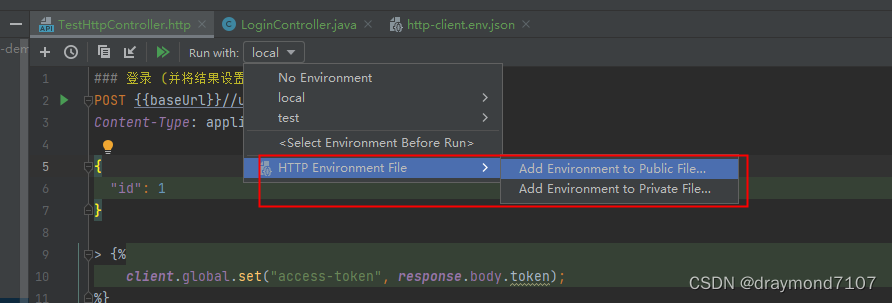
1. 全局变量配置

{
"local":{
"baseUrl": "http://localhost:9001/"
},
"test": {
"baseUrl": "http://localhost:9002/"
}
}
2. 登录并将结果设置到全局变量
@PostMapping("/login")
public JSONObject login(
HttpServletRequest request,
HttpServletResponse response, @RequestBody User user) {
String token = TokenUtil.createToken(10021, (long) user.getId(), "abc");
Cookie cookie = new Cookie("access-token", token);
response.addCookie(cookie);
JSONObject jsonObject = new JSONObject();
jsonObject.put("token", token);
return jsonObject;
}
### 登录 (并将结果设置到全局变量)
POST {{baseUrl}}//user/login
Content-Type: application/json
{
"id": 1
}
// 将结果设置到全局变量(response.body 是前缀, token 在接口返回的最外层)
> {%
client.global.set("access-token", response.body.token);
%}
3. get请求
3.1 携带请求参数(head、cookie)
@LoginRequire
@GetMapping("/getV1")
public String getV1(@RequestParam("appId") Integer appId, @RequestParam("userId") Integer userId) {
if (appId == null || userId == null) {
throw new RuntimeException("参数错误");
}
return "success";
}
### get请求携带请求参数
GET http://localhost:9001/http/test/getV1?appId=1&userId=2
access-token: {{access-token}}
cookie:access-token={{access-token}}
3.2 get请求携带路径参数
@LoginRequire
@GetMapping("/getV2/{appId}/{userId}")
public String getV2(@PathVariable("appId") Integer appId, @PathVariable("userId") Integer userId) {
if (appId == null || userId == null) {
throw new RuntimeException("参数错误");
}
return "success";
}
### get请求携带路径参数
GET http://localhost:9001/http/test/getV2/1/23.2 get请求携带 body
@LoginRequire
@GetMapping("/getV3")
public String getV3(@RequestBody BaseQuery baseQuery) {
if (baseQuery == null || StringUtils.isEmpty(baseQuery.getName()) || baseQuery.getPageNo() == null || baseQuery.getPageSize() == null) {
throw new RuntimeException("参数错误");
}
