目录
1 实验内容
2 SQL代码及运行截图
2.1 创建表并插入数据
2.1.1 创建表
2.1.2 插入数据
2.1.3 运行截图
2.2 修改表
2.2.1 SQL代码
2.2.2 运行截图
2.3 删除操作
2.3.1 SQL代码
2.3.2 运行截图
2.4 数据库的备份
2.5 数据库的恢复
1 实验内容
实验目的:熟悉和掌握数据表中数据的插入、修改、删除操作;掌握数据库备份与恢复方法。
实验内容与要求:按照下列关系模式定义的数据表,完成数据表中数据的插入、修改、删除操作,
进行数据库的备份和恢复操作,完成实验报告。
学生(学号、姓名、性别、年龄、系名)
课程(课程号、课程名、先修课程、学分)
学生选课(学号、课程号、成绩)
2 SQL代码及运行截图
2.1 创建表并插入数据
2.1.1 创建表
create table Student
(
Sno char(12) primary key,
Sname varchar(20) not null,
Ssex char(2) not null,
constraint s2 check(Ssex in('男', '女')),
Sage int not null,
constraint s3 check (Sage between 0 and 130),
Department varchar(20) not null
);
create table Course
(
Cno char(12) primary key,
Cname varchar(20) not null,
Cprepare varchar(20) not null,
Ccredit float not null,
constraint c3 check(0 < Ccredit)
);
create table SC
(
Sno char(12) not null,
Cno char(12) not null,
Performance float not null,
constraint sc1 check(Performance between 0 and 100),
foreign key(Sno) references Student(Sno),
foreign key(Cno) references Course(Cno)
);
2.1.2 插入数据
insert into student(sno, sname, ssex, sage, department)
values (202109450221, '张三', '男', 18, '计通学院'),
(202109220404, '李四', '男', 19, '化学院'),
(202109440102, '翠花', '女', 18, '文新学院');
insert into course(cno, cname, cprepare, ccredit)
values (123456789011, '概率论', '高等数学', 3),
(123456789012, '数字电路', '离散结构', 2.5),
(123456789013, '数据结构', '离散结构', 3.5),
(123456789001, '嵌入式', '数字电路', 2);
insert into sc(sno, cno, performance)
values (202109450221, 123456789011, 66),
(202109440102, 123456789001, 89),
(202109220404, 123456789012, 59);
2.1.3 运行截图
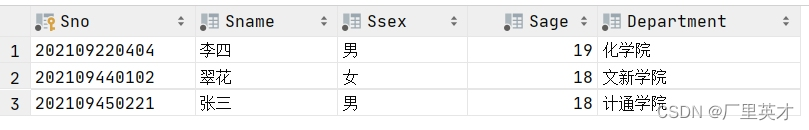
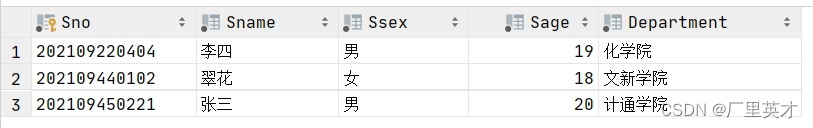
Student表

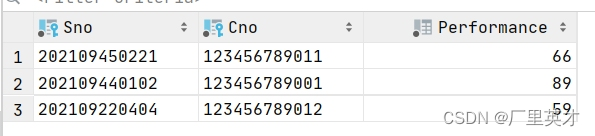
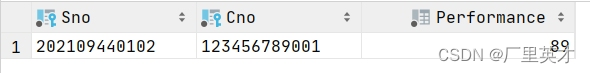
SC表

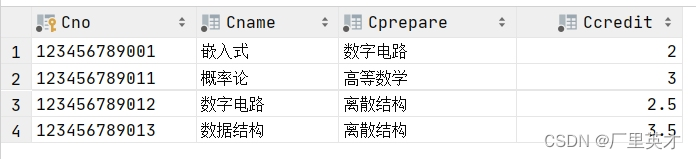
Course表

2.2 修改表
2.2.1 SQL代码
update student
set Sage = 20
where Sno = 202109450221;
update course
set Ccredit = Ccredit + 1;
update sc
set Performance = 0
where Sno in (
select Sno from student
where Department = '计通学院'
);
2.2.2 运行截图
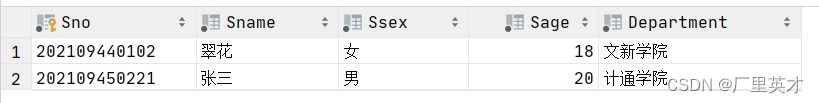
Student的修改

Sc的修改

Course的修改

2.3 删除操作
2.3.1 SQL代码
SET foreign_key_checks = 0;
delete from student
where Sno = 202109220404;
delete from sc
where Performance < 60;
delete from course
where Cno in (
select Cno from sc
);
SET foreign_key_checks = 1;
2.3.2 运行截图
Student表删除

Sc表删除

Course表删除

2.4 数据库的备份
命令行:

运行结果:

