目录
1. DOM
1.1 DOM基本概念
1.2 DOM树
2. 选中页面元素
2.1 querySelector
2.2 querySelectorAll
3. 事件
3.1 基本概念
3.2 事件的三要素
3.3 示例
4.操作元素
4.1 获取/修改元素内容
4.2 获取/修改元素属性
4.3 获取/修改表单元素属性
4.3.1 value:获取到元素里用户填写的值;
4.3.2 type:输入框的形态(文本框、密码框...)
4.4 获取/修改样式属性
4.4.1 修改内联样式:修改style属性的值
4.4.2 修改元素应用的CSS类名
5.操作结点
5.1 新增结点
5.2 删除结点
WebAPI都是浏览器给JS提供的功能,如果浏览器不同,API的行为也可能存在差异;
1. DOM
1.1 DOM基本概念
DOM即Document Object Model 即文档(HTML)对象(JS对象)模型;
含义为:把HTML中的每个标签都可以映射到JS中的一个对应对象。
故而:标签上显示的内容可以通过JS对象感知到,同时JS对象修改对应属性,能够影响到标签的显示;
1.2 DOM树
DOM树结构形如:

注:(1)文档:一个页面就是一个文档,即document;
(2)元素:页面中所有的标签都成为元素,即element;
(3)结点:网页中所有的内容都可以称为结点(标签结点,注释结点,文本节点,属性结点等),即note;
接下来将介绍常用的DOMAPI;
2. 选中页面元素
2.1 querySelector
在CSS中,使用选择器选中元素进行操作,在JS中,使用querySelector(CSS选择器)选中页面元素,返回被选中的具体对象;
<div class="box">abc</div>
<div id="id"> def</div>
<h3>
<span>
<input type="text">
</span>
</h3>
<script>
let elem1=document.querySelector('.box');
console.log(elem1);
let elem2=document.querySelector('#id');
console.log(elem2);
let elem3=document.querySelector('h3>span>input');
console.log(elem3);
</script>运行结果为:

注:(1)document是浏览器中的全局对象,任何一个页面都有一个document;
(2)所有的DOM API都是通过document对象展开的;
(3)除console.log之外,还可以使用cconsoe.dir打印对象,以elem1为例:

展开后可以查看dir对象的所有属性;
(4)CSS所有的选择器都可以在querySelector处使用;
2.2 querySelectorAll
<div class="box">abc</div>
<div id="id"> def</div>
<h3>
<span>
<input type="text">
</span>
</h3>
<script>
var arr=document.querySelectorAll('div');
console.log(arr);
</script>运行结果为:

注:如果有多个类选择器重名,则querySelector默认选中第一个;
如果希望实现全部选中,则可使用querySelectorAll,二者使用方法完全相同,只是其返回的是一个数组;
3. 事件
3.1 基本概念
事件就是针对用户的操作进行的一些响应。
用户的行为会在浏览器中产生一些事件,要能够和用户交互,就需要代码针对事件做出反应;
3.2 事件的三要素
(1)事件源:哪个元素产生的事件;
(2)事件类型:是点击,选中还是修改等等;
(3)处理程序:事件发生后要执行哪个代码;
3.3 示例
<div class="box" onclick="alert('hello')">选择</div>运行结果如下:

点击选择:

注:这是一个最简单的方式:直接在元素中使用onXXX方法来绑定一个事件处理程序;
但这种写法在实际开发中并不常用,更常用的方式如下:
<div class="box" >选择</div>
<div id="id">def</div>
<script>
let div = document.querySelector('.box');
div.onclick = function(){
alert('hello');
}
</script>其中,事件源为名为.box的div,事件类型为点击事件,事件处理程序为function函数;
4.操作元素
4.1 获取/修改元素内容
先获取到该元素,使用innerHTML属性,就能拿到元素里的内容,修改该属性就会影响界面显示:
(一)使用innerHTML:
<div class="box" >abc</div>
<div id="id">def</div>
<script>
let div = document.querySelector('.box');
div.onclick = function(){
console.log(div.innerHTML);
}
</script>运行结果为:

点击abc四次后查看console标签页:

