Vue学习笔记
- 1. 什么是Vue
- 2. 安装Vue
- 2.1 使用独立版本
- 2.2 使用CDN方式
- 2.3 使用NPM方式
- 3.Vue语法
- 3.1 el挂载点
- 3.2 data数据对象
- 3.3 V-text 设置标签内的内容
- 3.4 V-html
- 3.5 V-on
- 3.6 计数器
- 3.7 v-show
- 3.8 V-if
- 3.9 v-bind
- 3.10 v-for
- 3.11 V-model
- 4.class与style绑定
- 5.表单输入绑定
- 5.1 单行文本输入框
- 5.2 多行文本输入框
- 5.3 复选框
- 5.4 单选按钮
- 5.5 选择框
- 5.6 值绑定
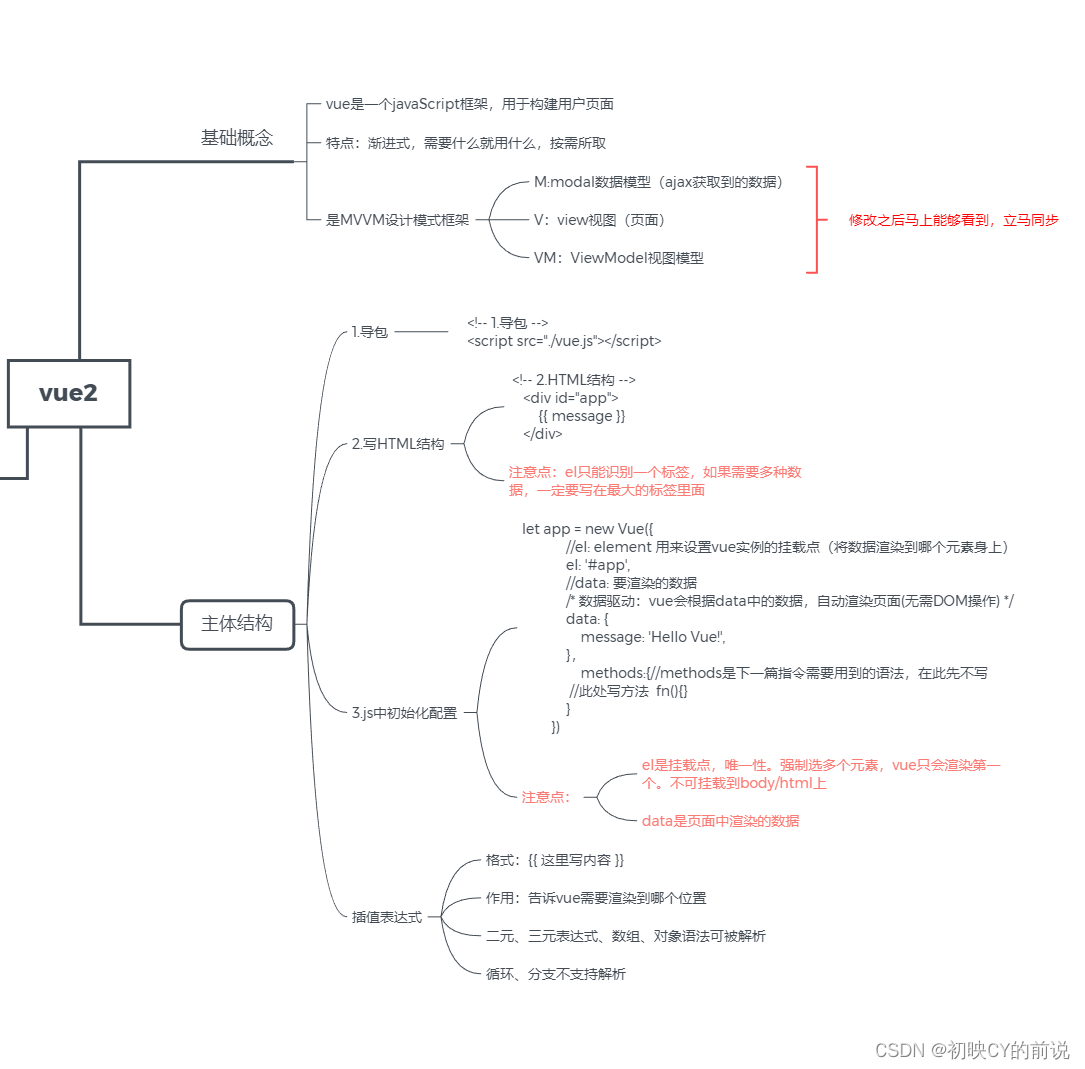
1. 什么是Vue
官网
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
2. 安装Vue
Vue.js的安装有三种方式
- 使用独立版本
- 使用CDN的方式
- 使用NPM的方式
2.1 使用独立版本
直接从Vue官网上下载Vue的JavaScript脚本文件,然后再页面中通过<script>引入。官网提供了两个不同的版本:开发版和生产版。
1.开发版本
包含了完成的警告和调式模式,用于开发模式。
2.生产版本
删除了告警,进行了代码压缩,文件较小。

2.2 使用CDN方式
CDN(Content Delivery NetWork)即内容分发网络。CDN是构建在现有网络基础上的智能虚拟网络,依靠在部署各地的边缘网络,通过中心平台的负载均衡、内容分发、调度等功能模块,使用户就近获取所需内容,降低网络拥塞,提高用户访问的响应速度和命中率。
