淘宝各个方面的布局大部分都是常规操作,在这里我就简单记录一下练习过程中的相关知识点,比较简短。相关知识点如下:
行高的取值
假设font-size为16px
line-height:normal;
line-height:1.5;24px,先继承后计算
line-height:200%;32px,先计算后继承
line-height:50px;
line-height:5em;80px,先计算后继承
除了准确的像素值,其余都是行高本身的值*font-size的值
base标签
- base 基础url,页面中所有url为#的都会跳转到基础url
- base也可以设置别的属性,比如target
- 一个页面只能出现一个base标签
空白折叠处理方法
设置父元素font-size为0,空白折叠的空白部分由父元素的font-size决定
IEfilter滤镜
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffff9000',endColorstr=#ffff5000' , GradientType=1);1表示从左到右渐变,0表示从上到下渐变
图片垂直居中显示的方法
给图片的父元素添加display:table-cell属性,该属性可使其子元素都能够垂直居中
表格
table{ border-collapse: collapse; /* 边框模式,合并的模式 */ } th,td{ padding: 0; }属性
table-layout: fixed; /* 定义列宽的算法,fixed的计算方式为根据表格宽度自动计算列宽,每列的宽度为均分整个表格的宽度 */
word-break:keep-all;遇空格就强制换行
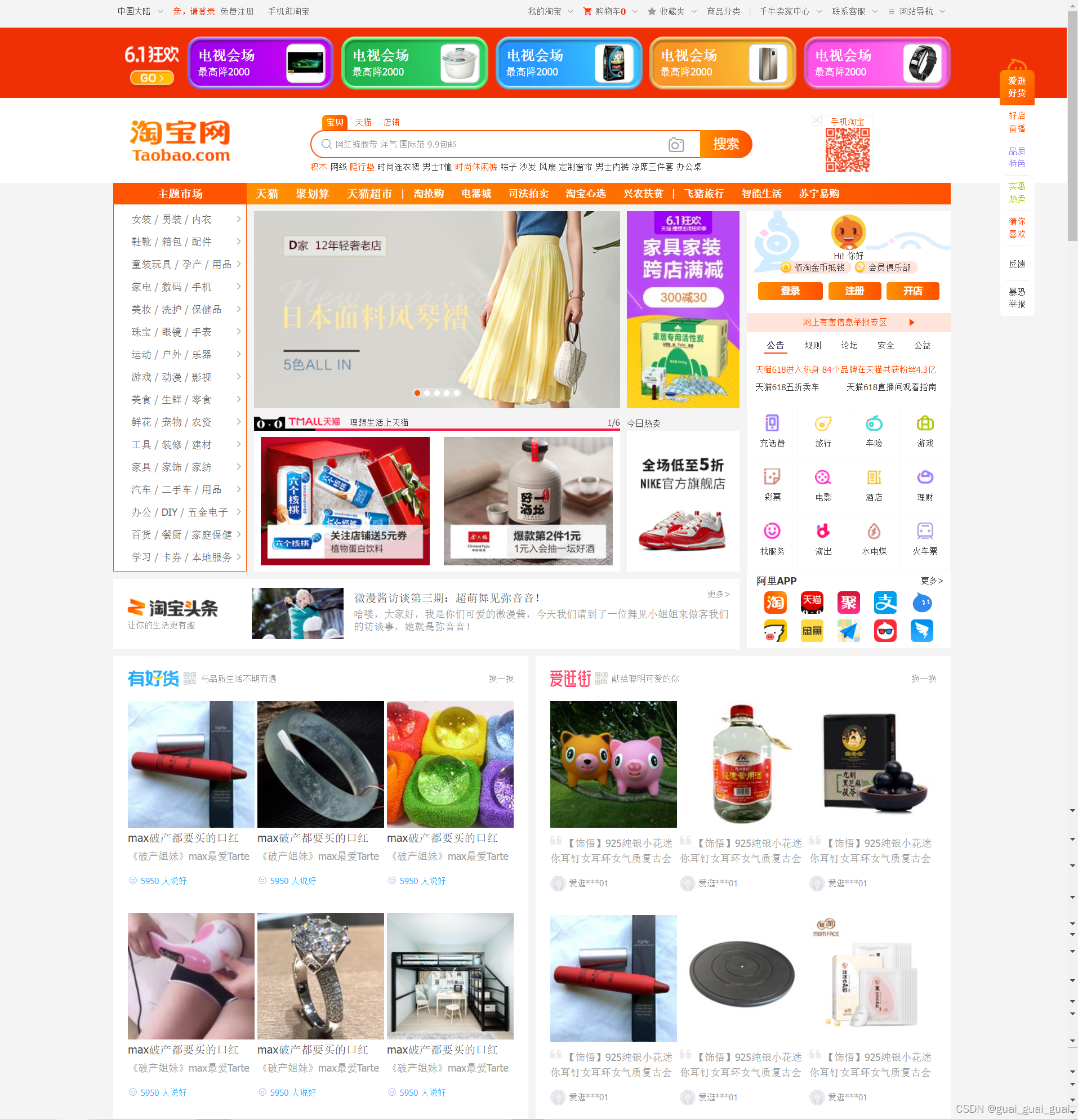
index.html:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>淘宝网 - 淘!我喜欢</title>
<link rel="stylesheet" href="css/index.css">
<link rel="icon" href="favicon.ico">
<base target="_blank">
</head>
<body>
<!-- 头部信息 -->
<div id="headMessage" class="layer clearfix">
<ul class="fl">
<li class="title">
<span>中国大陆</span>
<span class="iconfont arrow"></span>
</li>
<li class="mr7">
<a href="#" class="login mr7">亲,请登录</a>
<a href="#">免费注册</a>
</li>
<li>
<a href="#">手机逛淘宝</a>
</li>
</ul>
<ul class="fr">
<li>
<a href="#">我的淘宝</a>
<span class="iconfont arrow"></span>
</li>
<li>
<span class="iconfont mr5 c4"></span>
<a href="#">购物车</a>
<strong>0</strong>
<span class="iconfont arrow"></span>
</li>
<li>
<a href="#"><span class="iconfont mr5 stroe">㐲</span>收藏夹</a>
<span class="iconfont arrow"></span>
</li>
<li>
<a href="#">商品分类</a>
</li>
<li class="line">|</li>
<li>
<a href="#">千牛卖家中心</a>
<span class="iconfont arrow"></span>
</li>
<li>
<a href="#">联系客服</a>
<span class="iconfont arrow"></span>
</li>
<li>
<span class="iconfont c4 mr5"></span>
<a href="#">网站导航</a>
<span class="iconfont arrow"></span>
</li>
</ul>
</div>
<!-- 头部广告 -->
<div id="headAd">
<div class="layer clearfix">
<a href="#" class="fl go"><img src="images/go.png" alt=""></a>
<ul class="fr">
<li class="item1">
<a href="#" class="fr">
<img src="images/adimg_01.jpg" alt="">
</a>
<h3><a href="#">电视会场</a></h3>
<p><a href="#">最高降2000</a></p>
</li>
<li class="item2">
<a href="#" class="fr">
<img src="images/adimg_02.jpg" alt="">
</a>
<h3><a href="#">电视会场</a></h3>
<p><a href="#">最高降2000</a></p>
</li>
<li class="item3">
<a href="#" class="fr">
<img src="images/adimg_03.jpg" alt="">
</a>
<h3><a href="#">电视会场</a></h3>
<p><a href="#">最高降2000</a></p>
</li>
<li class="item4">
<a href="#" class="fr">
<img src="images/adimg_04.jpg" alt="">
</a>
<h3><a href="#">电视会场</a></h3>
<p><a href="#">最高降2000</a></p>
</li>
<li class="item5">
<a href="#" class="fr">
<img src="images/adimg_05.jpg" alt="">
</a>
<h3><a href="#">电视会场</a></h3>
<p><a href="#">最高降2000</a></p>
</li>
<!-- <li>
<a href="#" class="fr"><img src="images/adimg_01.jpg" alt=""></a>
<h3><a href="#">电视会场</a></h3>
<p><a href="#">最高降2000</a></p>
</li> -->
</ul>
</div>
</div>
<!-- 头部搜索 -->
<div id="headSearch">
<div class="cleafix layer">
<!-- <h1><a href="#"><img src="images/logo.png" alt="淘宝网"></a></h1> -->
<h1 class="fl"><a href="#">淘宝网</a></h1>
<div class="code fr">
<span class="iconfont close"></span>
<span class="c5">手机淘宝</span>
<img src="images/code.png" alt="">
</div>
<div class="search">
<ul class="searchTab clearfix">
<li class="active">宝贝</li>
<li>天猫</li>
<li>店铺</li>
</ul>
<div class="searchContent clearfix">
<form action="#">
<div class="searchBox fl">
<input type="text">
<div class="placeholder">
<i class="iconfont"></i>
<span>网红裤腰带 洋气 国际范 9.9包邮</span>
</div>
<span class="iconfont imgSearch"></span>
</div>
<div class="btn fl">
<button type="submit">搜索</button>
</div>
</form>
</div>
<div class="hotKey">
<a href="#" class="c5">积木</a>
<a href="#">网线</a>
<a href="#" class="c5">爬行垫</a>
<a href="#">时尚连衣裙</a>
<a href="#">男士T恤</a>