注:(1)输出“选择”文本前的数字是chrome控制台将相邻的相同的日志合并的结果,如果需要展开,可以在设置(Setting)中取消以下选项:

(二)修改innerHTML:
<div class="box" >abc</div>
<div id="id">def</div>
<script>
let div = document.querySelector('.box');
div.onclick = function(){
//console.log(div.innerHTML);
div.innerHTML +='a';
console.log(div.innerHTML);
}
</script>运行结果为:

点击四次abc后查看console标签页:

对应的,页面显示也发生改变:

4.2 获取/修改元素属性
HTML的标签属性也会映射到JS对象中;
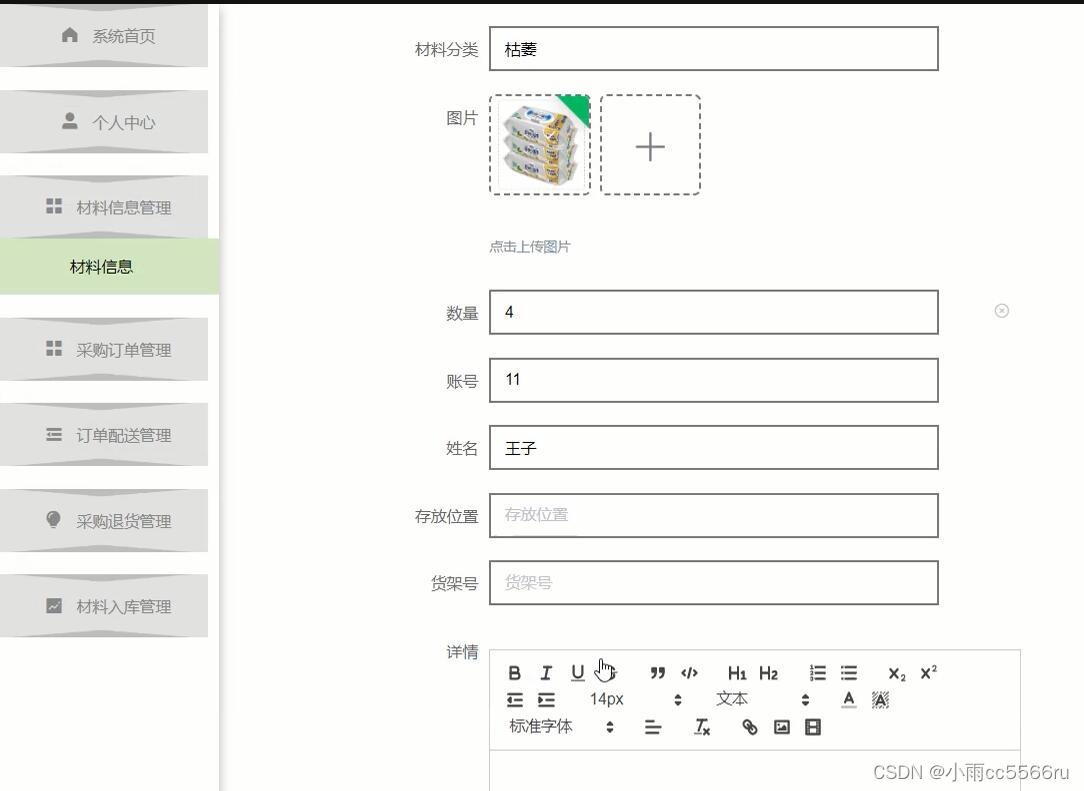
代码示例:点击图片从1.jpg更换显示为2.jpg:
<img src="1.jpg" width="200px" alt="">
<script>
let img = document.querySelector('img');
img.onclick=function(){
console.log(img.src);
img.src='2.jpg';
}
</script>运行页面如下:

点击图片后:

4.3 获取/修改表单元素属性
表单元素(input,textarea,select...)有一些特别的属性,普通标签没有,如:
4.3.1 value:获取到元素里用户填写的值;
代码示例1:打印在输入框中输入的内容
<input type="text">
<button>点击</button>
<script>
let input = document.querySelector('input');
let button = document.querySelector('button');
button.onclick = function(){
console.log(input.value);
}
</script>运行代码后,在网页页面输入框中输入hello world:

console标签页有:

