说明
【跟月影学可视化】学习笔记。
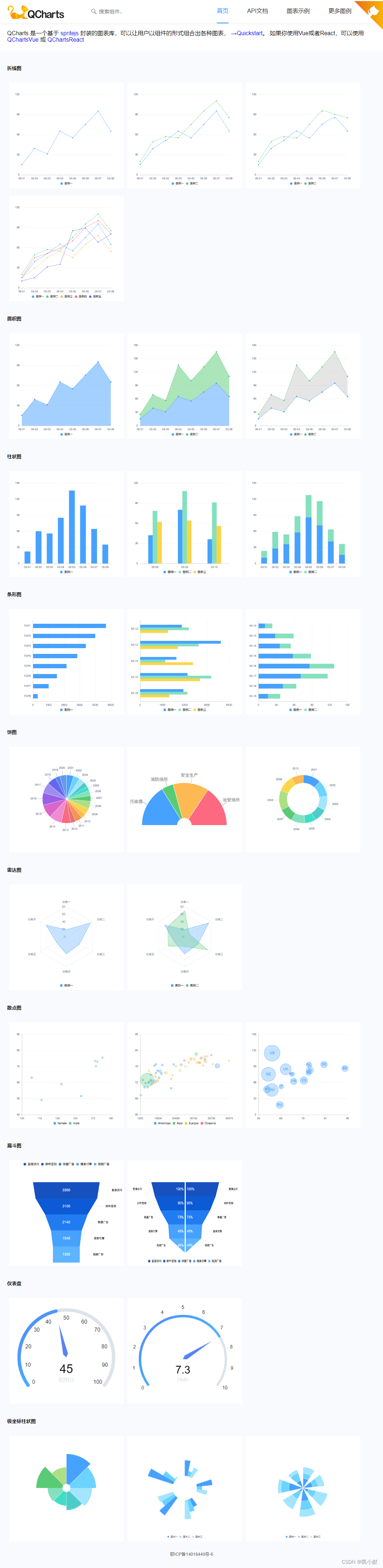
QCharts 图表库
QCharts 是一个基于 spritejs 封装的图表库,可以让用户以组件的形式组合出各种图表:https://www.qcharts.cn/#/home

QCharts 图表的基本用法
最简单的方式是,直接通过 CDN,用 script 标签来加载 SpriteJS 和 QCharts 打包好的文件。
<script src="https://unpkg.com/spritejs/dist/spritejs.min.js"></script>
<script src="https://unpkg.com/@qcharts/core@1.0.25/dist/index.js"></script>
QCharts 图表由图表(Chart)对象及其子元素构成。图表对象的子元素包含:
- 图形(Visual):必选元素
- 其他插件(Plugin):可选元素
基本用法:
- 创建一个图表对象
- 将数据内容与图表对象通过
chart.source方法绑定起来 - 给图表指定图形
- 使用
chart.append将它添加到 chart 对象的子元素中
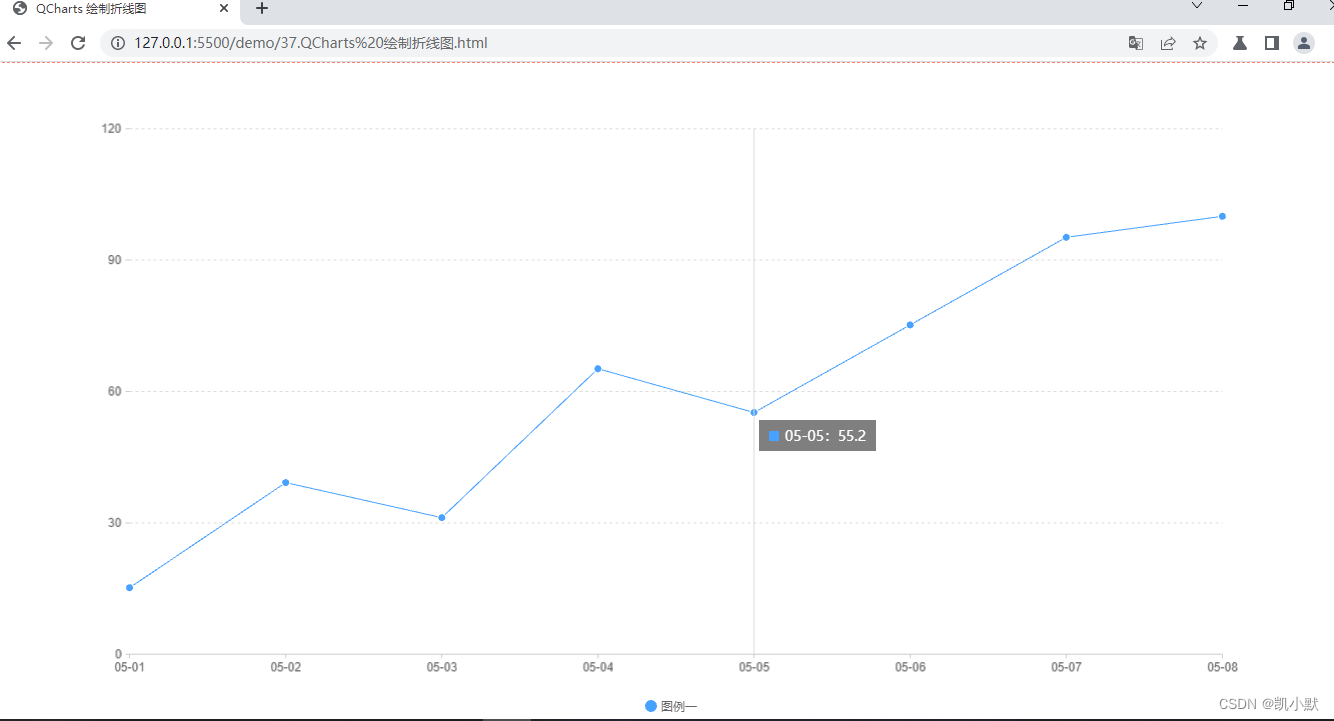
QCharts 绘制折线图
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>QCharts 绘制折线图</title>
<style>
html,
body {
padding: 0;
margin: 0;
width: 100%;
height: 100%;
overflow: hidden;
}
#app {
width: 100%;
height: 100%;
border: 1px dashed salmon;
}
</style>
</head>
<body>
<div id="app"></div>
<script src="https://unpkg.com/spritejs/dist/spritejs.min.js"></script>
<script src="https://unpkg.com/@qcharts/core@1.0.25/dist/index.js"></script>
<script>
const { Chart, Line, Legend, Tooltip, Axis } = qcharts;
const chart = new Chart({
container: "#app",
});
const data = [
{ date: "05-01", catgory: "图例一", sales: 15.2 },
{ date: "05-02", catgory: "图例一", sales: 39.2 },
{ date: "05-03", catgory: "图例一", sales: 31.2 },
{ date: "05-04", catgory: "图例一", sales: 65.2 },
{ date: "05-05", catgory: "图例一", sales: 55.2 },
{ date: "05-06", catgory: "图例一", sales: 75.2 },
{ date: "05-07", catgory: "图例一", sales: 95.2 },
{ date: "05-08", catgory: "图例一", sales: 100 },
];
chart.source(data, {
row: "catgory",
value: "sales",
text: "date",
});
const line = new Line();
const axisBottom = new Axis().style("grid", false);
const axisLeft = new Axis({ orient: "left" }).style("axis", false);
const legend = new Legend();
const tooltip = new Tooltip();
chart.append([line, axisBottom, axisLeft, legend, tooltip]);
</script>
</body>
</html>

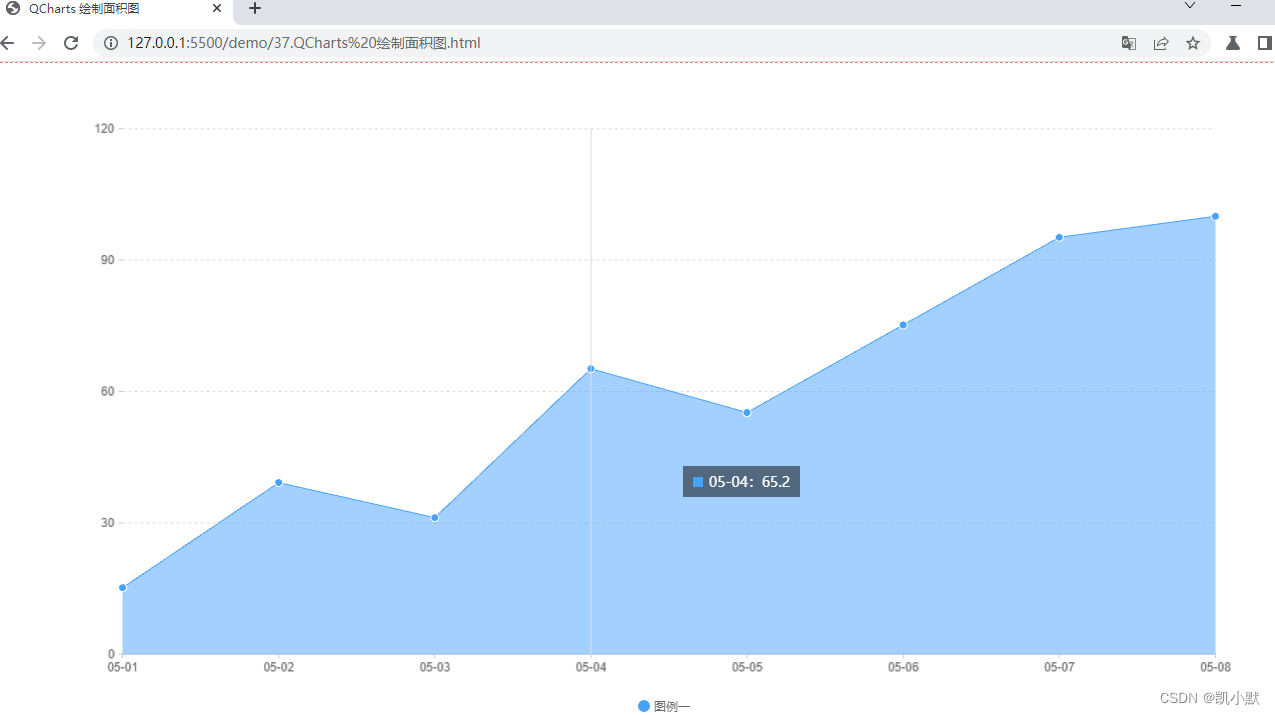
QCharts 绘制面积图
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>QCharts 绘制面积图</title>
<style>
html,
body {
padding: 0;
margin: 0;
width: 100%;
height: 100%;
overflow: hidden;
}
#app {
width: 100%;
height: 100%;
border: 1px dashed salmon;
}
</style>
</head>
<body>
<div id="app"></div>
<script src="https://unpkg.com/spritejs/dist/spritejs.min.js"></script>
<script src="https://unpkg.com/@qcharts/core@1.0.25/dist/index.js"></script>
<script>
const { Chart, Area, Legend, Tooltip, Axis } = qcharts;
const chart = new Chart({
container: "#app",
});
const data = [
{ date: "05-01", catgory: "图例一", sales: 15.2 },
{ date: "05-02", catgory: "图例一", sales: 39.2 },
{ date: "05-03", catgory: "图例一", sales: 31.2 },
{ date: "05-04", catgory: "图例一", sales: 65.2 },
{ date: "05-05", catgory: "图例一", sales: 55.2 },
{ date: "05-06", catgory: "图例一", sales: 75.2 },
{ date: "05-07", catgory: "图例一", sales: 95.2 },
{ date: "05-08", catgory: "图例一", sales: 100 },
];
chart.source(data, {
row: "catgory",
value: "sales",
text: "date",
});
const area = new Area();
const axisBottom = new Axis().style("grid", false);
const axisLeft = new Axis({ orient: "left" }).style("axis", false);
const legend = new Legend();
const tooltip = new Tooltip();
chart.append([area, axisBottom, axisLeft, legend, tooltip]);
</script>
</body>
</html>

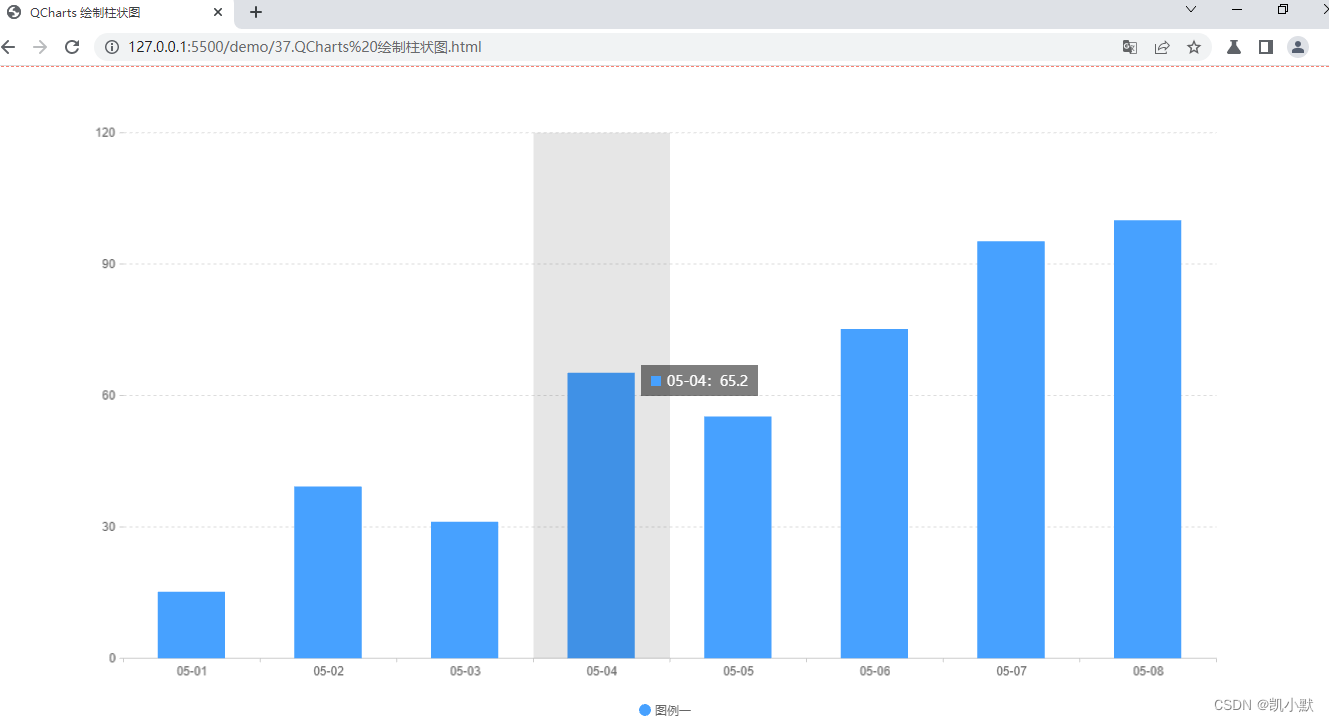
QCharts 绘制柱状图
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>QCharts 绘制柱状图</title>
<style>
html,
body {
padding: 0;
margin: 0;
width: 100%;
height: 100%;
overflow: hidden;
}
#app {
width: 100%;
height: 100%;
border: 1px dashed salmon;
}
</style>
</head>
<body>
<div id="app"></div>
<script src="https://unpkg.com/spritejs/dist/spritejs.min.js"></script>
<script src="https://unpkg.com/@qcharts/core@1.0.25/dist/index.js"></script>
<script>
const { Chart, Bar, Legend, Tooltip, Axis } = qcharts;
const chart = new Chart({
container: "#app",
});
const data = [
{ date: "05-01", catgory: "图例一", sales: 15.2 },
