Bootstrap使用
目前只考虑样式库CSS布局效果
步骤:
1.创建文件
2.创建HTML骨架结构
3.引入相应样式文件
4.书写内容
创建文件
到官网下载好bootstrap.js
创建文件夹:

将样式引入

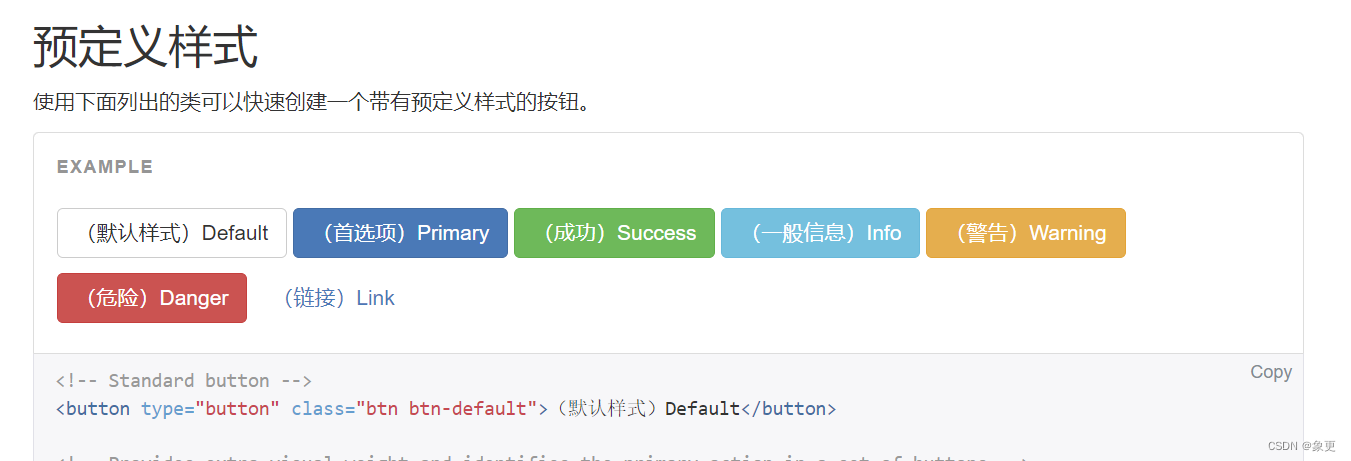
直接查找css样式:



注意:不同的样式是通过类来定义的,所有可以得到同样效果如下:


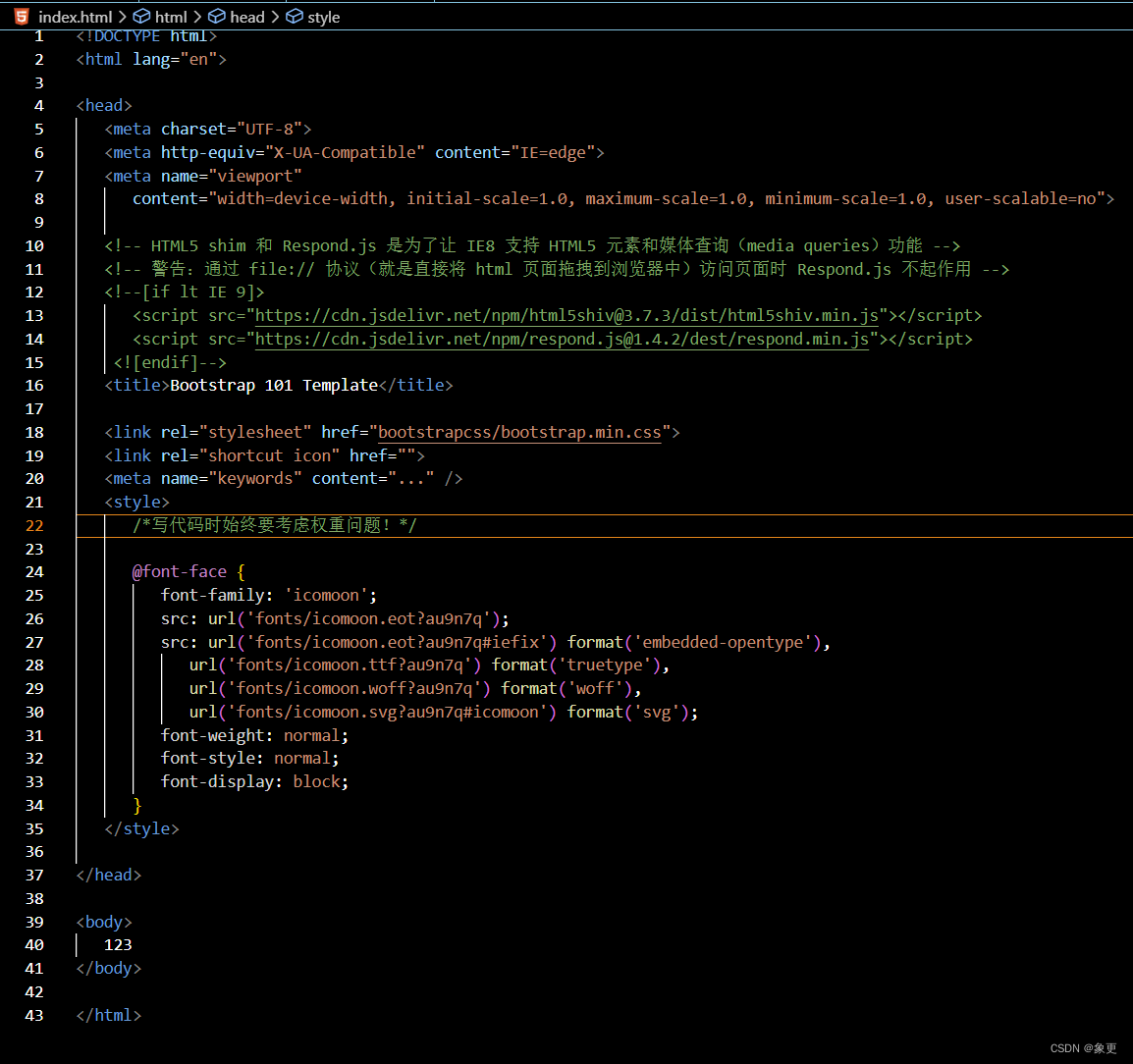
书写内容:
直接拿bootstrap预先定义好的样式使用
可以修改bootstrap原来的样式,注意权重
布局容器
为页面内容和栅格系统包裹一个.container容器,bootstrap预先定义好了这个类,叫.container,
它提供了两个做此用处的类
1. container
响应式布局的容器 固定宽度
大屏(>=1200px)宽度定位1170px
中屏(>=992px)宽度定位970px
小屏(>=768px)宽度定位750px
超小屏(100%)
划分了四个档位,不再需要媒体查询
![]()

2. container-fluid
流式布局容器 100%宽度
占据全部视口的容器
适于单独做移动端开发
栅格系统
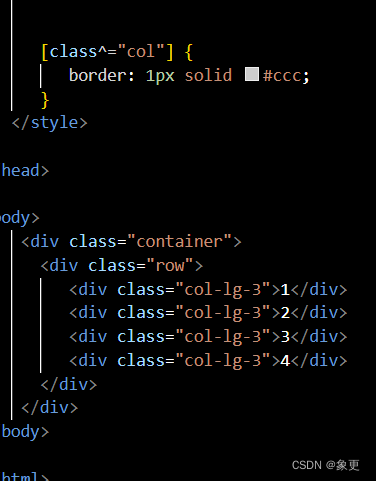
将页面布局划分为等宽的列(通常为12份),通过列数的定义模块化页面布局
与rem的区别是 bs是container被划分,rem是window被划分
系统通过row与column的组合创建页面布局,页面可以放入这些创建好的布局中