国内两个稳定的CDN
- Staticfile CDN
- BootCDN

<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<!-- 生产环境版本,优化了尺寸和速度 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
<script src="https://unpkg.com/vue@next"></script>
2.3 使用NPM方式
NPM全称是Node Package Manager是一个Node.js包管理和分发工具,也是整个Node.js社区最流行,支持第三方模块最多的包管理器。
3.Vue语法
Hello World
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue 基础</title>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="app">
{{ message }}
</div>
<script>
var app = new Vue({
el: "#app",
data: {
message: "Hello Vue!"
}
})
</script>
</body>
</html>
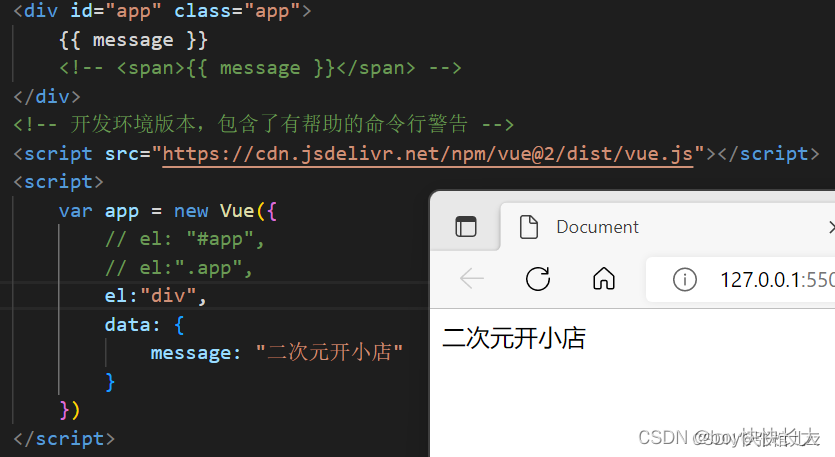
3.1 el挂载点
- id的选择器是 el:"# "
- class的选择器是 “.app” 如:
<div class="c">
{{ message }}
</div>
<script>
var app = new Vue({
el: ".c",
data: {
message: "Hello Vue!"
