Web自动化三大报错有哪些呢?接下来给大家讲讲。
Web自动化三大报错(Exception)
1. Exception1:no such element(没有在页面上找到这个元素)
reason1:元素延迟加载了
solution:
添加隐式等待
# 隐式等待
driver.implicitly_wait(5)每隔0.5s去找一次元素,如果找到就继续执行,如果没找到就继续去找
一直到你配置的时间,还没找到,就报no such element
大大加强了自动化的稳定性,默认都是需要配的
reason2:定位器写错(拼写错误、id是变化的等)
solution:
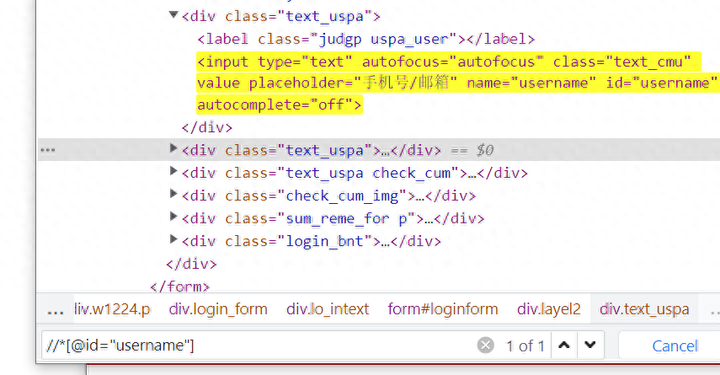
怎么调试定位方式?(在自动化打开的浏览器里面调试哦!)
在elements里面,调

在console界面,使用$x('xpath')调试

reason3:嵌套了iframe内联框架
solution:
在selenium里面,每一个iframe和网页本身都是被分割开来的独立部分,必须一层一层进入到你的iframe,才能看到

# 切换进入iframe(进入房间)
frame = driver.find_element(By.XPATH, '//*[@id="layui-layer-iframe1"]')
driver.switch_to.frame(frame)
# 退出iframe一定是退到客厅(最外层)
driver.switch_to.default_content()reason4:切换到了另一个窗口定位
solution:
若网页打开了新窗口,你希望在新打开的窗口上定位操作元素,就必须把窗口切换过去
# 切换窗口
handles = driver.window_handles
print(handles)
# # 按下标切换
# driver.switch_to.window(handles[1])
# 按title切换
for h in handles:
driver.switch_to.window(h)
if driver.title.__contains__('我的订单'):
break2. Exception2:element not interactable(元素不可交互)
相似问题:element click intercepted(元素点击被拦截)
reason1:被遮住了
solution:
如果是弹窗类遮住了,就把弹窗关闭,让它显示出来。

reason2:没有显示出来
solution:
元素需要前置操作,或者特殊操作才能显示出来。

3. Exception3:element not attached to the page document(元素还没有显示到页面上)
reason:元素存在,但需要在前端渲染
solution:
元素已经找到了,但是还没有正式显示到网页上,需要进行前端加载(比如js动态加载)
对于这种情况,隐式等待、显示等待都没有用了,只能使用固定等待
最后感谢每一个认真阅读我文章的人,礼尚往来总是要有的,这些资料,对于【软件测试】的朋友来说应该是最全面最完整的备战仓库,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走:
这些资料,对于【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴上万个测试工程师们走过最艰难的路程,希望也能帮助到你!







![力扣精选算法100道——和为 K 的子数组[前缀和专题]](https://img-blog.csdnimg.cn/direct/173b9e1be6ed43e9afc25073148b7af1.png)




![【蓝桥杯冲冲冲】[NOIP2017 提高组] 宝藏](https://img-blog.csdnimg.cn/img_convert/0133354571d6164ee90cda7abb9e9549.png)