
<!DOCTYPE html>
<html>
<head>
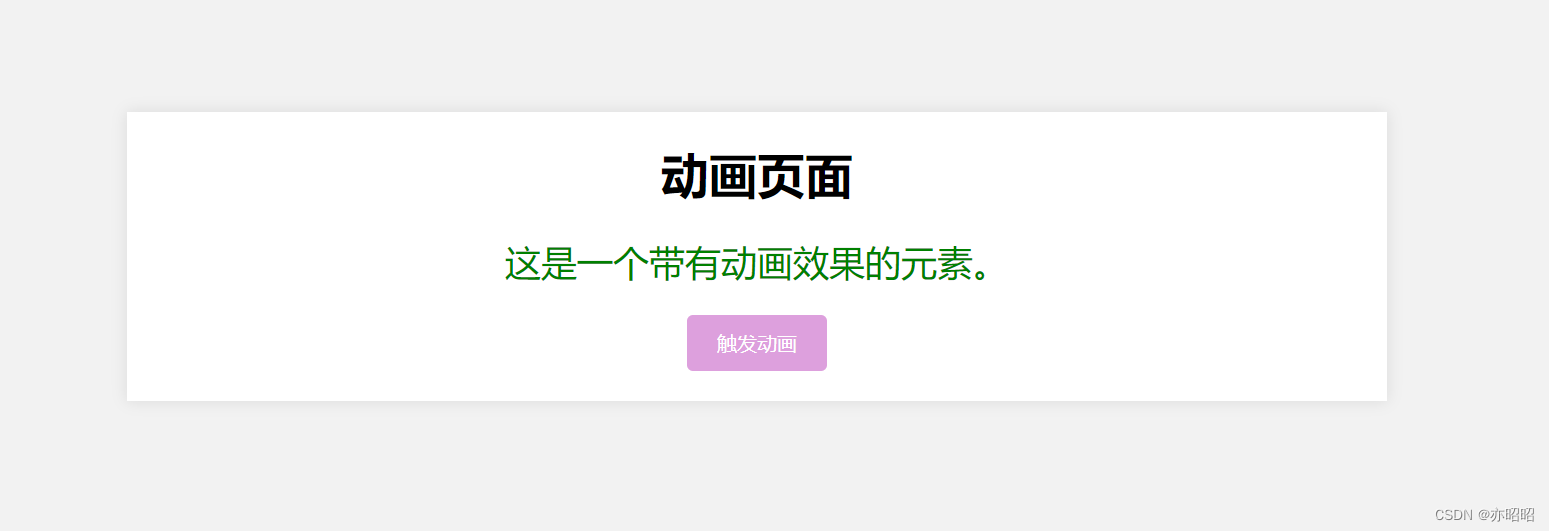
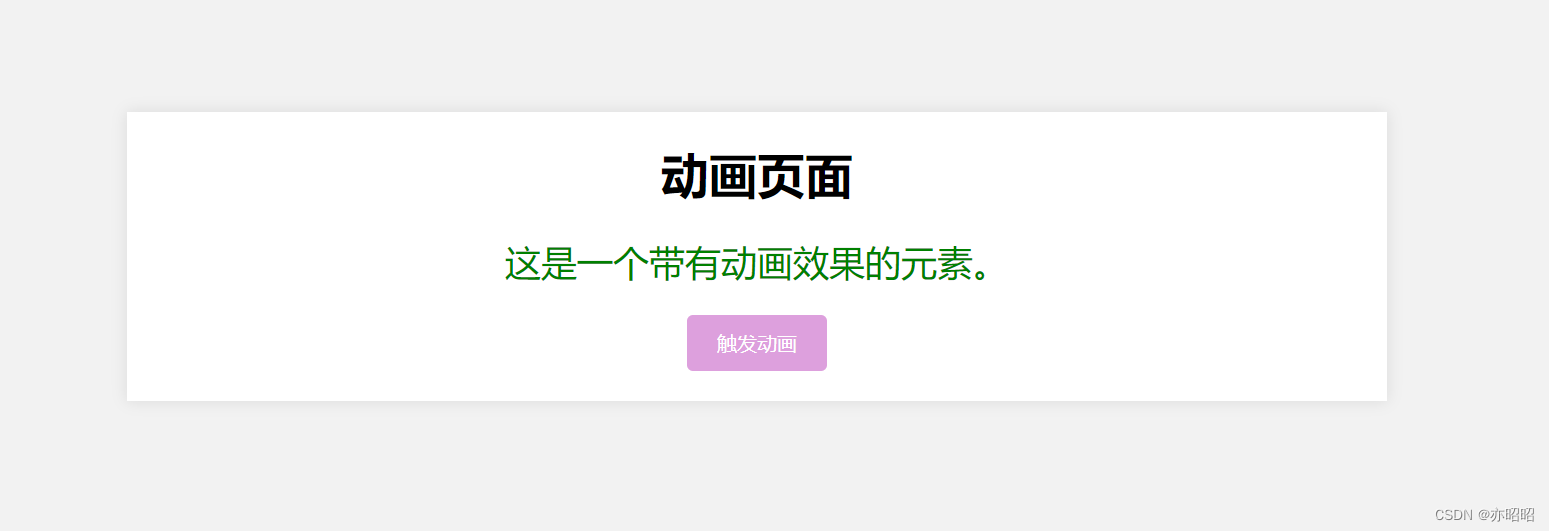
<title>动画页面</title>
<style>
body {
font-family: Arial, sans-serif;
background-color: #f2f2f2;
margin: 0;
padding: 0;
}
.container {
max-width: 800px;
margin: 0 auto;
margin-top: 100px;
padding: 20px;
background-color: #fff;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
text-align: center;
}
h1 {
color: black;
margin-top: 0;
}
.animated-element {
font-size: 24px;
color: green;
opacity: 0;
transform: translateX(-100%);
animation: slide-in 1s ease-out forwards;
}
@keyframes slide-in {
0% {
opacity: 0;
transform: translateX(-100%);
}
100% {
opacity: 1;
transform: translateX(0);
}
}
.button {
display: inline-block;
padding: 10px 20px;
margin-top: 20px;
background-color: plum;
color: #fff;
text-decoration: none;
border-radius: 4px;
border: 0px;
}
.button:hover {
background-color: purple;
}
</style>
</head>
<body>
<div class="container">
<h1>动画页面</h1>
<div class="animated-element">
这是一个带有动画效果的元素。
</div>
<button class="button" onclick="animateElement()">触发动画</button>
</div>
<script>
function animateElement() {
var animatedElement = document.querySelector('.animated-element');
animatedElement.style.animation = 'none';
void animatedElement.offsetWidth;
animatedElement.style.animation = 'slide-in 1s ease-out forwards';
}
</script>
</body>
</html>








![[职场] 面试失败的解压方式是什么 #经验分享#职场发展#知识分享](https://img-blog.csdnimg.cn/img_convert/13872b155dc597139593e2c62a2f92ae.jpeg)




![[office] Excel CHITEST 函数 使用实例教程 #媒体#知识分享#其他](https://img-blog.csdnimg.cn/img_convert/72480a7f0328615b4d14d99752204d89.png)