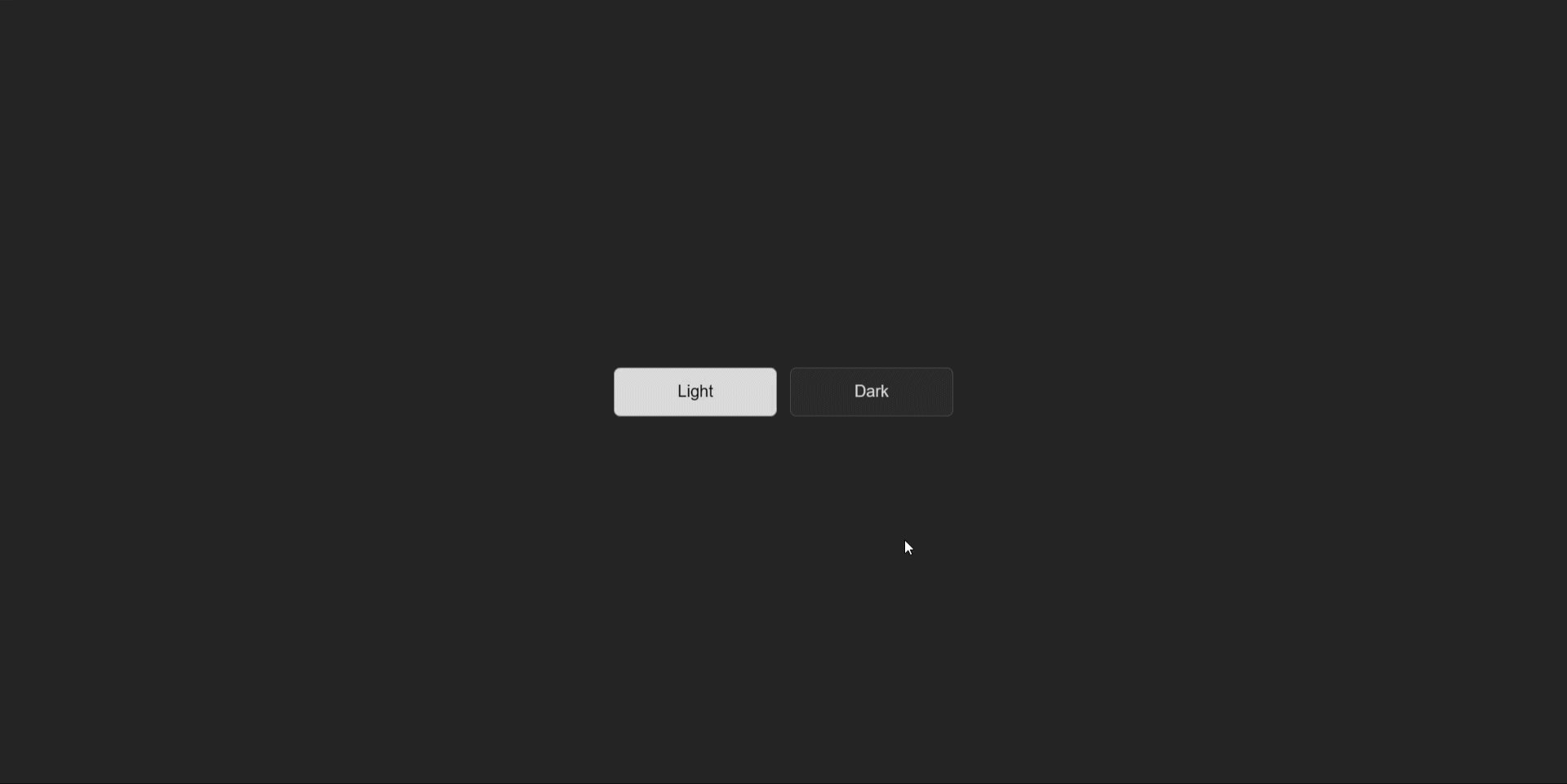
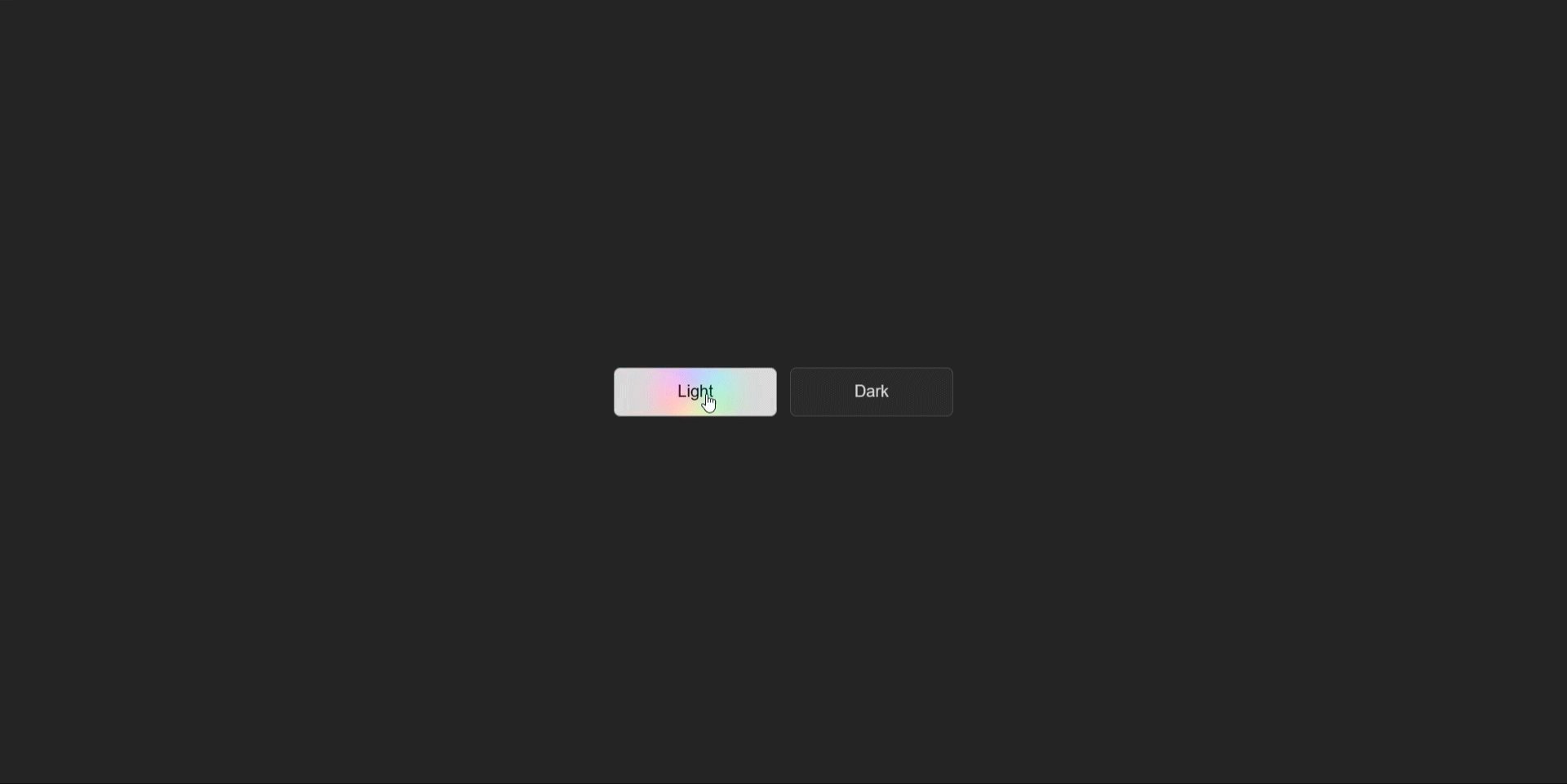
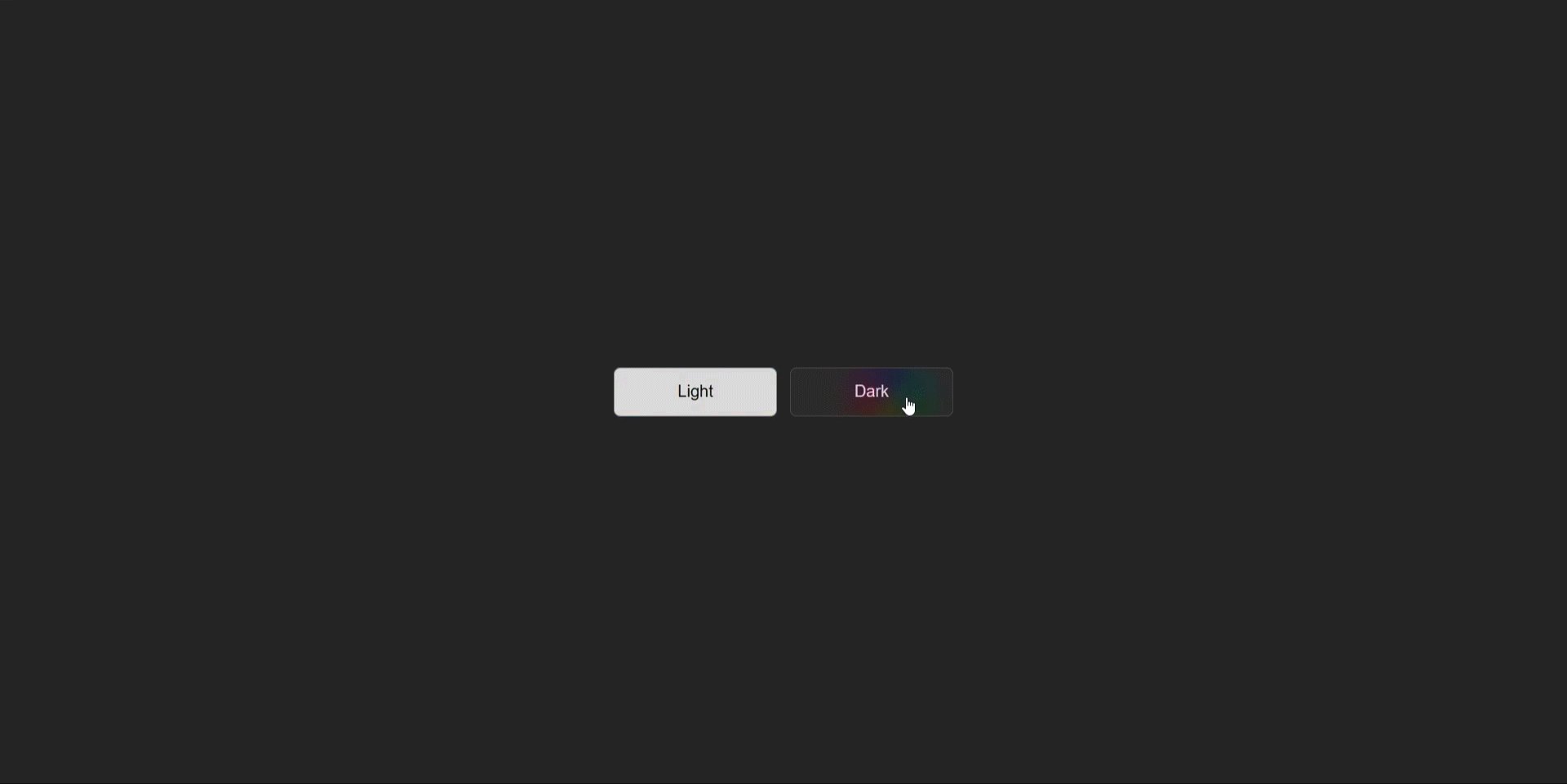
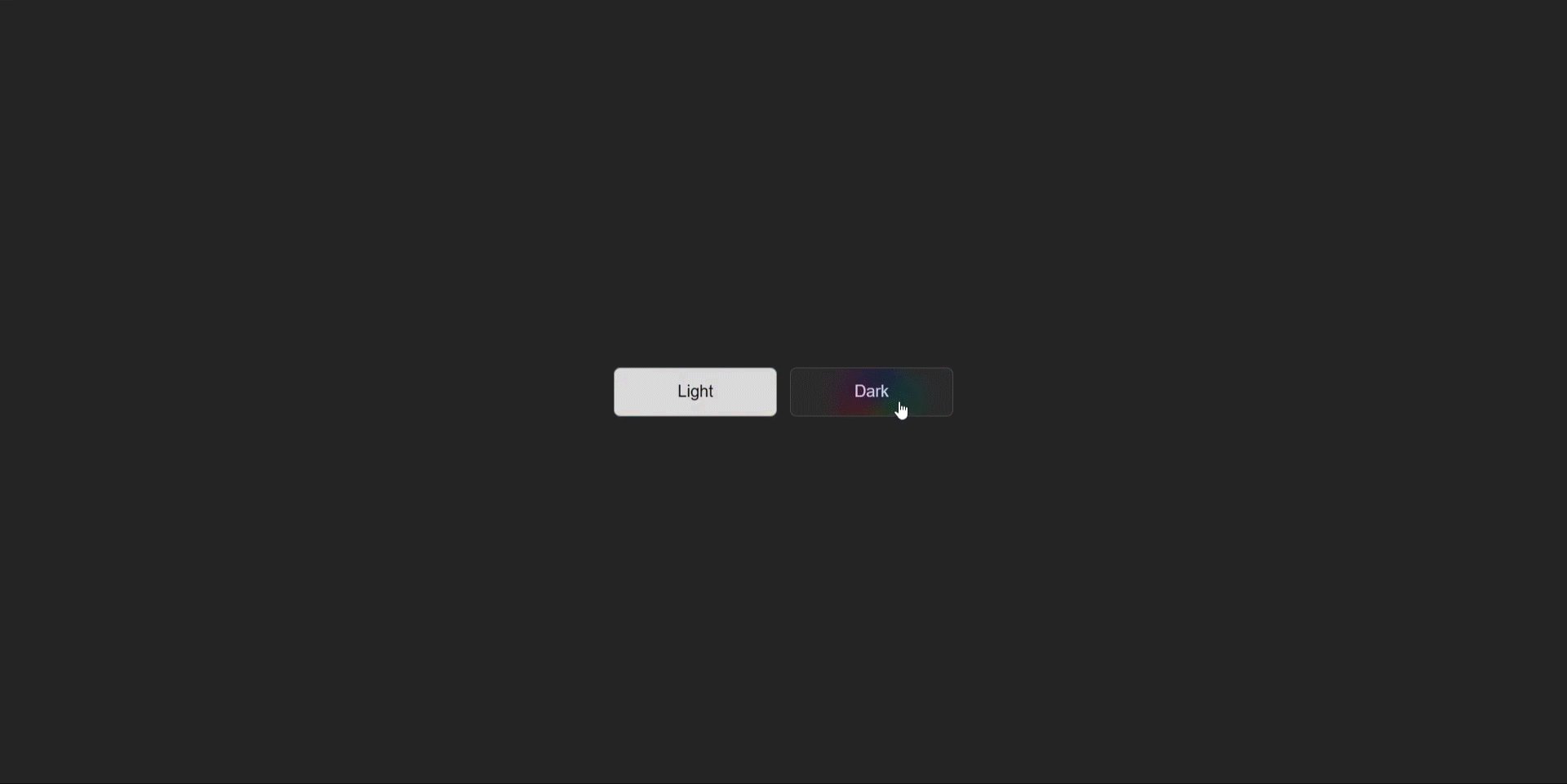
实例:锥形渐变彩虹按钮
技术栈:HTML+CSS+JS
效果:

源码:
【HTML】
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>锥形渐变彩虹按钮</title>
<link rel="stylesheet" href="217.css" />
</head>
<body>
<button class="button" type="button">Light</button>
<button class="button dark" type="button">Dark</button>
</body>
</html>
<script src="2











![[OPEN SQL] 修改数据](https://img-blog.csdnimg.cn/direct/a275ec0c8bb44cae93bbd67bb39bb922.png)