
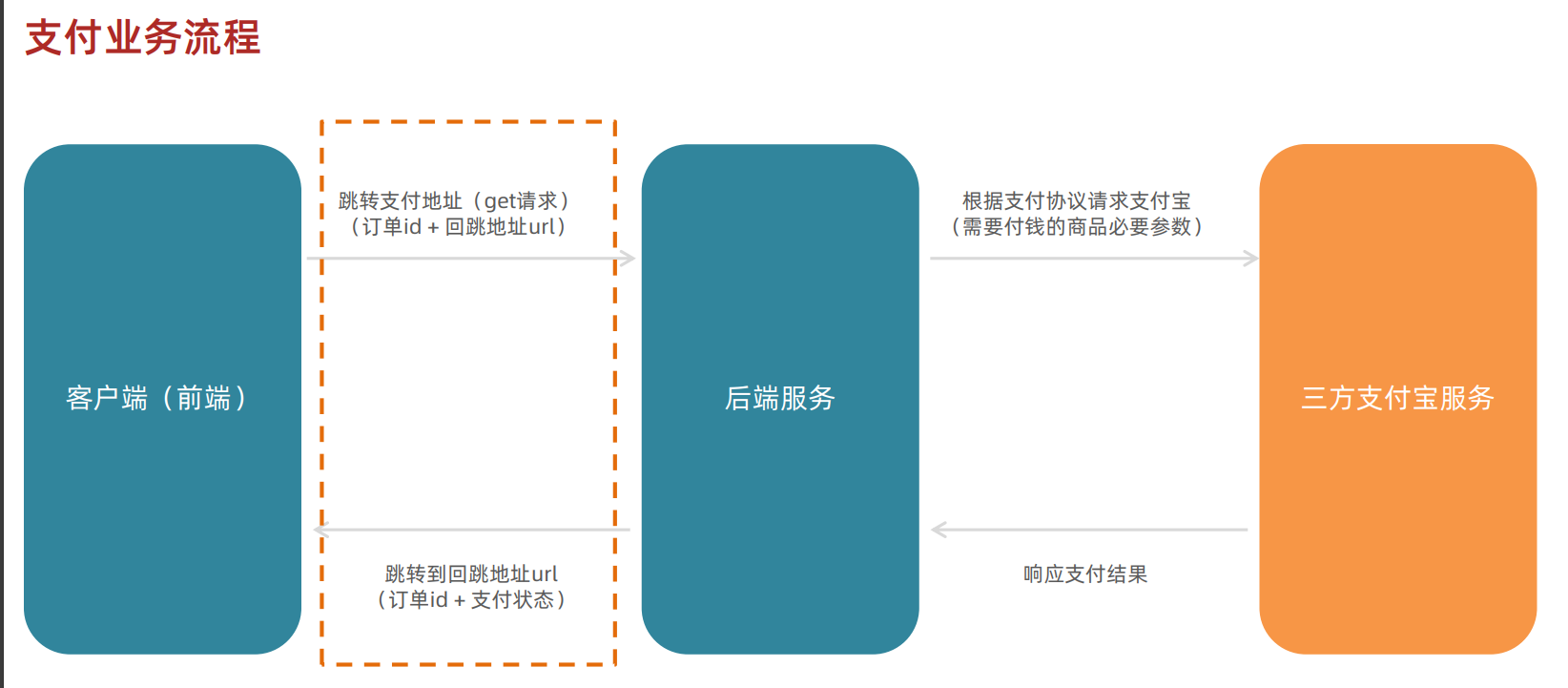
// 支付地址
const baseURL = 'http://pcapi-xiaotuxian-front-devtest.itheima.net/'
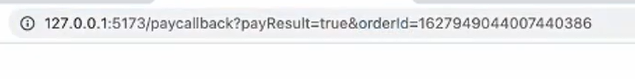
const backURL = 'http://127.0.0.1:5173/paycallback'
const redirectUrl = encodeURIComponent(backURL)
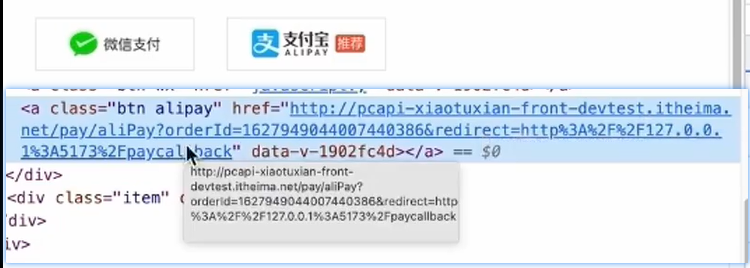
const payUrl = `${baseURL}pay/aliPay?orderId=${route.query.id}&redirect=${redirectUrl}`
<a class="btn alipay" :href="payUrl"></a>

点击支付 a 标签跳转到支付页面进行支付。
输入账号密码支付完成之后会回跳到回跳地址。