<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" /> < metaname = " viewport" content = " width=device-width, initial-scale=1.0" /> < title> </ title> </ head> < body> < inputtype = " text" id = " input" /> < ulid = " list" > </ ul> < script>
const input = document. getElementById ( "input" ) ;
const list = document. getElementById ( "list" ) ;
const todos = [ ] ;
input. onkeydown = ( event ) => {
if ( event. keyCode === 13 ) {
console. log ( event. target. value) ;
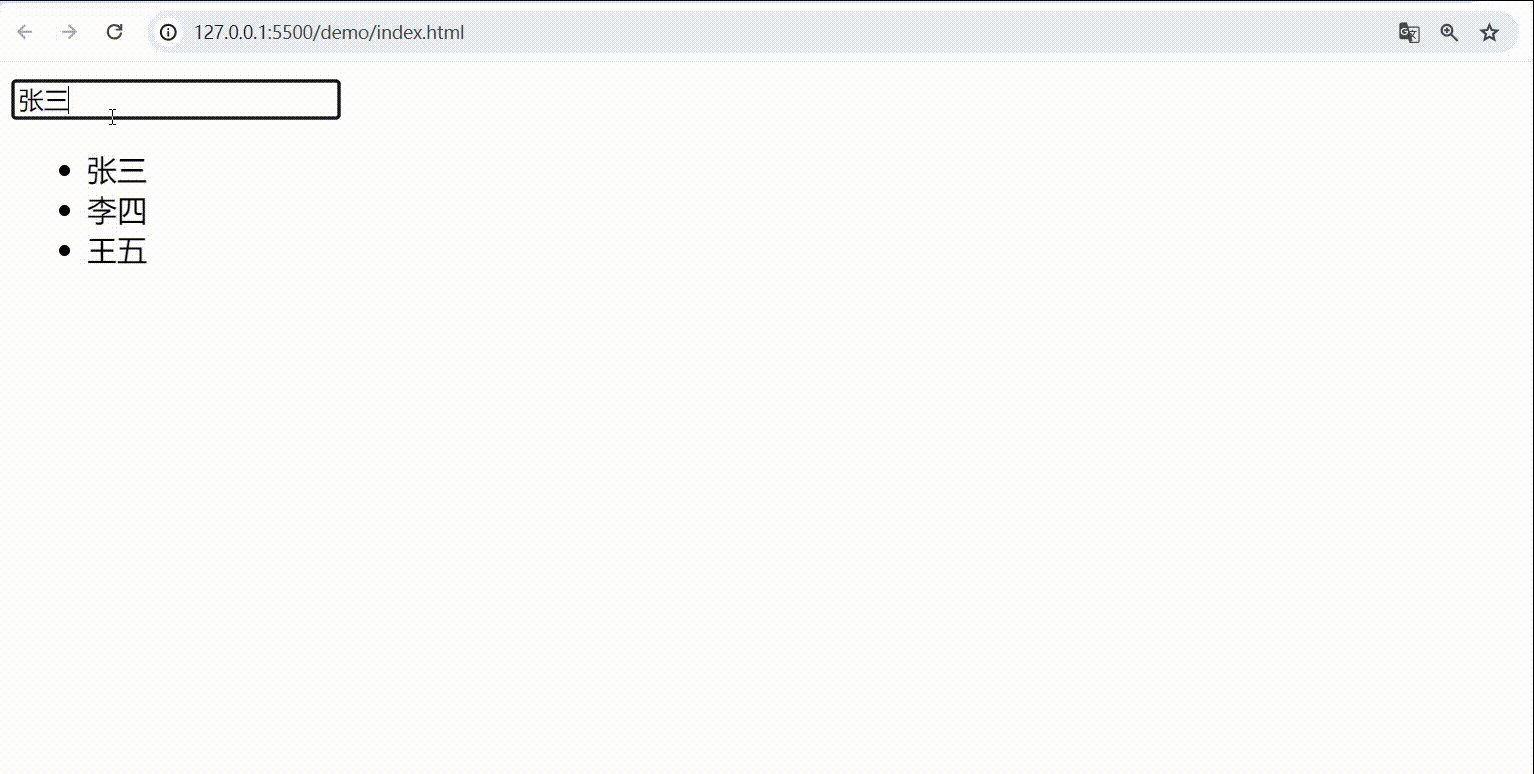
if ( todos. includes ( event. target. value) ) {
alert ( "已经有这个值啦!" ) ;
} else {
todos. push ( event. target. value) ;
const li = document. createElement ( "li" ) ;
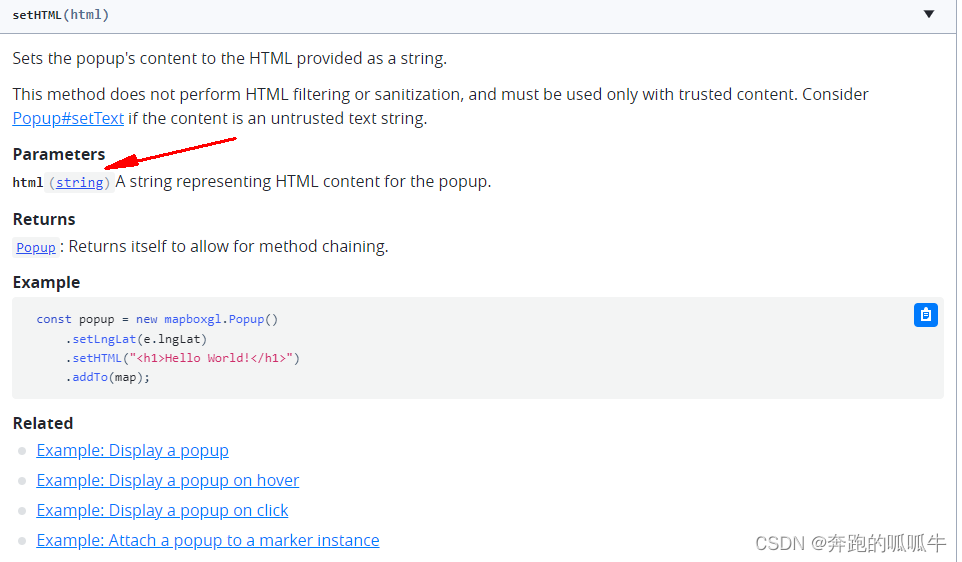
li. innerHTML = event. target. value;
list. appendChild ( li) ;
}
event. target. value = "" ;
}
} ;
</ script> </ body> </ html>


















![[VulnHub靶机渗透] Sar: 1](https://img-blog.csdnimg.cn/direct/1066b76a420f4aed95ed65d906c84425.png)

![[CUDA手搓]从零开始用C++ CUDA搭建一个卷积神经网络(LeNet),了解神经网络各个层背后算法原理](https://img-blog.csdnimg.cn/direct/06e4cdf404394731ab3a3dbee5fa4aef.png)