后端部署
按需修改 application-prod.yml
例如验证码方式、登录状态到期时间等等。
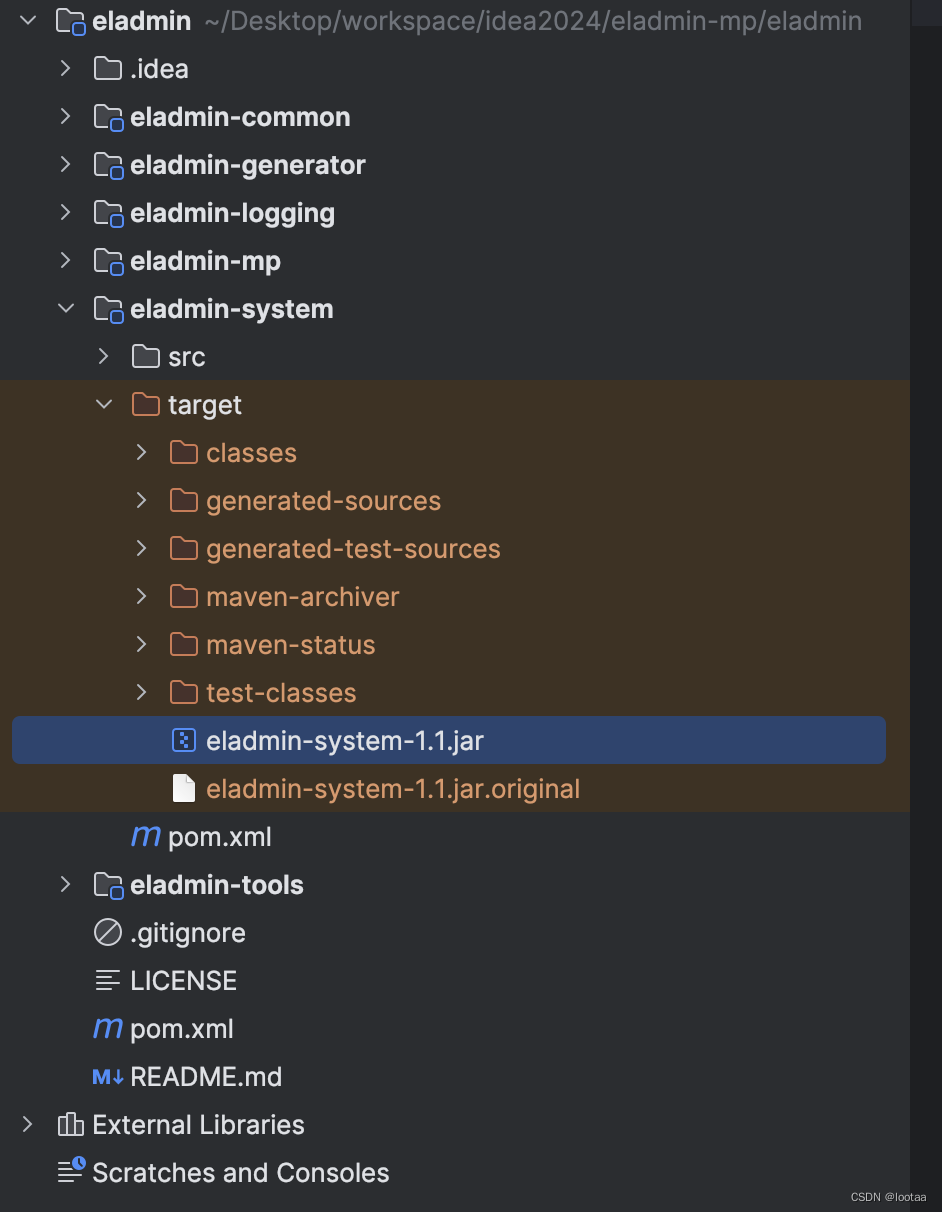
修改完成后打好 Jar 包

执行完成后会生成最终可执行的 jar。JPA版本是 2.6,MyBatis 版本是 1.1。

启动命令
nohup java -jar eladmin-system-2.6.jar --spring.profiles.active=prod > nohup.out 2>&1 &
如果使用了CICD 工具,可能还需要停止的
PID=$(ps -ef | grep eladmin-system-1.1.jar | grep -v grep | awk '{ print $2 }')
if [ -z "$PID" ]
then
echo Application is already stopped
else
echo kill -9 $PID
kill -9 $PID
fi
配置 nginx,可以是 http的 80 端口,也可以是 https的 443 端口。
server {
listen 80;
server_name 域名/当前服务器外网IP;
location / {
proxy_pass http://127.0.0.1:8000; #这里的端口记得改成项目对应的哦
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Forwarded-Port $server_port;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
}
}
如果是 443
