目录
- 前言
- 1. html版本
- 2. Vue
- 2.1 Demo1
- 2.2 Demo2
前言
单独做一个跳转页面推荐阅读:【前端】实现Vue组件页面跳转的多种方式
但是如果网站多了,推荐卡片式导航,具体可看下文:(以图片显示显示各个网站,图片需要内嵌)

1. html版本
其实html版本和Vue相差不了多少,只是排版问题而已
这一版主要是卡片形式,但是没有嵌入图片,嵌入图片加个位置即可:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue Website Navigation</title>
<!-- 引入Vue.js -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
<style>
/* 样式可以根据您的需求进行自定义 */
.websites {
display: flex;
flex-wrap: wrap;
justify-content: flex-start;
align-items: flex-start;
}
.website-card {
width: calc(33.33% - 20px); /* 计算每个卡片宽度 */
padding: 20px;
margin: 10px;
border: 1px solid #ccc;
cursor: pointer;
}
</style>
</head>
<body>
<div id="app">
<!-- 常用网站导航 -->
<div class="websites">
<div
class="website-card"
v-for="(site, index) in websites"
:key="index"
@click="openWebsite(site.url)"
>
{{ site.name }}
</div>
</div>
</div>
<script>
// 创建Vue实例
new Vue({
el: '#app', // 指定挂载点
data: { // 数据
websites: [
{ name: 'Google', url: 'https://www.google.com' },
{ name: 'GitHub', url: 'https://github.com' },
{ name: 'Stack Overflow', url: 'https://stackoverflow.com' }
]
},
methods: { // 方法
openWebsite(url) {
window.open(url);
}
}
});
</script>
</body>
</html>
2. Vue
以下版本会由浅入深,相应修改
2.1 Demo1
卡片形式存在,但没有嵌入图片形式:
<template>
<div class="websites">
<div
class="website-card"
v-for="(site, index) in websites"
:key="index"
@click="openWebsite(site.url)"
>
{{ site.name }}
</div>
</div>
</template>
<script>
export default {
data() {
return {
websites: [
{ name: 'Google', url: 'https://www.google.com' },
{ name: 'GitHub', url: 'https://github.com' },
{ name: 'Stack Overflow', url: 'https://stackoverflow.com' }
// 在这里添加更多的网站
]
};
},
methods: {
openWebsite(url) {
window.open(url);
}
}
};
</script>
<style scoped>
/* 样式可以根据您的需求进行自定义 */
.websites {
display: flex;
flex-wrap: wrap;
justify-content: flex-start;
align-items: flex-start;
}
.website-card {
width: calc(33.33% - 20px); /* 计算每个卡片宽度 */
padding: 20px;
margin: 10px;
border: 1px solid #ccc;
cursor: pointer;
}
</style>
如果嵌入图片,完整版如下(对应的网站可以修改为本项目路径等,通过request进行请求):
<template>
<div class="websites">
<div
class="website-card"
v-for="(site, index) in websites"
:key="index"
@click="openWebsite(site.url)"
>
<img :src="site.image" alt="Website Logo" class="website-image">
<span>{{ site.name }}</span>
</div>
</div>
</template>
<script>
export default {
data() {
return {
websites: [
