文章目录
- 一、什么是微信小程序
- 1.1 简要介绍微信小程序的定义和特点
- 1.2 解释小程序与传统应用程序的区别
- 二、小程序的基础知识
- 2.1 微信小程序的架构
- 2.2 微信小程序生命周期的理解
- 2.3 探索小程序的目录结构和文件类型
- 三、小程序框架和组件
- 3.1 深入了解小程序框架的核心概念和原理
- 3.2 学习小程序框架提供的常用组件和API
- 3.3 深入了解小程序事件处理机制
- 四、界面设计和布局
- 4.1 介绍小程序的基本界面设计原则
- 4.2 探索小程序的页面布局方式,包括Flex布局和Grid布局
- 4.3 学习如何使用 WXML 和 WXSS 进行界面布局和样式设置
- 五、本地存储和持久化
- 5.1 使用小程序的本地存储功能来保存用户数据或其他信息
- 5.2 探索不同的本地存储方案和最佳实践
- 六、模块化开发和代码复用
- 6.1 介绍小程序的模块化开发方法
- 6.2 提高代码的复用性和可维护性
一、什么是微信小程序
1.1 简要介绍微信小程序的定义和特点
微信小程序是一种轻量级应用程序,可以在微信平台上运行,无需下载安装即可使用。
特点:
- 无需安装:用户无需下载安装,只需在微信中搜索或扫描即可打开使用,降低了用户使用门槛。
- 轻量化:相比App,小程序更轻量,加载速度快,节省用户手机存储空间。
- 互联网能力:小程序具有访问互联网的能力,可以实现与服务器的实时交互,提供更丰富的功能和内容。
- 便捷分享:用户可以通过微信分享小程序给好友或群聊,便于推广和传播。
- 多端适配:小程序可以在不同平台下运行,包括iOS、Android等,保证了跨平台的稳定性和一致性。
1.2 解释小程序与传统应用程序的区别
小程序与传统应用程序在多个方面存在区别,其中包括体验、开发成本、分发渠道等。
区别:
- 体验:
- 传统应用程序通常需要用户下载安装后才能使用,而小程序无需下载即可直接在微信中打开,降低了用户的使用门槛。
- 传统应用程序常常拥有更丰富的功能和交互方式,而小程序通常以轻量化、快速响应为特点,适合于一些简单的任务和场景。
- 开发成本:
- 传统应用程序通常需要针对不同的操作系统(如iOS、Android)进行独立开发,而小程序可以使用统一的开发语言和框架进行开发,减少了开发成本和维护难度。
- 小程序的开发通常使用前端技术栈,如HTML、CSS、JavaScript,而传统应用程序可能需要专门的移动应用开发技能。
- 分发渠道:
- 传统应用程序需要通过应用商店进行分发和推广,而小程序可以通过微信内置的搜索和分享功能进行传播,用户可以直接体验和分享小程序。
- 小程序的推广更加便捷,用户可以通过扫描二维码或在微信中搜索即可找到并使用小程序。
二、小程序的基础知识
2.1 微信小程序的架构
微信小程序采用的是前端开发技术栈。
- app.js:小程序的入口文件,通过App()函数注册小程序实例,可以在这里进行全局变量的定义、生命周期函数的监听等操作。
App({
onLaunch: function () {
console.log('小程序初始化完成');
},
globalData: {
userInfo: null
}
})
- page.js:小程序的页面文件,通过Page()函数注册页面,每个页面对应一个page.js文件,用于定义页面的数据、生命周期函数、事件处理等。
Page({
data: {
message: 'Hello, 小程序!'
},
onLoad: function () {
console.log('页面加载完成');
},
// 其他自定义函数和事件处理
})
- wxml:用于描述小程序的页面结构,类似于HTML,通过标签和属性来构建页面的布局和内容。
<!-- 小程序页面的wxml代码 -->
<view>
<text>{{ message }}</text>
</view>
- wxss:用于描述小程序的页面样式,类似于CSS,通过选择器和样式声明来定义页面的样式。
/* 小程序页面的wxss代码 */
view {
font-size: 16px;
color: #333;
}
- API接口:小程序提供了丰富的API接口,用于实现各种功能,如网络请求、媒体播放、地理位置等,开发者可以通过调用这些API来实现特定的功能。
// 小程序中的API调用示例
wx.request({
url: 'https://api.example.com/data',
success: function (res) {
console.log(res.data);
}
});
- 事件处理:小程序支持各种事件,如点击事件、滑动事件等,开发者可以在页面中定义事件处理函数,并绑定到相应的元素上,实现用户交互和页面响应。
<!-- 小程序页面的wxml代码 -->
<view bindtap="handleTap">
<text>{{ message }}</text>
</view>
// 小程序页面的js代码
Page({
data: {
message: 'Hello, 小程序!'