{ date: "05-02", catgory: "图例一", sales: 39.2 },
{ date: "05-03", catgory: "图例一", sales: 31.2 },
{ date: "05-04", catgory: "图例一", sales: 65.2 },
{ date: "05-05", catgory: "图例一", sales: 55.2 },
{ date: "05-06", catgory: "图例一", sales: 75.2 },
{ date: "05-07", catgory: "图例一", sales: 95.2 },
{ date: "05-08", catgory: "图例一", sales: 100 },
];
chart.source(data, {
row: "catgory",
value: "sales",
text: "date",
});
const bar = new Bar();
const axisBottom = new Axis().style("grid", false);
const axisLeft = new Axis({ orient: "left" }).style("axis", false);
const legend = new Legend();
const tooltip = new Tooltip();
chart.append([bar, axisBottom, axisLeft, legend, tooltip]);
</script>
</body>
</html>

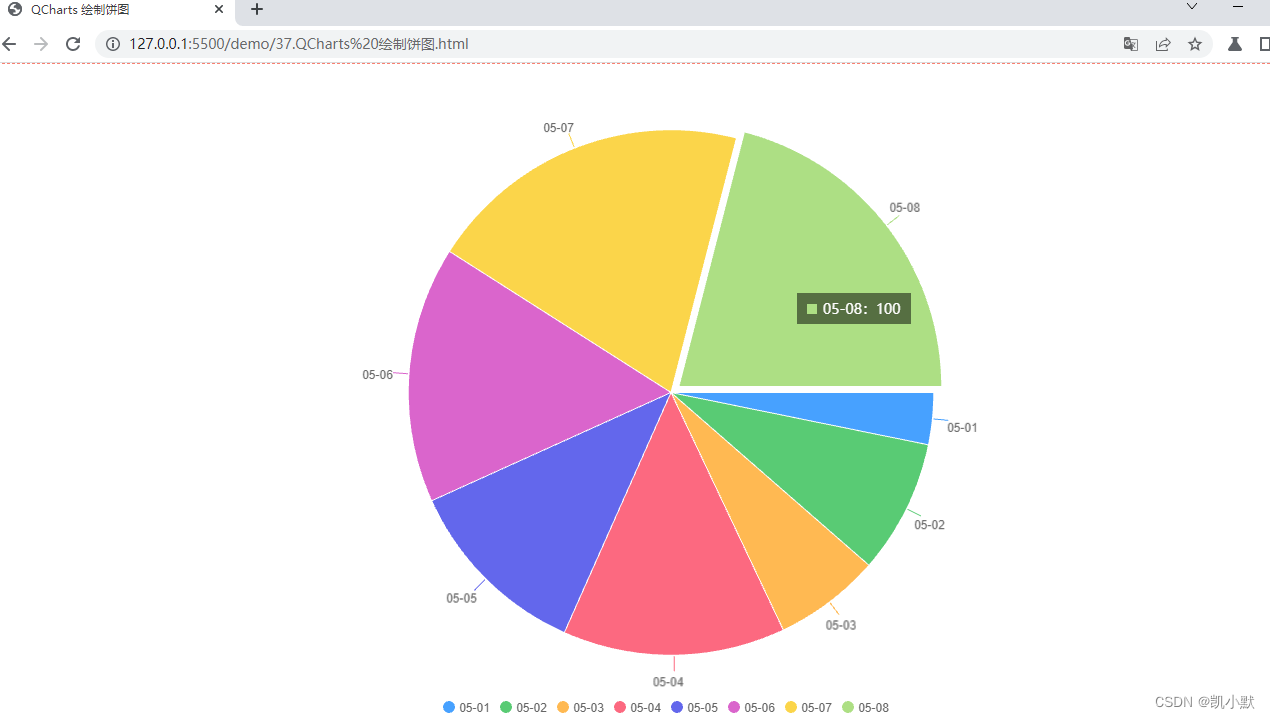
QCharts 绘制饼图
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>QCharts 绘制饼图</title>
<style>
html,
body {
padding: 0;
margin: 0;
width: 100%;
height: 100%;
overflow: hidden;
}
#app {
width: 100%;
height: 100%;
border: 1px dashed salmon;
}
</style>
</head>
<body>
<div id="app"></div>
<script src="https://unpkg.com/spritejs/dist/spritejs.min.js"></script>
<script src="https://unpkg.com/@qcharts/core@1.0.25/dist/index.js"></script>
<script>
const { Chart, Pie, Legend, Tooltip, Axis } = qcharts;
const chart = new Chart({
container: "#app",
});
const data = [
{ date: "05-01", sales: 15.2 },
{ date: "05-02", sales: 39.2 },
{ date: "05-03", sales: 31.2 },
{ date: "05-04", sales: 65.2 },
{ date: "05-05", sales: 55.2 },
{ date: "05-06", sales: 75.2 },
{ date: "05-07", sales: 95.2 },
{ date: "05-08", sales: 100 },
];
chart.source(data, {
row: "date",
value: "sales",
text: "date",
});
const pie = new Pie();
const legend = new Legend();
const tooltip = new Tooltip();
chart.append([pie, legend, tooltip]);
</script>
</body>
</html>

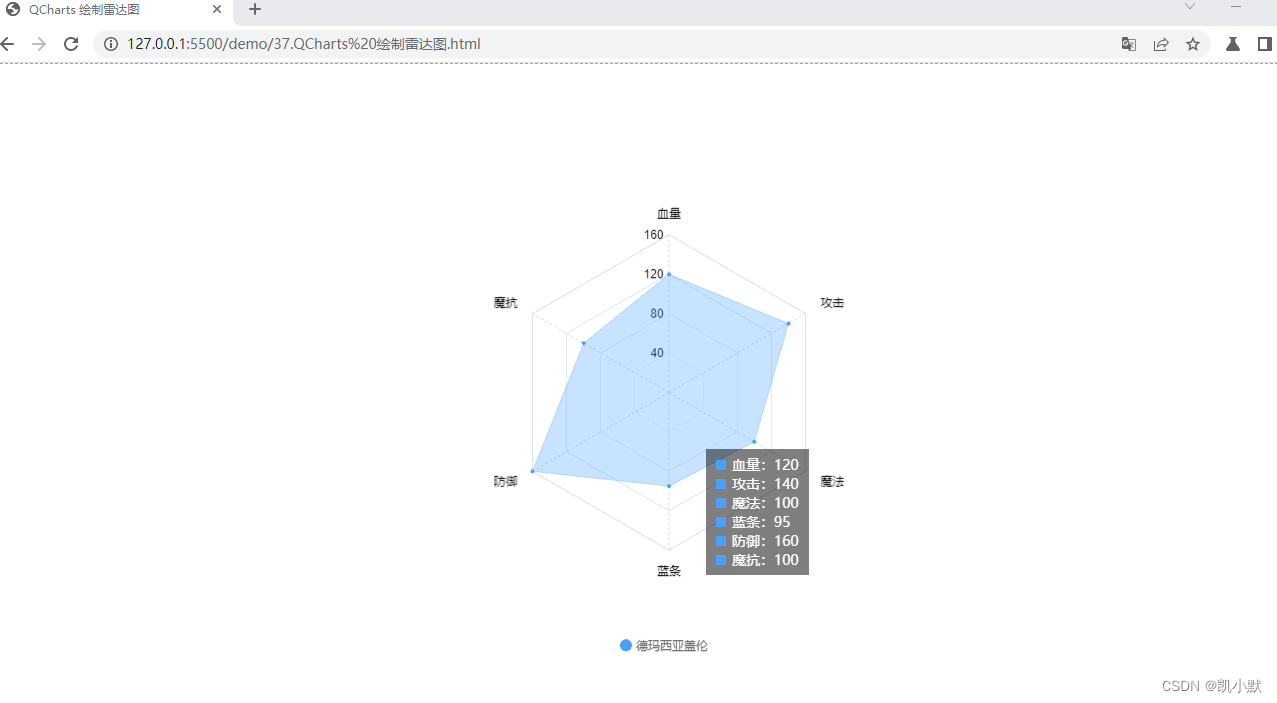
QCharts 绘制雷达图
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>QCharts 绘制雷达图</title>
<style>
html,
body {
padding: 0;
margin: 0;
width: 100%;
