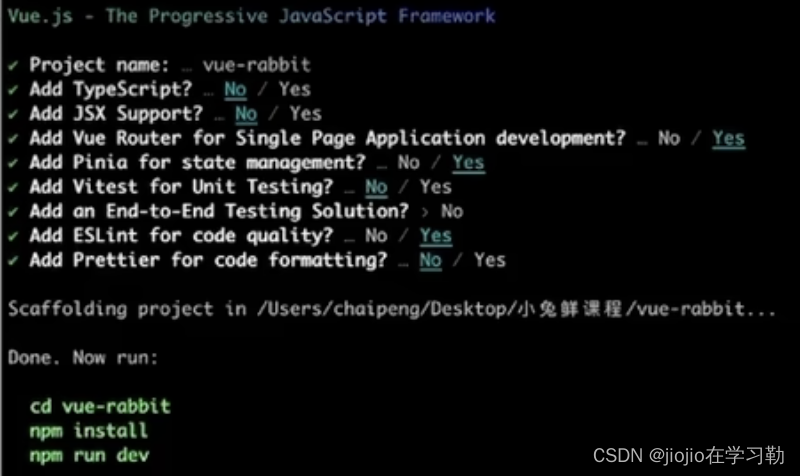
1.创建项目
1️⃣
npm init vue@latest

2️⃣
npm install
3️⃣
npm run dev
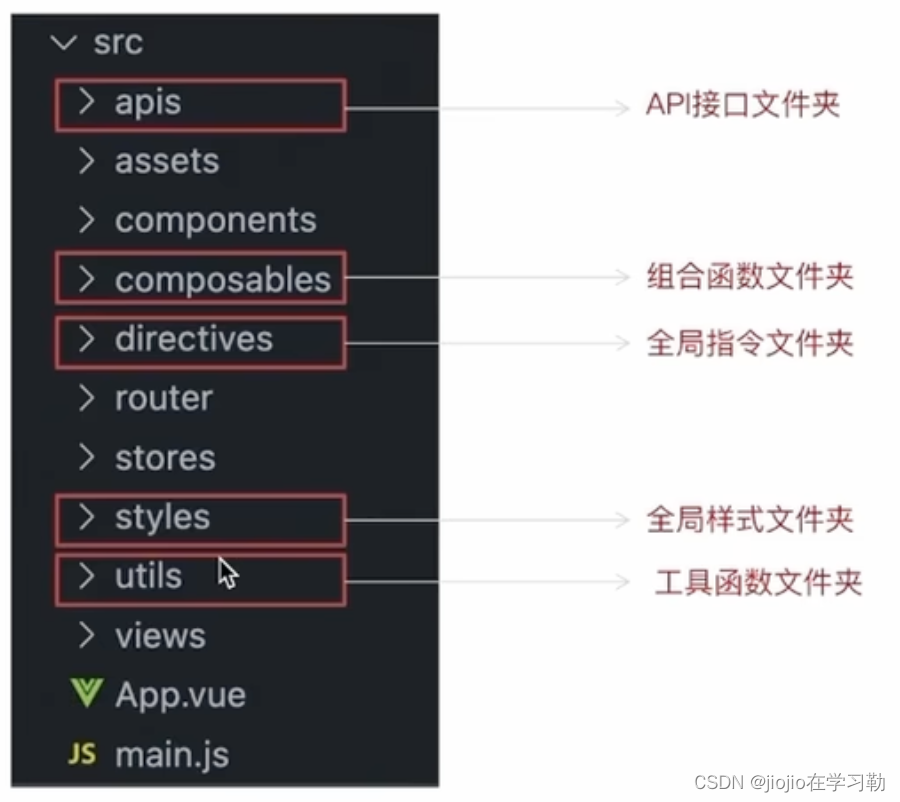
4️⃣目录调整

2.git管理项目
基于creact-vue创建出来的项目默认没有初始化git仓库,需要我们手动初始化
执行命令
git init
git add.
git commit -m 'init'
3.项目起步—配置别名路径联想提示
什么是别名路径联想提示
在编写代码的过程中,一旦输入@/,vscode会立刻联想出src下的所有子目录和文件,统一文件路径访问不容易出错
如何配置
1️⃣在项目的根目录下新增jsconfig.json文件
2️⃣添加json格式下的配置项,如下:
{
"compilerOptions": {
"baseUrl": "./",
"paths": {
"@/*": [
"src/*"
]
}
}
}
3️⃣vite.config.js
import { fileURLToPath, URL } from 'node:url'
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()],
resolve: {
// 实际的路径转换 @ -> src
alias: {
'@': fileURLToPath(new URL('./src', import.meta.url))
}
}
})
3.项目起步—elementPlus引入
npm install element-plus --save
npm install -D unplugin-vue-components unplugin-auto-import
然后把下列代码插入到你的 Vite 或 Webpack 的配置文件中
我的项目是基于vite写的,所以下面代码放vite.config.js中
import { fileURLToPath, URL } from 'node:url'
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
// elementPlus按需导入
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
// ...
