一、Vue3页面渲染基本流程
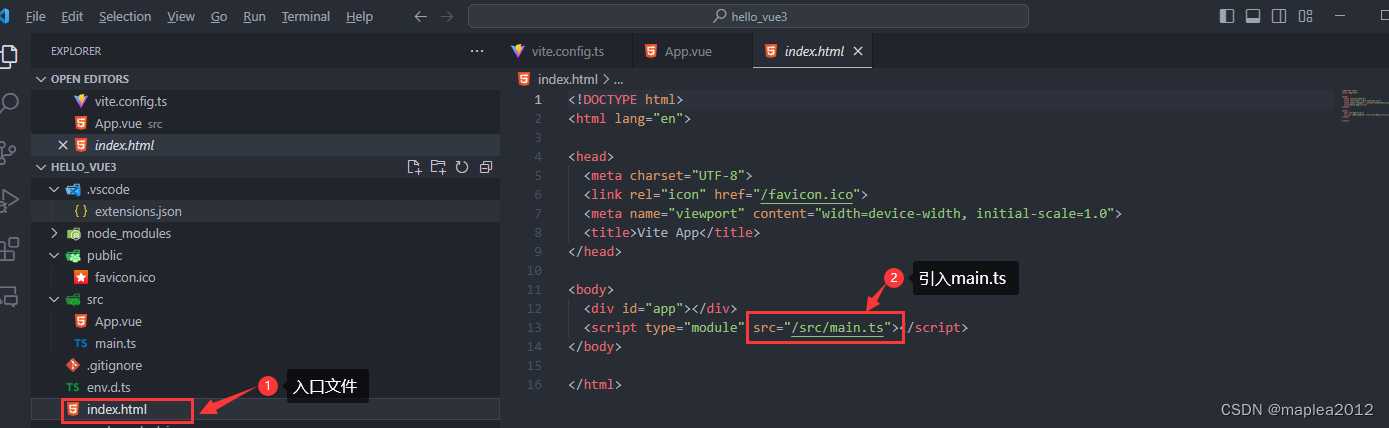
1、入口文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="icon" href="/favicon.ico">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vite App</title>
</head>
<body>
<div id="app"></div>
<script type="module" src="/src/main.ts"></script>
</body>
</html> 2、main.ts
2、main.ts
//引入CreateApp用于创建应用
import { createApp } from "vue";
// 引入App根组件
import App from './App.vue'
createApp(App).mount('#app')
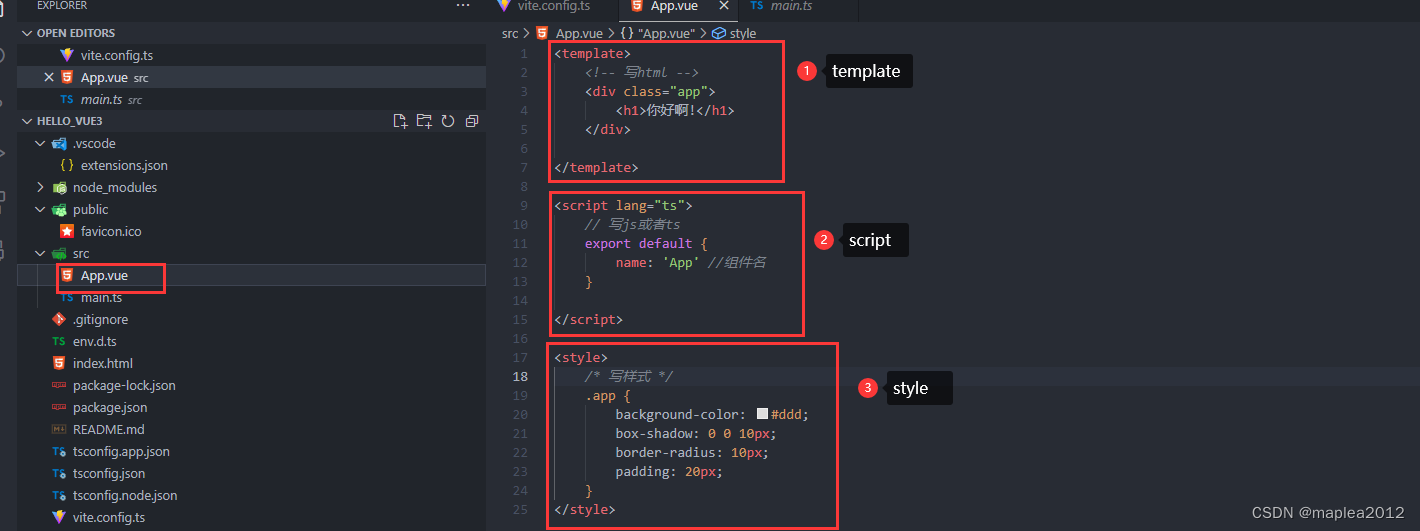
 3、App.vue
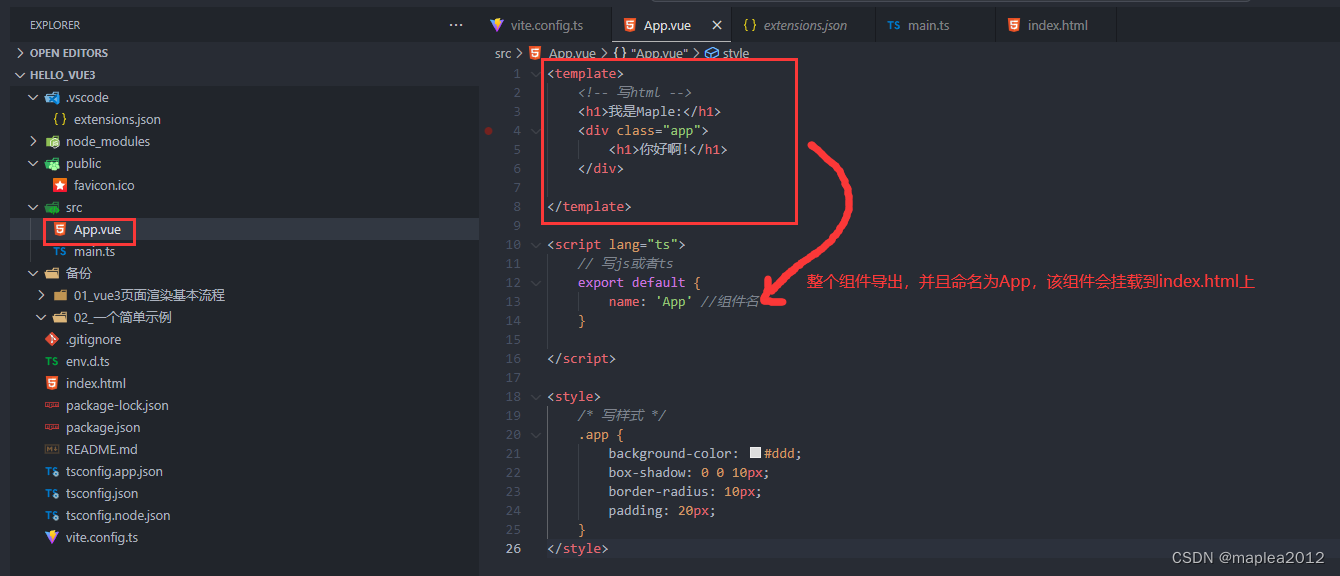