如果孩子分数等于12,占满container宽度
如果孩子分数小于12,留有空白
如果大于,会换行


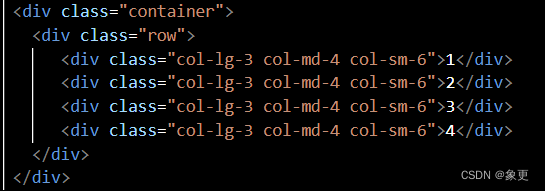
如图可以实现响应式,屏幕缩小时每行的布局发生变化
每一列默认15px的padding
栅格系统列嵌套

一个列内再分为若干小份,嵌套最好加一个row,即取消padding值,高度还和父级一样(因为row的外边距为负值,抵消边距)
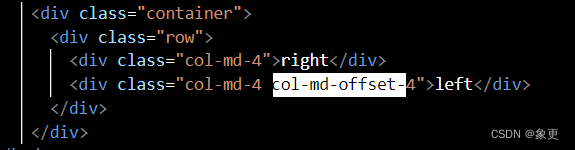
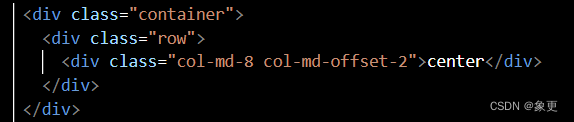
列偏移
col-md-offset-偏移列数

效果:

其实偏移的实质是增加外边距


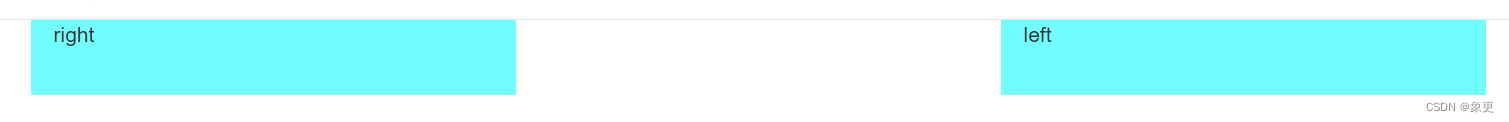
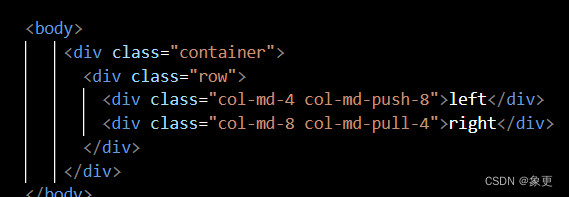
列排序
通过 .col-md-push-*和 .col-md-push-*类改变列的顺序


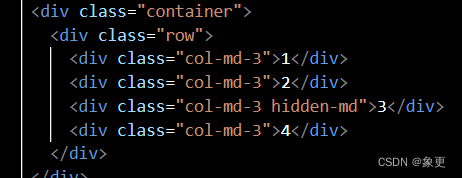
响应式工具
对不同设备展示或隐藏页面内容
| 类名 | 超小屏 | 小屏 | 中屏 | 大屏 |
|---|---|---|---|---|
| .hidden-xs | 隐藏 | 可见 | 可见 | 可见 |
| .hidden-sm | 可见 | 隐藏 | 可见 | 可见 |
| .hidden-md | 可见 | 可见 | 隐藏 | 可见 |
| .hidden-lg | 可见 | 可见 | 可见 | 隐藏 |

可在中屏时,可隐藏3
同理,有 .visible-xs显示内容
案例
设计图: 采用1280px设计尺寸
框架bootstrap:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport"
content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no">
<!-- HTML5 shim 和 Respond.js 是为了让 IE8 支持 HTML5 元素和媒体查询(media queries)功能 -->
<!-- 警告:通过 file:// 协议(就是直接将 html 页面拖拽到浏览器中)访问页面时 Respond.js 不起作用 -->
<!--[if lt IE 9]>
<script src="https://cdn.jsdelivr.net/npm/html5shiv@3.7.3/dist/html5shiv.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/respond.js@1.4.2/dest/respond.min.js"></script>
<![endif]-->
<title>Bootstrap 101 Template</title>
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<link rel="shortcut icon" href="">
<link rel="stylesheet" href="css/index.css">
<meta name="keywords" content="..." />
<style>
/*写代码时始终要考虑权重问题!*/
@font-face {
font-family: 'icomoon';
src: url('fonts/icomoon.eot?au9n7q');
src: url('fonts/icomoon.eot?au9n7q#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?au9n7q') format('truetype'),
url('fonts/icomoon.woff?au9n7q') format('woff'),
url('fonts/icomoon.svg?au9n7q#icomoon') format('svg');
font-weight: normal;
font-style: normal;
font-display: block;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<header class="col-md-2">
<div class="logo">
<a href="#">
<img src="https://vivianlhm.gitee.io/alibaba-baixiu-project/images/logo.png" alt="" class="hidden-xs">
<span class="visible-xs">阿里百秀</span>
</a>
</div>
<div class="nav">
<ul>
<li><a href="#" class="glyphicon glyphicon-camera">生活馆</a></li>
<li><a href="#" class="glyphicon glyphicon-picture">自然汇</a></li>
<li><a href="#" class="glyphicon glyphicon-apple">科技潮</a></li>
<li><a href="#" class="glyphicon glyphicon-gift">奇趣事</a></li>
<li><a href="#" class="glyphicon glyphicon-glass">美食节</a></li>
</ul>
</div>
</header>
<article class="col-md-7">
<div class="new clearfix">
<ul>
<li><a href="#"><img src=" https://vivianlhm.gitee.io/alibaba-baixiu-project/upload/lg.png" alt="">
<p>阿里百秀</p>
</a></li>
<li><a href="#">
<img src="https://vivianlhm.gitee.io/alibaba-baixiu-project/upload/1.jpg" alt="">
<p>奇了,成都一小区护卫长得像马云,市民纷纷求合影</p>
</a></li>
<li><a href="#"><img src="https://vivianlhm.gitee.io/alibaba-baixiu-project/upload/2.jpg" alt="">
<p>奇了,成都一小区护卫长得像马云,市民纷纷求合影</p>
</a></li>
<li><a href="#"><img src="https://vivianlhm.gitee.io/alibaba-baixiu-project/upload/3.jpg" alt="">
<p>奇了,成都一小区护卫长得像马云,市民纷纷求合影</p>
</a></li>
<li><a href="#"><img src="https://vivianlhm.gitee.io/alibaba-baixiu-project/upload/4.jpg" alt="">
<p>奇了,成都一小区护卫长得像马云,市民纷纷求合影</p>
</a></li>
</ul>
</div>
<div class="publish">
<div class="row">
<div class="col-sm-9">
<h3>生活馆 关于养生应该知道的知识</h3>
<p class="text-muted hidden-xs">alibaixiu 发布于 2015-11-20</p>
<p>养生知识10个,你值得拥有</p>
<p class="text-muted hidden-xs">阅读(2417)评论(1234)赞(12万)标签:健康</p>
</div>
<div class="col-sm-3 hidden-xs">
<img src="https://vivianlhm.gitee.io/alibaba-baixiu-project/upload/3.jpg" alt="">
</div>
</div>
<div class="row">
<div class="col-sm-9">
<h3>生活馆 关于养生应该知道的知识</h3>
