1. 霍夫圆变换
霍夫圆变换(Hough Circle Transform)是一种数字图像处理中的特征提取技术,用于在图像中检测圆形。它将二维图像空间中一个圆转换为该圆半径、圆心横纵坐标所确定的三维参数空间中一个点的过程。因此,圆周上任意三点所确定的圆,经霍夫变换后在三维参数空间应对应一点。
霍夫圆变换的优点:
通用性强,可以检测任意大小、形状的圆形。
效率高,可以快速检测出图像中的圆形。
霍夫圆变换的缺点:
对噪声敏感。
容易产生错误检测。
计算量大。
2. 霍夫圆检测的原理
2.1 标准霍夫圆变换
圆的一般方程为:
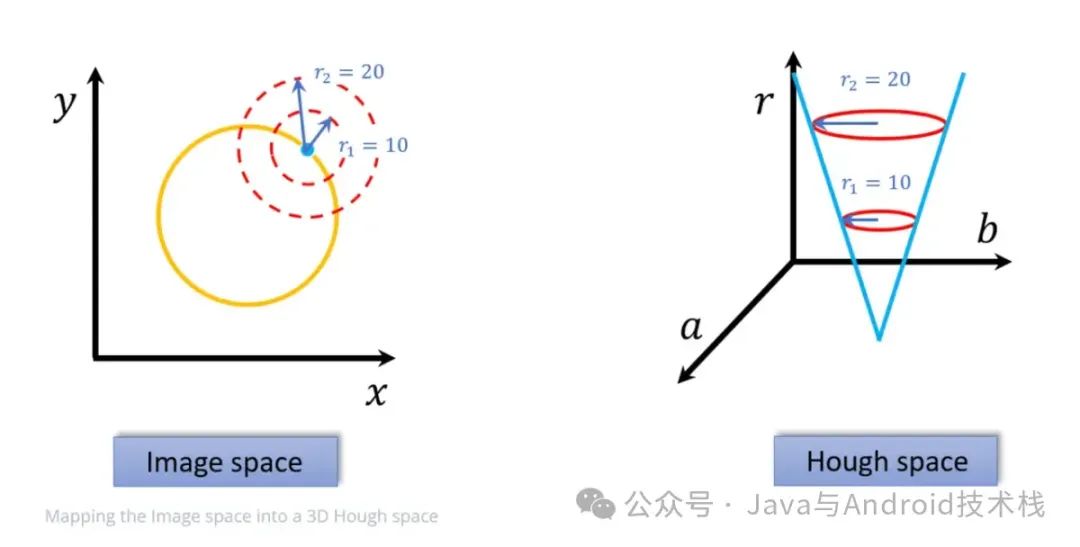
,其中 (a、b) 为圆心坐标,r 是圆的半径。把图像空间转换成参数空间,这里将 x-y 平面转化成 a-b-r 参数空间,则在图像空间中的一个过 x、y 点的圆,对应参数空间中高度变化的三维锥面。

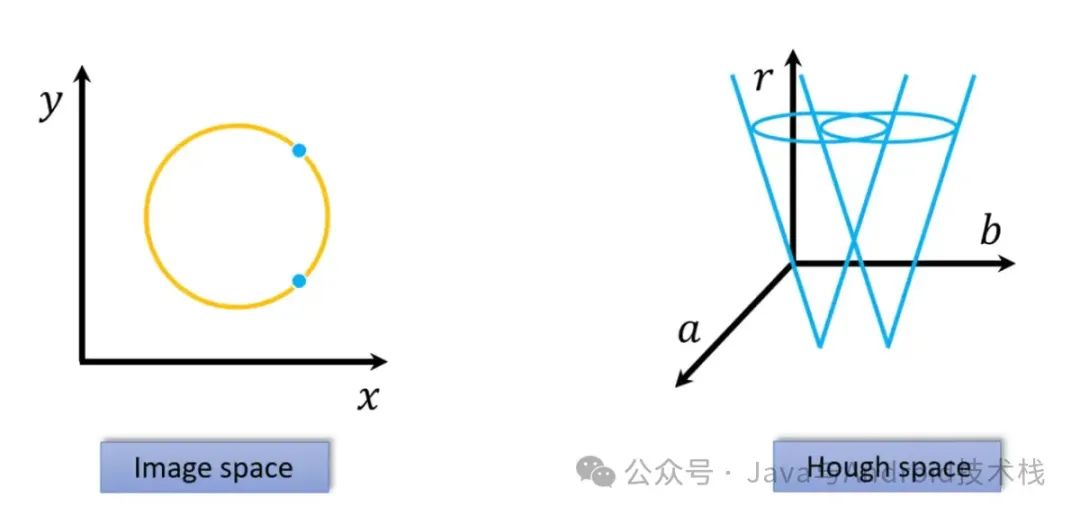
过图像空间上同一个圆的点,对应的参数空间中的三维锥面,在 r 平面必然相交于一点 (a, b, r) ,这样通过这一点就可以得到一个圆的参数。

标准霍夫圆变换的基本思想:对于图像中的每个边缘点,我们考虑所有可能通过该点的圆形。对于每个这样的圆形,我们将其参数 (a, b, r) 对应的累加器加 1。最终,累加器中值最大的点所对应的参数即为图像中存在的圆形参数。
2.2 霍夫梯度法
在 OpenCV 中使用了霍夫梯度法实现圆检测。霍夫梯度法是一种改进的霍夫圆变换算法,用于提高圆检测的效率和鲁棒性。
霍夫梯度法的基本原理:
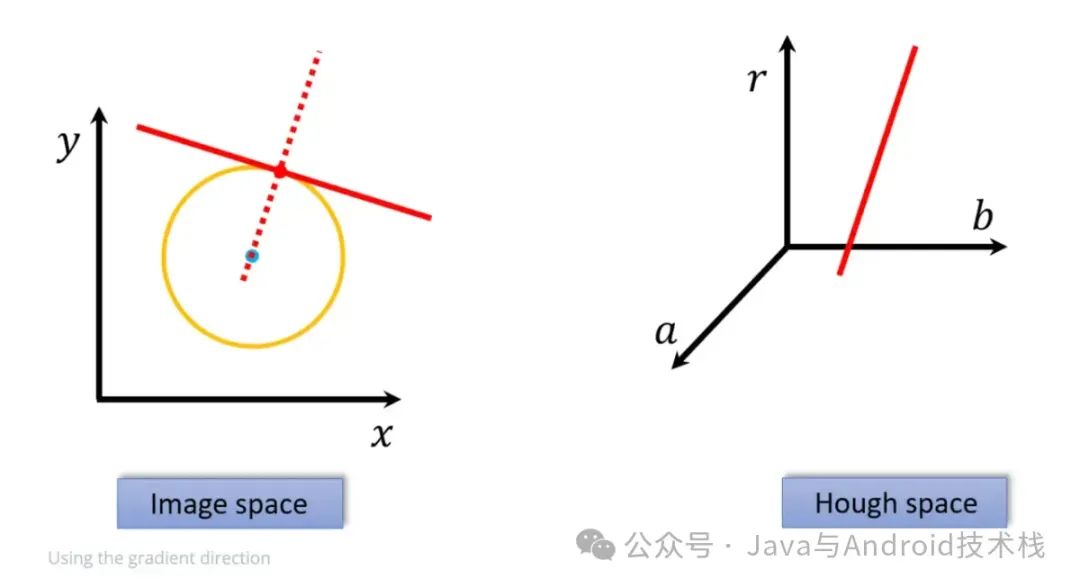
与标准霍夫圆变换类似,霍夫梯度法也基于将图像空间中的圆形映射到参数空间中的点这一思想。
不同之处在于,霍夫梯度法利用边缘点的梯度方向来对每个边缘点进行投票,而不是简单地累加所有可能的圆心。
梯度方向代表了边缘点所在的圆的切线方向,因此,只有当圆心的位置与边缘点的梯度方向一致时,才会对该圆进行投票。

霍夫梯度法包含以下步骤:
边缘检测: 使用 Canny 等边缘检测算法获取图像的边缘点集合。
梯度计算: 使用 Sobel 算子等方法计算每个边缘点的梯度方向。
参数空间投票: 遍历所有可能的圆心坐标 (x, y) 和半径 r:
计算该圆上与边缘点相交的点的梯度方向。
a. 将这些梯度方向与边缘点的梯度方向进行比较。