3、App.vue
一个Vue文件包含三部分:template(用来写html,搭建网页结构)、script(用来写js或ts,实现动态交互)和style(用来写css,实现网页样式)
<template>
<!-- 写html -->
<div class="app">
<h1>你好啊!</h1>
</div>
</template>
<script lang="ts">
// 写js或者ts
export default {
name: 'App' //组件名
}
</script>
<style>
/* 写样式 */
.app {
background-color: #ddd;
box-shadow: 0 0 10px;
border-radius: 10px;
padding: 20px;
}
</style>
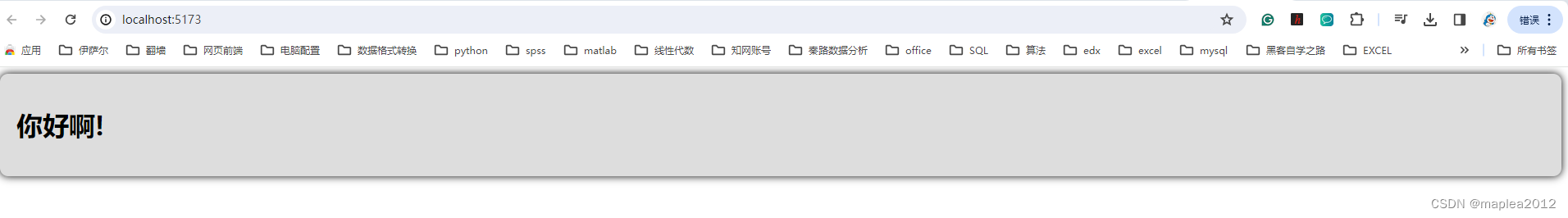
4、启动项目

二、实现一个复杂点的效果
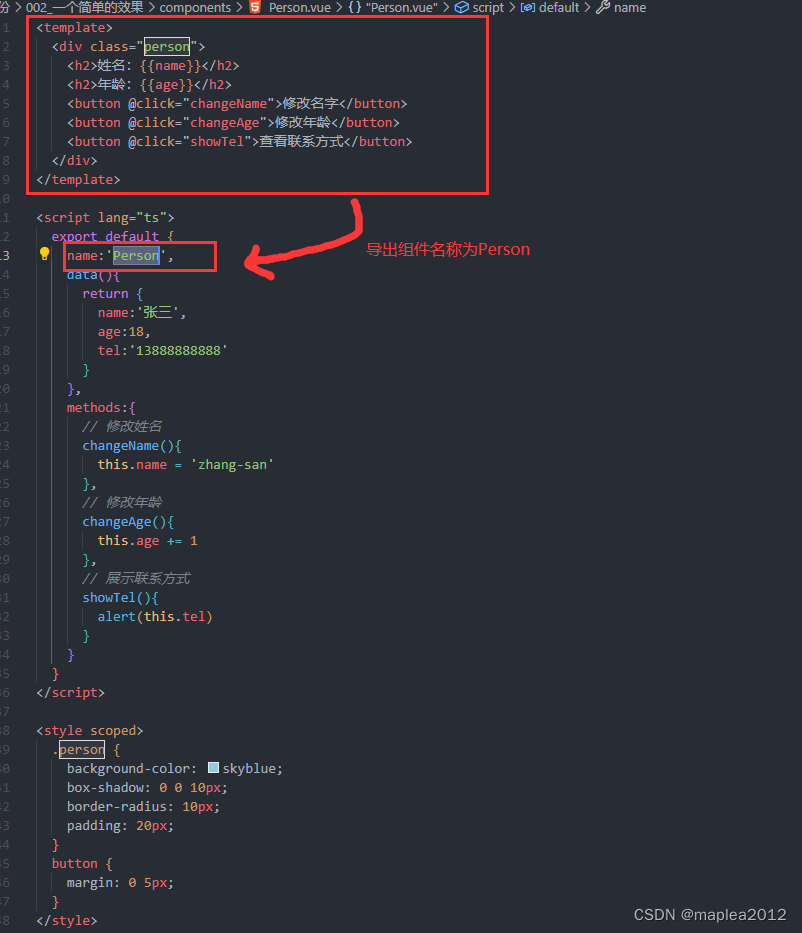
1、Person.vue
<template>
<div class="person">
<h2>姓名:{{name}}</h2>
