<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" /> < metaname = " viewport" content = " width=device-width, initial-scale=1.0" /> < title> </ title> </ head> < body> < buttonid = " like" > </ button> < buttonid = " price" > </ button> < ulid = " list" > </ ul> < script>
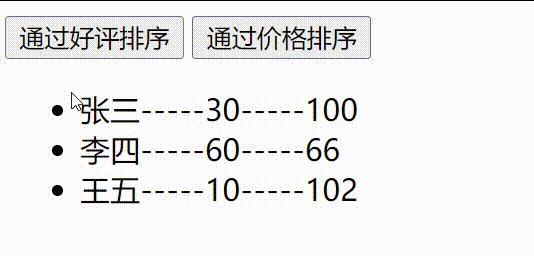
const sales = [
{
name : "张三" ,
like : 30 ,
price : 100 ,
} ,
{
name : "李四" ,
like : 60 ,
price : 66 ,
} ,
{
name : "王五" ,
like : 10 ,
price : 102 ,
} ,
] ;
const list = document. getElementById ( "list" ) ;
const like = document. getElementById ( "like" ) ;
const price = document. getElementById ( "price" ) ;
const removeLis = ( ) => {
const lis = document. querySelectorAll ( "li" ) ;
console. log ( lis) ;
lis. forEach ( ( li ) => {
list. removeChild ( li) ;
} ) ;
} ;
const reRenderList = ( array ) => {
removeLis ( ) ;
array. forEach ( ( sale ) => {
const li = document. createElement ( "li" ) ;
li. innerHTML = ` ${ sale. name} ----- ${ sale. like} ----- ${ sale. price} ` ;
list. appendChild ( li) ;
} ) ;
} ;
const ordered = ( array, attr ) => {
return array. sort ( ( a, b ) => {
return a[ attr] - b[ attr] ;
} ) ;
} ;
reRenderList ( sales) ;
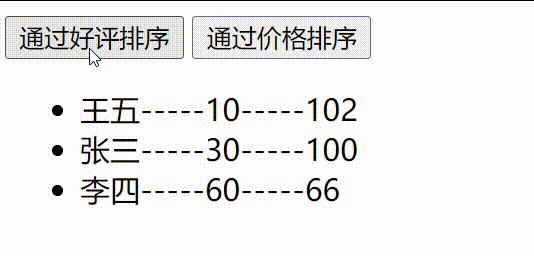
like. onclick = ( ) => {
const result = ordered ( sales, "like" ) ;
reRenderList ( result) ;
} ;
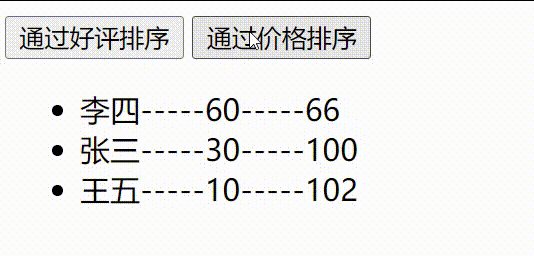
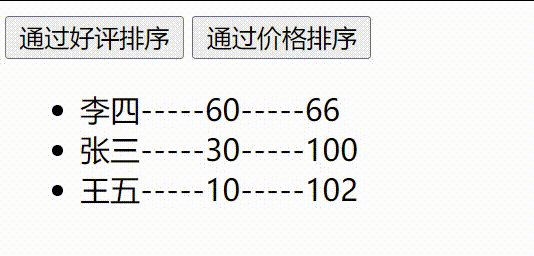
price. onclick = ( ) => {
const result = ordered ( sales, "price" ) ;
reRenderList ( result) ;
} ;
</ script> </ body> </ html>