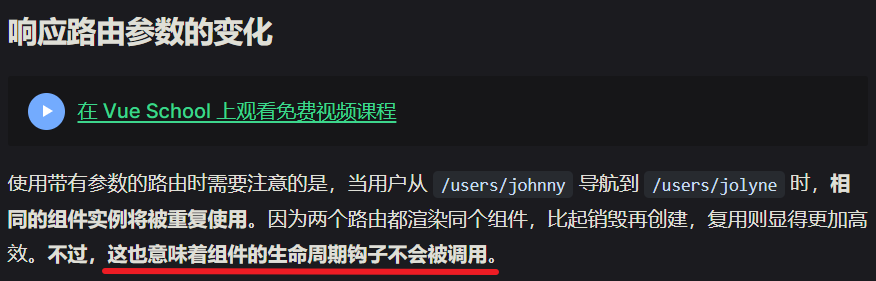
官方文档解释:

解决问题的思路:
- 让组件实例不复用,强制销毁重建
- 监听路由变化,变化之后执行数据更新操作
方案一:给router-view添加key
以当前路由完整路径为key 的值,给router-view组件绑定
<RouterView :key="$route.fullPath" />

所以添加 key之后会强制替换组件,重新发送所有请求(某些情况下不需要重新发送所有请求,会造成性能浪费),而非复用。
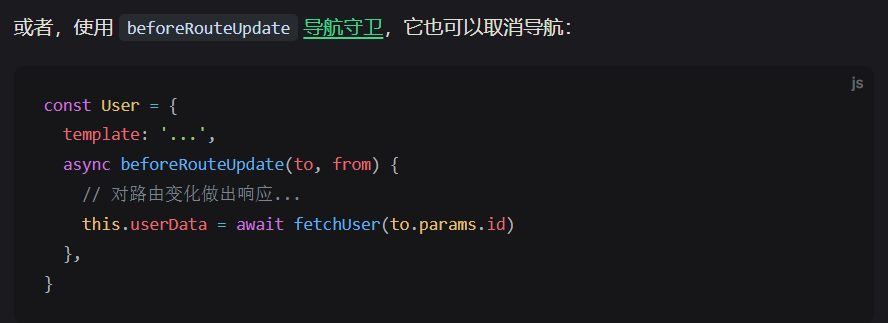
方案二:使用 beforeRouteUpdate 导航钩子
beforeRouteUpdate 钩子函数可以在每次路由更新之前执行,在回调中执行需要数据更新的业务逻辑即可。

这里只需要 getCategory 重新请求,而 getBanner 不重新请求。
注意点:这里 id 会变化,不传入则使用 默认id,使用 to 的目的在于获取将要到达路由的 params参数。又因为 onBeforeRouteUpdate 是在跳转之前就执行的钩子,所以只能通过 to 来获取即将到达的路由的参数。
const getCategory = async (id = route.params.id) => {
const res = await getCategoryAPI(id)
categoryData.value = res.result
}
const getBanner = async () => {
const res = await getBannerAPI({
distributionSite: '2'
})
bannerList.value = res.result
}
onMounted(() => {
getCategory()
getBanner()
})
// 路由参数变化的时候,可以把分类数据接口重新发送
onBeforeRouteUpdate((to)=> {
getCategory(to.params.id)
})



![[职场] 俄语业务员是做什么的 #职场发展#媒体](https://img-blog.csdnimg.cn/img_convert/febdfafea346d209da29d2e6976704a6.png)