height: 100%;
overflow: hidden;
}
#app {
width: 100%;
height: 100%;
border: 1px dashed salmon;
}
</style>
</head>
<body>
<div id="app"></div>
<script src="https://unpkg.com/spritejs/dist/spritejs.min.js"></script>
<script src="https://unpkg.com/@qcharts/core@1.0.25/dist/index.js"></script>
<script>
const { Chart, Radar, Legend, Tooltip, Axis } = qcharts;
const chart = new Chart({
container: "#app",
});
const data = [
{ date: "血量", category: "德玛西亚盖伦", sales: 120 },
{ date: "攻击", category: "德玛西亚盖伦", sales: 140 },
{ date: "魔法", category: "德玛西亚盖伦", sales: 100 },
{ date: "蓝条", category: "德玛西亚盖伦", sales: 95 },
{ date: "防御", category: "德玛西亚盖伦", sales: 160 },
{ date: "魔抗", category: "德玛西亚盖伦", sales: 100 },
];
chart.source(data, {
row: "category",
value: "sales",
text: "date",
});
const radar = new Radar().style("scale", false);
radar.style("section", (d) => ({ opacity: 0.3 }));
const legend = new Legend({ align: ["center", "90%"] });
const tooltip = new Tooltip();
chart.append([radar, legend, tooltip]);
</script>
</body>
</html>

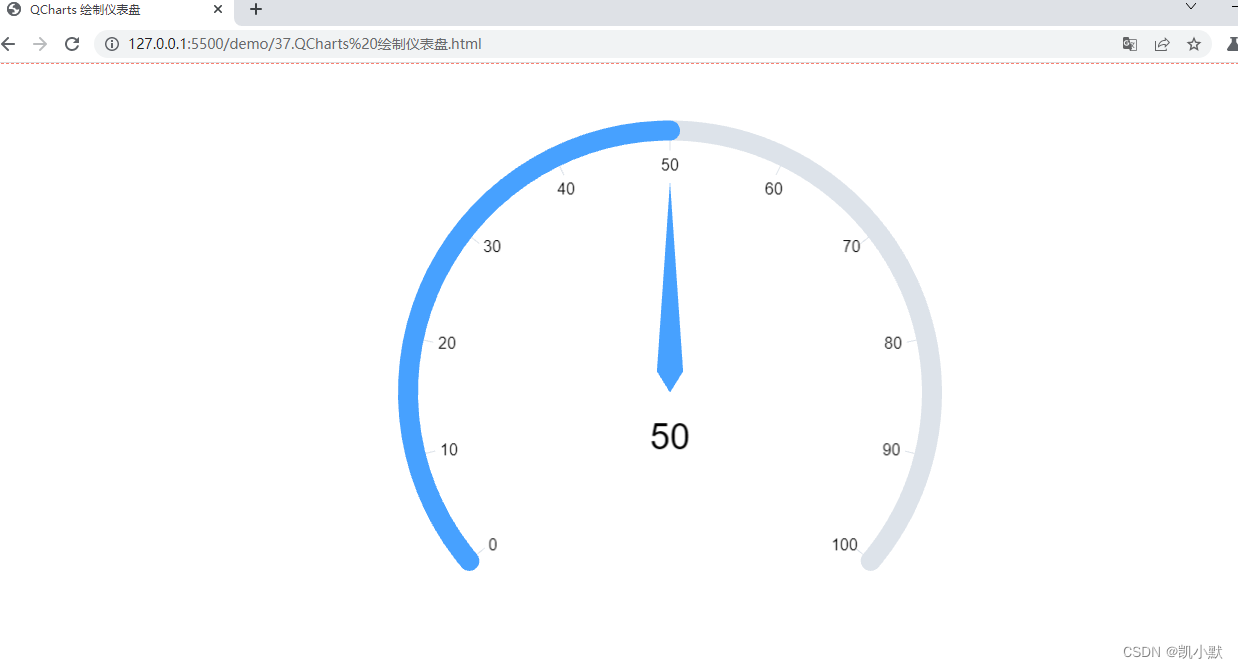
QCharts 绘制仪表盘
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>QCharts 绘制仪表盘</title>
<style>
html,
body {
padding: 0;
margin: 0;
width: 100%;
height: 100%;
overflow: hidden;
}
#app {
width: 100%;
height: 100%;
border: 1px dashed salmon;
}
</style>
</head>
<body>
<div id="app"></div>
<script src="https://unpkg.com/spritejs/dist/spritejs.min.js"></script>
<script src="https://unpkg.com/@qcharts/core@1.0.25/dist/index.js"></script>
<script>
const { Chart, Gauge } = qcharts;
const chart = new Chart({ container: "#app" });
const gauge = new Gauge({
min: 0,
max: 100,
percent: 50,
lineWidth: 20,
tickStep: 10,
});
gauge.style("title", { fontSize: 36 });
chart.append(gauge);
</script>
</body>
</html>

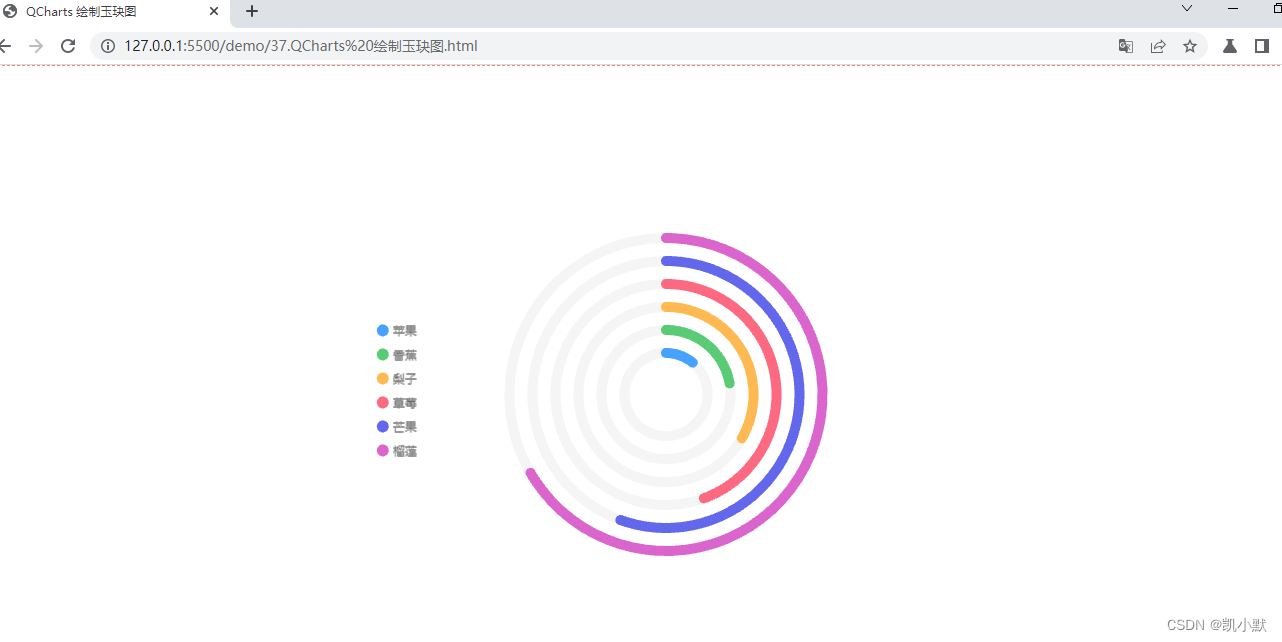
QCharts 绘制玉玦图
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>QCharts 绘制玉玦图</title>
<style>
html,
body {
padding: 0;
margin: 0;
width: 100%;
height: 100%;
overflow: hidden;
}
#app {
width: 100%;
height: 100%;
border: 1px dashed salmon;
}
</style>
</head>
<body>
<div id="app"></div>
<script src="https://unpkg.com/spritejs/dist/spritejs.min.js"></script>
<script src="https://unpkg.com/@qcharts/core@1.0.25/dist/index.js"></script>
<script>
const { Chart, RadialBar, Legend, Tooltip } = qcharts;
const chart = new Chart({
container: "#app",
});
const data = [
{
type: "苹果",
count: 1111,
},
{
type: "香蕉",
count: 2222,
},
{
type: "梨子",
count: 3333,
},
{
type: "草莓",
count: 4444,
},
{
type: "芒果",
count: 5555,
},
{
type: "榴莲",
count: 6666,
},
].sort((a, b) => a.count - b.count);
chart.source(data, {
row: "type",
text: "type",
value: "count",
});
const radialBar = new RadialBar({
min: 0,
max: 10000,
radius: 0.6,
innerRadius: 0.1,
lineWidth: 10,
});
radialBar.style("arc", { lineCap: "round" });
const legend = new Legend({
orient: "vertical",
align: ["30%", "center"],
});
chart.append([radialBar, legend, new Tooltip()]);
</script>
</body>
</html>

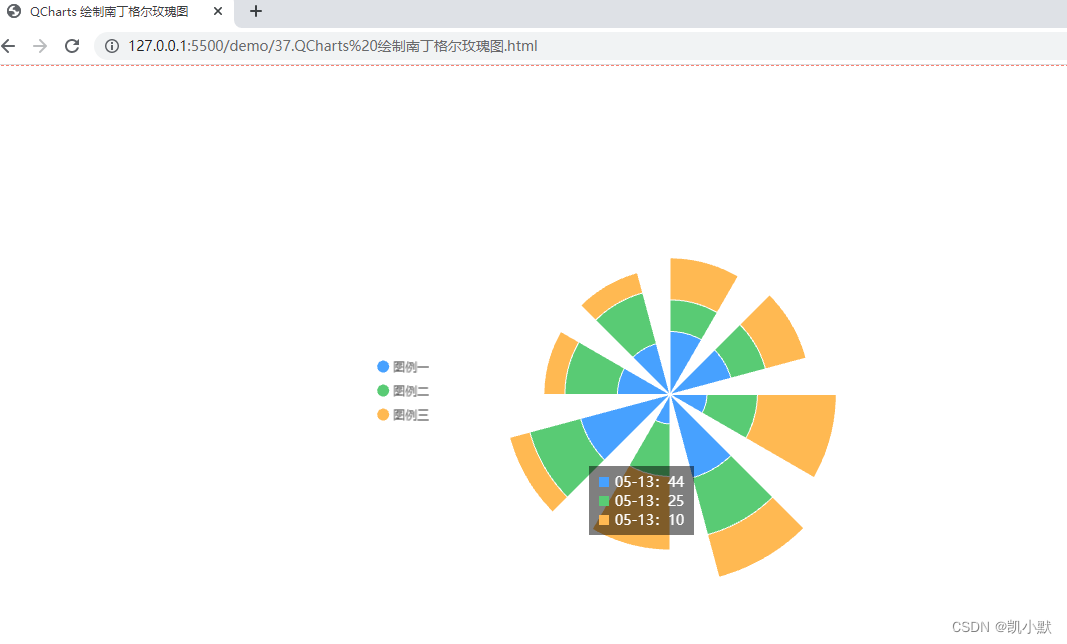
QCharts 绘制南丁格尔玫瑰图
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>QCharts 绘制南丁格尔玫瑰图</title>
<style>
html,
body {
padding: 0;
margin: 0;
width: 100%;
height: 100%;
overflow: hidden;
}
#app {
width: 100%;
height: 100%;
border: 1px dashed salmon;
}
</style>
</head>
<body>
<div id="app"></div>
<script src="https://unpkg.com/spritejs/dist/spritejs.min.js"></script>
<script src="https://unpkg.com/@qcharts/core@1.0.25/dist/index.js"></script>
<script>
const { Chart, PolarBar, Tooltip, Legend } = qcharts;
const chart = new Chart({
container: "#app",
});
const data = [
{
product: "05-08",
year: "图例一",
sales: 30,
},
{
product: "05-08",
year: "图例二",
sales: 15,
},
{
product: "05-08",
year: "图例三",
sales: 20,
},
{
product: "05-09",
year: "图例一",
sales: 30,
},
{
product: "05-09",
year: "图例二",
sales: 17,
},
{
product: "05-09",
year: "图例三",
sales: 20,
},
{
product: "05-10",
year: "图例一",
sales: 17.57,