}
})
</script>
结果: Hello Vue
- 的挂载点是 el:"div"
- 挂载点不要在body 或者 html 标签中

3.2 data数据对象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue 急促</title>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="app">
{{ message }}
<h2>{{address.name}} {{address.telephone}}</h2>
</div>
<script>
var app = new Vue({
el: "#app",
data: {
message: "Hello Lixiang!",
address: {
name: "北京",
telephone: "110"
},
part: ["企业系统", "研发四部", "研发二组"]
}
})
</script>
</body>
</html>
3.3 V-text 设置标签内的内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="app">
<h2 v-text="message">厉害了</h2> //标签里面的内容被覆盖
<h2 v-text="info"> 厉害了</h2> //标签里面的内容被覆盖
<h2>{{message}} 最棒</h2> //不会把最棒替代掉
</div>
<script>
var app = new Vue({
el: "#app",
data: {
message: "北京理想汽车",
info: "最好的新能源汽车"
}
})
</script>
</body>
</html>
3.4 V-html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="app">
<p v-html="content"></p>
</div>
<script>
//创建Vue实例
var app = new Vue({
el:"#app",
data:{
content:"<a href='https://www.baidu.com'>百度</a>"
}
})
</script>
</body>
</html>
3.5 V-on
v-on的指令作用是为元素绑定事件,事件名不需要写on指令可以简写为@,绑定的方法定义在methods属性中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="app">
<!-- <input type="button" value="V-on指令" v-on:click="doit" >-->
<input type="button" value="V-on指令" @click="doit" >
<!-- <input type="button" value="事件绑定" v-on:monseenter="dolt">-->
<!-- <input type="button" value="事件绑定" v-on:dblclick="dolt">
与下面是等价的 双击事件 -->
<input type="button" value="事件绑定" @dblclick="doit">
<h2 @click="changedFood">{{ food }}</h2>
</div>
<script>
// 创建示例
var app = new Vue({
el:"#app",
data:{
food:"西兰花炒鸡蛋"
},
methods:{
doit:function(){
alert("做IT")
},
changedFood:function (){
// console.log(this.food)
this.food += "好好吃!";
}
}
});
</script>
</body>
</html>
3.6 计数器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<!-- html结构 -->
<div id="app">
<!-- 计算器功能区域 -->
<div class="input-num">
