目录
- 原型链的终点是什么?如何打印出原型链的终点?
原型链的终点是什么?如何打印出原型链的终点?
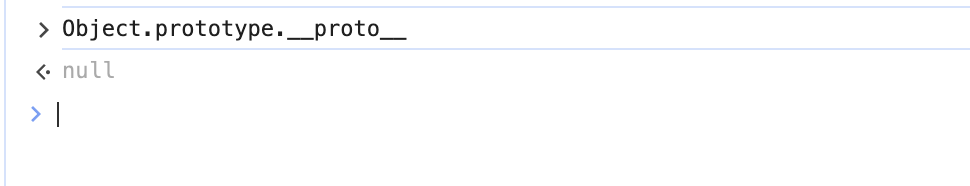
在 JavaScript 中,原型链是由对象和原型对象组成的链式结构。每个对象都有一个原型对象,并通过 __proto__ 属性指向它的原型对象。原型对象本身也是一个对象,并且拥有自己的原型对象,一直追溯到最顶层的原型对象是 Object.prototype,而 Object.prototype 的原型对象为 null。

因此,原型链的终点是 null,表示没有更上一级的原型对象了。在原型链上,每个对象的 __proto__ 属性最终会指向 null。
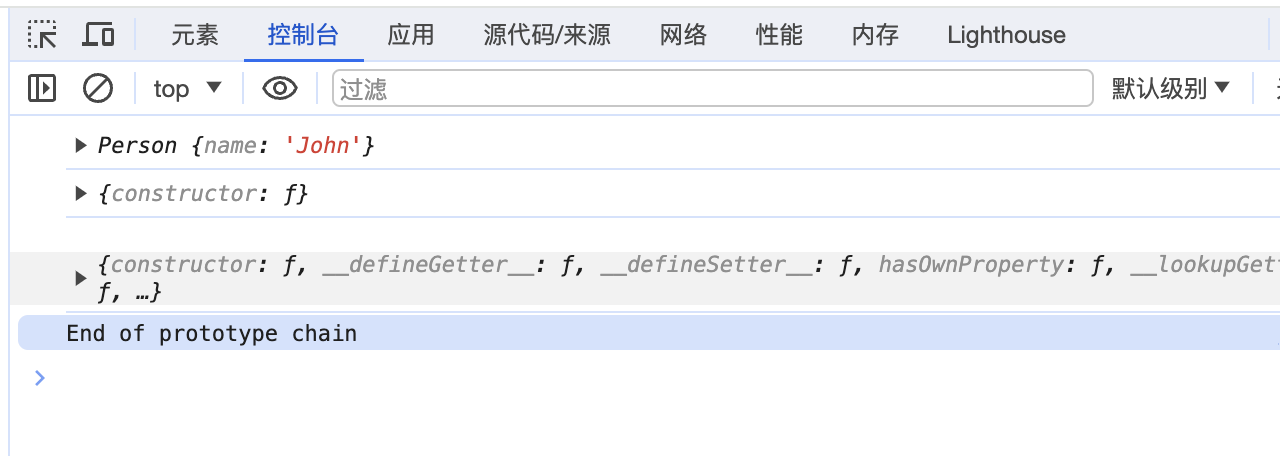
如何打印原型链和验证原型链的终点:
function Person(name) {
this.name = name
}
var p = new Person('John')
function printPrototypeChain(obj) {
console.log(obj)
var proto = Object.getPrototypeOf(obj)
if (proto !== null) {
printPrototypeChain(proto)
} else {
console.log('End of prototype chain')
}
}
printPrototypeChain(p)

这段代码与之前的示例代码相同。通过调用 printPrototypeChain(p) 打印 p 对象的原型链。最后会输出 ‘End of prototype chain’,表示原型链的终点是 null。
注意事项:
在使用 Object.getPrototypeOf() 方法时,要确保传入的参数是一个对象。如果传入的参数不是一个对象,而是一个原始值(如字符串、数字等),或者是 null 或 undefined,则会抛出 TypeError 异常。因此,在使用 Object.getPrototypeOf() 方法之前,需要进行类型检查或安全校验。
另外,在打印原型链时,要注意避免出现原型链中的循环引用。例如,如果对象 A 的原型是对象 B,而对象 B 的原型又是对象 A,就会导致循环引用,从而在打印原型链时陷入死循环。为了避免这种情况,可以使用一个集合(如 Set)来记录已访问过的对象,如果某个对象已经在集合中存在,则代表出现了循环引用,可以退出打印过程。
持续学习总结记录中,回顾一下上面的内容:
在使用Object.getPrototypeOf()方法时,需要确保传入的参数是一个对象,否则会抛出TypeError异常。
在打印原型链时,要注意避免出现原型链中的循环引用,可以使用集合来记录已访问过的对象,避免陷入死循环。



















![[VulnHub靶机渗透] Sar: 1](https://img-blog.csdnimg.cn/direct/1066b76a420f4aed95ed65d906c84425.png)