<a href="#" class="c5">时尚休闲裤</a>
<a href="#">粽子</a>
<a href="#">沙发</a>
<a href="#">风扇</a>
<a href="#">定制窗帘</a>
<a href="#">男士内裤</a>
<a href="#">凉席三件套</a>
<a href="#">办公桌</a>
</div>
</div>
</div>
</div>
<!-- 导航 -->
<div id="nav" class="layer clearfix">
<h2 class="fl">主题市场</h2>
<ul>
<li class="size"><a href="#">天猫</a></li>
<li class="size"><a href="#">聚划算</a></li>
<li class="size"><a href="#">天猫超市</a></li>
<li class="line">|</li>
<li><a href="#">淘抢购</a></li>
<li><a href="#">电器城</a></li>
<li><a href="#">司法拍卖</a></li>
<li><a href="#">淘宝心选</a></li>
<li><a href="#">兴农扶贫</a></li>
<li class="line">|</li>
<li><a href="#">飞猪旅行</a></li>
<li><a href="#">智能生活</a></li>
<li><a href="#">苏宁易购</a></li>
</ul>
</div>
<!-- 首屏内容 -->
<div id="firstScreen" class="layer clearfix">
<!-- 左边的内容 -->
<div class="firstLeft fl">
<!-- 侧边导航 -->
<div class="sideNav fl">
<ul>
<li>
<a href="#">女装</a> / <a href="#">男装</a> / <a href="#">内衣</a><span
class="iconfont fr"></span>
</li>
<li>
<a href="#">鞋靴</a> / <a href="#">箱包</a> / <a href="#">配件</a><span
class="iconfont fr"></span>
</li>
<li>
<a href="#">童装玩具</a> / <a href="#">孕产</a> / <a href="#">用品</a><span
class="iconfont fr"></span>
</li>
<li>
<a href="#">家电</a> / <a href="#">数码</a> / <a href="#">手机</a><span
class="iconfont fr"></span>
</li>
<li>
<a href="#">美妆</a> / <a href="#">洗护</a> / <a href="#">保健品</a><span
class="iconfont fr"></span>
</li>
<li>
<a href="#">珠宝</a> / <a href="#">眼镜</a> / <a href="#">手表</a><span
class="iconfont fr"></span>
</li>
<li>
<a href="#">运动</a> / <a href="#">户外</a> / <a href="#">乐器</a><span
class="iconfont fr"></span>
</li>
<li>
<a href="#">游戏</a> / <a href="#">动漫</a> / <a href="#">影视</a><span
class="iconfont fr"></span>
</li>
<li>
<a href="#">美食</a> / <a href="#">生鲜</a> / <a href="#">零食</a><span
class="iconfont fr"></span>
</li>
<li>
<a href="#">鲜花</a> / <a href="#">宠物</a> / <a href="#">农资</a><span
class="iconfont fr"></span>
</li>
<li>
<a href="#">工具</a> / <a href="#">装修</a> / <a href="#">建材</a><span
class="iconfont fr"></span>
</li>
<li>
<a href="#">家具</a> / <a href="#">家饰</a> / <a href="#">家纺</a><span
class="iconfont fr"></span>
</li>
<li>
<a href="#">汽车</a> / <a href="#">二手车</a> / <a href="#">用品</a><span
class="iconfont fr"></span>
</li>
<li>
<a href="#">办公</a> / <a href="#">DIY</a> / <a href="#">五金电子</a><span
class="iconfont fr"></span>
</li>
<li>
<a href="#">百货</a> / <a href="#">餐厨</a> / <a href="#">家庭保健</a><span
class="iconfont fr"></span>
</li>
<li>
<a href="#">学习</a> / <a href="#">卡券</a> / <a href="#">本地服务</a><span
class="iconfont fr"></span>
</li>
</ul>
</div>
<!-- 图片1容器 -->
<div class="img1Box fr">
<div class="pic fl">
<div class="img">
<a href="#"><img src="images/pic_01.jpg" alt=""></a>
</div>
<button class="iconfont leftBtn"></button>
<button class="iconfont rightBtn"></button>
<div class="circle">
<span class="active"></span><span></span><span></span><span></span><span></span>
</div>
</div>
<div class="ad fr">
<a href="#"><img src="images/ad_02.jpg" alt=""></a>
</div>
</div>
<!-- 图片2容器 -->
<div class="img2Box fr">
<div class="pic fl">
<div class="picTitle">
<div class="text clearfix">
<span class="fl bg">理想生活上天猫</span>
<span class="fr"><i>1</i>/6</span>
</div>
<div class="line">
<span></span>
</div>
</div>
<div class="img">
<a href="#"><img src="images/pic_02.jpg" alt=""></a><a href="#"><img src="images/pic_03.jpg"
alt=""></a>
</div>
<button class="iconfont leftBtn"></button>
<button class="iconfont rightBtn"></button>
</div>
<div class="ad fr">
<p class="title">今日热卖</p>
<a href="#"><img src="images/ad_03.jpg" alt=""></a>
</div>
</div>
<!-- 淘宝头条 -->
<div class="news fl">
<div class="hd fl">
<h3>淘宝头条</h3>
<p>让你的生活更有趣</p>
</div>
<div class="newList fr">
<div class="imtem">
<a href="#" class="fl img"><img src="images/news_img_01.jpg" alt=""></a>
<h4><a href="#">微漫酱访谈第三期:超萌舞见弥音音!</a></h4>
<p><a href="#">哈喽,大家好,我是你们可爱的微漫酱,今天我们请到了一位舞见小姐姐来做客我们的访谈事,她就是弥音音!</a></p>