},
handleTap: function () {
console.log('点击了文本');
}
})
2.2 微信小程序生命周期的理解
微信小程序的生命周期包括全局生命周期和页面生命周期两部分。
全局生命周期:
- onLaunch():小程序初始化完成时触发,全局只触发一次。
- onShow():小程序启动或从后台进入前台显示时触发。
- onHide():小程序从前台进入后台时触发。
- onError():小程序发生脚本错误或 API 调用失败时触发。
App({
onLaunch: function () {
console.log('小程序初始化完成');
},
onShow: function () {
console.log('小程序进入前台');
},
onHide: function () {
console.log('小程序进入后台');
},
onError: function (err) {
console.error('发生错误:', err);
}
})
页面生命周期:
- onLoad():页面加载时触发。
- onShow():页面显示时触发。
- onReady():页面初次渲染完成时触发。
- onHide():页面隐藏时触发。
- onUnload():页面卸载时触发。
Page({
onLoad: function (options) {
console.log('页面加载完成');
},
onShow: function () {
console.log('页面显示');
},
onReady: function () {
console.log('页面初次渲染完成');
},
onHide: function () {
console.log('页面隐藏');
},
onUnload: function () {
console.log('页面卸载');
}
})
2.3 探索小程序的目录结构和文件类型
当涉及小程序的目录结构和文件类型时,通常是指微信小程序,通过这些文件和目录,可以更好地组织和管理小程序的代码和资源文件,提高开发效率和代码可维护性。
微信小程序的目录结构主要包括以下几个重要文件和目录:
- app.json: 小程序的各种属性,比如页面路径、窗口表现、网络超时时间、底部 tab 等。
- pages 目录: 存放小程序的各个页面,每个页面由一个目录组成,包含对应的 .js、.wxml、.wxss 和 json 文件。
- utils 目录: 存放封装各种工具函数的文件,可以在小程序中引用这些工具函数来实现特定功能。
- components 目录: 存放小程序的自定义组件,可以将一些通用的 UI 元素封装成组件,在不同页面引用。
- images 目录: 存放小程序所需的图片资源。
- app.js: 小程序的入口文件,可以在这里监听小程序的生命周期函数、声明全局变量等。
- app.wxss: 小程序的全局样式文件,定义整个小程序的基本样式。
- project.config.json: 小程序项目的配置文件,包含项目的一些配置信息,比如 appid、项目设置等。
三、小程序框架和组件
3.1 深入了解小程序框架的核心概念和原理
核心概念和原理:
- 组件化开发: 小程序采用组件化开发的思想,将页面拆分为多个可复用的组件,每个组件由对应的 .js、.wxml、.wxss 和 json 文件组成。通过组件化开发,可以提高代码的可复用性和可维护性。
- 双线程模型: 小程序采用了双线程模型,分为渲染层和逻辑层。渲染层由 WebView 渲染,负责页面的渲染和用户交互;逻辑层由 JavaScript 运行,负责处理业务逻辑和数据交互。两者通过微信客户端进行通信,实现数据传输和事件处理。
- 响应式数据绑定: 小程序支持响应式数据绑定,通过数据绑定语法和双向绑定机制,可以实现数据和视图之间的自动更新。当数据发生变化时,相关的视图会自动更新,反之亦然。
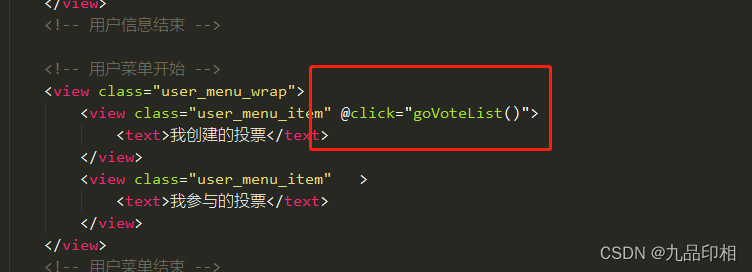
- 事件机制: 小程序采用事件机制来处理用户交互和页面事件。通过在 .wxml 文件中定义事件绑定,并在对应的 .js 文件中编写事件处理函数,实现对用户操作的响应。
- 小程序生命周期: 小程序具有一系列的生命周期函数,包括 onLaunch、onShow、onHide 等。这些生命周期函数在小程序的不同阶段会被触发,开发者可以在这些函数中编写相应的业务逻辑。
- 网络请求: 小程序提供了丰富的 API 来进行网络请求,如 wx.request、wx.uploadFile 等。开发者可以通过这些 API 发起 HTTP 请求,与服务器进行数据交互。
- 本地存储: 小程序支持本地存储机制,可以通过 wx.setStorage、wx.getStorage 等 API 实现对本地数据的读写操作,方便开发者进行数据的持久化存储。
- 模块化开发: 小程序支持模块化开发,开发者可以将功能模块封装成模块,通过 require 和 module.exports 实现模块之间的引用和导出。
3.2 学习小程序框架提供的常用组件和API
常用组件:
- view 组件: 用于显示视图元素,类似于 HTML 中的 div 标签。
<view>{{ message }}</view>
- text 组件: 用于显示文本内容。
<text>{{ message }}</text>
- button 组件: 用于创建交互按钮。