{ name: 'Google', url: 'https://www.google.com', image: 'https://via.placeholder.com/150', },
{ name: 'GitHub', url: 'https://github.com', image: 'https://via.placeholder.com/150', },
{ name: 'Stack Overflow', url: 'https://stackoverflow.com', image: 'https://via.placeholder.com/150', }
// 在这里添加更多的网站
]
};
},
methods: {
openWebsite(url) {
window.open(url);
}
}
};
</script>
<style scoped>
/* 样式可以根据您的需求进行自定义 */
.websites {
display: flex;
flex-wrap: wrap;
justify-content: flex-start;
align-items: flex-start;
}
.website-card {
width: calc(33.33% - 20px); /* 计算每个卡片宽度 */
padding: 20px;
margin: 10px;
border: 1px solid #ccc;
cursor: pointer;
text-align: center;
}
.website-image {
width: 100px; /* 图片宽度 */
height: auto; /* 自动调整高度 */
margin-bottom: 10px;
}
</style>
2.2 Demo2
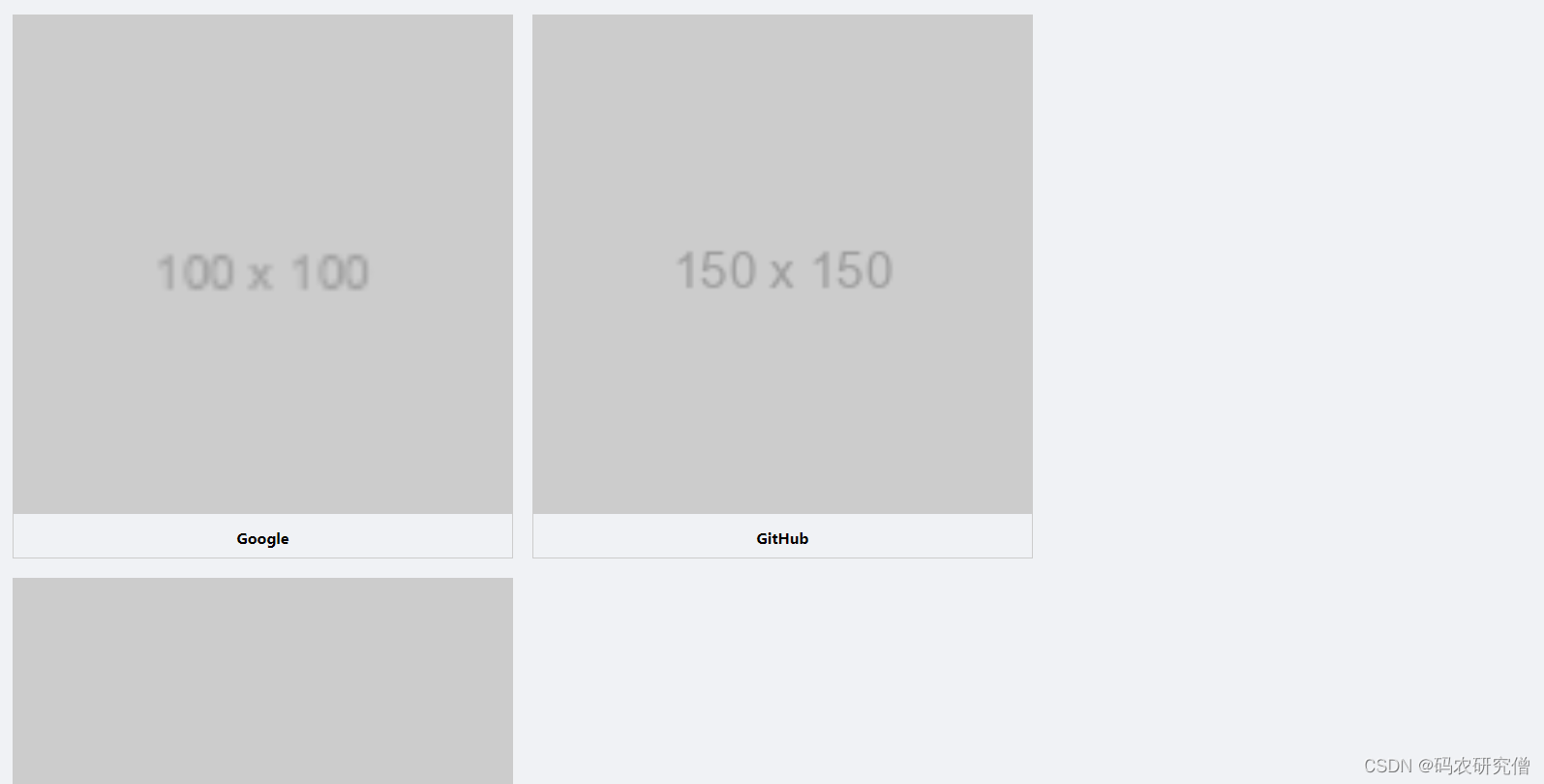
以上代码图片可能居中,或者样式不够优美
可以适当让图片填充式的方式拉满整个卡片
<template>
<div class="websites">
<div
class="website-card"
v-for="(site, index) in websites"
:key="index"
@click="openWebsite(site.url)"
>
<div class="website-image">
<img :src="site.image" alt="Website Logo">
</div>
<div class="website-details">
<span class="website-name">{{ site.name }}</span>
</div>
</div>
</div>
</template>
<script>
export default {
data() {
return {
websites: [
{ name: 'Google', url: 'https://www.google.com', image: 'https://via.placeholder.com/150', },
{ name: 'GitHub', url: 'https://github.com', image: 'https://via.placeholder.com/150', },
{ name: 'Stack Overflow', url: 'https://stackoverflow.com', image: 'https://via.placeholder.com/150', }
// 在这里添加更多的网站
]
};
},
methods: {
openWebsite(url) {
window.open(url);
}
}
};
</script>
<style scoped>
/* 样式可以根据您的需求进行自定义 */
.websites {
display: flex;
flex-wrap: wrap;
justify-content: flex-start;
align-items: flex-start;
}
.website-card {
width: calc(33.33% - 20px); /* 设置每个卡片的宽度 */
margin: 10px; /* 设置外边距 */
border: 1px solid #ccc; /* 设置边框 */
cursor: pointer;
overflow: hidden;
text-align: center;
display: flex;
flex-direction: column;
}
.website-image {
flex: 1;
overflow: hidden;
}
.website-image img {
width: 100%; /* 图片宽度充满整个卡片 */
height: auto;
}
.website-details {
padding: 10px;
}
.website-name {
font-weight: bold;
}
</style>
使用了Flexbox布局
-
.website-card设置为display: flex;,以确保图片和文字在垂直方向上布局良好 -
.website-image部分设置为flex: 1;,以充满剩余的空间,并通过设置overflow: hidden;来确保图片不会超出卡片 -
.website-details部分包含了文字内容,并添加了一些样式来调整字体加粗等