<a href="#" class="more">更多></a>
</div>
</div>
</div>
</div>
<!-- 右边的内容 -->
<div class="firstRight fr">
<!-- 用户 -->
<div class="user">
<a href="#" class="avatar"><img src="images/avatar.jpg" alt=""></a>
<p class="username">Hi! 你好</p>
<p class="members">
<a href="#" class="gold">领淘金币抵钱</a>
<a href="#" class="club">会员俱乐部</a>
</p>
<div class="btn">
<button class="login">登录</button>
<button class="register">注册</button>
<button class="shop">开店</button>
</div>
</div>
<!-- 举报 -->
<a href="#" class="tipOff">
<span>网上有害信息举报专区</span><i class="iconfont"></i>
</a>
<!-- 公告区 -->
<div class="notice">
<ul class="title">
<li class="active"><a href="#">公告</a></li>
<li><a href="#">规则</a></li>
<li><a href="#">论坛</a></li>
<li><a href="#">安全</a></li>
<li><a href="#">公益</a></li>
</ul>
<ul class="content clearfix">
<li class="item1"><a href="#">天猫618进入热身 84个品牌在天猫共获粉丝4.3亿</a></li>
<li><a href="#">天猫618五折卖车</a></li>
<li><a href="#">天猫618直播间观看指南</a></li>
</ul>
</div>
<!-- 图标区域 -->
<table class="icon">
<tr>
<td class="item1">
<a href="#">
<span></span>
<i>充话费</i>
</a>
</td>
<td class="item2">
<a href="#">
<span></span>
<i>旅行</i>
</a>
</td>
<td class="item3">
<a href="#">
<span></span>
<i>车险</i>
</a>
</td>
<td class="item4">
<a href="#">
<span></span>
<i>游戏</i>
</a>
</td>
</tr>
<tr>
<td class="item5">
<a href="#">
<span></span>
<i>彩票</i>
</a>
</td>
<td class="item6">
<a href="#">
<span></span>
<i>电影</i>
</a>
</td>
<td class="item7">
<a href="#">
<span></span>
<i>酒店</i>
</a>
</td>
<td class="item8">
<a href="#">
<span></span>
<i>理财</i>
</a>
</td>
</tr>
<tr>
<td class="item9">
<a href="#">
<span></span>
<i>找服务</i>
</a>
</td>
<td class="item10">
<a href="#">
<span></span>
<i>演出</i>
</a>
</td>
<td class="item11">
<a href="#">
<span></span>
<i>水电煤</i>
</a>
</td>
<td class="item12">
<a href="#">
<span></span>
<i>火车票</i>
</a>
</td>
</tr>
</table>
<!-- APP -->
<div class="app">
<div class="title cleafix">
<h3 class="fl">阿里APP</h3>
<a href="#" class="fr">更多></a>
</div>
<ul class="appIcon">
<li><a href="#"><img src="images/app_01.webp" alt=""></a></li>
<li><a href="#"><img src="images/app_02.png" alt=""></a></li>
<li><a href="#"><img src="images/app_03.png" alt=""></a></li>
<li><a href="#"><img src="images/app_04.png" alt=""></a></li>
<li><a href="#"><img src="images/app_05.png" alt=""></a></li>
<li><a href="#"><img src="images/app_06.png" alt=""></a></li>
<li><a href="#"><img src="images/app_07.jpg" alt=""></a></li>
<li><a href="#"><img src="images/app_08.png" alt=""></a></li>
<li><a href="#"><img src="images/app_09.png" alt=""></a></li>
<li><a href="#"><img src="images/app_10.png" alt=""></a></li>
</ul>
</div>
</div>
</div>
<!-- 有好货与爱逛街 -->
<div class="layer cleafix mt10">
<!-- 有好货 -->
<div class="goods fl">
<div class="head cleafix">
<h3 class="fl">
<img src="images/goods.png" alt="有好货">
<span class="iconfont"></span>
<i>与品质生活不期而遇</i>
</h3>
<a href="#" class="fr change">换一换</a>
</div>
<ul class="list">
<li>
<a href="#"><img src="images/shop_img_01.jpg" alt=""></a>
<h4><a href="#">max破产都要买的口红</a></h4>
<p class="text"><a href="#">《破产姐妹》max最爱Tarte哑光口红笔</a></p>
<a href="#" class="comment">
<span class="iconfont"></span><i>5950 人说好</i>
</a>
</li>
<li>
<a href="#"><img src="images/shop_img_02.jpg" alt=""></a>
<h4><a href="#">max破产都要买的口红</a></h4>
<p class="text"><a href="#">《破产姐妹》max最爱Tarte哑光口红笔</a></p>
<a href="#" class="comment">
<span class="iconfont"></span><i>5950 人说好</i>
</a>
</li>
<li>
<a href="#"><img src="images/shop_img_03.jpg" alt=""></a>
<h4><a href="#">max破产都要买的口红</a></h4>
<p class="text"><a href="#">《破产姐妹》max最爱Tarte哑光口红笔</a></p>
<a href="#" class="comment">
<span class="iconfont"></span><i>5950 人说好</i>
</a>
</li>
<li>
<a href="#"><img src="images/shop_img_04.jpg" alt=""></a>
<h4><a href="#">max破产都要买的口红</a></h4>
<p class="text"><a href="#">《破产姐妹》max最爱Tarte哑光口红笔</a></p>
<a href="#" class="comment">