<button bindtap="handleTap">点击按钮</button>
- input 组件: 用于接收用户输入。
<input bindinput="handleInput" placeholder="请输入内容" />
- image 组件: 用于显示图片。
<image src="{{ imageUrl }}"></image>
常用 API:
- wx.showToast: 显示消息提示框。
wx.showToast({
title: '操作成功',
icon: 'success',
duration: 2000
});
- wx.request: 发起网络请求。
wx.request({
url: 'https://api.example.com/data',
method: 'GET',
success: function(res) {
console.log(res.data);
},
fail: function(error) {
console.error(error);
}
});
- wx.getStorage: 获取本地缓存数据。
wx.getStorage({
key: 'userInfo',
success: function(res) {
console.log(res.data);
},
fail: function(error) {
console.error(error);
}
});
- wx.navigateTo: 跳转到新页面。
wx.navigateTo({
url: '/pages/detail/detail?id=123'
});
- wx.showModal: 显示模态对话框。
wx.showModal({
title: '提示',
content: '确定删除吗?',
success: function(res) {
if (res.confirm) {
console.log('用户点击确定');
} else if (res.cancel) {
console.log('用户点击取消');
}
}
});
3.3 深入了解小程序事件处理机制
小程序的事件处理机制主要通过在组件中定义事件绑定和事件处理函数来实现。
小程序事件处理机制的使用:
<!-- 在 .wxml 文件中定义按钮组件,并绑定 click 事件 -->
<button bindtap="handleTap">点击按钮</button>
// 在 .js 文件中编写事件处理函数
// 当用户点击按钮时,handleTap 函数会被触发,并输出相应的日志和事件对象
Page({
handleTap: function(event) {
console.log('按钮被点击了');
console.log(event);
}
});
小程序的事件处理机制还支持事件冒泡和事件捕获。默认情况下,事件会从子组件向父组件依次冒泡;而通过在组件上添加 capture-bind:eventName 属性,可以将事件从父组件向子组件依次捕获。
事件冒泡和事件捕获的使用:
<!-- 定义一个父组件和一个子组件,并在父组件上添加 catchtap 和 capture-bind:tap 属性 -->
<view catchtap="handleTap">
<view capture-bind:tap="handleInnerTap">子组件</view>
</view>
// 在 .js 文件中编写事件处理函数
// 当用户点击子组件时,事件会先从父组件向子组件依次捕获,然后再从子组件向父组件依次冒泡
Page({
handleTap: function(event) {
console.log('父组件被点击了');
console.log(event);
},
handleInnerTap: function(event) {
console.log('子组件被点击了');
console.log(event);
}
});
四、界面设计和布局
4.1 介绍小程序的基本界面设计原则
小程序的界面设计原则主要包括简洁性、易用性、一致性和美观性。
1. 简洁性: 界面要简洁明了,避免过多的信息和功能堆砌,保持简洁的视觉效果。
<!-- 简洁的按钮设计 -->
<button class="primary-button">提交</button>
2. 易用性: 界面要具有良好的用户体验,操作流畅,用户能够方便地找到需要的信息和功能。
<!-- 添加搜索栏提高易用性 -->
<view class="search-bar">
<input placeholder="请输入关键词" />
<button bindtap="handleSearch">搜索</button>
</view>
3. 一致性: 界面的布局、风格和交互要保持一致,让用户在不同页面间能够快速适应。
<!-- 使用相同的样式和布局 -->
<view class="item">
<image src="{{ item.imageUrl }}"></image>
<text>{{ item.title }}</text>
</view>
4. 美观性: 界面要具有良好的视觉效果,颜色搭配、排版等要符合美学原则,给人舒适的感觉。
<!-- 美观的卡片式布局 -->
<view class="card">
<image src="{{ card.imageUrl }}"></image>
<text>{{ card.title }}</text>