b. 如果两者一致,则为该候选圆在参数空间中对应的点投票。
局部最大值检测: 在参数空间中寻找投票数最多的点,这些点对应的参数即为图像中存在的圆的参数。
圆形绘制: 根据检测到的圆参数,绘制图像中的圆形。
霍夫梯度法与霍夫圆检测的主要区别在于:
参数空间: 霍夫梯度法使用的是梯度方向和圆半径参数空间,而霍夫圆检测使用的是圆心横纵坐标和圆半径参数空间。
投票策略: 霍夫梯度法根据边缘点的梯度方向进行投票,而霍夫圆检测根据边缘点的位置进行投票。
因此,霍夫梯度法相比于标准霍夫圆变换具有以下优点:
计算效率更高: 利用梯度信息减少了参数空间的搜索范围,提高了计算效率。
检测精度更高: 利用梯度方向信息可以更好地区分边缘点,提高了检测精度。
抗噪声能力更强: 梯度信息可以抑制部分噪声的影响,提高抗噪声能力。
霍夫梯度法也存在以下的一些缺点:
对参数设置敏感: 梯度阈值和累加器阈值等参数需要根据图像特点进行调整,否则可能影响检测效果。
容易产生误检: 在边缘点密集区域容易产生误检。
3. 示例
OpenCV 提供了 cv::HoughCircles 函数用于检测图像中圆形的函数。
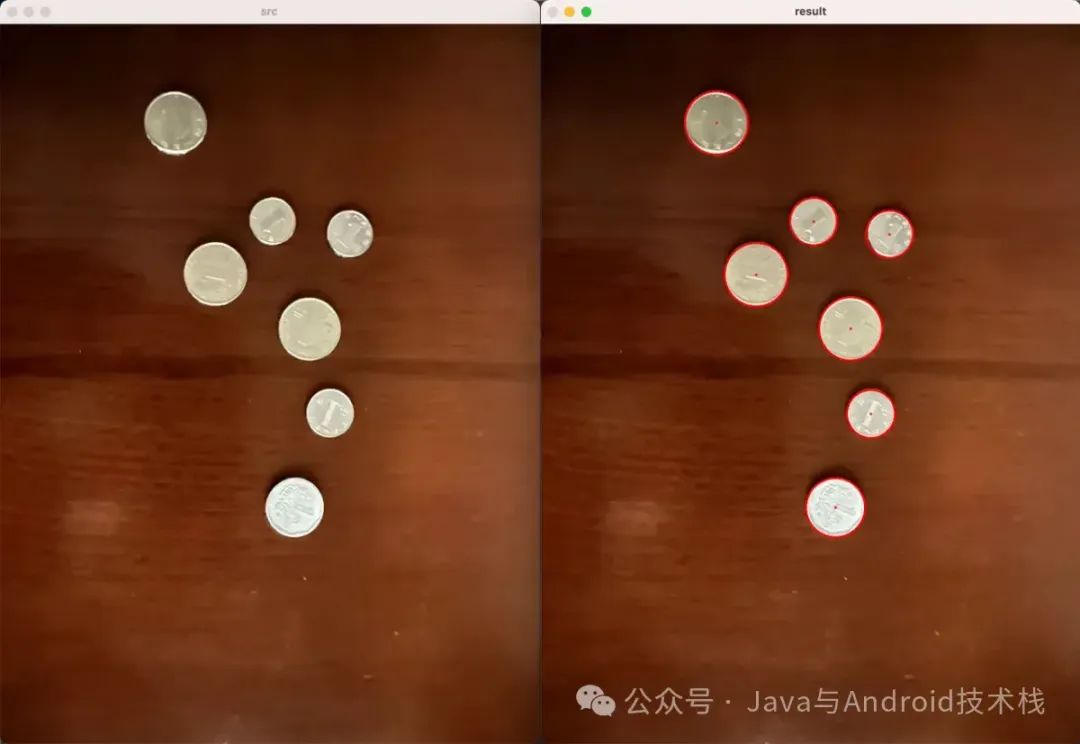
下面的例子,使用霍夫梯度法检测图中的硬币。
#include "opencv2/imgproc.hpp"
#include "opencv2/highgui.hpp"
using namespace std;
using namespace cv;
int main(int argc, char **argv) {
Mat src = imread(".../coins.jpg");
imshow("src", src);
Mat gray;
cvtColor(src, gray, cv::COLOR_BGR2GRAY); // 灰度化
Mat gauss;
GaussianBlur(gray, gauss, Size(15, 15),0); //降噪
Mat thresh;
threshold(gauss, thresh,0,255,THRESH_BINARY | THRESH_OTSU );
imshow("thresh", thresh);
vector<Vec3f> circles;
cv::HoughCircles(thresh, circles, HOUGH_GRADIENT, 1, 50, 100,15,5,100);