<span class="iconfont"></span><i>5950 人说好</i>
</a>
</li>
<li>
<a href="#"><img src="images/shop_img_05.jpg" alt=""></a>
<h4><a href="#">max破产都要买的口红</a></h4>
<p class="text"><a href="#">《破产姐妹》max最爱Tarte哑光口红笔</a></p>
<a href="#" class="comment">
<span class="iconfont"></span><i>5950 人说好</i>
</a>
</li>
<li>
<a href="#"><img src="images/shop_img_06.jpg" alt=""></a>
<h4><a href="#">max破产都要买的口红</a></h4>
<p class="text"><a href="#">《破产姐妹》max最爱Tarte哑光口红笔</a></p>
<a href="#" class="comment">
<span class="iconfont"></span><i>5950 人说好</i>
</a>
</li>
</ul>
</div>
<!-- 爱逛街 -->
<div class="goods fr shooping">
<div class="head cleafix">
<h3 class="fl">
<img src="images/shopping.png" alt="有好货">
<span class="iconfont"></span>
<i>献给聪明可爱的你</i>
</h3>
<a href="#" class="fr change">换一换</a>
</div>
<ul class="list">
<li>
<a href="#"><img src="images/shop_img_07.jpg" alt=""></a>
<p class="text">
<span class="iconfont"></span>
<a href="#">【饰悟】925纯银小花迷你耳钉女耳环女气质复古会动的耳钉小耳坠</a>
</p>
<a href="#" class="comment">
<span><img src="images/small_avatar.png" alt=""></span><i>爱逛***01</i>
</a>
</li>
<li>
<a href="#"><img src="images/shop_img_08.jpg" alt=""></a>
<p class="text">
<span class="iconfont"></span>
<a href="#">【饰悟】925纯银小花迷你耳钉女耳环女气质复古会动的耳钉小耳坠</a>
</p>
<a href="#" class="comment">
<span><img src="images/small_avatar.png" alt=""></span><i>爱逛***01</i>
</a>
</li>
<li>
<a href="#"><img src="images/shop_img_09.jpg" alt=""></a>
<p class="text">
<span class="iconfont"></span>
<a href="#">【饰悟】925纯银小花迷你耳钉女耳环女气质复古会动的耳钉小耳坠</a>
</p>
<a href="#" class="comment">
<span><img src="images/small_avatar.png" alt=""></span><i>爱逛***01</i>
</a>
</li>
<li>
<a href="#"><img src="images/shop_img_01.jpg" alt=""></a>
<p class="text">
<span class="iconfont"></span>
<a href="#">【饰悟】925纯银小花迷你耳钉女耳环女气质复古会动的耳钉小耳坠</a>
</p>
<a href="#" class="comment">
<span><img src="images/small_avatar.png" alt=""></span><i>爱逛***01</i>
</a>
</li>
<li>
<a href="#"><img src="images/shop_img_10.jpg" alt=""></a>
<p class="text">
<span class="iconfont"></span>
<a href="#">【饰悟】925纯银小花迷你耳钉女耳环女气质复古会动的耳钉小耳坠</a>
</p>
<a href="#" class="comment">
<span><img src="images/small_avatar.png" alt=""></span><i>爱逛***01</i>
</a>
</li>
<li>
<a href="#"><img src="images/shop_img_11.jpg" alt=""></a>
<p class="text">
<span class="iconfont"></span>
<a href="#">【饰悟】925纯银小花迷你耳钉女耳环女气质复古会动的耳钉小耳坠</a>
</p>
<a href="#" class="comment">
<span><img src="images/small_avatar.png" alt=""></span><i>爱逛***01</i>
</a>
</li>
</ul>
</div>
</div>
<!-- 右侧固定定位导航 -->
<div id="tool">
<span class="iconfont"></span>
<div class="btn">
<a href="#" class="c4 active">爱逛 好货</a>
<a href="#" class="c5">好店 直播</a>
<a href="#" class="c6">品质 特色</a>
<a href="#" class="c7">实惠 热卖</a>
<a href="#" class="c4">猜你 喜欢</a>
<a href="#" class="item6">反馈</a>
<a href="#" class="">暴恐 举报</a>
</div>
</div>
</body>
</html>index.css:
/*
@规则
@charset 设置样式表的编码
@import 导入其它样式文件
@media 媒体查询
@font-face 自定义字体
*/
@import 'reset.css';
@font-face {
font-family: 'iconfont';
src: url('../font/iconfont.eot');
src: url('../font/iconfont.eot?#iefix') format('embedded-opentype'),
url('../font/iconfont.woff2') format('woff2'),
url('../font/iconfont.woff') format('woff'),
url('../font/iconfont.ttf') format('truetype'),
url('../font/iconfont.svg#iconfont') format('svg');
}
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
/* 头部信息 */
#headMessage li{
float: left;
line-height: 35px;
padding: 0 6px;
font-size: 0;
}
#headMessage a{
color: #6c6c6c;
font-size: 12px;
}
#headMessage a:hover{
color: #f40;
}
#headMessage a.login{
color: #f22e00;
}
#headMessage span{
font-size: 12px;
}
#headMessage span.arrow{
margin-left: 7px;;
}
#headMessage li strong{
font-size: 12px;
color: #f22e00;
}
#headMessage li span.stroe{
color: #9c9c9c;
}
#headMessage li.line{
font-size: 12px;
color: #ddd;
padding: 0 5px;
}
/* 头部广告 */
#headAd{
background-color: #f12f04;
}
#headAd .go{
display: block;
padding: 10px 10px 10px 15px;
}
#headAd .go img{
width: 80px;
height: 80px;
}
#headAd ul{
padding-top: 13px;
}
#headAd li{
float: left;
width: 209px;
height: 75px;
margin-right: 10px;
padding: 12px 15px 0 15px;
box-sizing: border-box;
/*
盒模型
1、标准盒模型
总宽度=border(左右)+width+padding(左右)
总高度=border(上下)+height+padding(上下)
2、IE盒模型(怪异盒模型)
总宽度=width;
总高度=height;
*/
}
#headAd li h3{
font-size: 20px;
line-height: 28px;
}
#headAd li p{
font-size: 14px;
line-height: 20px;
}
#headAd li a{
color: #fff;
display: block;
}
#headAd li a img{
width: 52px;
height: 52px;
border-radius: 5px;
}
#headAd li.item1{
background: url(../images/adbg_01.png) no-repeat;
}
#headAd li.item2{
background: url(../images/adbg_02.png) no-repeat;
}
#headAd li.item3{
background: url(../images/adbg_03.png) no-repeat;
}
#headAd li.item4{
background: url(../images/adbg_04.png) no-repeat;
}
#headAd li.item5{
background: url(../images/adbg_05.png) no-repeat;
margin-right: 0;
}
/* 头部搜索 */
#headSearch{
background-color: #fff;
padding: 24px 0 10px 0;
}
#headSearch h1 a{
display: block;
width: 190px;
height: 58px;
background: url(../images/logo.png) center no-repeat;
text-indent: -9999px;
overflow: hidden;
margin-top: 8px;
}
#headSearch .code{
width: 72px;
height: 86px;
border: 1px solid #eee;
position: relative;
margin-right: 110px;
text-align: center;
}
#headSearch .code img{
width: 62px;
height: 62px;
}
#headSearch .close{
position: absolute;
left: -16px;
top: -1px;
width: 14px;
height: 14px;
line-height: 14px;
font-size: 14px;
border: 1px solid #eee;
color: #ddd;
cursor: pointer;
}
#headSearch .search{
width: 630px;
margin: 0 auto;
}
#headSearch .searchTab{
height: 22px;
padding-left: 17px;
}
#headSearch .searchTab li{
float: left;
width: 36px;
line-height: 22px;
margin-right: 4px;
text-align: center;
color: #f40;
cursor: pointer;
}
#headSearch .searchTab li:hover{
background-color: #ffeee5;
}
#headSearch .searchTab li.active{
color: #fff;
font-weight: bold;
background-image: linear-gradient(to right,#ff9000,#ff5000);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffff9000', endColorstr='#ffff5000', GradientType=1);
border-radius: 6px 6px 0 0;
}
#headSearch .searchContent{
height: 40px;
}
#headSearch .searchBox{
width: 554px;
height: 40px;
box-sizing: border-box;
border: 2px solid #ff5000;
border-right: none;
border-radius: 20px 0 0 20px;
overflow: hidden;
position: relative;
}
#headSearch .searchBox input{
width: 490px;
height: 36px;
line-height: 36px;
outline: none;
border: none;
text-indent: 10px;
position: absolute;
z-index: 2;
background-color: transparent; /* 透明,为了能够看到后面的文字 */
}
#headSearch .placeholder{
position: absolute;
top: 6px;
left: 14px;
}
#headSearch .placeholder span{
color: #9c9c9c;
vertical-align: 1px;
}
#headSearch .imgSearch{
font-size: 28px;
color: #9c9c9c;
position: absolute;
right: 20px;
top: -2px;
cursor: pointer;
}
#headSearch .searchContent button{
width: 74px;
height: 40px;
text-align: center;
font-size: 18px;
line-height: 40px;
color: #fff;
border: none;
background-image: linear-gradient(to right,#ff9000,#ff5000);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffff9000', endColorstr='#ffff5000', GradientType=1);
border-radius: 0 20px 20px 0;
}
#headSearch .hotKey{
height: 25px;
line-height: 25px;
}
#headSearch .hotKey a:hover{
color: #f50;
}
/* 导航 */
#nav h2{
width: 190px;
height: 30px;
line-height: 30px;
font-size: 16px;
color: #fff;
text-align: center;
background-color: #f50;
}
#nav ul{
margin-left: 190px;
height: 30px;
/* width: 1000px;
width: calc(100% - 190px); */ /* 支持情况:IE9+ */
background-image: linear-gradient(to right,#ff9000,#ff5000);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffff9000', endColorstr='#ffff5000', GradientType=1);
}
#nav ul li{
float: left;
line-height: 30px;
margin: 0 7px;
font-size: 14px;
color: #fff;
padding: 0 5px;
position: relative;