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
}),
],
resolve: {
// 实际的路径转换 @ -> src
alias: {
'@': fileURLToPath(new URL('./src', import.meta.url))
}
},
}
})
3.项目起步—elementPlus主题制定
根据ui设计更改主题颜色
1️⃣安装scss
npm i sass -D
2️⃣准备定制样式文件 style/element/index.scss
/* 只需要重写你需要的即可 */
@forward 'element-plus/theme-chalk/src/common/var.scss' with (
$colors: (
'primary': (
// 主色
'base': #27ba9b,
),
'success': (
// 成功色
'base': #1dc779,
),
'warning': (
// 警告色
'base': #ffb302,
),
'danger': (
// 危险色
'base': #e26237,
),
'error': (
// 错误色
'base': #cf4444,
),
)
);
3️⃣对ElementPlus样式进行覆盖
import { fileURLToPath, URL } from 'node:url'
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
// elementPlus按需导入
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
// ...
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [
// 1. 配置elementPlus采用sass样式配色系统
ElementPlusResolver({ importStyle: "sass" }),
],
}),
],
resolve: {
// 实际的路径转换 @ -> src
alias: {
'@': fileURLToPath(new URL('./src', import.meta.url))
}
},
css: {
preprocessorOptions: {
scss: {
// 2. 自动导入定制化样式文件进行样式覆盖
additionalData: `
@use "@/styles/element/index.scss" as *;
`,
}
}
}
})
3.项目起步—axios基础配置
1️⃣安装axios
npm i axios
2️⃣配置基础实例(统一接口配置)utils/http.js
// axios基础的封装
import axios from 'axios'
import { ElMessage } from 'element-plus'
import { useUserStore } from '@/stores/userStore'
const httpInstance = axios.create({
baseURL: 'http://pcapi-xiaotuxian-front-devtest.itheima.net',
timeout: 5000
})
// 拦截器
// axios请求拦截器
httpInstance.interceptors.request.use(config => {
// 1. 从pinia获取token数据
const userStore = useUserStore()
// 2. 按照后端的要求拼接token数据
const token = userStore.userInfo.token
if (token) {
config.headers.Authorization = `Bearer ${token}`
}
return config
}, e => Promise.reject(e))
// axios响应式拦截器
httpInstance.interceptors.response.use(res => res.data, e => {
// 统一错误提示
ElMessage({
type: 'warning',
message: e.response.data.message
})
return Promise.reject(e)
})
export default httpInstance
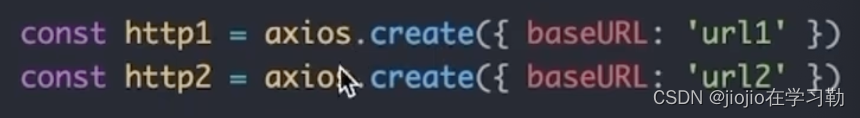
如果项目里不同的业务模块请求的接口地址不同
axios.create()方法可以执行多次,每次执行就会生成一个新的实例

3.项目起步—路由设计
** router/index.js**
// createRouter:创建router实例对象
// createWebHistory:创建history模式的路由
import { createRouter, createWebHistory } from 'vue-router'
import Login from '@/views/Login/index.vue'
import Layout from '@/views/Layout/index.vue'
import Home from '@/views/Home/index.vue'
import Category from '@/views/Category/index.vue'
const router = createRouter({
history: createWebHistory(import.meta.env.BASE_URL),
// path和component对应关系的位置
routes: [
{
path: '/',
component: Layout,
children: [
{
path: '',
component: Home
},
{
path: 'category',
component: Category
}
]
},
{
path: '/login',
component: Login
}
],
})
export default router
app.vue
<script setup>
</script>
<template>
<!-- 一级路由出口组件 -->
<RouterView />
</template>
<style scoped lang="scss">
header {
line-height: 1.5;
max-height: 100vh;
}
.logo {
display: block;
margin: 0 auto 2rem;
}
nav {
width: 100%;
font-size: 12px;
text-align: center;
margin-top: 2rem;
}
nav a.router-link-exact-active {
color: var(--color-text);
}
nav a.router-link-exact-active:hover {
background-color: transparent;
}
nav a {
display: inline-block;
padding: 0 1rem;
border-left: 1px solid var(--color-border);
}
nav a:first-of-type {
border: 0;
}
@media (min-width: 1024px) {
header {
display: flex;
place-items: center;
padding-right: calc(var(--section-gap) / 2);
}
.logo {
margin: 0 2rem 0 0;
}
header .wrapper {
display: flex;
place-items: flex-start;
flex-wrap: wrap;
}
nav {
text-align: left;
margin-left: -1rem;
font-size: 1rem;
padding: 1rem 0;
margin-top: 1rem;
}
}
</style>
layout/index.vue
<script setup>
</script>
<template>
<RouterView />
</template>
总结
1️⃣路由设计的依据是什么?