return "success";
}
### get请求携带 请求体
GET http://localhost:9001/http/test/getV3
Content-Type: application/json
{
"pageNo": 1,
"pageSize": 2,
"name": "zhangsan"
}
4. post请求
4.1 post请求携带head、cookie、body
@LoginRequire
@PostMapping("/add")
public String add(HttpServletRequest request, @RequestBody User user) {
String appId = request.getHeader("appId");
if (StringUtils.isEmpty(appId)) {
throw new RuntimeException("参数错误");
}
Cookie[] cookies = request.getCookies();
return "success";
}
### post请求:添加header、cookie
POST http://localhost:9001/http/test/add
// header
Content-Type: application/json
appId:1
// cookie
access-token: {{access-token}}
cookie:access-token={{access-token}}
// 请求体
{
"userName": "zhangsan",
"age": 20
}
4.2 . 上传文件
@ApiOperation("上传excel")
@PostMapping("/uploadAwardExcel")
WebApiRes<Boolean> uploadAwardExcel(@RequestParam(value = "file") MultipartFile file) {
if (file.isEmpty()) {
return null;
}
String originalFilename = file.getOriginalFilename();
try {
EasyExcel.read(file.getInputStream(), ImportAwardItemDTO.class, new ImportAwardItemListener(importAwardItemService)).sheet().doRead();
} catch (BizException e) {
log.error("上传饰品excel失败", e);
return WebApiRes.failure(-1, e.getErrorMsg());
}catch (Exception e) {
log.error("上传饰品excel失败", e);
return WebApiRes.failure(-1, "上传饰品excel失败");
}
return WebApiRes.success(true);
}
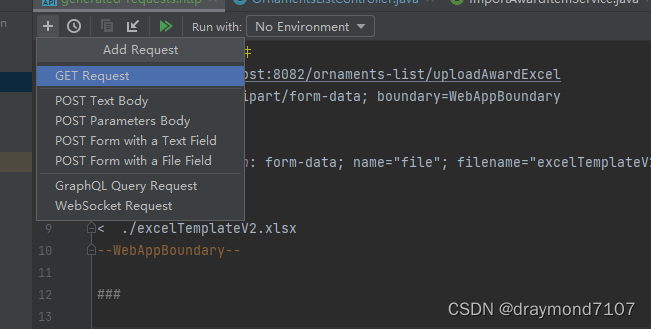
### post请求:导入文件
POST http://localhost:8082/ornaments-list/uploadAwardExcel
Content-Type: multipart/form-data; boundary=WebAppBoundary
--WebAppBoundary
Content-Disposition: form-data; name="file"; filename="excelTemplateV2.xlsx"
< ./excelTemplateV2.xlsx
--WebAppBoundary--
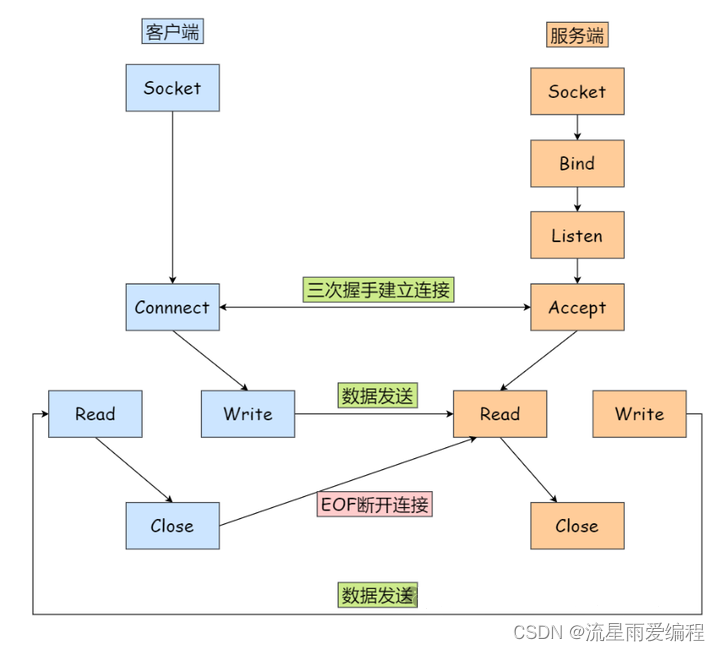
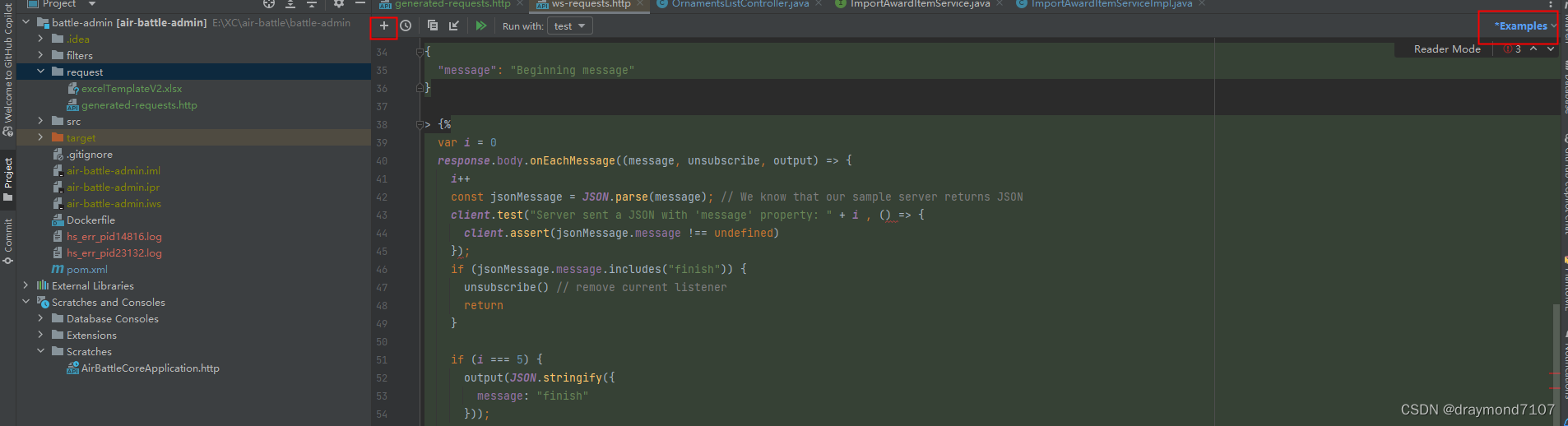
5. websocket
其他:
idea中的参考文档


其他插件一块使用
apiPost