server {
listen 443 ssl;
server_name eladmin.luotayixing.com;
ssl_certificate ssl/eladmin.luotayixing.com_bundle.crt;
ssl_certificate_key ssl/eladmin.luotayixing.com.key;
ssl_session_cache shared:SSL:1m;
ssl_session_timeout 5m;
ssl_ciphers HIGH:!aNULL:!MD5;
ssl_prefer_server_ciphers on;
location / {
proxy_pass http://127.0.0.1:8000;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Forwarded-Port $server_port;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
}
}
另外,nginx头部需要指定用户,默认是 nobody,可以换成对应用户,测试可以用 root
#user nobody;
user root;
前端部署
鉴于本人前端能力实在有限,只测试了History 模式的,这里也不会介绍 Hash模式。
前面已经将后端部署上了,如果要本地启动的时候直接访问后端的接口,就需要修改.env.development,比如改成下面这样(如要后端配置了 80 端口,或者 80 和 443 都配置了)
ENV = 'development'
# 接口地址
# VUE_APP_BASE_API = 'http://localhost:8000'
# VUE_APP_WS_API = 'ws://localhost:8000'
VUE_APP_BASE_API = 'http://eladmin.luotayixing.com'
VUE_APP_WS_API = 'ws://eladmin.luotayixing.com'
# 是否启用 babel-plugin-dynamic-import-node插件
VUE_CLI_BABEL_TRANSPILE_MODULES = true
构建之前,修改下.env.production,比如改成 https 的
ENV = 'production'
# 如果使用 Nginx 代理后端接口,那么此处需要改为 '/',文件查看 Docker 部署篇,Nginx 配置
# 接口地址,注意协议,如果你没有配置 ssl,需要将 https 改为 http
VUE_APP_BASE_API = 'https://eladmin.luotayixing.com'
# 如果接口是 http 形式, wss 需要改为 ws
VUE_APP_WS_API = 'wss://eladmin.luotayixing.com'
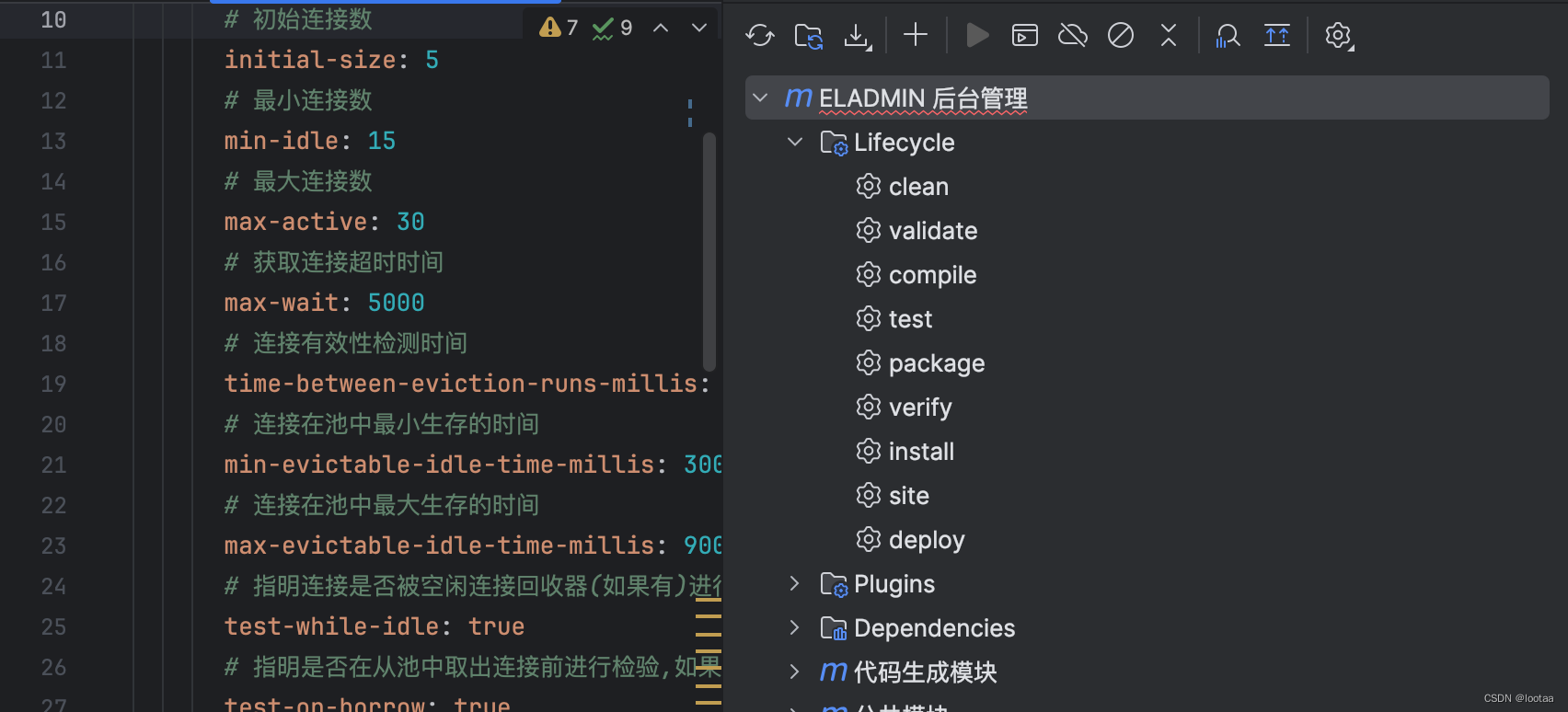
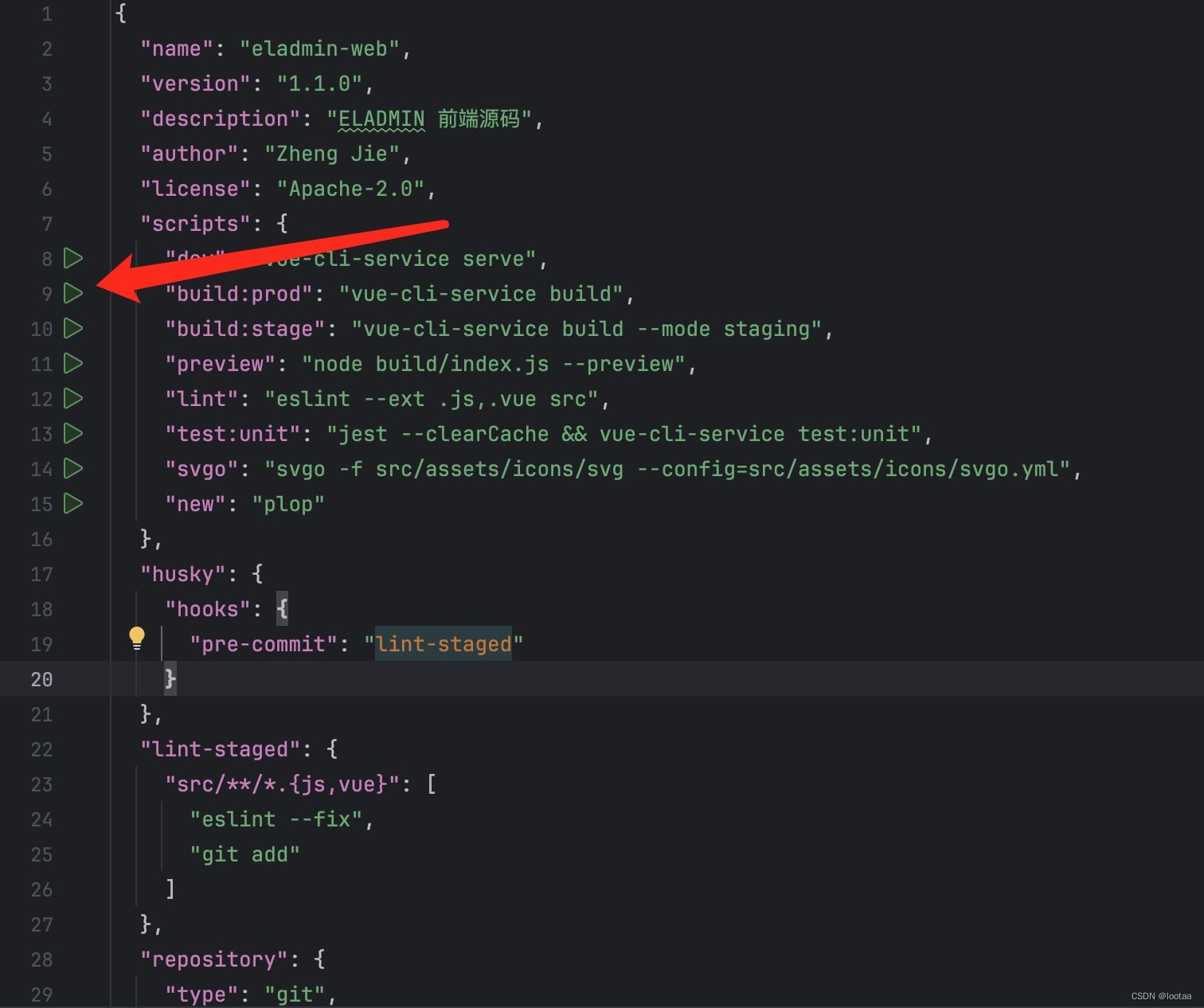
执行npm run build:prod,或者用 idea,打开 package.json,点击对应行前面的箭头

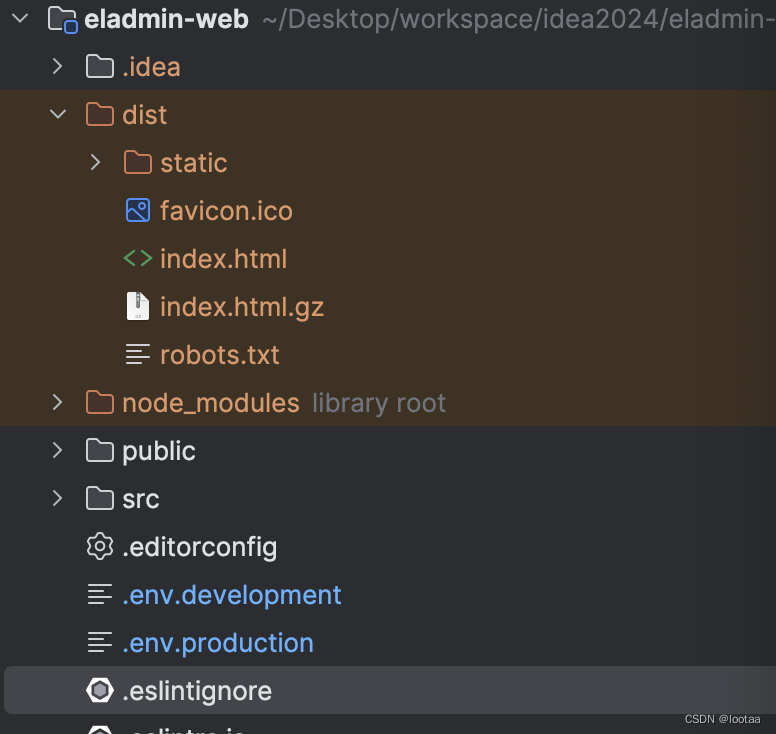
执行完成后,根目录下的 dist 就是生成好的,可以放到服务器上

配置 nginx,如果是 80端口
server
{
listen 80;
server_name 域名/外网IP;
index index.html;
root /home/wwwroot/eladmin/dist; #dist上传的路径
# 避免访问出现 404 错误
location / {
try_files $uri $uri/ @router;
index index.html;
}
location @router {
rewrite ^.*$ /index.html last;
}
}
如果是 443 端口
server {
listen 443 ssl;
server_name mp.luotayixing.com;
ssl_certificate ssl/mp.luotayixing.com_bundle.crt;
ssl_certificate_key ssl/mp.luotayixing.com.key;
ssl_session_cache shared:SSL:1m;
ssl_session_timeout 5m;
ssl_ciphers HIGH:!aNULL:!MD5;
ssl_prefer_server_ciphers on;
index index.html;
root /root/eladmin/dist/;
location / {
try_files $uri $uri/ @router;
index index.html;
}
location @router {
rewrite ^.*$ /index.html last;
}
}
完成后重启 nginx,访问配置好的域名,比如本人的是https://mp.luotayixing.com/