<h2>年龄:{{age}}</h2>
<button @click="changeName">修改名字</button>
<button @click="changeAge">修改年龄</button>
<button @click="showTel">查看联系方式</button>
</div>
</template>
<script lang="ts">
export default {
name:'Person',
data(){
return {
name:'张三',
age:18,
tel:'13888888888'
}
},
methods:{
// 修改姓名
changeName(){
this.name = 'zhang-san'
},
// 修改年龄
changeAge(){
this.age += 1
},
// 展示联系方式
showTel(){
alert(this.tel)
}
}
}
</script>
<style scoped>
.person {
background-color: skyblue;
box-shadow: 0 0 10px;
border-radius: 10px;
padding: 20px;
}
button {
margin: 0 5px;
}
</style>
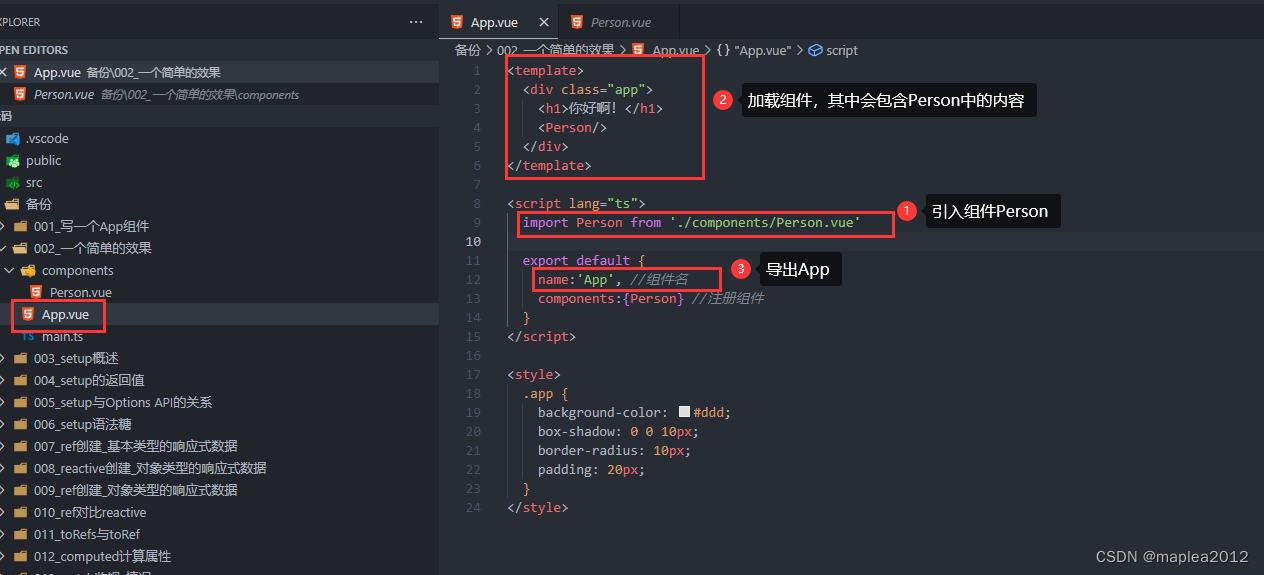
2、App.vue

<template>
<!-- 写html -->
<h1>我是Maple:</h1>
<div class="app">
<h1>你好啊!</h1>
<Person />
</div>
</template>
<script lang="ts">
import Person from './components/Person.vue'
// 写js或者ts
export default {
name: 'App', //组件名
components: { Person }
}
</script>
<style>
/* 写样式 */
.app {
background-color: #ddd;
box-shadow: 0 0 10px;
border-radius: 10px;
padding: 20px;
}
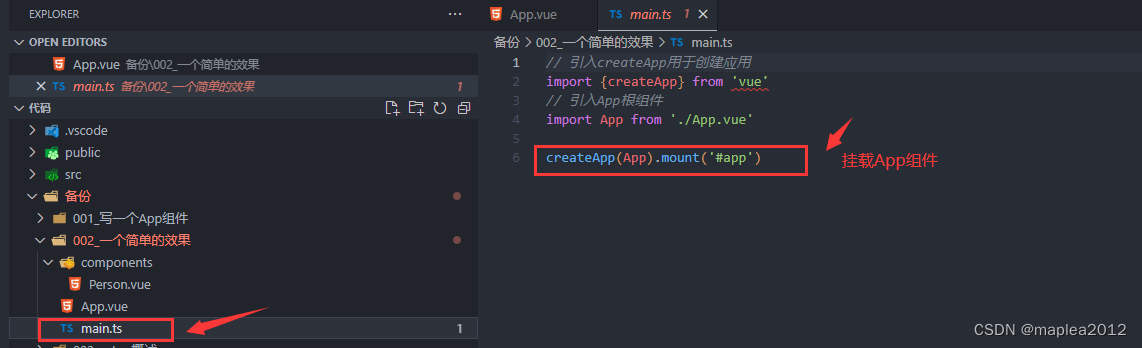
</style>3、main.js

//引入CreateApp用于创建应用
import { createApp } from "vue";