<button @click="sub">
-
</button>
<span>{{ num }}</span>
<button @click="add">
+
</button>
</div>
</div>
<script>
//创建Vue实例
var app = new Vue({
el: "#app",
data: {
num: 1
},
methods:{
add:function () {
this.num++;
if(this.num<10){
console.log('add');
}else {
alert("别点了,最大了!")
}
},
sub:function () {
console.log('sub');
if(this.num>0){
this.num--;
}else {
alert("别点了,最小了!")
}
}
}
})
</script>
</body>
</html>
其中,创建Vue时,el(挂载点),data(数据),methods(方法)
v-on指令的作用是绑定事件,简写为@
方法中通过this关键字获取data中的数据
v-text指令的作用是,设置元素的文本值,简写为{{}}
3.7 v-show
根据表达式的真假,切换元素的显示和隐藏,原理是修改元素的display,实现显示隐藏,指令后面的内容最终都会被解析为布尔值,true显示,false隐藏
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="app">
<input type="button" value="切换显示状态" @click="changeIsShow">
<img v-show="isShow" src="https://inews.gtimg.com/newsapp_bt/0/15137112504/1000" alt="">
</div>
<script>
var app = new Vue({
el: "#app",
data: {
isShow : false
},
methods:{
changeIsShow:function(){
this.isShow = !this.isShow;
}
}
})
</script>
</body>
</html>
3.8 V-if
根据表达式的真假,切换元素的显示和隐藏(操纵Dom元素)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="app">
<input type="button" value="切换显示" @click="toggleIsShow">
<p v-if="isShow">这是一个p标签</p>
</div>
<script>
var app = new Vue({
el: "#app",
data: {
isShow:false
},
methods :{
toggleIsShow:function (){
this.isShow = !this.isShow;
}
}
})
</script>
</body>
</html>
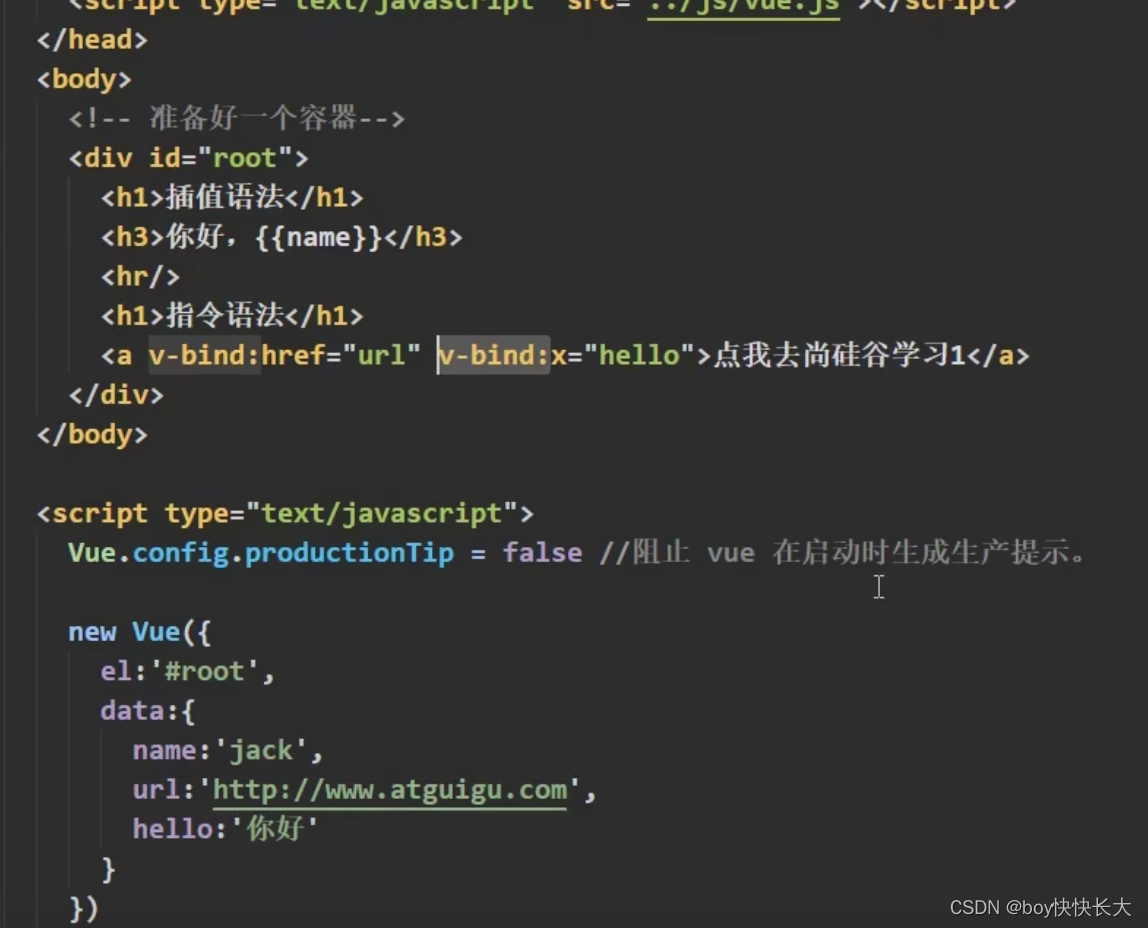
3.9 v-bind
v-bind指令的作用是为元素绑定属性,完整写法是v-bind:属性名,简写的话可以省略v-bind,只保留 :属性名
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v-bind指令</title>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="app">
<img v-bind:src="imgSrc" alt="">
<!-- 可以省略v-bind 直接使用:src -->
<img :src="imgSrc" alt="">
<img v-bind:title="imgTitle + '!!!!!!' " alt="">
</div>
<script>
//创建Vue实例
var app = new Vue({
el:"#app",
data:{
imgSrc:"https://inews.gtimg.com/newsapp_bt/0/15137112504/1000",
imgTitle:"哈哈哈哈哈哈"
}
})
</script>
</body>
</html>

3.10 v-for
v-for指定的作用是:根据数据生成列表结构
数组经常和v-for结合使用,语法是(item,index) in 数据
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="app">
<ul>
<!-- item是里面的内容 Index是数据里面个数0 1 2 3 4 5-->
<li v-for="(item,index) in arr">{{ item }}:{{index}}</li>
</ul>
<h2 v-for="item in vegetables" :title="item.name" >{{ item.name }}</h2>
</div>
<script>
var app = new Vue({
el: "#app",
data: {
arr:["大豆","小麦",3,4,5],
vegetables:[
{name:"蛋炒饭"},
{name:"好吃"}
]
},
})
</script>
</body>
</html>
3.11 V-model
获取和设置表单元素的值(双向数据绑定),更改任何一边都会同步更改
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="app">
<intput type="button" value="修改message" @click="setM">
<input type="text" v-model="message" @keyup.enter="getM">
<h2>{{ message }}</h2>
</div>
<script>
var app = new Vue({
el: "#app",
data: {
message: "哈哈哈哈哈哈哈"
},
methods:{
getM:function () {
alert(this.message);
},
setM:function () {
this.message = "酷丁鱼";
}
},
})
</script>
</body>
</html>
4.class与style绑定
HTML元素有两个设置样式的属性:class和style
<style>标签定义 HTML 文档的样式信息。
在<style>元素中,您可以规定在浏览器中如何呈现 HTML 文档。
每个 HTML 文档能包含多个<style>标签。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
h1 {color:red;}
p {color:blue;}
</style>
</head>
<body>
<h1>这是一个标题</h1>
<p>这是一个段落。</p>
</body>
</html>
- class 属性定义了元素的类名。
class 属性通常用于指向样式表的类。但是,它也可以用于 JavaScript 中(通过 HTML DOM), 来修改 HTML 元素的类名。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
h1.intro
{
color:blue;
}
p.important
{
color:green;
}
</style>
</head>
<body>
<h1 class="intro">标题 1</h1>
<p>段落。</p>
<p class="important">注意:这是一个很重要的段落</p>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<style>
div.active{
width:100px;
height:100px;
background:red ;
}
</style>
<div id="app">
<div v-bind:class="{ active:isActive }"></div>
</div>
<script>
var app = new Vue({
el: "#app",
data: {
isActive:true
}
})
</script>
</body>
</html>
5.表单输入绑定
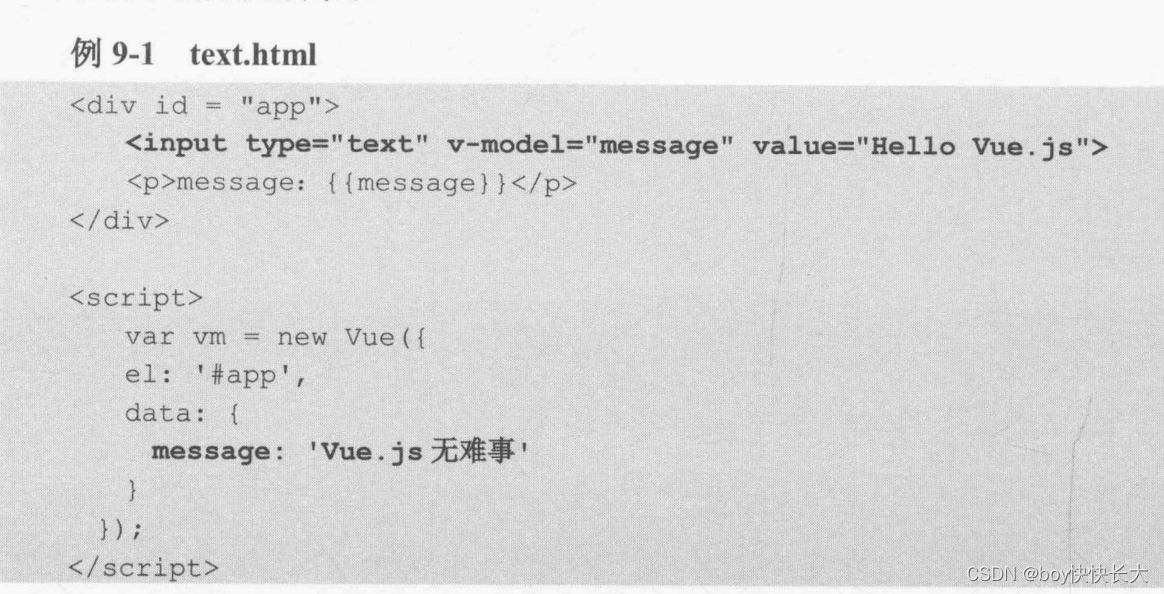
