目录
一、Vue项目
二、路由懒加载
三、CDN分发策略
四、如何对Vue项目进行性能优化

一、Vue项目
Vue是一种用于构建用户界面的JavaScript框架,它是一种渐进式框架,可以用于构建单页应用(SPA)和多页应用。Vue具有简单易学、灵活、高效的特点,被广泛应用于Web开发。
在Vue中,一个项目通常包括以下几个重要的部分:
-
Vue组件:Vue项目的核心是组件。一个组件是一个可重用的、独立的模块,用于构建用户界面。每个组件包括HTML模板、JavaScript代码和CSS样式。
-
Vue实例:Vue应用的入口是一个Vue实例,它是一个由Vue构造函数创建的对象。Vue实例用于管理整个应用的状态和行为,包括数据、计算属性、方法等。
-
路由(Vue Router):Vue Router是Vue官方提供的路由管理插件,用于实现单页应用的页面跳转和路由管理。通过Vue Router,可以实现页面之间的无刷新切换和参数传递。
-
状态管理(Vuex):Vuex是Vue官方提供的状态管理库,用于管理Vue应用的状态。通过Vuex,可以统一管理应用的数据状态,实现数据共享和响应式更新。
-
API请求(axios):在Vue项目中,通常需要与后端服务器进行数据交互。axios是一个常用的HTTP客户端库,用于发送异步请求和处理响应数据。
-
构建工具(Webpack):为了更好地开发和打包Vue项目,通常会使用构建工具。Webpack是一个常用的模块打包工具,用于处理项目中的各种资源文件,包括JavaScript、CSS、图片等。
以上是Vue项目的一些重要组成部分,通过组合使用这些工具和库,可以方便地构建和开发Vue应用。同时,Vue还有大量的第三方插件和工具可供选择,可以根据具体需求进行扩展和定制。

二、路由懒加载
路由懒加载(Route Lazy Loading)是一种优化技术,用于减少应用初始化时的加载时间。在传统的路由配置中,所有页面的组件都会一次性加载,这可能会导致页面加载缓慢,特别是当应用中包含大量页面时。而使用路由懒加载,可以将每个页面的组件按需加载,只在该页面被访问时才进行加载,从而提高应用的性能和加载速度。
在Vue项目中,可以使用Webpack提供的动态导入(Dynamic Import)功能来实现路由懒加载。下面是一个简单的示例:
const Home = () => import('./views/Home.vue');
const About = () => import('./views/About.vue');
const Contact = () => import('./views/Contact.vue');
const routes = [
{ path: '/', component: Home },
{ path: '/about', component: About },
{ path: '/contact', component: Contact }
];
const router = new VueRouter({
routes
});在上面的代码中,通过使用箭头函数和import()语法,将Home、About和Contact组件进行动态导入。这样,在访问对应的路由时,才会加载相应的组件,而不是一次性加载所有组件。
使用路由懒加载可以显著减少初始加载时间,并提升用户体验。但需要注意的是,路由懒加载可能会增加一些额外的网络请求,因此在设计路由懒加载时需要权衡好性能和用户体验的平衡。

三、CDN分发策略
CDN(内容分发网络)是一种通过将内容分发到离用户更近的服务器来提高网站性能和用户体验的技术。在CDN中,有几种常见的分发策略:
-
邻近节点分发:CDN会将内容缓存到位于用户附近的节点服务器上。当用户请求内容时,CDN会根据用户的地理位置选择最近的节点服务器进行内容分发。
-
负载均衡分发:CDN会根据服务器的负载情况选择最优的节点服务器进行内容分发。这样可以避免某个节点服务器过载,提高整体的性能和稳定性。
-
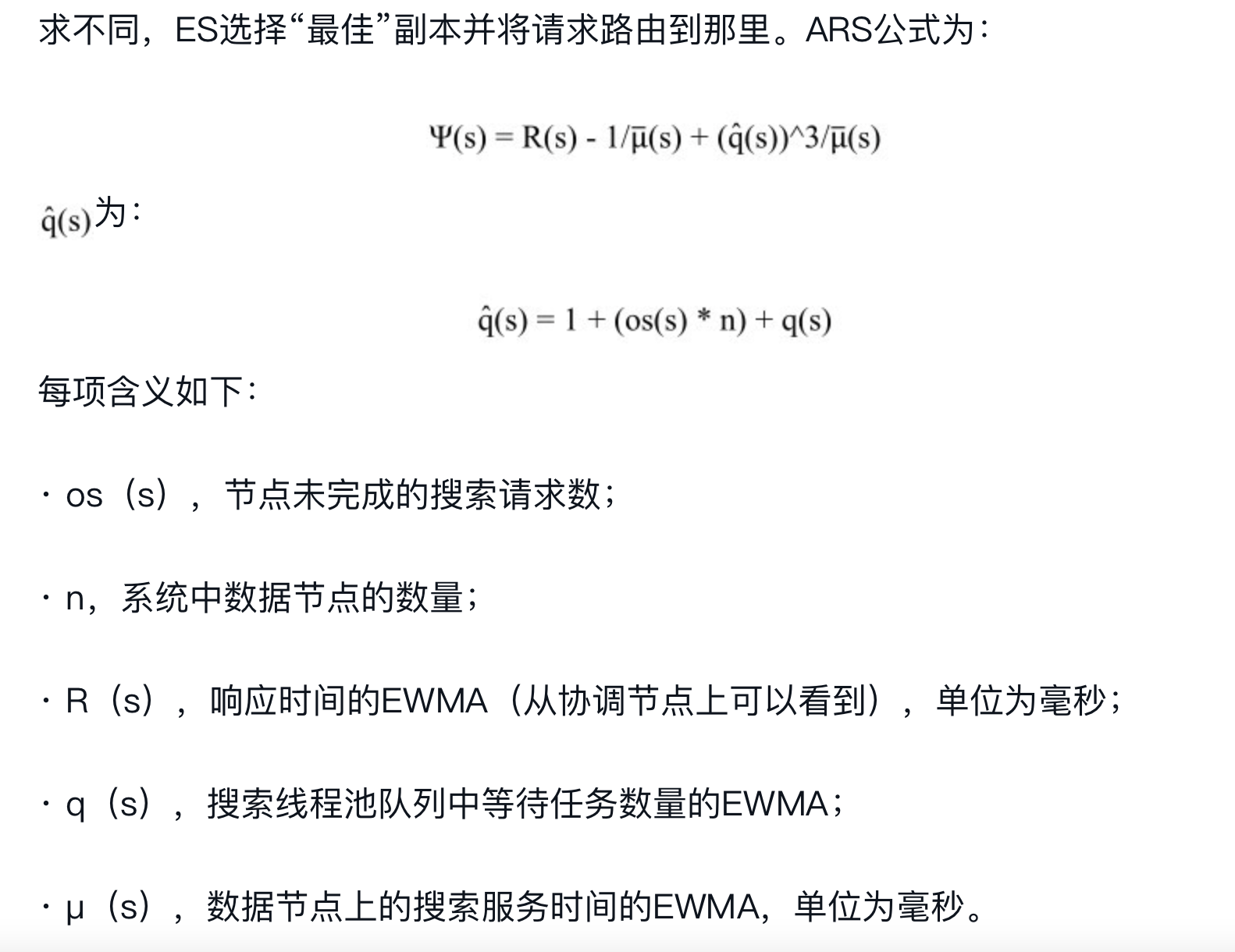
响应时间优先分发:CDN会根据用户的网络环境和延迟情况选择最快的节点服务器进行内容分发。这样可以减少用户的等待时间,提高用户体验。
-
内容更新优先分发:当内容发生更新时,CDN会优先将更新的内容分发到节点服务器上,以确保用户获取到最新的内容。
-
动态内容分发:除了静态内容,CDN还可以分发动态内容,如动态生成的网页、动态图片等。CDN会将动态内容缓存到节点服务器上,以减轻源服务器的负载压力。
以上是一些常见的CDN分发策略,根据具体的应用场景和需求,可以选择合适的策略来提升网站的性能和用户体验。

四、如何对Vue项目进行性能优化
对Vue项目进行性能优化可以提升应用的加载速度、响应性和用户体验。以下是一些常见的Vue项目性能优化方法:
-
使用路由懒加载:将页面组件按需加载,只在该页面被访问时才进行加载,减少初始加载时间。
-
使用异步组件:将一些非关键的组件延迟加载,只在需要时再进行加载,减少初始加载时间。
-
优化图片加载:使用合适的图片格式,对图片进行压缩和懒加载,减小页面的加载大小和次数。
-
使用CDN加速:将静态资源(如CSS、JS、图片等)部署到CDN上,利用CDN的分发能力提高资源加载速度。
-
启用Gzip压缩:通过服务器配置启用Gzip压缩,减小文件大小,加快资源传输速度。
-
避免不必要的全局组件和过度渲染:只注册和使用需要的组件,避免全局组件的过度使用,减少渲染的开销。
-
合理使用v-if和v-show:根据需要选择合适的指令,v-if在需要频繁切换的场景中更适合,v-show适合在初始渲染时不会改变的场景中。
-
利用Vue的异步更新机制:使用Vue.nextTick()将一些耗时操作延迟到下一次DOM更新之后执行,提高页面渲染的效率。
-
使用Vue Devtools进行性能分析:利用Vue Devtools工具进行性能分析,找出性能瓶颈,优化代码和操作。
-
优化网络请求:合并网络请求,减少请求次数,减小网络传输的开销。
-
合理使用缓存:利用浏览器缓存和Vue的keep-alive组件进行缓存,减少重复渲染和请求。
-
使用生产环境优化配置:在打包部署时,通过Vue的生产环境优化配置,去除调试代码、开启代码压缩和混淆,减小文件大小。
以上是一些常见的Vue项目性能优化方法,根据具体的项目需求和情况,可以选择合适的优化策略来提升应用的性能。