内容切换的方式
2️⃣默认二级路由如何进行设置?
path配置项置空
4.项目起步—静态资源初始化
资源操作
1️⃣图片资源- 把image文件夹放到assets目录下
2️⃣样式资源-把common.scss文件放到styles目录下
main.js
// 引入初始化样式文件
import '@/styles/common.scss'
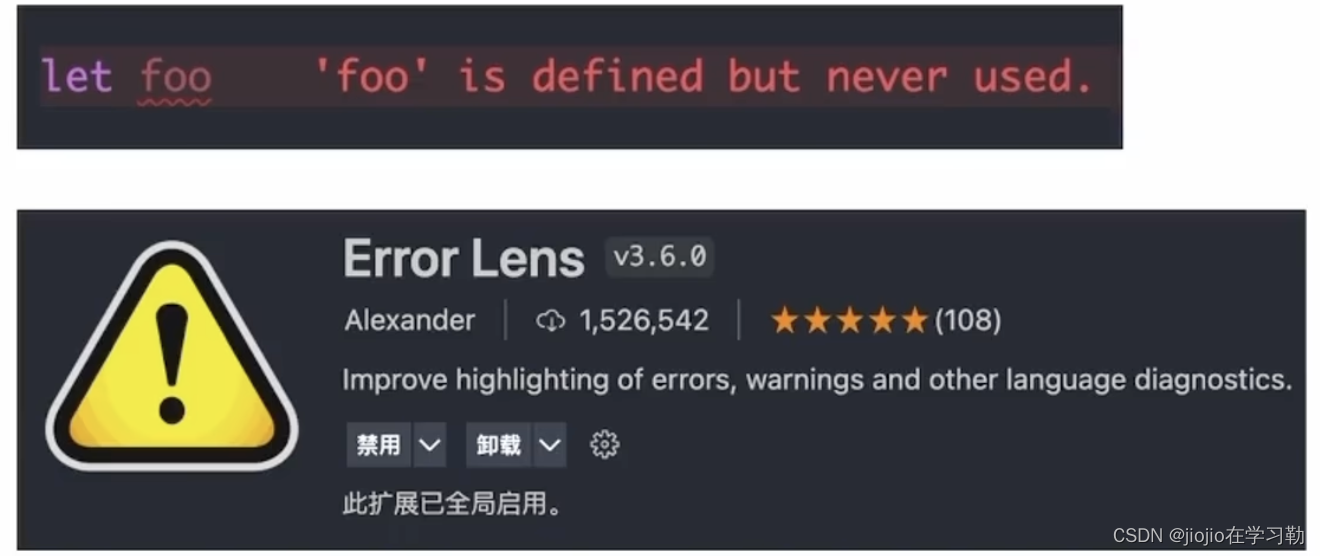
5.项目起步—error lens插件安装
error lens是vscode的插件可以实时提供错误警告信息

6.项目起步—scss文件自动导入
为什么要自动导入
在项目里一些组件共享的色值会以scss变量的方式统一放到一个名为var.scss的文件中,正常组件中使用,需要先导入scss文件,再使用内部的变量,比较繁琐,自动导入可以免去手动导入的步骤,直接使用内部的变量
自动导入配置
1️⃣在style下新增一个var.scss 文件,存入色值变量
$xtxColor: #27ba9b;
$helpColor: #e26237;
$sucColor: #1dc779;
$warnColor: #ffb302;
$priceColor: #cf4444;
2️⃣通过vite.config.js 配置自动导入文件
css: {
preprocessorOptions: {
scss: {
// 2. 自动导入定制化样式文件进行样式覆盖
additionalData: `
@use "@/styles/element/index.scss" as *;
@use "@/styles/var.scss" as *;
`,
}
}
}