}
#nav ul li.size{
font-size: 16px;
}
#nav ul li a{
color: #fff;
font-weight: bold;
}
#nav ul li.line{
margin: 0;
padding: 0;
}
#nav ul li:hover:before{
content: '';
position: absolute;
width: 23px;
height: 13px;
background-image: url(../images/ico_01.gif);
top: -13px;
left: 50%;
margin-left: -12px;
}
/* 首屏内容 */
.firstLeft{
width: 890px;
}
/* 侧边导航 */
.firstLeft .sideNav{
width: 190px;
height: 522px;
background: #fff;
border: 1px solid #ff5000;
box-sizing: border-box;
border-top: none;
padding-top: 5px;
}
.firstLeft .sideNav li{
height: 32px;
line-height: 32px;
padding-left: 25px;
color: #999;
font-size: 14px;
transition: background-color 0.3s;
}
.firstLeft .sideNav li a{
font-size: 14px;
color: #666;
}
.firstLeft .sideNav li span{
font-size: 12px;
margin-right: 5px;
}
.firstLeft .sideNav li:hover{
background: #ffe4dc;
color: #f50;
}
.firstLeft .sideNav li:hover a{
color: #f50;
}
.firstLeft .sideNav a:hover{
text-decoration: underline;
}
/* 图片1容器 */
.firstLeft .img1Box{
width: 690px;
height: 282px;
margin-top: 10px;
}
.firstLeft .pic{
width: 520px;
position: relative;
}
.firstLeft .pic button{
width: 20px;
height: 30px;
line-height: 30px;
color: #fff;
cursor: pointer;
border: none;
background-color: rgba(0,0,0,0.3); /* 支持情况:IE9+ */
/* background-color: #000\9; IE9以下的浏览器认识 */
/* filter:alpha(opacity=30); 透明 */
position:absolute;
top: 50%;
margin-top:-15px;
display: none;
}
.firstLeft .pic button.leftBtn{
left: 0;
border-radius: 0 15px 15px 0;
}
.firstLeft .pic button.rightBtn{
right: 0;
border-radius: 15px 0 0 15px;
}
.firstLeft .pic:hover button{
display: block;
}
.firstLeft .pic .circle{
position: absolute;
bottom: 15px;
left: 50%;
margin-left: -35px;
border-radius: 10px;
padding: 3px 0;
font-size: 0;
background-color: rgba(255,255,255,0.3);
}
.firstLeft .pic .circle span{
display: inline-block;
width: 8px;
height: 8px;
border-radius: 50%;
background-color: #fff;
margin: 0 3px;
cursor: pointer;
}
.firstLeft .pic .circle span.active{
background-color: #ff5000;
}
.firstLeft .ad{
width: 160px;
}
.firstLeft .ad img{
width: 160px;
}
/* 图片2容器 */
.firstLeft .img2Box{
width: 690px;
height: 220px;
margin-top: 10px;
}
.firstLeft .img2Box .picTitle{
height: 20px;
}
.firstLeft .img2Box .picTitle .text{
height: 17px;
line-height: 17px;
}
.firstLeft .img2Box .picTitle .text .bg{
background: url(../images/title_bg.png) no-repeat left;
padding-left: 136px;
columns: #666;
}
.firstLeft .img2Box .picTitle .text i{
color: #ff1648;
}
.firstLeft .img2Box .picTitle .line{
height: 3px;
background-color: #ff1648;
position: relative;
}
.firstLeft .img2Box .picTitle .line span{
width: 87px;
height: 3px;
background-color: #000;
position: absolute;
left: 0;
}
.firstLeft .img2Box .img{
width: 520px;
height: 200px;
background-color: #fff;
position: relative;
display: table-cell;
vertical-align: middle;
/* display: flex;
justify-content: space-around;
align-items: center; */
}
.firstLeft .img2Box .img img{
margin: 0 10px;
}
.firstLeft .img2Box .ad .title{
height: 20px;
line-height: 20px;
}
/* 淘宝头条 */
.firstLeft .news{
width: 890px;
height: 100px;
background: #fff;
margin-top: 10px;
box-sizing: border-box;
padding: 13px 13px 13px 20px;
}
.firstLeft .news .hd{
margin-top: 15px;
}
.firstLeft .news .hd h3{
width: 129px;
height: 26px;
background: url(../images/news_logo.png) no-repeat;
text-indent: -9999px;
overflow: hidden;
}
.firstLeft .news .hd p{
color: #999;
line-height: 24px;
}
.firstLeft .news .newList{
width: 680px;
position: relative;
}
.firstLeft .news .newList .img{
margin-right: 15px;
}
.firstLeft .news .newList .img img{
width: 130px;
height: 73px;
}
.firstLeft .news .newList h4{
line-height: 28px;
font-size: 16px;
font-weight: normal;
}
.firstLeft .news .newList h4 a{
color: #333;
}
.firstLeft .news .newList h4 a:hover,.firstLeft .news .newList .more:hover{
color: #ff5000;
}
.firstLeft .news .newList p{