<text>{{ card.description }}</text>
</view>
4.2 探索小程序的页面布局方式,包括Flex布局和Grid布局
小程序支持多种页面布局方式,其中包括 Flex 布局和 Grid 布局。
1. Flex 布局: Flex 布局是一种基于弹性盒子模型的布局方式,能够实现灵活的自适应布局。在小程序中,可以通过设置容器的 display: flex 属性来启用 Flex 布局。
<!-- 使用 Flex 布局 -->
<view class="container">
<view class="item">Item 1</view>
<view class="item">Item 2</view>
<view class="item">Item 3</view>
</view>
/* 在样式文件中定义 Flex 布局 */
.container {
display: flex;
justify-content: space-between;
}
/* 设置子项的 flex: 1 属性,子项将自动根据剩余空间进行均匀分配,并实现了水平方向上的等宽布局效果 */
.item {
flex: 1;
background-color: #f0f0f0;
padding: 10px;
}
2. Grid 布局: Grid 布局是一种二维网格布局方式,能够实现复杂的布局结构。在小程序中,可以通过使用 <grid> 组件来实现 Grid 布局。
<!-- 使用 Grid 布局 -->
<!-- 实现了一个包含三列的网格布局,列与列之间的间距为 10 像素 -->
<grid columns="3" gap="10rpx">
<view class="item">Item 1</view>
<view class="item">Item 2</view>
<view class="item">Item 3</view>
</grid>
/* 在样式文件中定义 Grid 布局 */
.item {
background-color: #f0f0f0;
padding: 10px;
}
4.3 学习如何使用 WXML 和 WXSS 进行界面布局和样式设置
WXML 和 WXSS 是小程序中常用的界面布局和样式设置语言。
1. WXML: WXML 是小程序中的标记语言,类似于 HTML,用于描述页面结构。在 WXML 中,可以使用一些基本的标签和属性来定义页面元素。
<!-- 使用 WXML 进行页面布局 -->
<view class="container">
<text class="title">Hello, world!</text>
<image class="avatar" src="https://example.com/avatar.png"></image>
<button class="btn">Click me!</button>
</view>
2. WXSS: WXSS 是小程序中的样式语言,类似于 CSS,用于描述页面样式。在 WXSS 中,可以使用一些基本的样式规则来设置页面元素的样式。
/* 在样式文件中定义页面样式 */
.container {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
height: 100%;
}
.title {
font-size: 24px;
color: #333;
margin-bottom: 20px;
}
.avatar {
width: 120px;
height: 120px;
border-radius: 50%;
margin-bottom: 20px;
}
.btn {
padding: 10px 20px;
background-color: #007aff;
color: #fff;
border-radius: 5px;
}
五、本地存储和持久化
5.1 使用小程序的本地存储功能来保存用户数据或其他信息
小程序提供了本地存储功能,可以让开发者方便地保存和读取用户数据或其他信息。
1. 保存数据: 在小程序中,可以通过 wx.setStorageSync() 方法来保存数据到本地存储中,例如用户的登录状态、个人信息等。
// 保存用户登录状态到本地存储中
wx.setStorageSync('isLoggedIn', true);
2. 读取数据: 在小程序中,可以通过 wx.getStorageSync() 方法来读取本地存储中保存的数据,例如读取用户的登录状态、个人信息等。
// 读取用户登录状态
const isLoggedIn = wx.getStorageSync('isLoggedIn');
if (isLoggedIn) {
console.log('用户已登录');
} else {
console.log('用户未登录');
}
3. 删除数据: 在小程序中,可以通过 wx.removeStorageSync() 方法来删除本地存储中保存的数据,例如删除用户的登录状态、个人信息等。
// 删除用户登录状态
wx.removeStorageSync('isLoggedIn');
5.2 探索不同的本地存储方案和最佳实践
当涉及到本地存储方案和最佳实践时,小程序提供了多种选项,包括异步 API、同步 API 和异步回调等。
1. 异步 API: 小程序提供了异步 API 来进行本地存储,使用起来更加灵活和高效。例如,wx.setStorage() 和 wx.getStorage() 方法是异步存储和读取数据的常用方式。