注:不能将console.log(input.value)写为console.log(input.innerHTML),innerHTML获取到的是标签的内容,即双标签的开始和结束标签中编写的内容,input是单标签,没有内容;
代码示例2:点击按钮令输入框中的数字+1,并显示结果
<script>
let input = document.querySelector('input');
let button = document.querySelector('button');
button.onclick=function(){
let value = parseInt(input.value);
value+=1;
input.value = value;
}
</script>运行后输入4点击两次+1按钮:

注:(1)value属性是一个String类型,直接+1是在进行字符串拼接:
button.onclick=function(){
let value = input.value;
value+=1;
input.value = value;
}进行数值+1需要使用parseInt()函数将字符串类型转化为整数类型;
4.3.2 type:输入框的形态(文本框、密码框...)
代码示例:输入框文本与密码的更换
<input type="text">
<button>隐藏密码</button>
<script>
let input = document.querySelector('input');
let button = document.querySelector('button');
button.onclick = function(){
if(input.type=='text'){
input.type='password';
button.innerHTML='显示密码';
}else{
input.type='text';
button.innerHTML='隐藏密码';
}
}
</script>运行后,在输入框中输入123456:

点击隐藏密码后:

4.4 获取/修改样式属性
4.4.1 修改内联样式:修改style属性的值
代码示例1:实现div点击即可字体放大
<div style="font-size: 20px;">Hello JavaScript</div>
<script>
let div = document.querySelector('div');
div.onclick=function(){
//先获取到当前字体的大小(转换为数值)
let fontSize=parseInt(div.style.fontSize);
fontSize +=10;
// 设置字体大小时,切记px单位
div.style.fontSize = fontSize+'px';
}
</script>运行后初始页面如下:

点击两次后:

注:(1)JS中所写的样式的属性名与CSS属性可能不同:
字体大小属性在CSS中写为font-size(脊柱命名法),在JS中写为fontSize(驼峰命名法),由于CSS中无需进行算术运算且CSS不区分大小写的,在JS等其他语言中,就需要进行转换;
属性名是相同的,只需将脊柱命名的属性名改为驼峰命名即可;
4.4.2 修改元素应用的CSS类名
代码示例1:切换夜间模式:
<div id='one' class="light" style="font-size:20px; height:500px">切换</div>
<style>
.light{
color: black;
background-color: white;
}
.dark{
color: white;
background-color: black;
}
</style>
<script>
let div = document.querySelector("#one");
div.onclick = function(){
if(div.className == 'dark'){
div.className='light';
}else{
div.className='dark';
}
}
</script>运行后网页初始页面为:

点击切换后,页面如下:
以上操作都是针对当前页面上已有元素进行展开的,
也可以通过JS实现对页面元素的创建与删除;
5.操作结点
5.1 新增结点
新增节点分为两个步骤:
(1)创建一个元素;
(2)将这个元素结点插入到DOM树中;
代码示例1:实现在“请输入”文字后新增输入框,其默认值为hello:
<div class="one">
请输入:
</div>
<script>
let input = document.createElement('input');
input.value='hello';
// 输入框中默认显示hello;
let div = document.querySelector(".one");
div.appendChild(input);
</script>运行后界面如下:

代码示例2:实现无序列表1 1 和2 2 后新增3 3至9 9:
<ul>
<li>1 1</li>
<li>2 2</li>
</ul>
<script>
let ul = document.querySelector('ul');
for(let n=3;n<10;n++){
let li = document.createElement('li');
li.innerHTML = n+' '+n;
ul.appendChild(li);
}
</script>运行后页面如下:

注:(1)使用appendChild将新增结点插入到指定结点的最后一个孩子之后;
(2)使用insertBefore将新增结点插入到指定结点之前;
5.2 删除结点
代码示例1:基于前例无序列表1 1至9 9,实现删除3 3元素并通过console标签页打印3 3:
let toDelete = document.querySelectorAll('li')[2];
console.log(toDelete);
ul.removeChild(toDelete);运行后页面如下:

console标签页为:

注:使用parentElem.removeChild(childElem)删除指定元素的子元素;