line-height: 18px;
font-size: 14px;
}
.firstLeft .news .newList p a{
color: #999;
}
.firstLeft .news .newList .more{
position: absolute;
top: 0;
right: 0;
color: #999;
}
/* 右边的内容 */
.firstRight{
width: 290px;
margin-top: 10px;
}
/* 用户 */
.firstRight .user{
height: 140px;
padding-top: 5px;
background-image: url(../images/user_bg.png);
}
.firstRight .user .avatar{
display: block;
width: 50px;
height: 50px;
margin: 0 auto;
border-radius: 50%;
overflow: hidden;
}
.firstRight .user .avatar img{
width: 50px;
height: 50px;
}
.firstRight .user .username{
text-align: center;
line-height: 16px;
}
.firstRight .user .members{
text-align: center;
font-size: 0;
}
.firstRight .user .members a{
display: inline-block;
font-size: 12px;
border-radius: 9px;
padding: 0 10px 0 20px;
margin: 0 2px;
/* background: #ffe4dc; */
}
.firstRight .user .members a.gold{
background: #ffe4dc url(../images/ico.png) 0 -572px no-repeat;
}
.firstRight .user .members a.club{
background: #ffe4dc url(../images/ico.png) 0 -528px no-repeat;
}
.firstRight .user .btn{
text-align: center;
}
.firstRight .user .btn button{
width: 75px;
height: 25px;
line-height: 25px;
margin: 12px 2px 0 2px;
color: #fff;
font-weight: bold;
border-radius: 4px;
border: none;
background-image: linear-gradient(to right,#ff9000,#ff5000);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffff9000', endColorstr='#ffff5000', GradientType=1);
}
.firstRight .user .btn button.login{
width: 92px;
}
/* 举报 */
.firstRight .tipOff{
display: block;
height: 26px;
line-height: 26px;
color: #f40;
background: #ffe4dc;
text-align: center;
}
.firstRight .tipOff i{
font-size: 12px;
vertical-align: 1px;
position: relative;
left: 30px;
}
/* 公告区 */
.firstRight .notice{
height: 108px;
background-color: #fff;
}
.firstRight .notice .title{
text-align: center;
font-size: 0;
padding-top: 10px;
}
.firstRight .notice .title li{
display: inline-block;
font-size: 12px;
line-height: 20px;
padding: 0 4px;
margin: 0 10px;
}
.firstRight .notice .title li.active{
font-weight: bold;
border-bottom: 2px solid #f40;
}
.firstRight .notice .title li a:hover{
color: #f40;
}
.firstRight .notice .content{
margin: 0 12px;
padding-top: 10px;
}
.firstRight .notice .content li{
height: 25px;
line-height: 25px;
overflow: hidden;
float: left;
width: 130px;
}
.firstRight .notice .content li a:hover,.firstRight .notice .content li.item1 a{
color: #ff5000;
}
.firstRight .notice .content li.item1{
width: 100%;
color: #ff5000;
}
/* 图标区域 */
.firstRight .icon{
width: 100%;
height: 231px;
background-color: #fff;
table-layout: fixed; /* 定义列宽的算法,fixed的计算方式为根据表格宽度自动计算列宽,每列的宽度为均分整个表格的宽度 */
}
.firstRight .icon td{
border: 1px solid #f4f4f4;
text-align: center;
}
.firstRight .icon td span{
display: block;
width: 24px;
height: 24px;
margin: 0 auto;
background: url(../images/ico.png) no-repeat;
}
.firstRight .icon td i{
line-height: 34px;
color: #333;
}
.firstRight .icon .item1 span{
background-position: 0 0;
}
.firstRight .icon .item2 span{
background-position: 0 -87px;
}
.firstRight .icon .item3 span{
background-position: 0 -44px;
}
.firstRight .icon .item4 span{
background-position: 0 -132px;
}
.firstRight .icon .item5 span{
background-position: 0 -176px;
}
.firstRight .icon .item6 span{
background-position: 0 -220px;
}
.firstRight .icon .item7 span{
background-position: 0 -264px;
}
.firstRight .icon .item8 span{
background-position: 0 -308px;
}
.firstRight .icon .item9 span{
background-position: 0 -352px;
}
.firstRight .icon .item10 span{
background-position: 0 -396px;
}
.firstRight .icon .item11 span{
background-position: 0 -440px;
}
.firstRight .icon .item12 span{
background-position: 0 -484px;
}
/* APP */
.firstRight .app{
height: 111px;
background: #fff;
}
.firstRight .app .title{
height: 30px;
line-height: 30px;;
}
.firstRight .app h3{
font-size: 14px;
padding-left: 14px;
}
.firstRight .app a{
margin-right: 10px;
}
