最近接触了几个海外登录的平台,踩了很多坑,也总结了很多东西,决定记录下来给路过的兄弟坐个参考,也留着以后留着回顾。更新时间为2024年2月8日,后续集成方式可能会有变动,所以目前的集成流程仅供参考,但是绝对详细。
整个记录会包含源码。
dart环境:sdk: '>=2.7.0 <3.0.0'
集成海外登录需要科学上网,一共涉及四个平台,Tiktok,Facebook,Google以及Apple登录。我会分别一一整理记录,所以我的项目就命名为fgta_login (Facebook,Google,Tiktok,Apple登录),奇怪的命名+1。
这篇文章只记录Google登录的详细流程,其他几个平台的登录会陆续更新。
一 Firebase平台配置
Firebase平台类似于国内的友盟,可以配置很多个平台的登录,支持创建Flutter的配置,使用起来也非常简单,官网地址如下:https://firebase.google.com/?hl=zh-cn
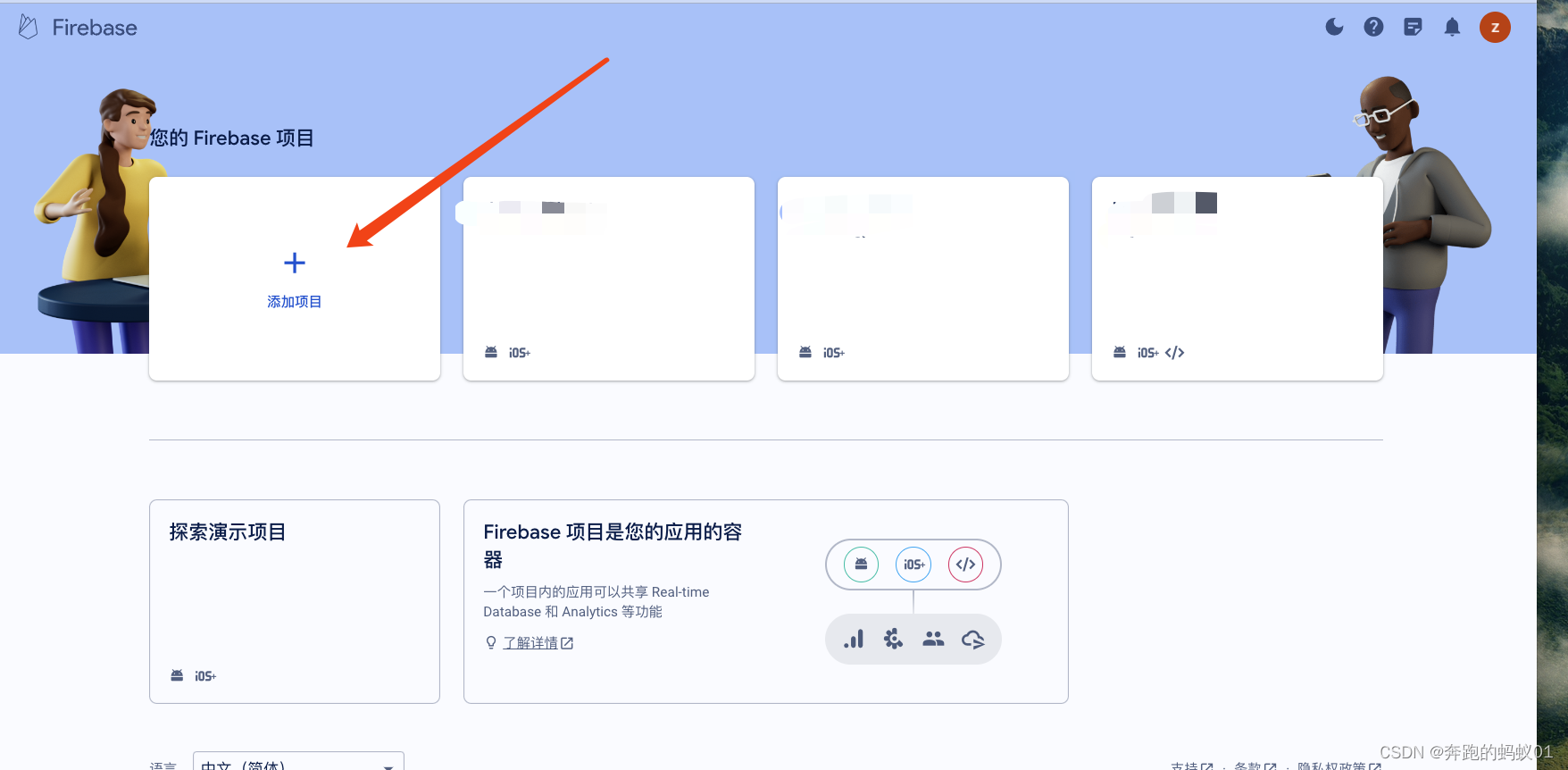
首先进入官网,点开控制台:
 点击添加项目:
点击添加项目:

输入项目名:

点击创建项目:

创建完成进入项目页面,点击Flutter 标记:

会提示你一步一步进行操作,很重要,每步都要执行:
这三步基本都是在终端执行的,一定要翻墙,在终端运行命令的时候,记得将自己使用的代理终端命令在终端执行一下,比如我用的小飞机,终端命令的复制使用方法是这样:

然后复制在终端执行:

这样终端的命令会也会在翻墙状态下执行。
继续回到Firebase,执行终端命令:
第一步我这里已经创建过了,就不记录了

第二步: 
第一个命令执行:
dart pub global activate flutterfire_cli

进入Flutter项目文件夹一级目录,执行第二个命令:
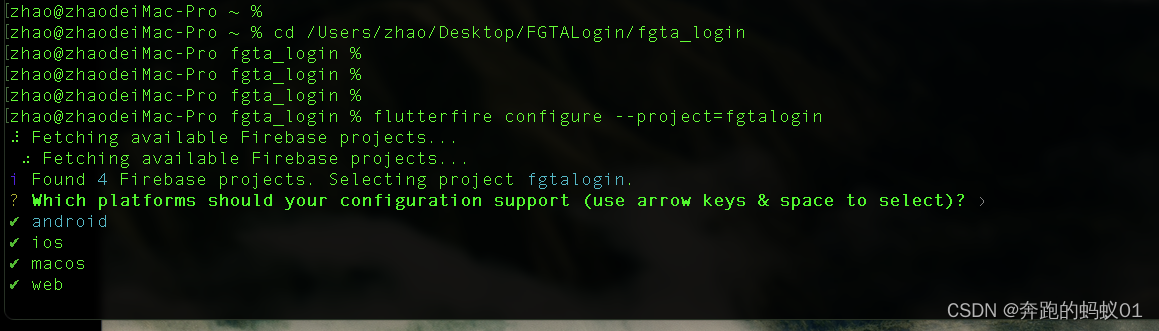
flutterfire configure --project=fgtalogin

这里会提示你选择哪些平台,按住空格键可进行勾选或者取消勾选,按上下键可以选择,我这里只选择安卓和IOS,其他两个取消勾选,然后回车:
一路按y,回车:

执行成功,现在firebase已经配置到你的项目里了。
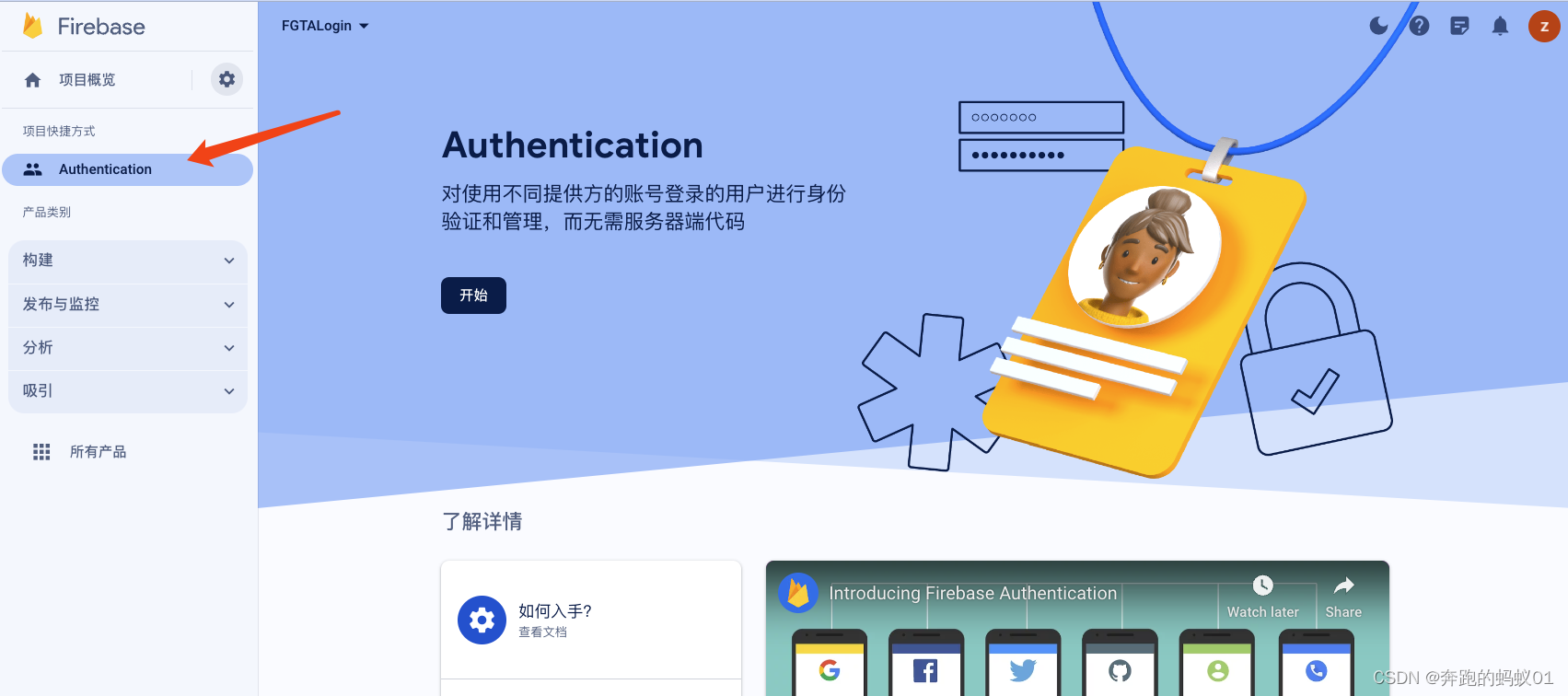
回到Firebase官网,点击授权管理:

选择google:

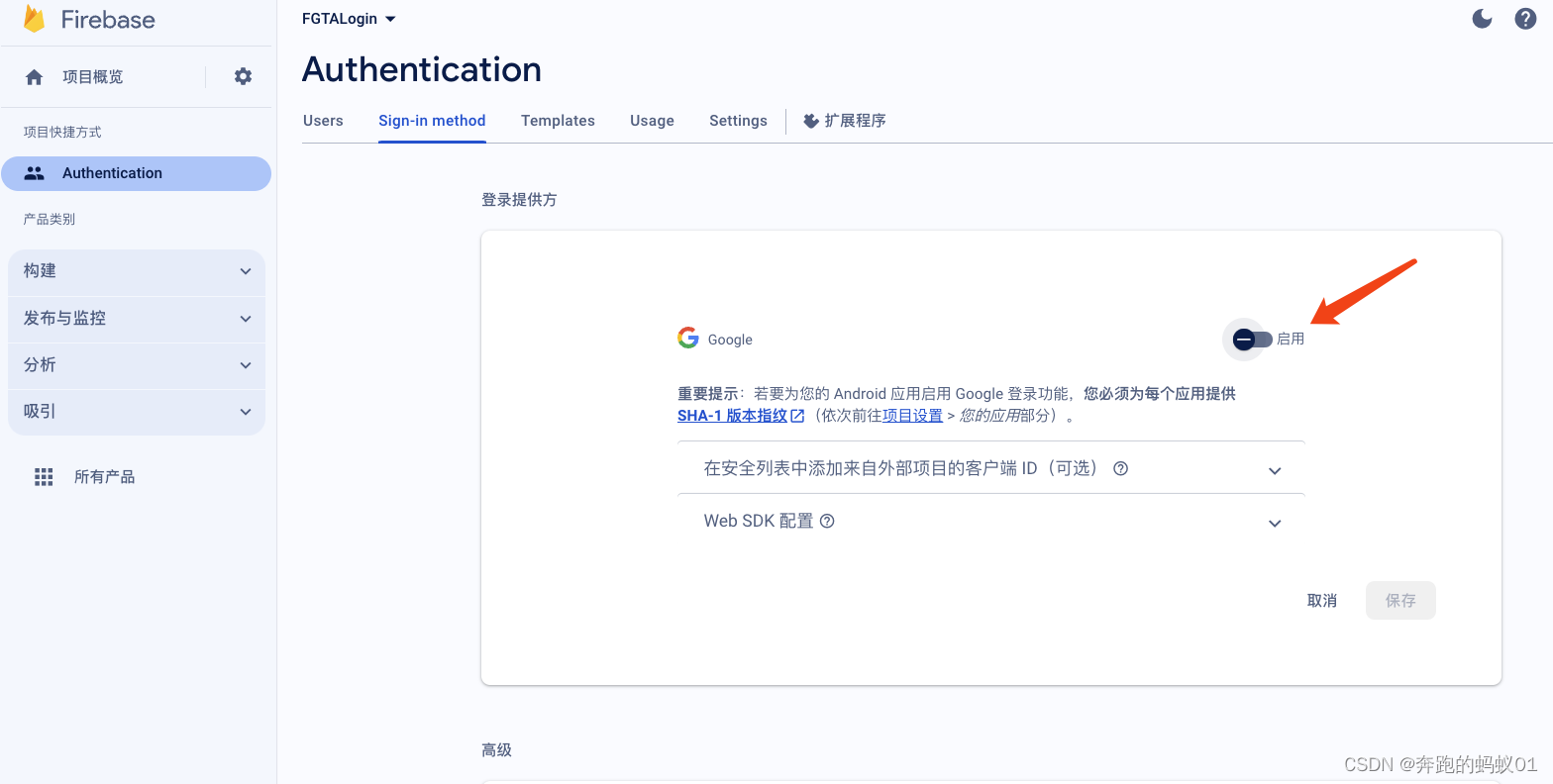
选择启用:

选择一个邮箱,然后进行保存:

会提示你下载最新的配置文件更新,点完成。

进入项目设置页面:
 先配置安卓端,点击添加指纹,如果你们是团队开发的话,如果你不是项目的管理员则看不到这里,需要联系你的管理员去添加:
先配置安卓端,点击添加指纹,如果你们是团队开发的话,如果你不是项目的管理员则看不到这里,需要联系你的管理员去添加:

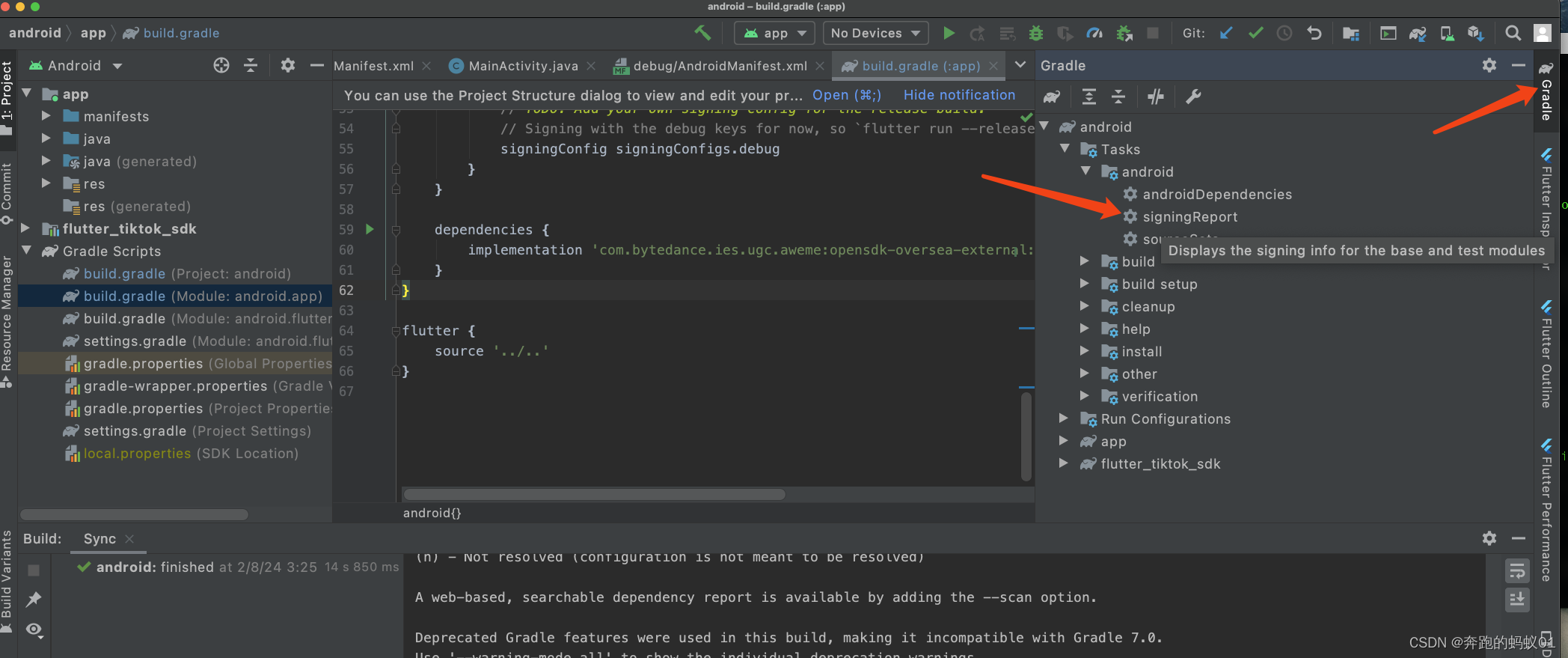
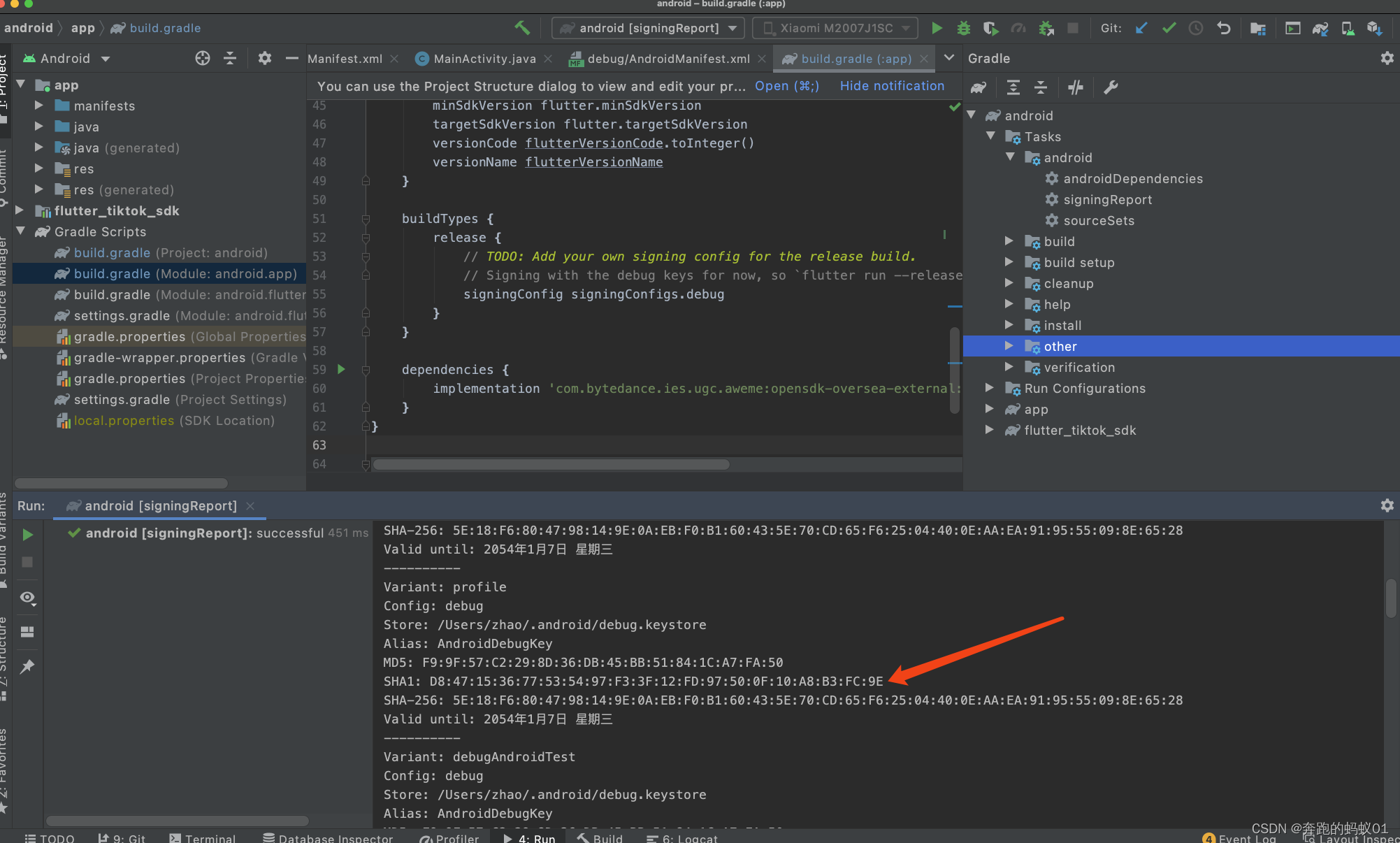
安卓端的指纹在这里获取:
 点击之后再控制台找:
点击之后再控制台找:

复制SHA1指纹到friebase,然后点击保存:

添加完成下载配置文件:

打开安卓项目文件夹,将下载完成的配置文件替换掉刚刚自动生成的,位置在这里,替换一下:

iOS的也需要下载替换一下:

注意命名要保持一致,iOS的在这里,将刚才下载下来的IOS的文件也替换一下:

至此,Firebase网页上的配置就完成了。
二 Flutter 项目配置
在项目中添加如下第三方库:
firebase_core: ^1.16.0 firebase_core_platform_interface: 4.5.1 google_sign_in: ^5.4.4
然后执行flutter pub get,如下图:

接着就可以调用google登录了:
GoogleSignIn _googleSignIn = GoogleSignIn(
scopes: <String>[
'email',
'https://www.googleapis.com/auth/contacts.readonly',
],
);
GoogleSignInAccount googleUser = await _googleSignIn.signIn();
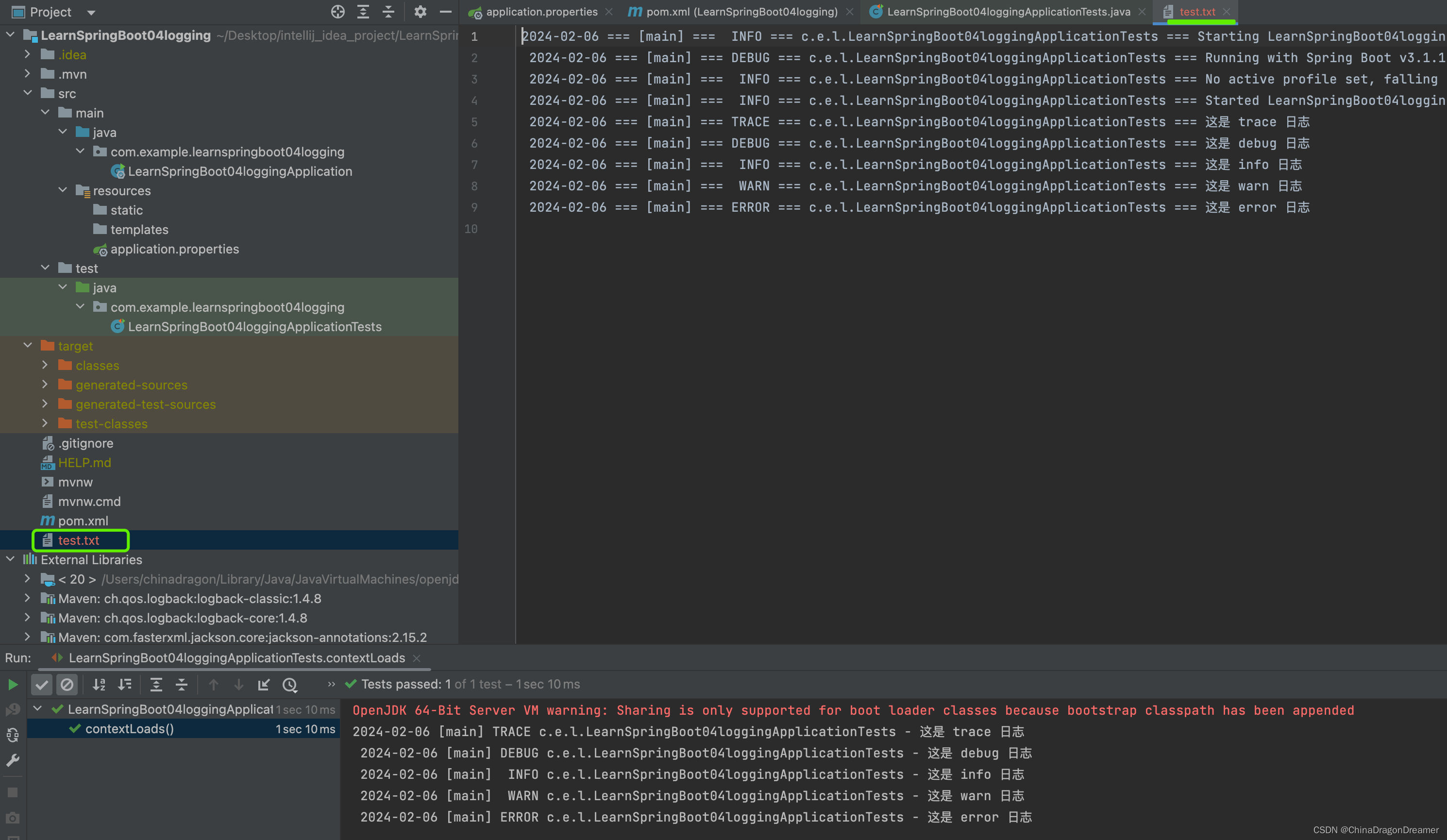
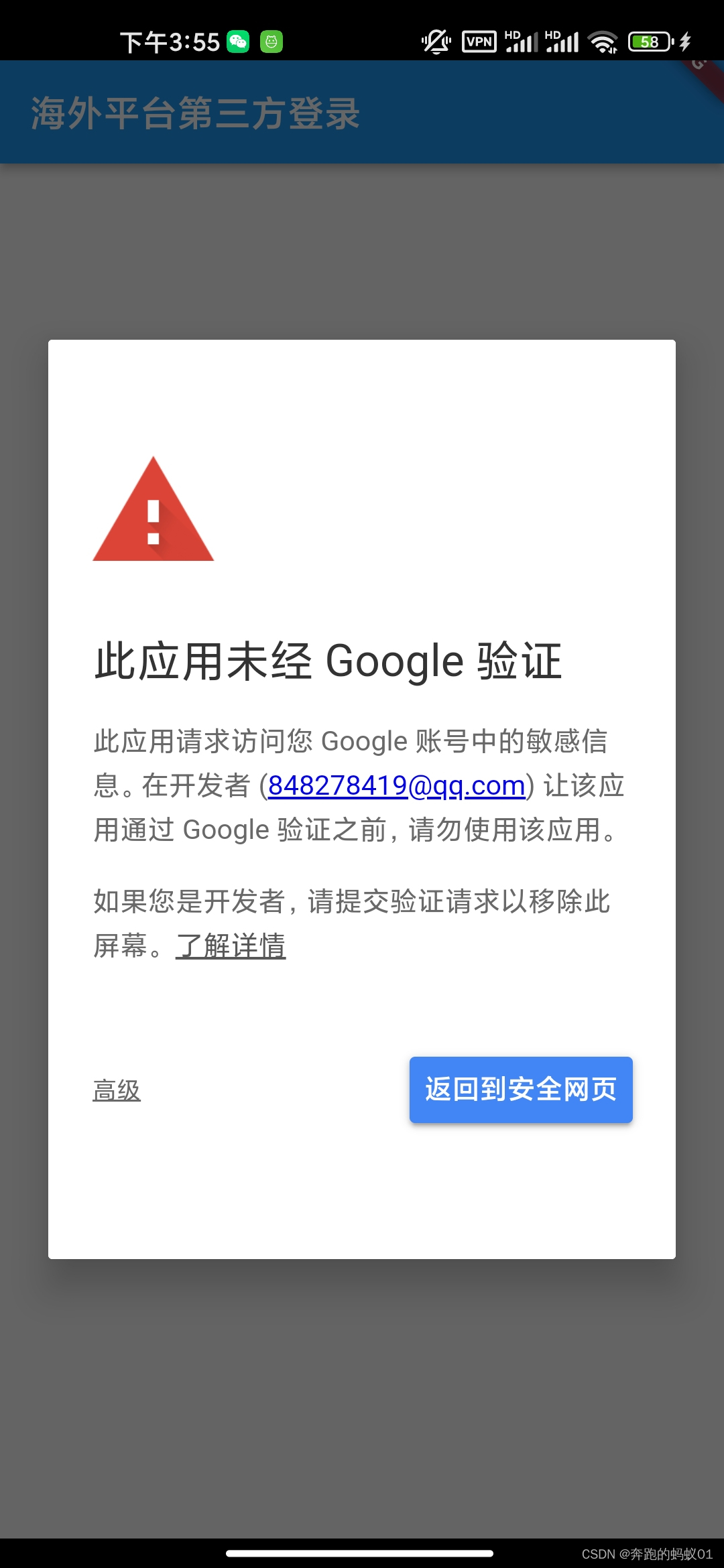
print("googleUser:${googleUser.toString()}");执行效果如下:

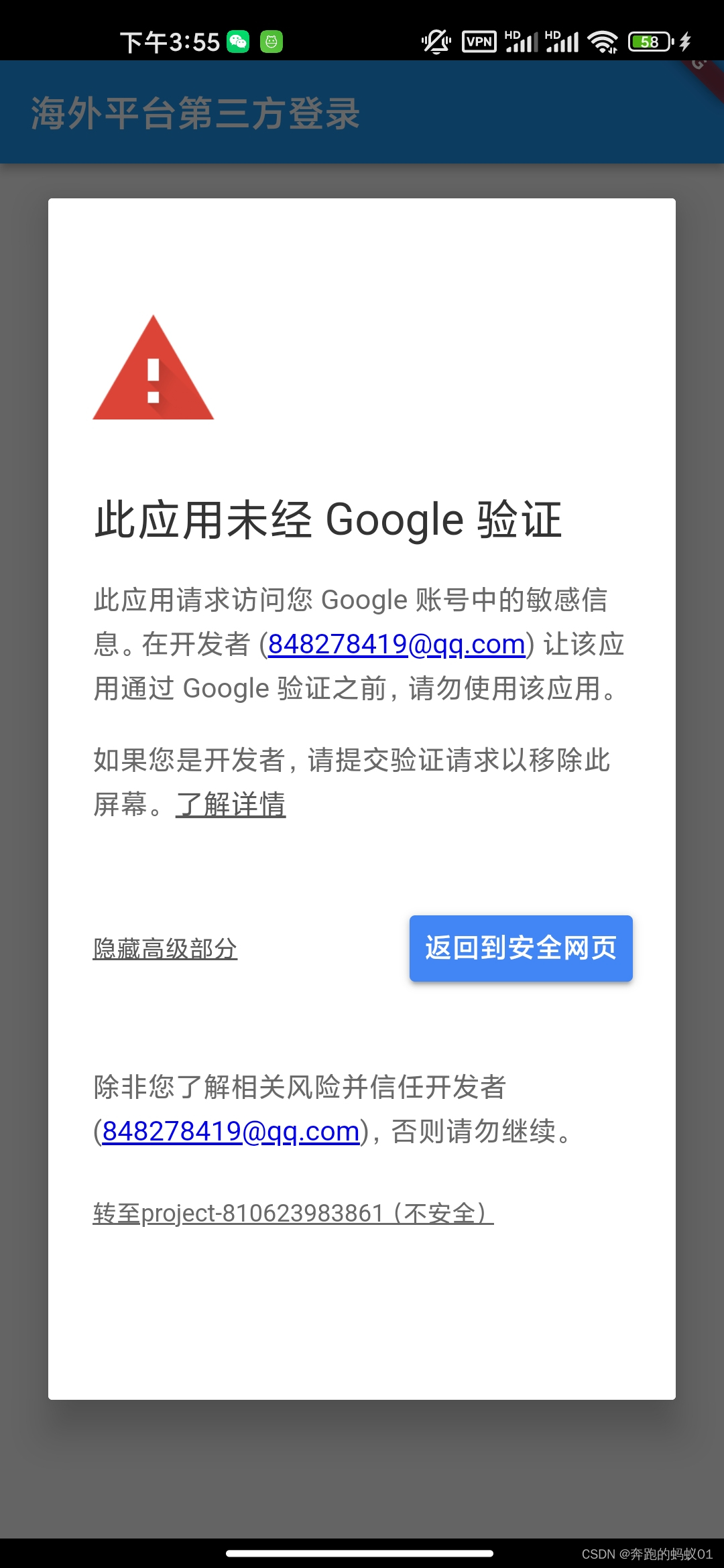
点击高级:

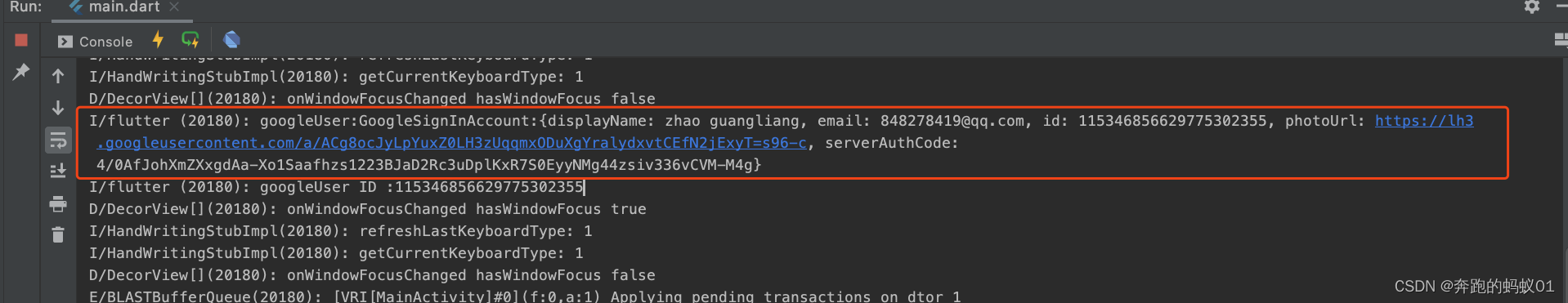
点击【转至project-810623983861 (不安全)】,一路授权完成之后,即可实现google登录成功,输出如下:
 可以看到,已经获取到google的用户信息了
可以看到,已经获取到google的用户信息了
完成
源码地址:https://github.com/TheRuningAnt/FGTALogin.git