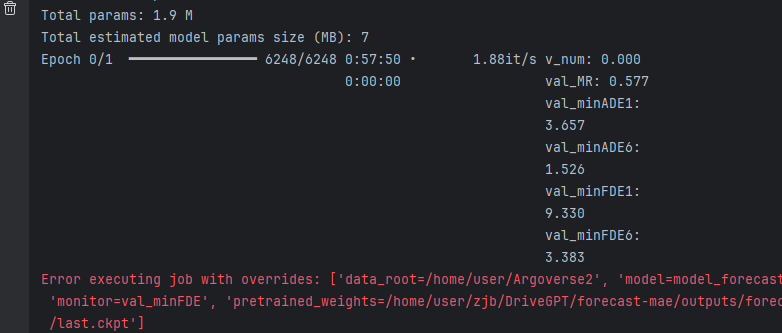
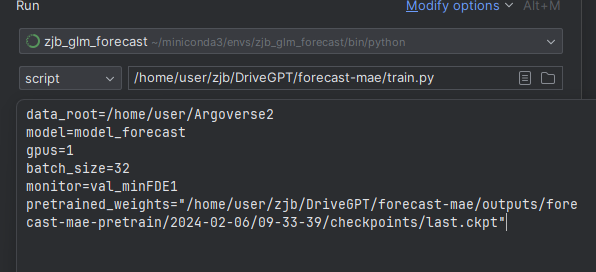
微调命令python3 train.py data_root=/path/to/data_root model=model_forecast gpus=4 batch_size=32 monitor=val_minFDE 'pretrained_weights="/path/to/pretrain_ckpt"'中的两个错误。
问题1:

pretrained_weights不需要加单引号,单引号' 去掉。
问题2:
在运行1个epoch后,报错 lightning_fabric.utilities.exceptions.MisconfigurationException:

 问题原因是作者readme中的指令写错了val_minFDE。
问题原因是作者readme中的指令写错了val_minFDE。

但是找不到val_minFDE,应该修改为val_minFDE1

改为:
















![力扣精选算法100道——和为 K 的子数组[前缀和专题]](https://img-blog.csdnimg.cn/direct/173b9e1be6ed43e9afc25073148b7af1.png)