.firstRight .app a:hover{
color: #f40;
}
.firstRight .app .appIcon{
text-align: center;
font-size: 0;
}
.firstRight .app .appIcon li{
width: 32px;
height: 32px;
display: inline-block;
margin: 0 10px 8px 10px;
}
.firstRight .app .appIcon li img{
width: 32px;
height: 32px;
}
/* 有好货与爱逛街 */
/* 有好货 */
.goods{
width: 590px;
height: 658px;
background-color: #fff;
overflow: hidden;
}
.goods .head{
height: 24px;
line-height: 24px;
margin: 20px 0;
padding: 0 20px;
}
.goods .head h3{
font-size: 0;
font-weight: normal;
}
.goods .head h3 img{
height: 24px;
}
.goods .head h3 span{
vertical-align: middle;
color: #ccc;
font-size: 20px;
margin: 0 5px;
}
.goods .head h3 i{
font-size: 12px;
vertical-align: middle;
color: #999;
}
.goods .head .change{
color: #999;
}
.goods .list{
font-size: 0;
text-align: center;
}
.goods .list li{
width: 180px;
display: inline-block;
margin: 0 2px 35px 2px;
text-align: left;
}
.goods .list li img{
width: 180px;
height: 180px;
}
.goods .list li h4{
font-size: 16px;
height: 28px;
line-height: 28px;
font-weight: normal;
}
.goods .list li h4 a:hover{
color: #f40;
}
.goods .list li .text{
height: 24px;
line-height: 24px;
font-size: 14px;
overflow: hidden;
}
.goods .list li .text a{
color: #999;
}
.goods .list li .comment{
display: block;
height: 22px;
line-height: 22px;
font-size: 12px;
color: #35b1ff;
margin-top: 12px;
}
.goods .list li .comment span{
font-size: 14px;
margin-right: 4px;
}
/* 爱逛街 */
.shooping .list li .text{
height: 44px;
line-height: 22px;
font-size: 14px;
overflow: hidden;
margin-top: 11px;;
}
.shooping .list li .text span{
font-size: 14px;
color: #ebebeb;
position: relative;
top: -5px;
}
.shooping .list li .text a:hover{
color: #f40;
}
.shooping .list li .comment{
color: #999;
}
.shooping .list li .comment img{
width: 22px;
height: 22px;
border-radius: 50%;
}
/* 右侧固定定位导航 */
#tool{
width: 50px;
height: 350px;
/* background-color: #f00; */
position: fixed;
top: 100px;
right: 3%;
/* border: 1px solid #f00; */
}
#tool span{
font-size: 32px;
color: #ff7f13;
width: 50px;
height: 36px;
line-height: 36px;
text-align: center;
position: absolute;
top: -28px;
}
#tool div{
height: 350px;
border-radius: 8px;
overflow: hidden;
}
#tool a{
display: block;
width: 50px;
height: 50px;
text-align: center;
background: #fff;
word-break: keep-all;
padding-top: 6px;
box-sizing: border-box;
position: relative;
}
#tool a:after{
content: '';
border-bottom: 1px solid #efefef;
width: 34px;
position: absolute;
left: 8px;
bottom: 0;
}
#tool a.item6{
line-height: 40px;
}
#tool a:hover,#tool a.active{
background-image: linear-gradient(135deg,#ff9000,#ff5000);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffff9000', endColorstr='#ffff5000', GradientType=1);
color: #fff;
font-weight: bold;
}
#tool a:hover:after,#tool a.active:after{
border: none;
}reset.css:
body,p,h1,h2,h3,h4,ul{
margin: 0;
}
ul{
margin: 0;
padding: 0;
list-style: none;
}
img{
border: none;
vertical-align: middle;
}
a{
text-decoration: none;
color: #3c3c3c;
}
i{
font-style: normal;
}
input,button{
margin: 0;
padding: 0;
}
button{
outline: none;
}
table{
border-collapse: collapse; /* 边框模式,合并的模式 */
}
th,td{
padding: 0;
}
body{
font: 12px/1.5 tahoma,arial,'Hiragino Sans GB','\5b8b\4f53',sans-serif;
/* font-family: '宋体';
font-family: '\5b8b\4f53';
font-family: SimSun;
font-family: "微软雅黑";
font-family: Miscrosoft YaHei; */
color: #3c3c3c;
background-color: #f4f4f4;
}
.clearfix:after{
content: '';
display: block;
clear: both;
}
.fl{
float: left;
}
.fr{
float: right;
}
.layer{
width: 1190px;
margin: 0 auto;
}
.c4{
color: #f40;
}
.c5{
color: #f50;
}
.c6{
color: #8d7afb;
}
.c7{
color: #a8c001;
}
.mr7{
margin-right: 7px;
}
.mr5{
margin-right: 5px;
}
.mt10{
margin-top: 10px;
}
.mr10{
margin-right: 10px;
}

![[office] Excel CHITEST 函数 使用实例教程 #媒体#知识分享#其他](https://img-blog.csdnimg.cn/img_convert/72480a7f0328615b4d14d99752204d89.png)