目录
- 1 全局变量
- 2 控制登录按钮显示
- 3 设置布局
- 4 搭建我的页面
- 5 修改个人信息
- 总结
在登录章节我们已经实现了用户名和密码登录首页的功能,在登录之后,可以切换到我的页面,显示用户的头像和名称,可以修改个人信息。本篇我们介绍一下个人信息如何显示。
1 全局变量
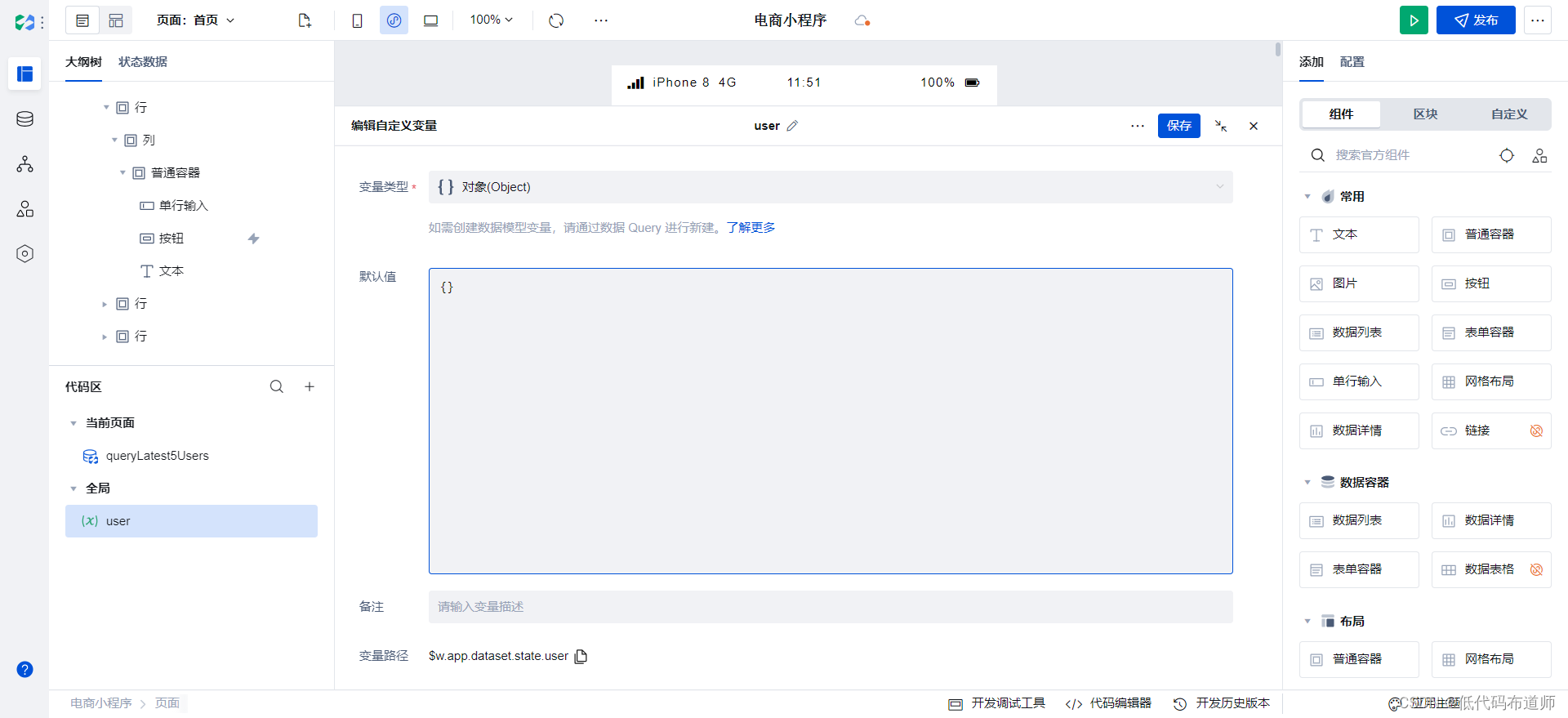
在用户登录的时候,我们需要将用户的信息放入全局变量中,为此需要在代码区新建一个全局变量user,类型选择对象

在登录成功时需要将数据源的信息赋值给全局变量,可以复制全局变量的路径,然后用等号进行赋值
if (user._id) {
$w.app.dataset.state.user = user
$w.utils.redirectTo({
pageId: "index", // 页面 Id
packageName: "", // 主应用为空或不填,子模块填写 子包目录,查找位置 子包编辑器 --- 页面 --- 子包目录
params: { key: "value" },
});
} else {
$w.utils.showToast({
title: "用户名或者密码错误",
icon: "error",
duration: 2000, // 2秒
});
}
这里添加了一句全局变量赋值的代码
2 控制登录按钮显示
在登录按钮旁边添加一个文本组件,内容修改为已登录。按钮和文本我们希望变成一个互斥的状态,在未登录的时候显示按钮,而在已登录的时候显示文本信息。
在微搭里可以设置组件的条件展示来达到这个效果,给登录按钮绑定条件展示,设置如下的表达式
!$w.app.dataset.state.user._id