<p class="text-muted hidden-xs">alibaixiu 发布于 2015-11-20</p>
<p>养生知识10个,你值得拥有</p>
<p class="text-muted hidden-xs">阅读(2417)评论(1234)赞(12万)标签:健康</p>
</div>
<div class="col-sm-3 hidden-xs">
<img src="https://vivianlhm.gitee.io/alibaba-baixiu-project/upload/3.jpg" alt="">
</div>
</div>
<div class="row">
<div class="col-sm-9">
<h3>生活馆 关于养生应该知道的知识</h3>
<p class="text-muted hidden-xs">alibaixiu 发布于 2015-11-20</p>
<p>养生知识10个,你值得拥有</p>
<p class="text-muted hidden-xs">阅读(2417)评论(1234)赞(12万)标签:健康</p>
</div>
<div class="col-sm-3 hidden-xs">
<img src="https://vivianlhm.gitee.io/alibaba-baixiu-project/upload/3.jpg" alt="">
</div>
</div>
</div>
</article>
<aside class="col-md-3">
<a href="#" class="banner">
<img src="https://vivianlhm.gitee.io/alibaba-baixiu-project/upload/zgboke.jpg" alt="">
</a>
<a href="#" class="hot">
<span class="btn btn-primary">热搜</span>
<h4 class="text-primary">欢迎加入中国博客联盟</h4>
<p class="text-muted">这里收录了国内各个领域的优秀博客,是一个全人工编辑的开放式博客联盟交流和展示</p>
</a>
</aside>
</div>
</div>
</body>
</html>@media screen and (min-width: 1280px) {
.container {
width: 1280px;
}
}
body {
background-color: #f5f5f5;
.container {
background-color: #fff;
}
}
li {
list-style: none;
}
button {
cursor: pointer;
}
a {
color: #666;
text-decoration: none !important;
}
button,
input {
font-family: Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, "\5B8B\4F53", sans-serif
}
.logo {
background-color: #429ad9;
img {
display: block;
max-width: 100%;
margin: 0 auto;
}
span {
display: block;
height: 50px;
line-height: 50px;
color: #fff;
font-size: 18px;
text-align: center;
}
}
header {
padding-left: 0 !important;
}
.nav {
background-color: #eee;
border-bottom: 1px solid #ccc;
a {
text-decoration: none;
display: block;
height: 50px;
line-height: 50px;
font-size: 16px;
padding-left: 30px;
&:hover {
background-color: #fff;
text-decoration: none;
}
&::before {
vertical-align: middle;
padding-right: 5px;
}
}
}
ul {
margin: 0;
padding: 0;
}
@media screen and (max-width:991px) {
.nav li {
float: left;
width: 20%;
}
article {
margin-top: 10px;
}
}
@media screen and (max-width:766px) {
.nav li a {
font-size: 12px;
}
.new {
li:nth-child(1) {
width: 100% !important;
}
li {
width: 50%!important;
}
}
}
.new {
li {
float: left;
width: 25%;
height: 128px;
padding-right: 10px;
margin-bottom: 10px;
a {
display: block;
width: 100%;
height: 100%;
position: relative;
p {
position: absolute;
bottom: 0;
left: 0;
background: rgba(0, 0, 0, .5);
color: #fff;
font-size: 12px;
width: 100%;
height: 41px;
margin-bottom: 0;
padding: 5px 10px;
}
img {
width: 100%;
height: 100%;
}
}
&:nth-child(1) {
width: 50%;
height: 266px;
p {
line-height: 41px;
font-size: 20px;
padding: 0 10px;
}
}
}
}
.publish {
border-top: 1px solid #ccc;
img {
margin-top: 10px;
width: 100%;
}
.row {
border-bottom: 1px solid #ccc;
padding: 10px 0;
h3 {
font-size: 14px;
}
}
}
.banner {
img {
width: 100%;
}
}
.hot {
display: block;
margin-top: 10px;
border: 1px solid #ccc;
padding: 0 20px 20px;
span {
border-radius: 0;
margin-bottom: 20px;
}
}