// 异步保存数据
wx.setStorage({
key: 'username',
data: 'John',
success: function() {
console.log('数据保存成功');
}
});
// 异步读取数据
wx.getStorage({
key: 'username',
success: function(res) {
console.log('用户名:', res.data);
}
});
异步 API 允许在数据处理完成后执行回调函数,以确保数据操作的准确性和完整性。
2. 同步 API: 小程序也提供了同步 API 来进行本地存储,但使用同步 API 需要注意阻塞主线程的问题。同步 API 的使用方法与异步 API 类似,只是没有回调函数。
// 同步保存数据
wx.setStorageSync('username', 'John');
console.log('数据保存成功');
// 同步读取数据
const username = wx.getStorageSync('username');
console.log('用户名:', username);
同步 API 在数据操作完成前会阻塞主线程,因此在处理大量数据时要谨慎使用。
3. 最佳实践:
- 避免频繁的本地存储操作:频繁的存储操作可能会影响性能,建议合并多个数据项一次性保存,以减少存储次数。
- 数据格式选择:对于复杂的数据结构,可以使用
JSON.stringify()和JSON.parse()方法将数据转换为字符串进行存储和读取。 - 限制本地存储容量:小程序本地存储有一定的容量限制,建议不要存储过大的数据。可以使用
wx.getStorageInfoSync()方法获取存储信息,根据剩余空间进行存储决策。 - 错误处理:在进行本地存储操作时,需要注意错误处理,例如检查存储是否成功、读取是否存在等,并及时给予用户反馈。
- 清理过期数据:对于一些过期或不再需要的数据,及时进行清理,以释放存储空间。
六、模块化开发和代码复用
6.1 介绍小程序的模块化开发方法
小程序提供了模块化开发的方法,可以将功能和代码按照模块进行组织和管理,提高代码的可维护性和复用性。
1. 创建模块: 在小程序中,可以创建一个独立的模块文件,文件后缀通常为 .js。在模块文件中,可以定义需要导出的函数、变量或对象。
创建一个名为 utils.js 的模块文件,其中定义了一个计算两个数之和的函数:
// utils.js
function add(a, b) {
return a + b;
}
// 使用 module.exports 将 add 函数导出为模块的一个属性
module.exports = {
add: add
};
2. 引入模块: 在其他需要使用该模块的文件中,可以使用 require 来引入模块,并使用导出的函数、变量或对象。
创建一个名为 main.js 的文件,引入了 utils.js 模块,并使用其中的 add 函数:
// main.js
// 使用 require 引入了 utils.js 模块,并将导出的内容赋值给 utils 变量
const utils = require('./utils.js');
// 通过 utils.add() 调用 add 函数来进行计算
const sum = utils.add(2, 3);
console.log('计算结果:', sum);
6.2 提高代码的复用性和可维护性
提高代码的复用性和可维护性是开发过程中非常重要的目标。
1. 封装可复用的函数和组件: 将常用的功能封装成函数或组件,以便在不同的场景中重复使用。通过将功能模块化,可以减少重复编写相似代码的工作量,并提高代码的复用性。
创建一个名为 utils.js 的工具模块,其中定义了一个计算两个数之和的函数:
// utils.js
function add(a, b) {
return a + b;
}
module.exports = {
add: add
};
在其他文件中引入 utils.js 模块并使用其中的函数:
// main.js
const utils = require('./utils.js');
const sum = utils.add(2, 3);
console.log('计算结果:', sum);
通过封装可复用的函数和组件,我们可以在不同的地方重复使用它们,减少代码冗余,提高代码的复用性和可维护性。
2. 使用合适的命名和注释: 给变量、函数和组件起一个有意义的名称,并添加适当的注释,可以提高代码的可读性和可维护性。清晰的命名和注释可以帮助他人更好地理解代码的意图和作用,减少后续维护时的困扰。
// main.js
const utils = require('./utils.js');
const sum = utils.add(2, 3); // 计算两个数之和
console.log('计算结果:', sum);
3. 使用模块化开发: 将代码按照模块进行组织和管理,使用模块化开发的方式可以提高代码的复用性和可维护性。通过将功能模块化,可以降低耦合性,减少代码之间的依赖关系,使得代码更易于维护和测试。
例如,可以将一个小程序页面拆分成多个组件,每个组件负责不同的功能,然后在页面中引入这些组件,实现功能的复用和维护的独立性。
眼里有不朽的光芒,心里有永恒的希望