这里的叹号表示取反的意思,首先会计算表达式的值,未登录情况下计算结果是false,我们再取反就变成了true
文本组件直接绑定我们的表达式
$w.app.dataset.state.user._id

3 设置布局
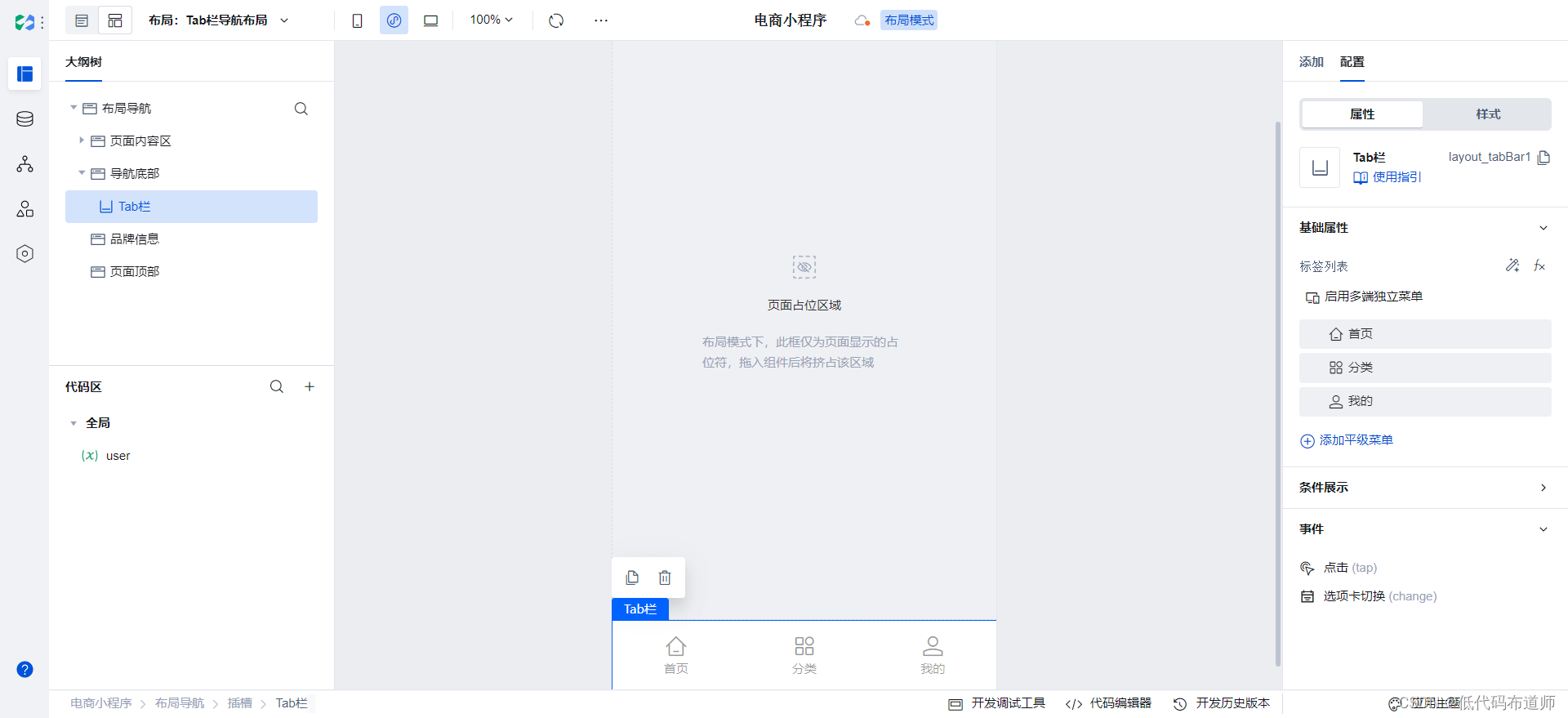
一般小程序底部有一个导航栏用来切换页面,在低代码中我们通过设置布局来实现。点击左上角的布局图标