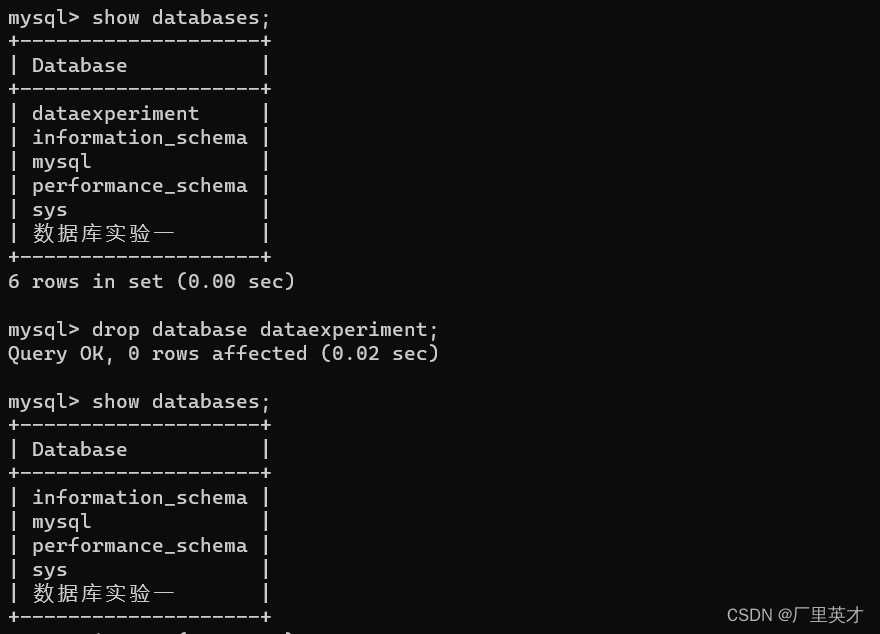
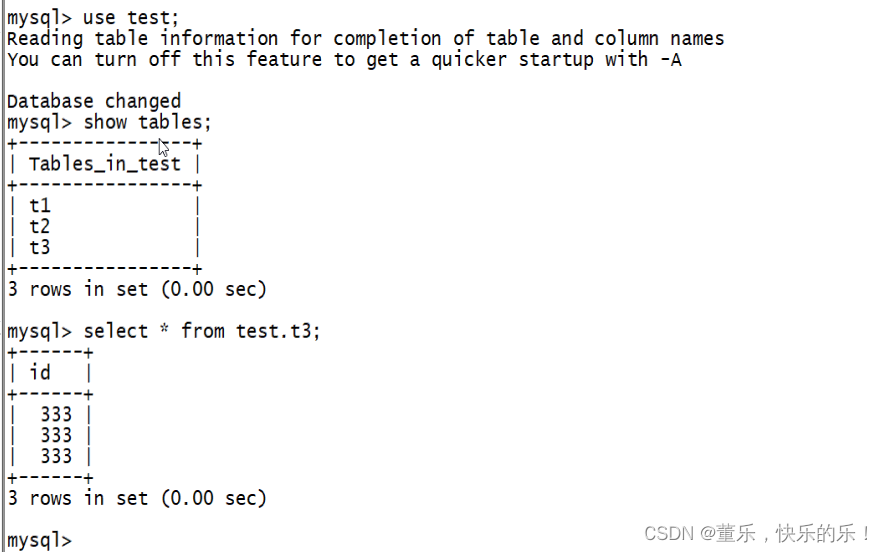
2.5 数据库的恢复
先删除数据库:

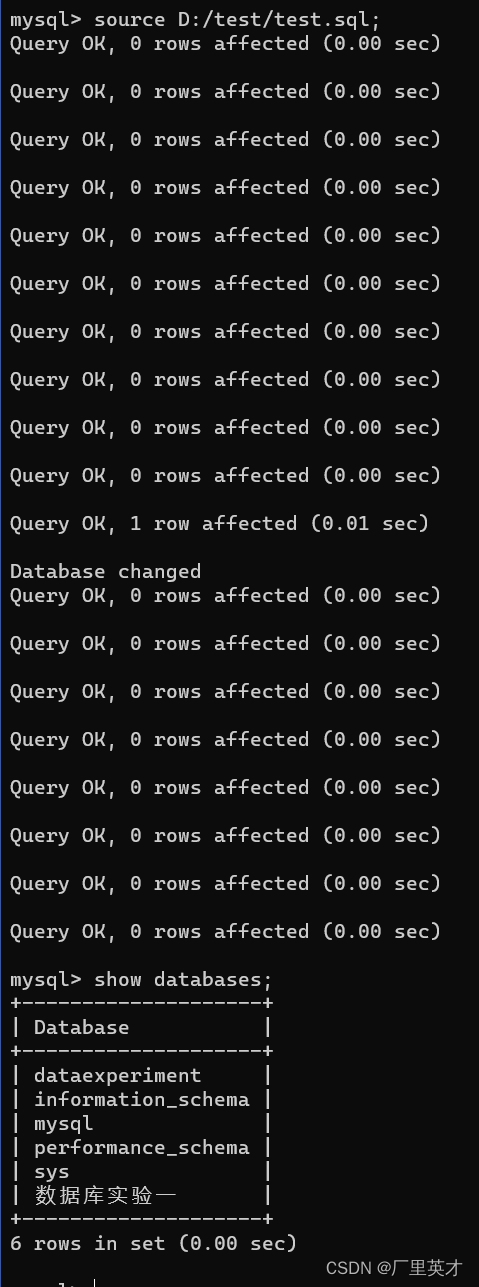
再进行恢复:

















![[OPEN SQL] 修改数据](https://img-blog.csdnimg.cn/direct/a275ec0c8bb44cae93bbd67bb39bb922.png)