},
{
product: "05-10",
year: "图例二",
sales: 24,
},
{
product: "05-10",
year: "图例三",
sales: 37.54,
},
{
product: "05-11",
year: "图例一",
sales: 41,
},
{
product: "05-11",
year: "图例二",
sales: 28,
},
{
product: "05-11",
year: "图例三",
sales: 21,
},
{
product: "05-12",
year: "图例一",
sales: 14,
},
{
product: "05-12",
year: "图例二",
sales: 25,
},
{
product: "05-12",
year: "图例三",
sales: 35,
},
{
product: "05-13",
year: "图例一",
sales: 44,
},
{
product: "05-13",
year: "图例二",
sales: 25,
},
{
product: "05-13",
year: "图例三",
sales: 10,
},
{
product: "05-14",
year: "图例一",
sales: 25,
},
{
product: "05-14",
year: "图例二",
sales: 25,
},
{
product: "05-14",
year: "图例三",
sales: 10,
},
{
product: "05-15",
year: "图例一",
sales: 25,
},
{
product: "05-15",
year: "图例二",
sales: 25,
},
{
product: "05-15",
year: "图例三",
sales: 10,
},
];
chart.source(data, {
row: "year",
value: "sales",
text: "product",
});
const bar = new PolarBar({
stack: true,
radius: 0.8,
groupPadAngle: 15,
}).style("pillar", {
strokeColor: "#FFF",
lineWidth: 1,
});
const tooltip = new Tooltip();
const legend = new Legend({
orient: "vertical",
align: ["30%", "center"],
});
chart.append([bar, tooltip, legend]);
</script>
</body>
</html>

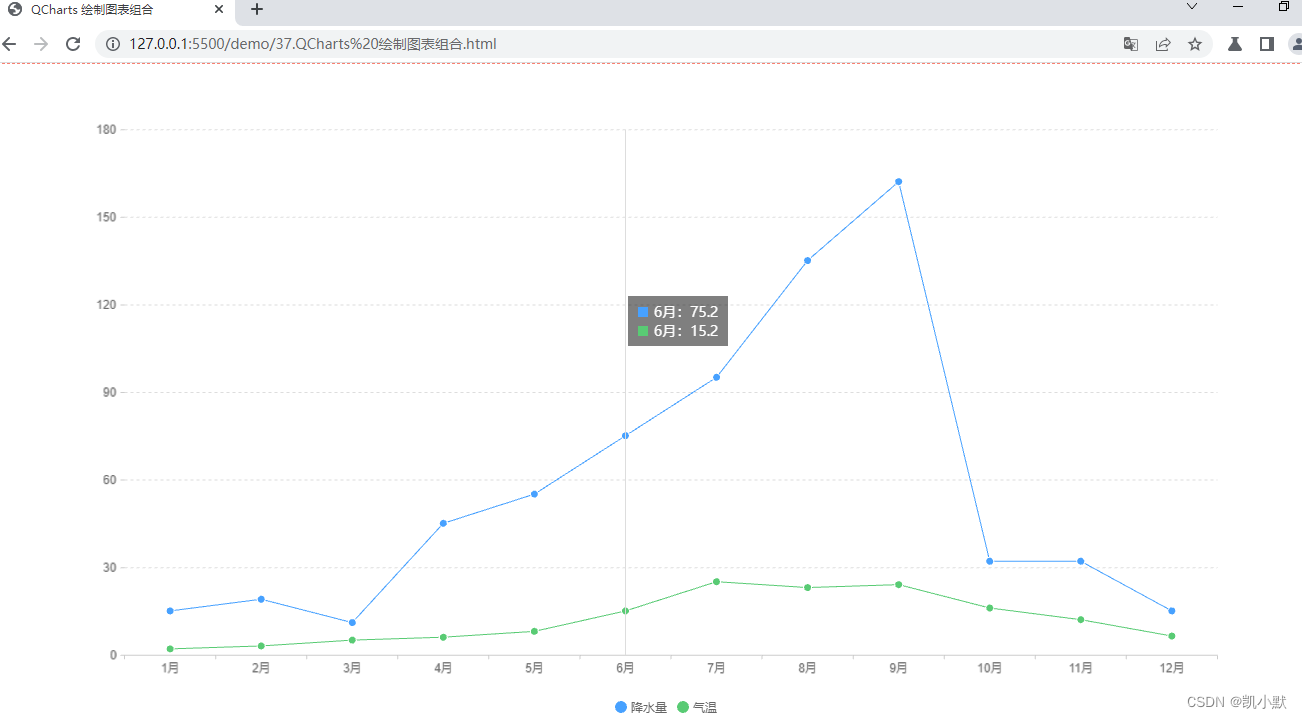
QCharts 绘制图表组合
绘制图表组合最简单的情况是用相同的图形来绘制不同的变量。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>QCharts 绘制图表组合</title>
<style>
html,
body {
padding: 0;
margin: 0;
width: 100%;
height: 100%;
overflow: hidden;
}
#app {
width: 100%;
height: 100%;
border: 1px dashed salmon;
}
</style>
</head>
<body>
<div id="app"></div>
<script src="https://unpkg.com/spritejs/dist/spritejs.min.js"></script>
<script src="https://unpkg.com/@qcharts/core@1.0.25/dist/index.js"></script>
<script>
const { Chart, Line, Legend, Tooltip, Axis } = qcharts;
const chart = new Chart({
container: "#app",
});
const data = [
{ date: "1月", catgory: "降水量", val: 15.2 },
{ date: "2月", catgory: "降水量", val: 19.2 },
{ date: "3月", catgory: "降水量", val: 11.2 },
{ date: "4月", catgory: "降水量", val: 45.2 },
{ date: "5月", catgory: "降水量", val: 55.2 },
{ date: "6月", catgory: "降水量", val: 75.2 },
{ date: "7月", catgory: "降水量", val: 95.2 },
{ date: "8月", catgory: "降水量", val: 135.2 },
{ date: "9月", catgory: "降水量", val: 162.2 },
{ date: "10月", catgory: "降水量", val: 32.2 },
{ date: "11月", catgory: "降水量", val: 32.2 },
{ date: "12月", catgory: "降水量", val: 15.2 },
{ date: "1月", catgory: "气温", val: 2.2 },
{ date: "2月", catgory: "气温", val: 3.2 },
{ date: "3月", catgory: "气温", val: 5.2 },
{ date: "4月", catgory: "气温", val: 6.2 },
{ date: "5月", catgory: "气温", val: 8.2 },
{ date: "6月", catgory: "气温", val: 15.2 },
{ date: "7月", catgory: "气温", val: 25.2 },
{ date: "8月", catgory: "气温", val: 23.2 },
{ date: "9月", catgory: "气温", val: 24.2 },
{ date: "10月", catgory: "气温", val: 16.2 },
{ date: "11月", catgory: "气温", val: 12.2 },
{ date: "12月", catgory: "气温", val: 6.6 },
];
chart.source(data, {
row: "catgory",
value: "val",
text: "date",
});
const line = new Line({ axisGap: true });
const axisBottom = new Axis().style("grid", false);
const axisLeft = new Axis({ orient: "left" }).style("axis", false);
const legend = new Legend();
const tooltip = new Tooltip();
chart.append([line, axisBottom, axisLeft, legend, tooltip]);
</script>
</body>
</html>

如果想用不同类型的图形来展示多个变量,在 QCharts 中,我们只需要创建多个不同的图形对象,然后把它们都添加到 chart 对象的子元素中去即可。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>QCharts 绘制图表组合2</title>
<style>
html,
body {
padding: 0;
margin: 0;
width: 100%;
height: 100%;
overflow: hidden;
}
#app {
width: 100%;
height: 100%;
border: 1px dashed salmon;
}
</style>
</head>
<body>
<div id="app"></div>
<script src="https://unpkg.com/spritejs/dist/spritejs.min.js"></script>
<script src="https://unpkg.com/@qcharts/core@1.0.25/dist/index.js"></script>
<script>
const { Chart, Line, Bar, Legend, Axis } = qcharts;
const chart = new Chart({
container: "#app",
});
const data = [
{ date: "1月", catgory: "降水量", val: 15.2 },
{ date: "2月", catgory: "降水量", val: 19.2 },
