需求如下:html表格中,每行前面添加一个复选框,单机复选框下载/到处本行数据
思路:
页面:
页面首先要添加复选框,然后点击复选框,调用导出方法
同时获取到与它对应的数据库唯一id信息(本次假设或企业他员工id),作为参数传给导出方法
后台:
写一个导出方法(controller),并给出请求地址
方法内查询数据,根据前端传来的用户id(复选框获取的数据库某表的唯一id,可管理其他字段关系的这么一个字段),调用mapper,查询数据
然后下载:
response.setContentType("application/octet-stream;charset=UTF-8");
try {
response.setHeader("Content-Disposition", "attachment;filename=" + URLEncoder.encode("(" + tAttendRecord.getYear()+"-"+tAttendRecord.getMonth() + ").xlsx", "UTF-8"));
xssfWorkbook.write(response.getOutputStream());
} catch (Exception e) {
System.out.println(e.getMessage());
}
实际做法/例子:
1.页面
添加复选框
<input type="checkbox" name="aaa">
2.当你选中复选框时,要获取到他在数据库表中的唯一id,与页面上其他数据有关联的那么一个id
比如,你要查询员工工资,那你添加复选框,就应该是员工的id信息,因为员工id与姓名和工资都有关联关系,通过sql可以查到彼此
let userInfor = flieList[i];//用户信息 var userid = userInfor.user_id;
<input id="' + userid + '" type="checkbox" name="aaa" οnclick="downone(this)" >
这样,你就获取到了他的用户id,把input作为参数传递
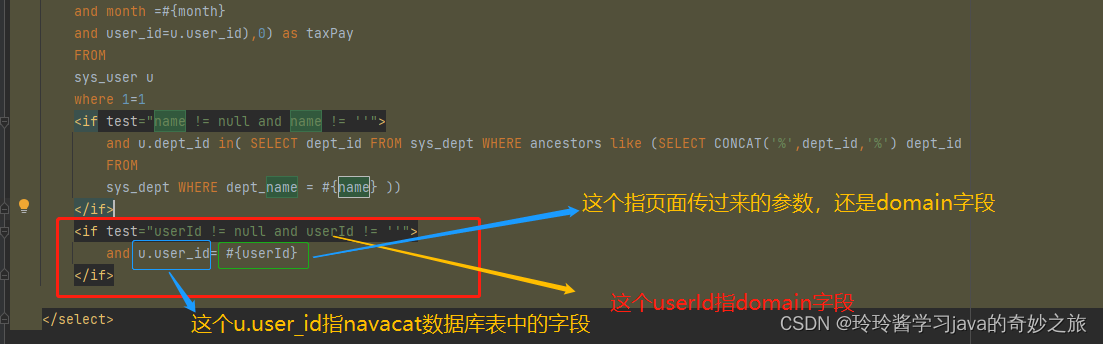
下面两个方法参数(紫色)要一致
下面的条件(绿色)要与domain字段一致
下面的条件(黄色)要与紫色参数字段一致
function downone(onenews){
//获取当前id
var newsid = onenews.id;
console.log(newsid)
console.log(yearStr)
console.log(monthStr)
downExcelone(newsid);
}
function downExcelone(newsid) {
console.log("jiushiwol");
if (newsid == null || newsid == "undefind" || newsid == ""|| newsid == 0) {
window.open(ctx + "jh_product/record/export?"&userId=" + newsid, "下载", true);
// alert("请选择公司!");
return;
}
window.open(ctx + "jh_product/record/export?"&userId=" + newsid, "下载", true);
}
2.后台:
controller就是调数据库查询
我们在这要讲的是数据库查询语句
上面我们本身查出来所以信息,现在要做的就是给他限制只查一条对应的数据
所以mapper.xml我们加一个条件