for (auto i = 0; i < circles.size(); i++)
{
Point center(cvRound(circles[i][0]), cvRound(circles[i][1]));
int radius = cvRound(circles[i][2]);
circle(src, center, 3, Scalar(0, 0, 255), -1, 8);
circle(src, center, radius, Scalar(0, 0, 255), 3, 8);
}
imshow("result", src);
waitKey(0);
return 0;
}
下面详细介绍一下 HoughCircles 函数:
void HoughCircles( InputArray image, OutputArray circles,
int method, double dp, double minDist,
double param1 = 100, double param2 = 100,
int minRadius = 0, int maxRadius = 0 );第一个参数 image: 输入图像,是 8 位单通道灰度图像。
第二个参数 circles: 输出圆形信息的容器,是一个 std::vector<Vec3f> 类型的数组,其中每个元素包含三个浮点数,分别代表圆心的 x 坐标、y 坐标和半径。
第三个参数 method: 圆形检测方法,目前支持 HOUGH_GRADIENT 、HOUGH_GRADIENT_ALT。
第四个参数 dp: 累加器图像的分辨率与输入图像分辨率的比值倒数,默认为 1。
第五个参数 minDist: 检测到的圆心之间的最小距离,可以避免检测到重叠的圆形。
第六个参数 param1: HOUGH_GRADIENT 中的第一个参数,用于 Canny 边缘检测算子的高阈值,默认为 100。
第七个参数 param2: HOUGH_GRADIENT 中的第二个参数,用于在检测阶段对圆心累加器的阈值,默认为 100。
第八个参数 minRadius: 圆形的最小半径,默认为 0。
第九个参数 maxRadius: 圆形的最大半径,默认为 0。
4. 总结
霍夫圆检测是一种用于图像处理中圆形检测的经典方法,具有广泛的应用场景、良好的鲁棒性和准确性、灵活性和可扩展性、高效的计算性能以及易于理解和实现等优点,在许多领域发挥着重要作用。