// 引入App根组件
import App from './App.vue'
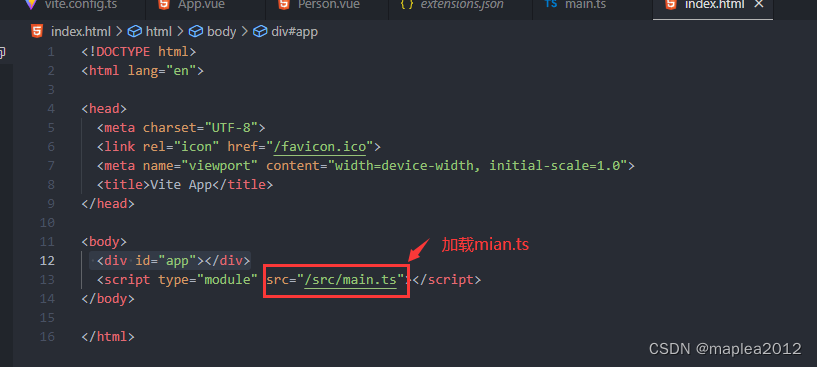
createApp(App).mount('#app')4、index.html

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="icon" href="/favicon.ico">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vite App</title>
</head>
<body>
<div id="app"></div>
<script type="module" src="/src/main.ts"></script>
</body>
</html>5、页面效果
 >>点击修改姓名,姓名由Maple修改为Kelly:
>>点击修改姓名,姓名由Maple修改为Kelly:
 >>点击修改年龄,年龄会加1:
>>点击修改年龄,年龄会加1:

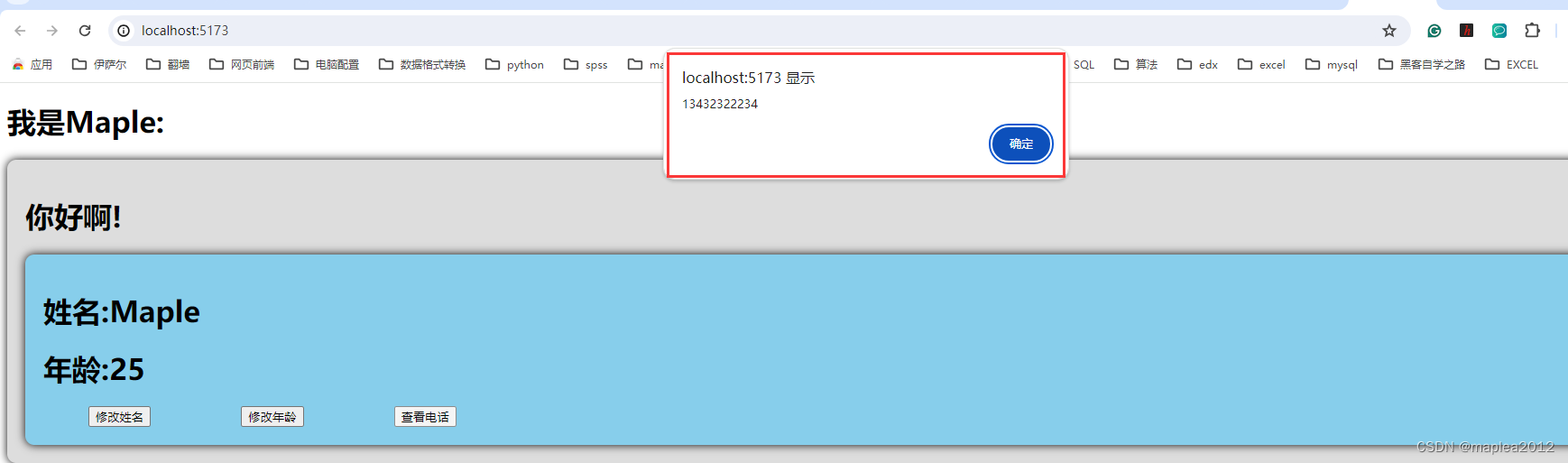
>>点击查看电话,会弹窗显示电话号码: