🥳博 主:初映CY的前说(前端领域)
🌞个人信条:想要变成得到,中间还有做到!
🤘本文核心:vue框架介绍、结构元素详解(el、data、插值表达式)
目录(文末有博主给大家准备好的XMIND思维导图,可快速预览本文核心知识要点呦)
一、vue概念
1.对比组件库
2.vue框架特性
一句话来总结就是说:
二、传统开发vue初体验
1.永远不变的三大步(先体验结构,下文会解释代码细节)
2.上述知识详解
一、vue概念
vue官方描述为是一款用于构建用户界面的 JavaScript 框架。它基于标准 HTML、CSS 和 JavaScript 构建,并提供了一套声明式的、组件化的编程模型,帮助你高效地开发用户界面。无论是简单还是复杂的界面,Vue 都可以胜任。
1.对比组件库
对比我们之间学的组件库来说(拿moment、axios举例),库,本质上是一些函数的集合。每次调用函数,实现一个特定的功能工具箱。需要自己控制代码的执行逻辑
而我们框架相当于是直接用别人写好的骨架来进行开发的,这样限制多但是框架的功能也很强大,可以极大地提高开发的效率(常见框架:vue、react、angular、bootstrap)
2.vue框架特性
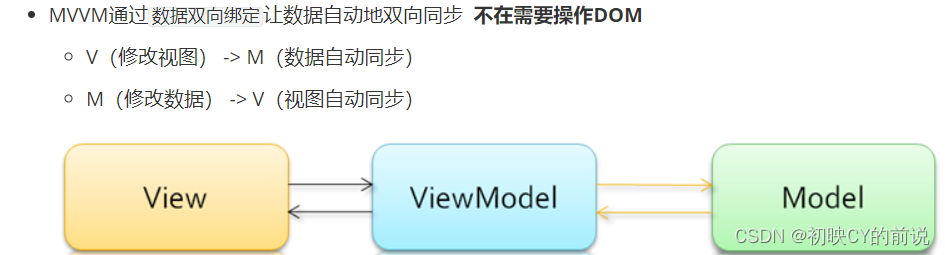
vue是 MVVM 的框架,各代表着:
M:model数据模型(ajax获取到的数据)
V:view视图(页面)
VM:ViewModel 视图模型
实现的机制如下:
一句话来总结就是说:
vue使用的这个框架是同通过数据来驱动视图的,我们修改了数据会通过MVVM的特殊机制来达到实时修改,实时渲染到页面上的效果
3.开发vue的方式
传统开发模式:基于html/css/js文件开发vue
工程化开发方式:在webpack环境中开发vue,这是最推荐的方式。
现代化的项目也都是在webpack环境下进行开发的。
(本文是初体验vue框架的开发模式,因此还是先遵守传统开发模式的方式进行演示讲解,等基础扎实了我们就开始转换现代化的方式进行开发喽)
二、传统开发vue初体验
1.永远不变的三大步(先体验结构,下文会解释代码细节)
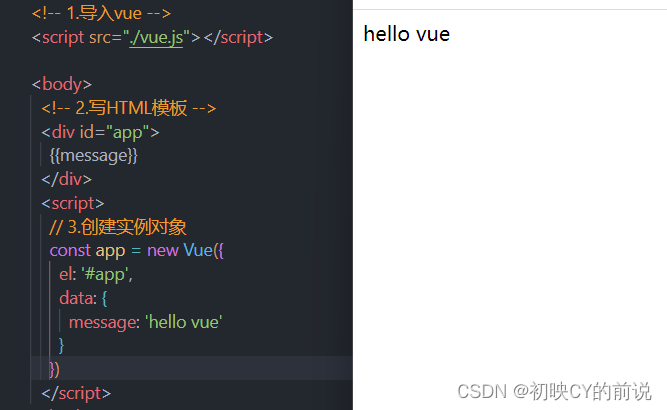
①在html中导入我们准备好的vue.js文件
<!-- 1.导入vue -->
<script src="./vue.js"></script>②写入HTML模板
<!-- 2.写HTML模板 -->
<div id="app">
{{message}}
</div>
<div id="app">
{{message}}
</div>
③创建实例对象
<script>
// 3.创建实例对象
const app = new Vue({
el: '#app',
data: {
message: 'hello vue'
}
})
</script>上述是不变的结构,下面的话我们来学习为什么需要这样写
2.上述知识详解
1.挂载点el
挂载点通俗的来说就是确定vue它渲染的范围是哪一块区域。
我们通过挂载点el:"标签"来确定它渲染的范围。比如下面这个例子,我们就是通过 el="#app"从而找到了渲染的地方是在那个div盒子里面。

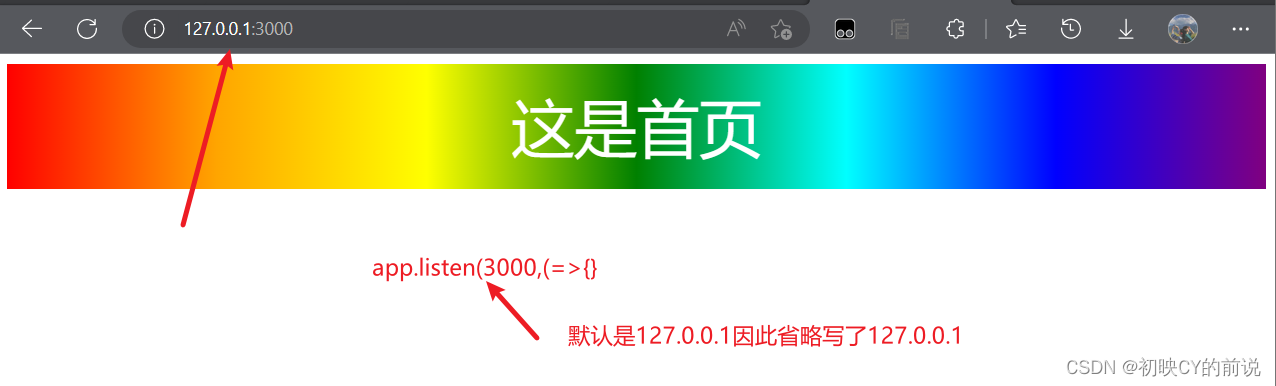
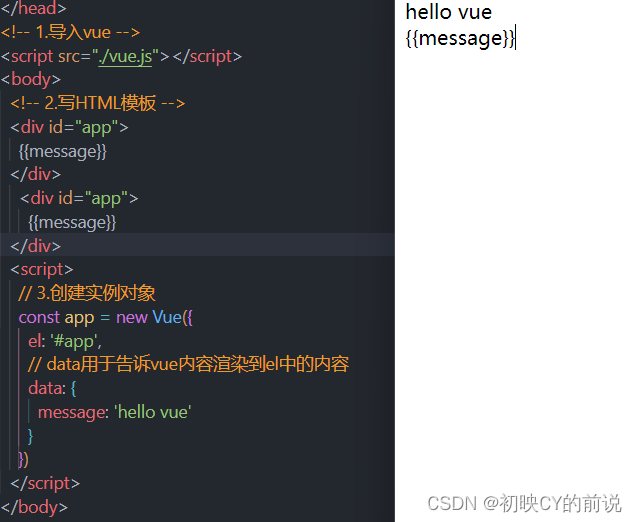