5.1 单行文本输入框
在input元素中,使用value属性设置了一个初始值"Hello Vue.js",用v-model指令绑定一个表达式message,对应的数据属性是message

页面的显示效果

V-model提供了一个trim修饰符,可以帮我们自动过滤数据收尾的空白字符
<input type="text" v-model.trim="message" value="Hello Vue.js">
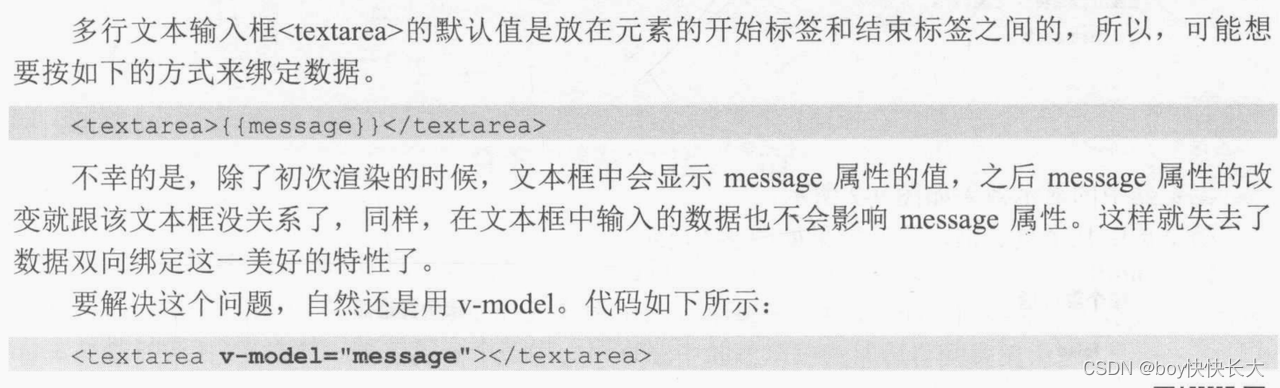
5.2 多行文本输入框

5.3 复选框
复选框在单独使用和多个复选框一起使用时,v-model绑定的值会有所不同,对于前者,绑定的是布尔值,选中则值为true,未选中则为false;后者绑定的是同一个数组,选中的复选框的值将被保存到数组中。
5.4 单选按钮
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="app">
<input id="male" type="radio" value="1" v-model="gender">
<label for="male">男</label>
<br>
<input id="female" type="radio" value="0" v-model="gender">
<label for="female">女</label>
<br>
<span>性别:{{ gender }}</span>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
gender: ''
}
});
</script>
</body>
</html>
5.5 选择框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="app">
<h3>单选选择框</h3>
<select v-model="education">
<option disabled value="">请选择您的学历</option>
<option>高中</option>
<option>本科</option>
<option>硕士</option>
<option>博士</option>
</select>
<p> 您的学历是 :{{ education }} </p>
<h3>多选选择框</h3>
<select v-model="searches" multiple>
<option v-for="option in options" v-bind:value="option.value">
{{ option.text }}
</option>
</select>
<p> 您选择的搜索引擎是 :{{searches}} </p>
</div>
<script>
var vm = new Vue({
el:"#app",
data:{
education:'',
searches:[],
options:[
{text:'百度', value:'baidu.com'},
{text:'谷歌', value:'google.com'},
{text:'必应', value:'bing.com'}
]
}
});
</script>
</body>
</html>
其中disabled标签属性

5.6 值绑定
v-model针对不同的表单控件,绑定的值都有默认的约定,在单个复选框中,绑定的是布尔值,多个复选框中绑定的是一个数组,选中的复选框value属性的值被保存到数组中。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="app">
<input id="agreement" type="checkbox" v-model="isAgree"
true-value="yes"
false-value="no">
<label for="agreement">{{isAgree}}</label>
</div>
<script>
var vm = new Vue({
el:'#app',
data:{
isAgree:false
}
});
</script>
</body>
</html>
// TODO