选择tab栏导航布局,然后设置tab栏组件的菜单

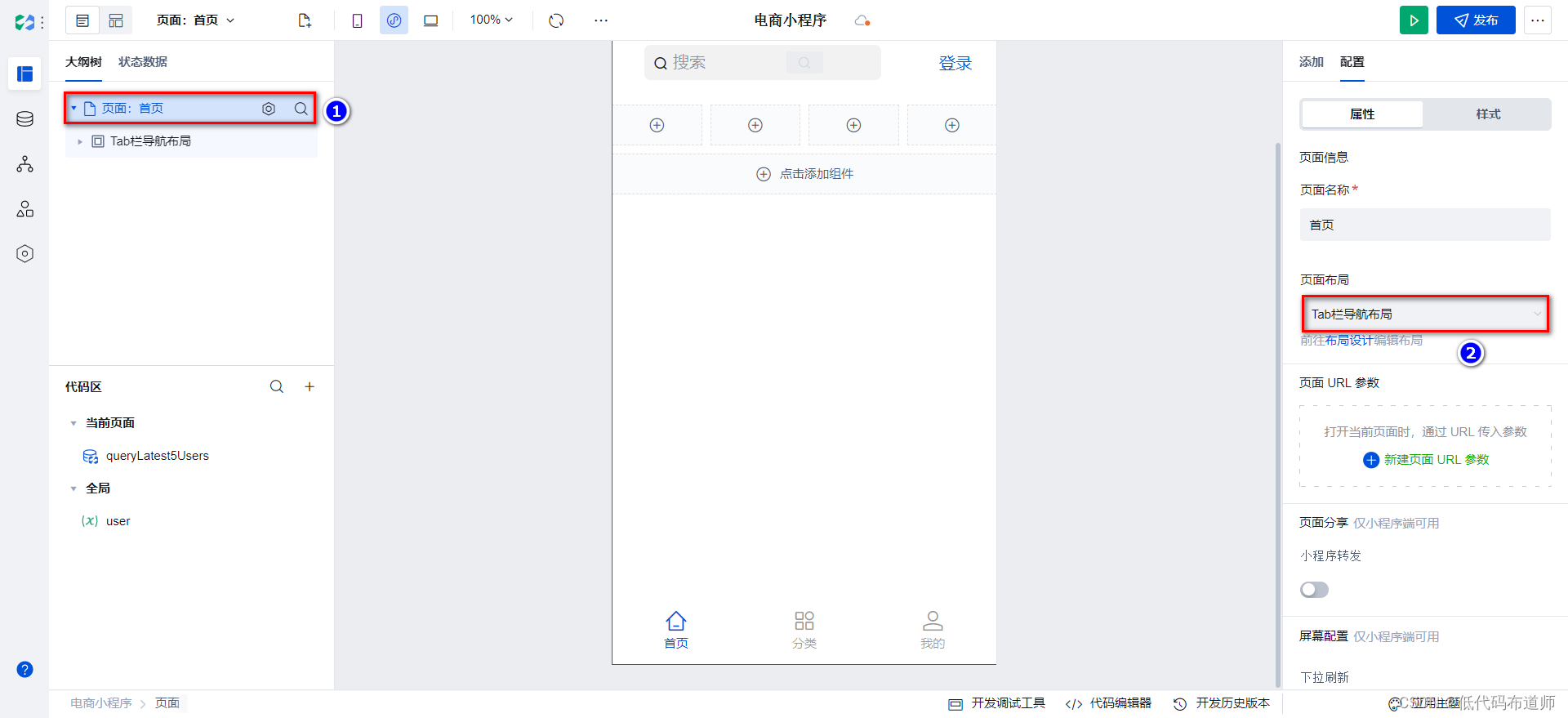
回到页面,选中页面组件,设置我们的布局

4 搭建我的页面
在左上角点击新建页面的图标,创建我的页面

在列里添加数据详情组件,数据模型选择注册用户信息

图片组件绑定为数据容器的头像字段

文本组件绑定为数据容器的姓名字段

数据详情组件需要根据全局变量的数据标识来过滤数据,设置筛选条件

用数据详情组件的原因是当修改页面返回数据的时候可以自动刷新
5 修改个人信息
在点击图标的时候跳转到修改个人信息页面

注意这里传入了全局变量的数据标识到下一个页面,这里的参数可以在下一个页面进行设置,设置具体的URL参数即可

修改个人信息页面,我们使用了表单容器组件进行搭建,注意需要接收我们的URL参数作为数据过滤的条件

然后在表单提交的时候我们设置一个返回上一页的事件就全部配置好了

总结
我们本篇介绍了如何显示个人信息的功能,注意需要注意的地方就是页面传参及数据过滤,只要把这两个知识点掌握,一般这种交互页面就很容易搭建了。






![[word] word参考文献怎么对齐 #学习方法#微信#笔记](https://img-blog.csdnimg.cn/img_convert/5b48de390b63cc561563bf11ba965525.png)