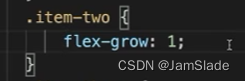
这时候设置item-two下属性flex-grow为1

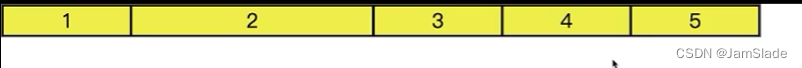
最后自动填充

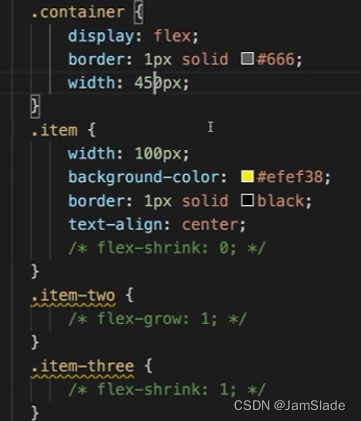
shrink
width改为450

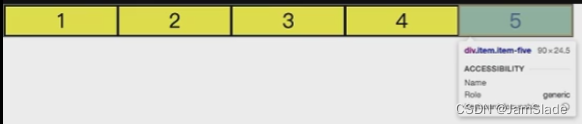
五个框被等比例挤压
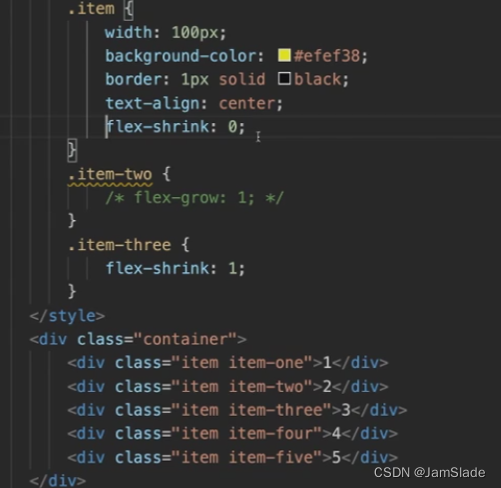
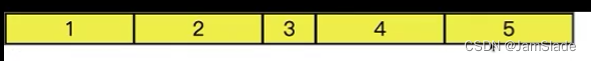
后续开启shrink为1(注意!这个元素其实默认为1,所以你得把别的框改成0才行)

最后只有3被挤压

(当然shrink其实也可以设置为2或者其他数字,会有不同的shrink组合会有不同的变化比例)
元素对齐
- align-items 上下居中
- justify-content 水平居中
适用场景
- 导航
- 拆分导航
justify-content : space-between - 元素居中
align-items : center justify-content : center - 绝对底部(底部的UI要固定在底部而不是跟随在正文的下方——也就是你正文结束了,中间要有空白,而不是让底部跟着正文让空白跟着底部)
flex-grow: 1
CSS定位
把元素再正常布局流的位置移动到另一个位置
定位
- static
- relative
- absolute
- fixed
- sticky
使用这些内容的时候需要设置好属性top和left
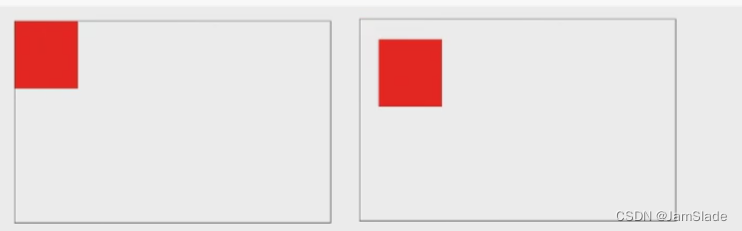
relative
.container
{
border : 1px solid #66;
width : 500px;
height : 300px;
margin : 100px;
}
.child
{
width: 100px;
height:100px;
background-color: red;
}
其中把child改成以下内容
.child
{
width: 100px;
height:100px;
background-color: red;
position : relative; /*相对于父元素*/
top : 30px;
left : 30px;
}

absolute
若设置为absolute

该元素会一直往他的父元素寻找,直到找到元素不为 static的数据,也就是浏览器的左上角:
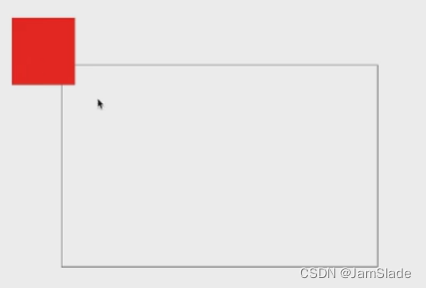
这时候只要我们把container中的position设为fixed/relative或者别的值即可
.container
{
border : 1px solid #66;
width : 500px;
height : 300px;
margin : 100px;
position: /*no static*/
}
fixed
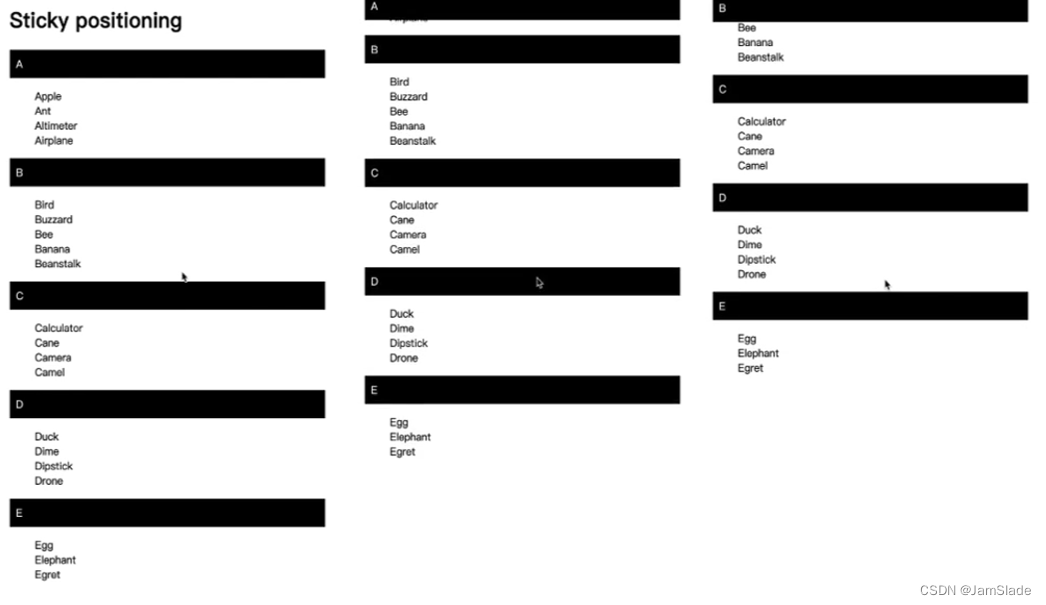
fixed只针对*浏览器*窗口偏移sticky
relative + fixed刚开始进入浏览器窗口的时候,每个sticky元素都像relative一样在对应的位置
但是一旦浏览器窗口“不再看见这些元素的时候”(比如往下滑,这些元素本来应该消失),他们就会黏在浏览器的最上方,固定在那不动

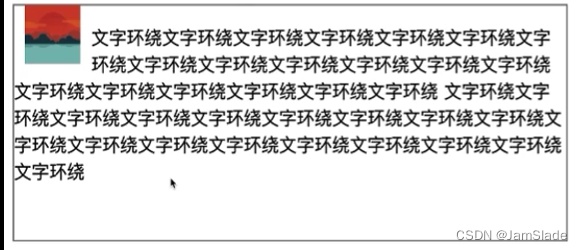
浮动
改变浮动本身和布局流中跟随他的其他元素行为
元素浮动到左右侧,且被布局流移除
举个例子:Word里面图片的“文字环绕嵌入”

pic
{
width: 50;
height:100;
float:left;
margin: 0 10px;
}
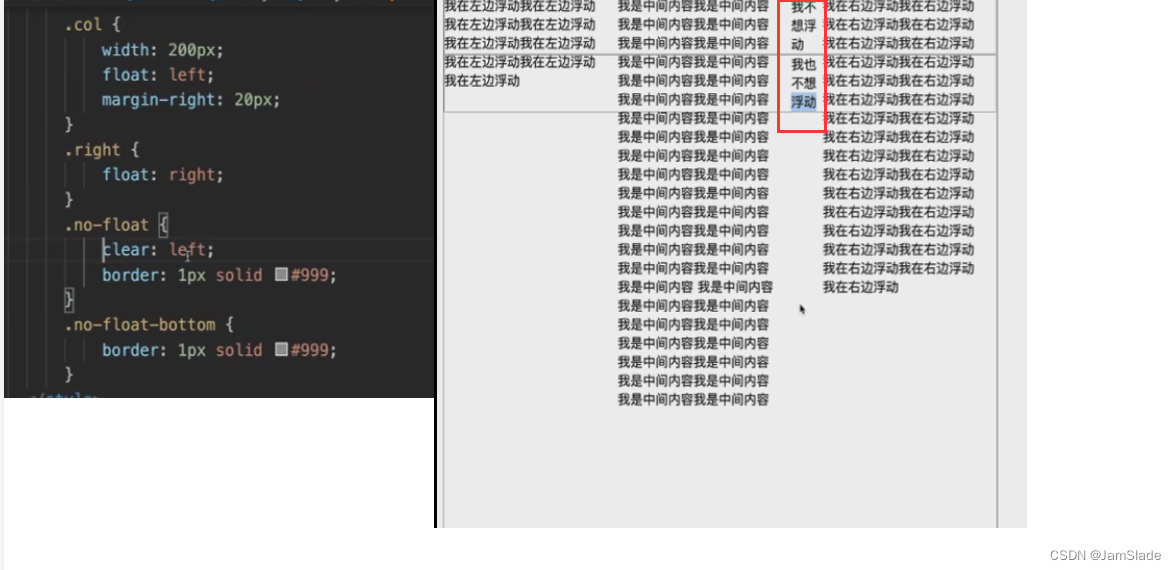
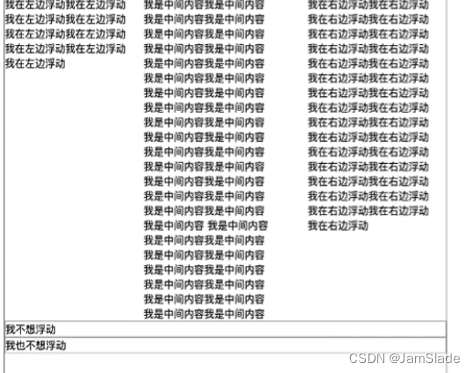
清除浮动
有些情况下不想让某些特定元素围绕浮动的元素

此时将clear设为both即可

注意,清除浮动会把跟在这个元素后续的元素也清除
后续元素也会被清除