{ date: "3月", catgory: "降水量", val: 11.2 },
{ date: "4月", catgory: "降水量", val: 45.2 },
{ date: "5月", catgory: "降水量", val: 55.2 },
{ date: "6月", catgory: "降水量", val: 75.2 },
{ date: "7月", catgory: "降水量", val: 95.2 },
{ date: "8月", catgory: "降水量", val: 135.2 },
{ date: "9月", catgory: "降水量", val: 162.2 },
{ date: "10月", catgory: "降水量", val: 32.2 },
{ date: "11月", catgory: "降水量", val: 32.2 },
{ date: "12月", catgory: "降水量", val: 15.2 },
{ date: "1月", catgory: "气温", val: 2.2 },
{ date: "2月", catgory: "气温", val: 3.2 },
{ date: "3月", catgory: "气温", val: 5.2 },
{ date: "4月", catgory: "气温", val: 6.2 },
{ date: "5月", catgory: "气温", val: 8.2 },
{ date: "6月", catgory: "气温", val: 15.2 },
{ date: "7月", catgory: "气温", val: 25.2 },
{ date: "8月", catgory: "气温", val: 23.2 },
{ date: "9月", catgory: "气温", val: 24.2 },
{ date: "10月", catgory: "气温", val: 16.2 },
{ date: "11月", catgory: "气温", val: 12.2 },
{ date: "12月", catgory: "气温", val: 6.6 },
];
chart.source(data, {
row: "catgory",
value: "val",
text: "date",
});
const ds = chart.dataset;
const d1 = ds.selectRows("降水量");
const line = new Line({ axisGap: true })
.source(d1)
.style("point", { strokeColor: "#fff" });
const axisLeft = new Axis({
orient: "left",
formatter: (val) => {
return `${val} ml`;
},
})
.style("axis", false)
.style("scale", false)
.source(d1);
const d2 = ds.selectRows("气温");
const bar = new Bar().source(d2);
bar.style("pillar", { fillColor: "salmon" });
const axisRight = new Axis({
orient: "right",
formatter: (val) => {
return `${val} °C`;
},
})
.style("axis", false)
.style("scale", false)
.source(d2);
const axisBottom = new Axis()
.style("scale", true)
.style("grid", false);
const legend = new Legend({ align: ["center", "bottom"] })
.style("point", (i, j, k) => {
return {
borderRadius: 10,
bgcolor: k === 0 ? "#47A1FF" : "salmon",
};
})
.style("text", { fontSize: 12 });
chart.append([bar, line, axisBottom, axisLeft, axisRight, legend]);
</script>
</body>
</html>