注意点:当有多个平级的el挂载点的时候仅仅只是会渲染第一个遇见的挂载点找到的标签。
例如:下面这个虽然有两个"#app"但是仅仅只是找到了第一个挂载点渲染,第二个未渲染。

2.插值表达式
写法:{{写data中的数据 }}
作用: 使用 data 中的数据渲染视图(模板)
注意事项:①可解析对象、数组、变量, 同时支持三元运算符
②不能使用if或者for,也不能在标签属性中使用
比如可支持:
{{ msg }}
{{ obj.name }}
{{ msg.toUpperCase() }}
{{ obj.age > 18 ? '成年' : '未成年' }}
3.存数据data
作用:里面存放我们vue框架所需要用到的数据。(切记:vue框架是以数据作为驱动的)
语法:data:{},data是对象。
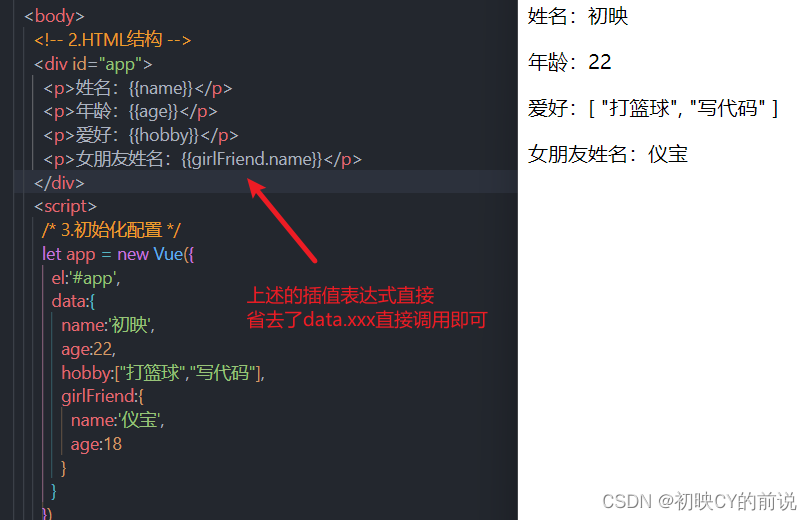
注意点:vue框架处理数据会进行平铺的,即我们处理data中数据的时候可以省略用data.xxx的形式来读入data中我们存在的数据。
举个栗子

看到这里了,我再来解释下上述vue框架传值并渲染的一个流程:
我们先通过我们引入的vue.js文件new实例化一个vue的对象出来,之后我们通过挂载点找到我们需要渲染的位置在哪里,之后找到里面的插值{{}}解析里面存放在data中的数据,解析完毕后vue框架会实时的将我们的内容自动的渲染出来,不再需要dom的操作。
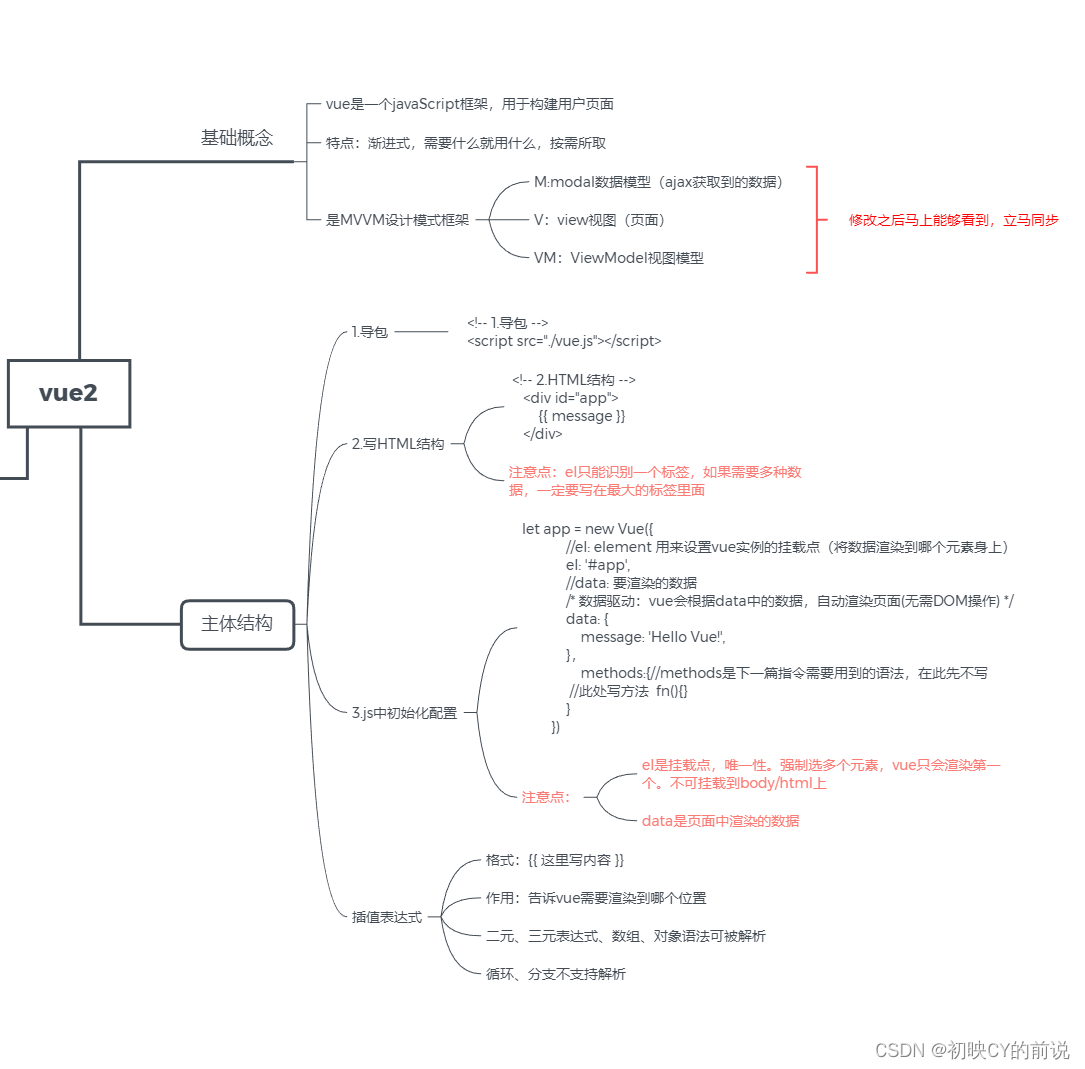
本文的总览:

各位,兄弟姐妹们,感谢你看到了这里!
下篇文章将讲解【vue】指令的用法,本专栏将持续更新~~~~~~